এইচটিএমএল ক্লাস 05 : Text Formatting Tag
হ্যালো বন্ধুরা সবাই কেমন আছেন? আশা করছি সবাই অনেক ভাল আছেন। আজকের html-এর ক্লাসে আমরা আরো গুরুত্বপূর্ণ কিছু ট্যাগ এর ব্যবহার শিখব এবং আমরা দেখবো কিভাবে এইচটিএমএল এর ব্যবহার করে text formatting করা যায়। এর মাধ্যমে আপনারা স্টিমিটিল ট্যাগ গুলো ব্যবহার করে আপনাদের পোস্ট এর সৌন্দর্য আরো বেশি বৃদ্ধি করতে পারেন।
এইচটিএমএল এ টেক্সটকে Bold করার পদ্ধতি :
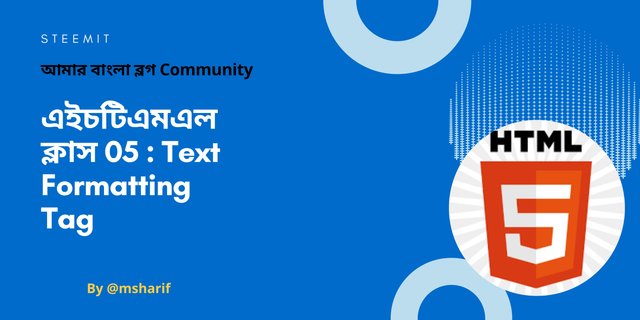
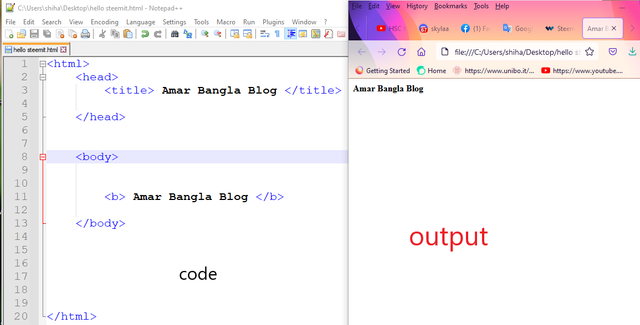
আমরা যখন কোন আর্টিকেল পড়ি তখন আমরা সবার প্রথম সেই আর্টিকেলের শিরোনাম দেখতে পাই। নাম গুলো একটু বড় আকারের হয় এবং লেখাগুলো মোটা হয়ে থাকে। এখন দেখব কিভাবে এইচটিএমএল ট্যাগ ব্যবহার করে আমরা আমাদের লেখাগুলোকে bold করতে পারি। এর জন্য এইচটিএমএল এ দুটি ট্যাগ রয়েছে যেগুলো ব্যবহারের মাধ্যমে করা সম্ভব। সেগুলো হলো b, strong tag. অবশ্যই এই tag গুলোর ওপেনিং এবং ক্লোজিং ট্যাগ থাকতে হবে এবং এর মাঝখানে আপনাকে লিখতে হবে যে লেখাটি আপনি বোল্ড করতে চান। নিচে আমি ট্যাগ গুলো এর ব্যবহার দেখিয়ে দিয়েছি আপনারা নিচের ছবিগুলো দেখলেই বুঝতে পারবেন।
এইচটিএমএল এ টেক্সট কে ইতালিক করে লেখার পদ্ধতি :
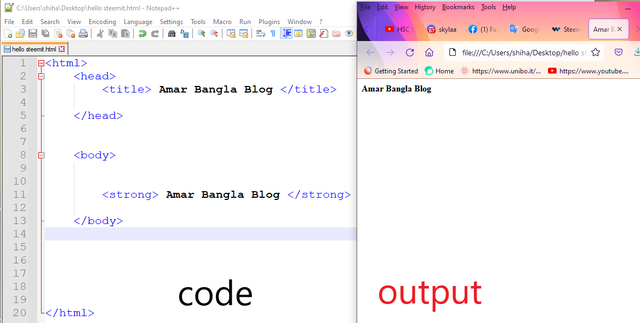
আমরা সাধারণত কোন কিছু লেখার সময় লেখাগুলোকে সৌন্দর্য বৃদ্ধি করার জন্য একটু বাঁকিয়ে লিখতে চাই। এইযে লেখাগুলোকে বাঁকানো হয় এইচটিএমএল এর ভাষায় একে ইতালিকস অক্ষর বলা হয়। এখন আমরা দেখব কিভাবে খুব সহজে একটি ট্যাগ ব্যবহার করার মাধ্যমে লেখাকে ইতালিক ভাবে লেখা যায়। এই ট্যাগের জন্য আমাদেরকে ইংরেজি স্মল লেটার অক্ষ "i" লিখতে হবে এবং অবশ্যই এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে। এর জন্য যে ট্যাগ ব্যবহার করতে হবে তার আবশ্যই ওপেনিং এবং ক্লোজিং ট্যাগ থাকবে। নিচে ছবি দেয়া হয়েছে আপনারা সেখান থেকে দেখলে বুঝতে পারবেন।
এইচটিএমএল এ টেক্সটের নিচে আন্ডারলাইন করার পদ্ধতি :
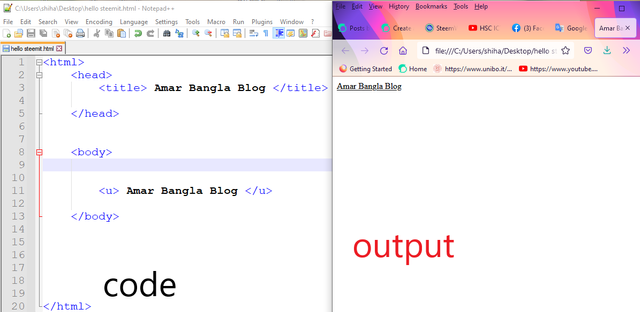
কোন টেক্সট এর নিচে আন্ডারলাইন করার জন্য বা দাগ দেওয়ার জন্য আমরা ইংরেজি হাতের অক্ষর "u" ব্যবহার করব। অবশ্য এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে আর এর ওপেনিং এবং ক্লোজিং থাকবে।
এইচটিএমএল এ টেক্সটের মাঝখানে দাগ টানার পদ্ধতি :
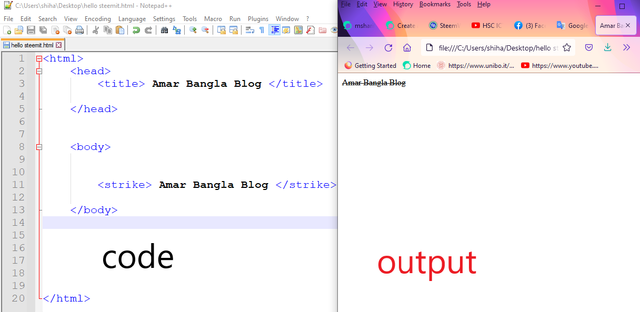
কোন টেক্সট এর মাঝখানে দাগ টানার জন্য আমরা ইংরেজিতে লিখবো "strike"। অবশ্য এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে আর এর ওপেনিং এবং ক্লোজিং থাকবে।
এইচটিএমএল এ সুপারস্ক্রিপ্ট টেক্সট লেখার পদ্ধতি :
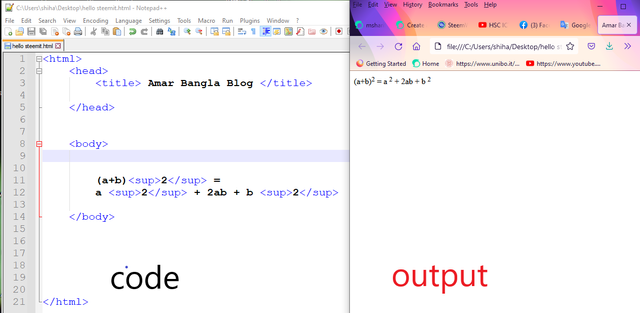
আমরা ম্যাথমেটিক্স দেখতে পাই যে অনেকগুলো সূত্রে পাওয়ার দেওয়া আছে এবং আমরা অনেক জায়গায় পাওয়ার ব্যবহার করি। এখনই পাওয়ার গুলো কিভাবে আমরা এইচটিএমএল এর ব্যবহার করে লিখতে পারি সেটা নিচে দেখানো হল। এর জন্য আমি যে ট্যাগ ব্যবহার করেছি তা হল "sup". অবশ্য এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে আর এর ওপেনিং এবং ক্লোজিং থাকবে। আপনি যদি ট্যাগ সঠিকভাবে ব্যবহার না করেন তাহলে লেখাগুলো পাশাপাশি চলে আসবে পাওয়ারে দেখাবেনা।
