এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
সবাই কেমন আছেন? আজকে আমরা আবারও এইচটিএমএল এর কিছু গুরুত্বপূর্ণ বিষয় নিয়ে আপনাদের সাথে আলোচনা করব এই ক্লাসে। আমরা আজকে শিখব আমাদের এইচটিএমএল code যদি কোন ধরনের সমস্যা থাকে কিন্তু আমরা সেটা ধরতে পারছি না। আমরা কিভাবে খুজে বের করব আমরা সেটা শিখব। এছাড়া আরো শিখবো ওয়েব পেজে কিভাবে বাংলা লেখা যায় খুব সহজে । আশা করছি আজকের ক্লাসটা অত্যান্ত ভালো যাবে আপনারাও নতুন কিছু শিখতে পারবেন।
HTML Validator :
এইচটিএমএল Validato হল আমরা যখন এইচটিএমএল এ কোন কোড লিখি তখন এর মধ্যে কোন ধরনের ভুল আছে কিনা সেটা খুঁজে বের করার জন্য আমরা এইচটিএমএল Validato ইউজ করব। আমি একটি সফটওয়্যার মাধ্যমে আপনাদেরকে সেটা দেখাবো। এর জন্য আপনাকে প্রথমে যেতে হবে এই লিংকে https://validator.w3.org/ । এরপর লিঙ্কে প্রবেশ করার পর সেখানে আপনি আপনার ফাইলটি আপলোড করে চেক অপশনে ক্লিক করার পরে আপনার কি কি ধরনের সমস্যা রয়েছে আপনার code সবকিছু ধরিয়ে দিবে। আর যদি কোন সমস্যা না থাকে তাহলে নিচে একটি মেসেজের মাধ্যমে আপনাকে জানিয়ে দেয়া হবে।
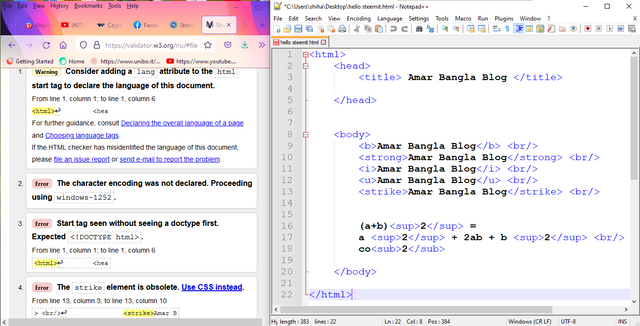
এখানে এরর দেখানোর জন্য আমি আগে থেকেই কিছু কোড লিখি নাই। এখানে দেখা যাচ্ছে যে আমাকে চারটি ইরর দেখাচ্ছে। আপনারা খুব সহজেই আপনাদের যদি কোন ধরনের কোন সমস্যা হয় তাহলে খুব সহজেই সেটা খুঁজে বের করতে পারেন এবং সমস্যার সমাধান করতে পারবেন। এছাড়াও এমন কিছু এডিটর রয়েছে যেগুলোতে আপনি যদি এইচটিএমএল এল এর কোড ব্যবহার করেন তাহলে তখনই সরাসরি আপনাকে সমস্যা দেখাবে এবং সমস্যার সমাধানের উপায় সেখানে দেয়া থাকবে।
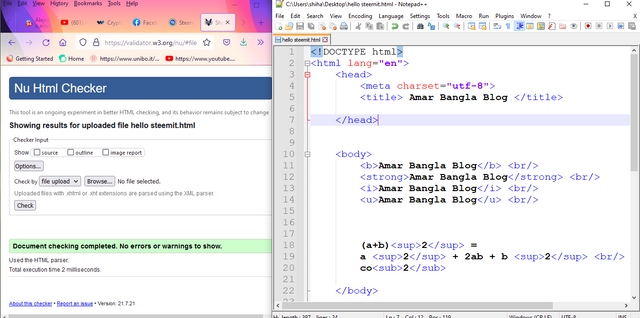
উপরের ছবিতে আমি ইচ্ছে করেই চারটির ভুল লেখেছিলাম যাতে আপনাদেরকে বুঝাতে আমার সুবিধা হয়। এরপরে আমি ভুলগুলো সংশোধন করে যখন আবার ফাইলগুলো আপলোড করলাম তখন আমাকে ম্যাসেজ দেয়া হয়েছে যে আমার ফাইলে আর কোন ধরনের সমস্যা নেই। নীচে আমি কি ভুল করেছি এবং কিভাবে সমাধান করেছি তা লিখেছি।
