এইচটিএমএল ক্লাস 04 : HTML Style and color
হ্যালো বন্ধুরা সবাই কেমন আছেন? আশা করছি সবাই অনেক ভাল আছেন। আজকে এইচটিএমএল এর চতুর্থ ক্লাস আমরা শিখব কিছু গুরুত্বপূর্ণ ট্যাগের ব্যবহার যার মাধ্যমে আমরা এইচটিএমএল এ স্টাইল এবং কালার করতে পারব। সকলেই জানি যখন আমরা কোনো আরটিকেল তখন সে আর্টিকেল এর মধ্যে বিভিন্ন কালার থাকে টেক্সট এর মধ্যে এবং বিভিন্ন স্টাইল থাকে সেখানে। আমরা আজকে সেটাই শিখবে কিভাবে এইচটিএমএল ট্যাগ ব্যবহার করে আমরা একই টেক্সটকে স্টাইল এবং কালার করতে পারি।
HTML Style and color :
আমরা সকলেই জানি এইচটিএমএল মানে হচ্ছে কোন কিছুর বেসিক স্ট্রাকচার তৈরি করা। এইচটিএমএল এর মাধ্যমে বেসিক স্ট্রাকচার তৈরি করতে পারবো কিন্তু এ সৌন্দর্য বৃদ্ধি করার জন্য এবং কার্যক্ষমতা বৃদ্ধি করার জন্য আমাদেরকে কিছু এক্সট্রা ট্যাগ ব্যবহার করতে হবে যার মাধ্যমে আমরা আমাদের লেখা গুলোকে আরো সুন্দর সমৃদ্ধ করতে পারব। স্টাইল এর কাজগুলো আমরা ইতিমধ্যেই জেনে গেছি। কিভাবে জেনেছি হয়তো সবার মধ্যে এখন এই প্রশ্নটাই আসতে পারে। বিগত ক্লাসে শিখেছি কিভাবে কোন একটি লেখাকে মাঝখানে নিতে হয় এটাই হচ্ছে স্টাইল এর কাজ এছাড়াও আরো অনেকগুলো কাজ রয়েছে। বিগত ক্লাসে যা দেখেছিলাম অ্যালাইন এট্রিবিউট এর মাধ্যমে আমরা একটি টেক্সটকে মাঝখানে নিয়ে গিয়েছি এটা মূলত একটু ব্যাকডেটেড। আমরা এখন স্মার্টলি একটি লেখাকে মাঝখানে নিয়ে যাব আর যার জন্য আমরা স্টাইলের ব্যবহার শিখব।
মূলত স্টাইল ব্যবহার করা হয় সিএসএস এর মাধ্যমে। যেহেতু আমরা এখনও সিএসএস সম্পর্কে কোন ধারণা রাখিনা আমরা এখন এইচটিএমএল করছি তাই আমরা এইচটিএমএল এর মাধ্যমে স্টাইল এর ব্যবহার শিখব। আমরা আগেই জেনেছি যে একটি ট্যাগ এর কার্যক্ষমতা বৃদ্ধি করার জন্য কিছু এট্রিবিউট ব্যবহার করা যায়। আমরা এখানে সেই কাজটি মূলত করব।
এইচটিএমএল এ সিএসএস এর স্টাইল ব্যবহার করার জন্য আমরা মূলত এই
h1 style="property:value;" প্যাটার্ন টি ব্যবহার করব যা সম্পূর্ণ টি আঙ্কেল ব্র্যাক এর দ্বারা আবদ্ধ থাকবে। এখানে যে আমরা property দেখেছি এটা মানে হচ্ছে আপনি কি কাজ করতে চাচ্ছেন সেটা লিখতে হবে এরপর আমরা কোলন দেওয়ার পর লিখেছি value এর মাধ্যমে আপনি সেই কাজের ভ্যালুটা বসাতে পারেন।
