এইচটিএমএল ক্লাস 14 : Html Table part-01 // ১০% পেআউট লাজুক খ্যাঁক-কে
.jpg)
বন্ধুরা সবাই কেমন আছেন? আজকে আমি আপনাদের সাথে গুরুত্বপূর্ণ একটি টপিক নিয়ে আলোচনা করব সেটি হচ্ছে কিভাবে আপনারা এইচটিএমএল টেবিল ব্যবহার করবেন। আশা করছি আপনারা খুব ধৈর্য্য সহকারে পুরো টিউটোরিয়ালটি পড়বেন। তাহলে আপনারা বুঝতে পারবেন কিভাবে এইচটিএমএল ট্যাগ ব্যবহার করে আমরা টেবিল ক্রিয়েট করা যায়।
HTML টেবিলের মৌলিক কাঠামো :

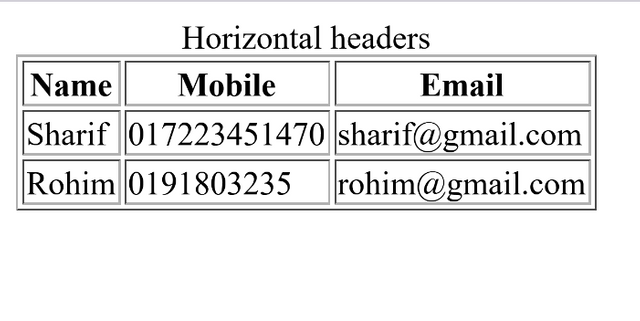
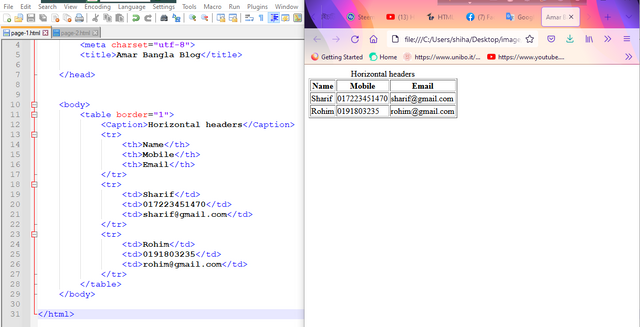
এইচটিএমএল টেবিল এর মৌলিক কাঠামোর বুঝতে হলে আপনাকে প্রথমে বুঝতে হবে thead, tr, td এই তিনটি সাধারণ জিনিস। আমরা নিচের ছবিতে যে টেবিলটি দেখতে পাচ্ছি হেডিং রয়েছে যেমন নাম, মোবাইল নাম্বার, ইমেইল আইডি এসব গুলো হলো হেডিং। এইচটিএমএল হেডিং গুলো লেখার জন্য thead ট্যাগ ব্যবহার করতে হয়। আমরা দেখতে পাচ্ছি এখানে তিনটি র আছে এবং প্রত্যেকটি রতে আলাদা আলাদা তথ্য আছে। এ প্রত্যেকটির রো কে আমরা tr ট্যাগ ধারা লিখব এবং এর মধ্যে যে ডাটা গুলো আছে সে গুলোকে আমরা td tag ব্যবহারের মাধ্যমে লিখব। নিচে আমি উপরের টেবিলের কোড গুলো দেখিয়ে দিচ্ছি।