এইচটিএমএল এ সাবস্ক্রিপ্ট টেক্সট লেখার পদ্ধতি :
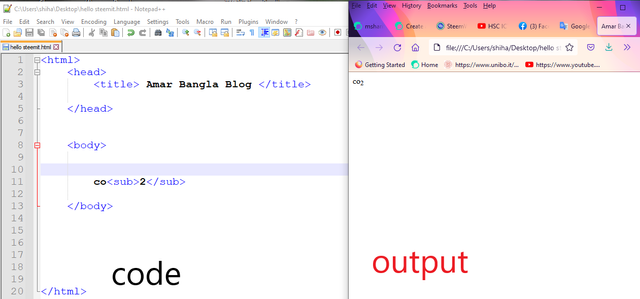
আমরা সাধারণত যখন কোন মৌলের সংকেত লেখি তখন সেখানে কিছু নাম্বার নিচে লিখতে হয়। কার্বন-ডাই-অক্সাইডের সংকেত হচ্ছে c2o. এখানে 2 লিখতে হবে সি এর নিচে। এখন আমরা দেখব কিভাবে সংকেতগুলো এইচটিএমএল এর ট্যাগ ব্যবহার করে লিখতে পারি। এর জন্য আমি যে ট্যাগ ব্যবহার করেছি তা হল "sub". অবশ্য এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে আর এর ওপেনিং এবং ক্লোজিং থাকবে। আপনি যদি ট্যাগ সঠিকভাবে ব্যবহার না করেন তাহলে লেখাগুলো পাশাপাশি চলে আসবে পাওয়ারে দেখাবেনা।
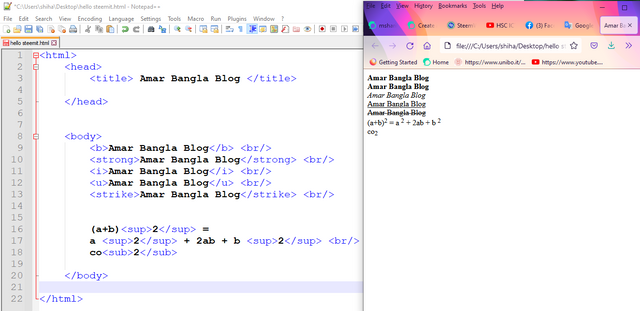
এখানে আজকের ক্লাসের সবগুলো ট্যাগের ব্যবহার দেওয়া আছে একসাথে। একটা থেকে আরেকটা নিচে নামানোর জন্য আমি এখানে আরেকটি tag ব্যবহার করেছি সেটা হল ব্রেক ট্যাগ। এর জন্য br লিখতে হবে।অবশ্য এটি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে ব্রেক ট্যাগ এর কোন ওপেনিং থাকে না শুধু ক্লোজিং থাকে।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc : @amarbanglablog
.jpg)









ধন্যবাদ ভাই আপনার চমৎকার উপস্থানার সাথে আরো একটি পর্ব ভাগ করে নেয়ার জন্য।
ধন্যবাদ ভাই
ধারাবাহিকতা ধরে রাখার জন্য ধন্যবাদ ভাই
ধন্যবাদ ভাই
সুন্দর হচ্ছে, চালিয়ে যান । খুব বেশি পাঠক পাবেন না, কারণ প্রোগ্রামিং শেখার লোক খুবই কম , কিন্তু তাই বলে থামলে চলবে না ।