এইচটিএমএল এর শুরুতেই !DOCTYPE html লিখতে হয় কিন্তু আমি তো লিখি নি তাই এটা একটি ভুল দেখিয়েছে।
আমি এখানে ল্যাঙ্গুয়েজ কোনটা ব্যবহার করছি সেটা সঠিকভাবে লিখিনি তাই তার একটি ভুল ধরে ছিল। আমি এ lang="en" লেখাটির মাধ্যমে ভুলটা সংশোধন করেছি।
আমরা এইচটিএমএল এ বিভিন্ন ক্যারেক্টার ব্যবহার করি। এই ক্যারেক্টার গুলো ব্যবহার করার জন্য আমাদের একটি tag ব্যবহার করা উচিত সেটা হচ্ছে meta charset="utf-8"। এরপর আমি এটা লেখার পর আমার ভুলটা সংশোধন হয়েছে।
আমরা Strick tag ব্যবহার করেছি যা শুধু ব্যবহার করা হয় সিএসএস ডিজাইনের জন্য। পরে strick tag কেটে দেওয়ার পর আমাদের ভুল সংশোধন হয়েছে।
How to write bangla in webpage :
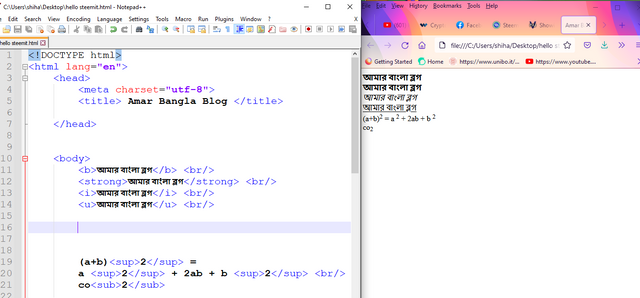
আমাদের অনেকের মনেই সংশয় থাকে যে কিভাবে আমরা ওয়েব পেজ এ বাংলা লিখব। খুব সহজ এর জন্য আপনাকে অভ্র সফটওয়্যার টি ব্যবহার করতে হবে যার মাধ্যমে খুব সহজেই আপনি বাংলা লিখতে পারবেন।
বাংলা লেখার জন্য আপনাকে কিবোর্ডের ctrl+f12 চাপতে হবে এর পরে আপনি খুব সহজেই বাংলা লিখতে পারবেন। এভাবেই আমরা ওয়েব পেজ গুলোতে বাংলা খুব সহজে লিখতে পারি।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
.jpg)




অনেক সুন্দর করে বুঝিয়েছেন ভাই আপনাকে ধন্যবাদ
ধন্যবাদ ভাই
ধন্যবাদ ভাই ধারাবাহিকভাবে বিষয়টি সুন্দরভাবে উপস্থাপন করার জন্য। আশা করছি এর দ্বারা অনেকেই নতুন কিছু বিষয়ে দক্ষতা অর্জন করতে পারবে।
ধন্যবাদ ভাই
সুন্দর টিউটোরিয়াল, ভাগ করে নেয়ার জন্য ধন্যবাদ আপনাকে।
ধন্যবাদ আপু
এই html ল্যাংগুয়েজটা সম্বন্ধে খুব বেশি ধারণা নেই তারপরও আপনি যেভাবে সুন্দর করে বুঝালেন এতে অনেকেই উপকৃত হবে বলে আমি বিশ্বাস করি। ওয়েবসাইটে বাংলা লেখা তো দেখি খুব সহজ।
অনেক ধন্যবাদ ভাই পোস্টটি ভাল করে পড়ার জন্য।
কন্টিনুয়াসলি ভালো পোস্ট করার জন্য আপনাকে লেভেল ০১ -এ উন্নীত করা হলো ।
ধন্যবাদ ভাই। আশা করছি আপনাদের সহযোগিতায় সামনে আরও ভাল কিছু পোষ্ট আপনাদের সাথে শেয়ার করতে পারব।