এরপর উপরে আমি দুইটা জিনিস অতিরিক্ত ব্যবহার করেছি সেগুলো হচ্ছে বর্ডার এবং ক্যাপশন। এখানে টেবিলের জন্য আমাদের বর্ডার এর প্রয়োজন তাই বর্ডার একটি এট্রিবিউট ব্যবহার করার মাধ্যমে উল্লেখ করে দিলাম এক। এবং ক্যাপশন যদি আমরা দিতে চাই যেমন আমি এখানে দিয়েছি তাই আমি এখানে ক্যাপশন নামে একটি ট্যাগ ব্যবহার করেছি যার মধ্যে আপনারা যা ইচ্ছা দিতে পারেন সেগুলো আপনার টেবিলের ক্যাপশন হিসেবে দেখাবে।
কিভাবে CSS ব্যবহার করে টেবিল স্টাইল করা যায় :
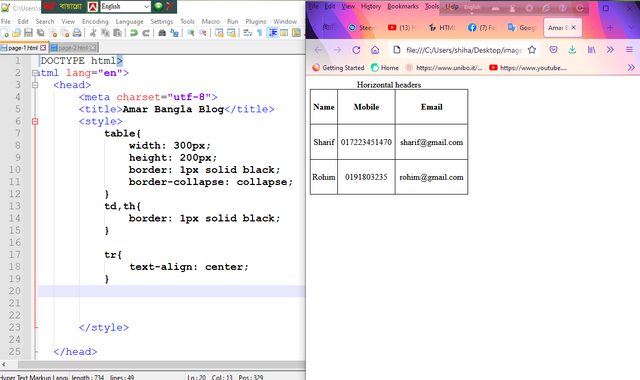
আমরা তখন নরমালি ভাবে টেবিলটি করলাম। এখন আমরা সিএসএসএস কিছু স্টাইল এর মাধ্যমে আমরা দেখবো কিভাবে খুব সহজেই এই টেবিল থেকে বড় করা যায় এবং এর সৌন্দর্য বৃদ্ধি করে। যদিও আমরা যখন সিএসএস কোর্স করব তখন আরো ভালোভাবে সবকিছু বুঝিয়ে দিব তারপরও এখন হালকা কিছু বুঝানোর দরকার তাই আপনাদেরকে দেখাচ্ছি।
স্টাইল করার জন্য প্রথমে একটি স্টাইল tag ব্যবহার করতে হবে যেটার ওপেনিং এবং ক্লোজিং থাকবে। এরপর যে ট্যাগটি আপনি ডিজাইন করতে চান প্রথমে তার নাম লিখতে হবে তারপর সেকেন্ড ব্র্যাকেট দিয়ে যে যে কাজ করতে চান সেগুলো লিখতে হবে। আমি প্রথমে পুরো টেবিলের কাজ করলাম। তাই টেবিল লিখে সেকেন্ড ব্র্যাকেট দিয়ে এরমধ্যে টেবিলের width উল্লেখ করলাম 300px তারপর height দিয়ে দিলাম 200px যেহেতু পুরো টেবিলের বর্ডারের প্রয়োজন তাই বর্ডার দিয়ে দিলাম এবং নির্দিষ্ট করে দিলাম কালো হওয়ার জন্য। এরপর উল্লেখ করলাম বর্ডার কলাপ্স। এখানে border-collapse উল্লেখ করার কারণ যখন আমরা টেবিল ডাটা এর মধ্যে বর্ডার ইউজ করব তখন 2 টি বর্ডার দেখাবে আর এই দুটি বর্ডারকে একটি তে রূপান্তরিত করার জন্য বর্ডার কলাপ্স ব্যবহার করা হয়। এরপর আমরা td,th বর্ডার উল্লেখ করলাম। তারপর রো মানে tr আর এর মধ্যে থাকা ডাটাগুলোকে মাঝখানে আনার জন্য আমরা আরেকটি কাজ করেছি সেটা হচ্ছে text-align=center লিখেছি যেন লেখাগুলো মাঝখানে থাকে।

আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
এইচটিএমএল ক্লাস 09 : Ordered & unordered list
এইচটিএমএল ক্লাস 10 : Image Add and image attributes
এইচটিএমএল ক্লাস 11 : Image Add and image attributes (part 2)
এইচটিএমএল ক্লাস 12 : How to add YouTube Video on website
এইচটিএমএল ক্লাস 13 : Hyperlink || how to add link
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@amarbanglablog
@steemchiller

অত্যন্ত গুরুত্বপূর্ণ একটি টিউটরিয়াল শেয়ার করেছেন। এইচটিএমএল এবং সিএসএস ওয়েব ডেভেলপমেন্টের জন্য অত্যন্ত গুরুত্বপূর্ণ। আমরা যারা এর প্রতি আগ্রহী তাদের জন্য এটা অনেক উপকারী।
অনেক ধন্যবাদ সুন্দর মন্তব্যের জন্য।
অত্যন্ত গুরুত্বপূর্ণ একটি টিউটরিয়াল শেয়ার করেছেন। আপনার পোস্ট পড়ে অনেক কিছুই শিখলাম। আশাকরি আপনি আমাদের জন্য নতুন নতুন টিউটরিয়াল পোস্ট করবেন। আপনার জন্য শুভকামনা রইলো ভাইয়া 💖
গুরুত্বপূর্ণ তখনই হয়ে উঠবে যখন ইউজাররা আমার এই টিউটোরিয়াল দেখে উপকৃত হবে। অনেক ধন্যবাদ ভাই সুন্দর মন্তব্যের জন্য।
Html এর ব্যবহার খুবই গুরুত্বপূর্ণ আমাদের জন্য। এই বিষয়ে আপনার টিউটোরিয়াল গুলো খুবই উপকারী। ধন্যবাদ ভাই আমাদের সাথে এইরকম html এর টিউটোরিয়াল গুলো শেয়ার করার জন্য।
অনেক ধন্যবাদ ভাই এর গুরুত্ব বোঝার জন্য।