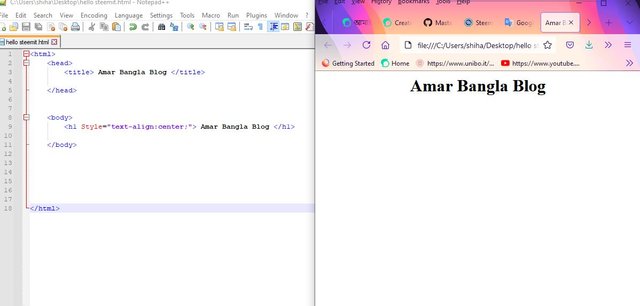
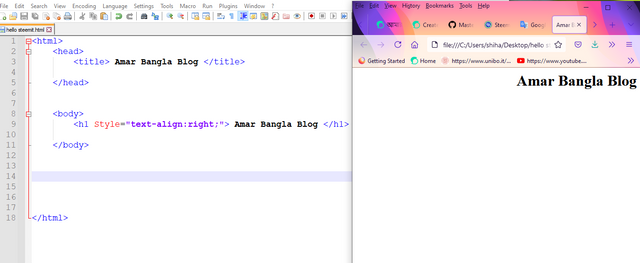
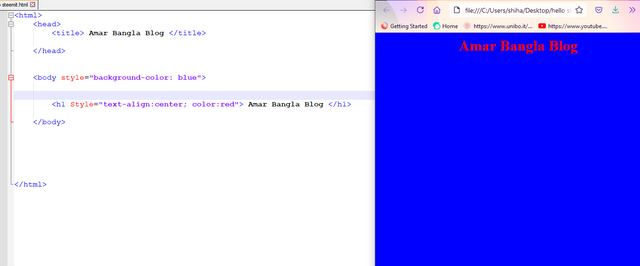
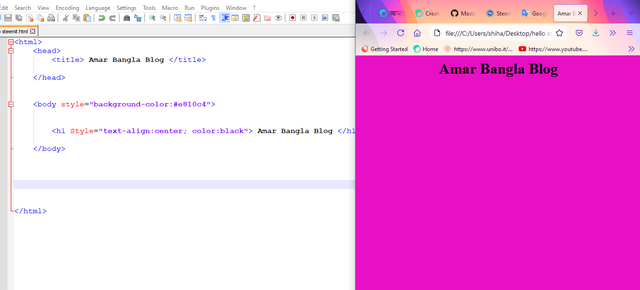
উপরের ছবিতে আপনারা খেয়াল করলে দেখতে পাবেন আমরা কিভাবে স্টাইল এর ব্যবহার করেছি। এখানে আমরা Style এর জায়গায় Style লিখেছি এরপর property এই জায়গায় লিখেছি text-align, এবং সর্বশেষ Value এর জায়গায় লিখেছি center & right. এটাই হচ্ছে প্যাটার্ন। এভাবেই আমরা স্টাইল লেখার সময় প্যাটার্ন ফলো করবো।
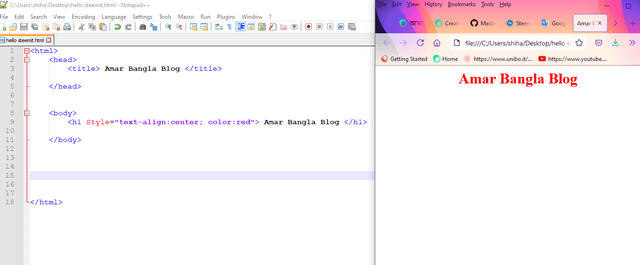
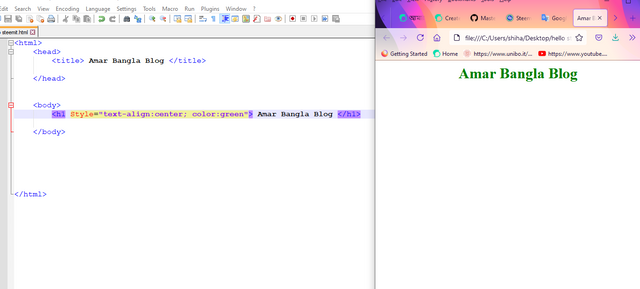
এখন আমরা দেখব কিভাবে এই লেখাটিকে বিভিন্ন কালারের রূপান্তরিত করা যায়। একই জায়গায় আমরা এ কাজটি করব। আমরা জানি একটি একটি এট্রিবিউট এর একাধিক property and Value নিয়ে কাজ করা যায় তাই আমরা সেই কাজটি করব এখানে। Property এ জায়গায় আমরা লিখব color এবং Value এই জায়গায় লিখব যে কোন কালারের নাম। আমি লিখছি red. এর জন্য আপনাকে প্রথম property and Value এরপর একটি সেমিকোলন ( ; ) ব্যবহার করতে হবে তারপর বাকি property and Value আপনি লিখতে পারবেন।
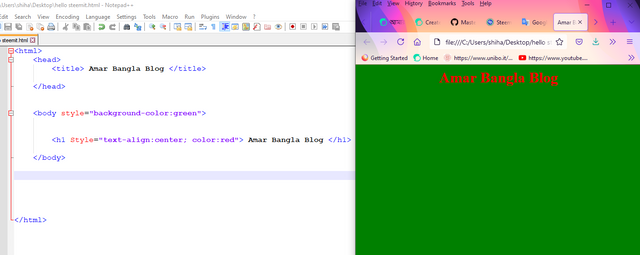
আপনারা চাইলে স্টাইল যেকোনো ট্যাগ এর মধ্যে লিখতে পারেন। এখন আপনাদেরকে দেখাবো একটি পেইজ এর কিভাবে ব্যাকগ্রাউন্ড কালার চেঞ্জ করা যায় স্টাইল এর মাধ্যমে। আমি ছবি শেয়ার করছি আশা করছি আপনাদের বুঝতে কোন ধরনের অসুবিধা হবে না।
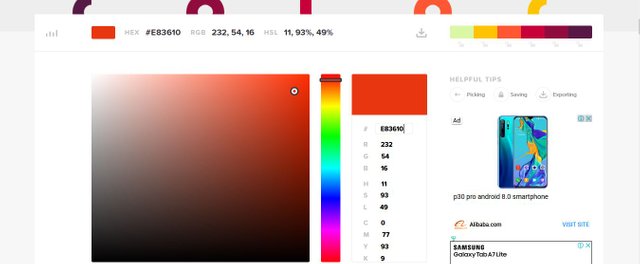
এখানে চাইলে আপনি যেকোন কালার ব্যবহার করতে পারেন। ব্যবহার করার অনেক পদ্ধতি রয়েছে তার মধ্যে একটি হলো আপনি সরাসরি কালারের নাম বসিয়ে দিতে পারেন। অথবা আপনি চাইলে হেক্সাডেসিমেল ভ্যালু ব্যবহার করতে পারেন। হেক্সাডেসিমেল ভ্যালু কি এর জন্য আপনাকে আমি এখানে একটা ওয়েবসাইট সাজেশন করবো আপনি সেখান থেকেই হেক্সাডেসিমেল ভ্যালু গুলো নিতে পারবেন কালারের।
https://htmlcolorcodes.com/ এই ওয়েবসাইট থেকে আপনি হেক্সাডেসিমেল ভ্যালু গুলো নিতে পারবেন এবং সেগুলো কালারের জন্য ব্যবহার করতে পারবেন।
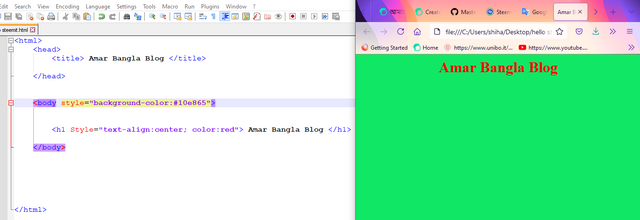
এখন আমি আপনাদেরকে দেখাবো কিভাবে হেক্সাডেসিমেল ভালো গুলো ব্যবহার করে কালার ব্যবহার করতে পারবেন। শুধুমাত্র যেখানে আপনি কালারের নাম লিখেছেন সেখানে আপনাকে হেক্সাডেসিমেল ভ্যালু গুলো বসিয়ে দিতে হবে তাহলেই কাজ হয়ে যাবে।
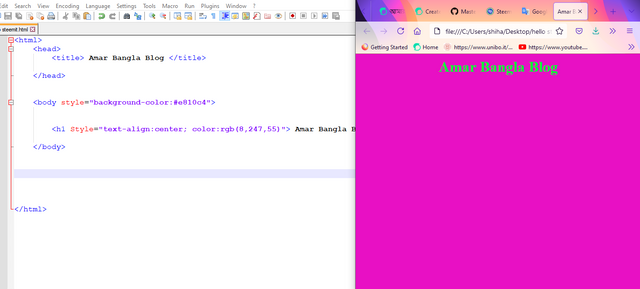
এছাড়াও কালার এর ক্ষেত্রে আরজিবি কালার ব্যবহার করা যায়। দেখাবো কিভাবে সেটা ব্যবহার করা যায়। আমরা সিম ওয়েবসাইট থেকে rgb কোডগুলো নিব এবং সেটার ব্যবহার করব।
rgb ব্যবহারের জন্য আপনাকে কালারের পরে r,g,b প্রত্যেকটির আলাদা আলাদা মন বসাতে হবে এবং প্রত্যেকের মাঝখানে কমা থাকতে হবে নিচে আমি ছবির মাধ্যমে দেখি দেওয়ার চেষ্টা করছি।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc : @amarbanglablog
.jpg)











আপনি কোর্স টির ধারাবাহিকতা রক্ষা করছেন দেখে অনেক ভাল লাগল। আশা রাখছি পরবর্তী টিউটরিয়াল গুলোর ধারাবাহিকতা রক্ষা করবেন। ধন্যবাদ।
ইনশাআল্লাহ ভাই চেষ্টা করব এই টিউটোরিয়ালটি ধারাবাহিকতা বজায় রাখার জন্য। আপনাকে অনেক ধন্যবাদ সবসময় আমাকে উৎসাহিত করার জন্য।
ভাই কোর্সটির ধারাবাহিকতা রক্ষা করার জন্য ধন্যবাদ।
ধন্যবাদ ভাই
You have been upvoted by @rex-sumon A Country Representative, we are voting with the Steemit Community Curator @steemcurator07 account to support the newcomers coming into steemit.
Follow @steemitblog for the latest update. You can also check out this link which provides the name of the existing community according to specialized subject
There are also various contest is going on in steemit, You just have to enter in this link and then you will find all the contest link, I hope you will also get some interest,
For general information about what is happening on Steem follow @steemitblog.
Hi, @msharif,
Thank you for your contribution to the Steem ecosystem.
Please consider voting for our witness, setting us as a proxy,
or delegate to @ecosynthesizer to earn 100% of the curation rewards!
3000SP | 4000SP | 5000SP | 10000SP | 100000SP