এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
সবাই কেমন আছেন? আশা করি সবাই ভাল আছেন. আজকে আমি আবারো হাজির হয়ে গেছি এইচটিএমএল এর আরেকটি গ্লাস নিয়ে. আজকের ক্লাসে আমরা আরো কিছু গুরুত্বপূর্ণ কিছু ট্যাগের ব্যবহার শিখবো. সেগুলো হলো Entity, pre tag, comment. আশা করছি আপনারা সবাই ধৈর্য সহকারে এবং মন দিয়ে লেখা গুলো পড়বেন এবং বুঝার চেষ্টা করবেন. প্রোগ্রামিং অত্যন্ত গুরুত্বপূর্ণ যেহেতু আমি বেসিক থেকে আপনাদেরকে শেখানোর চেষ্টা করছি আপনারা সবাই অবশ্যই আমার এই চিঠি গুলো দেখবেন আপনাদের অনেক উপকার হবে.
HTML Entity :
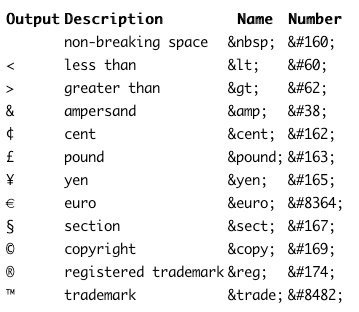
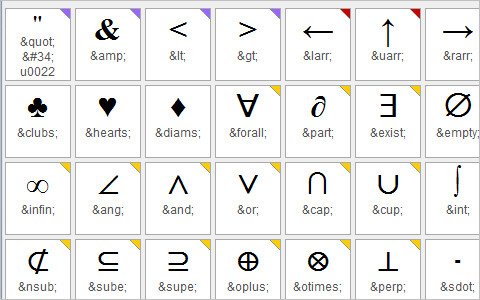
এইচটিএমএল এ এন্টিটি বলতে বুঝায় এমন কিছু চিহ্ন ব্যবহার এবং স্পেস এর ব্যবহার ডেমরা সহজেই কিবোর্ড থেকে লিখতে পারিনা. এর জন্য কিছু আলাদাভাবে সংকেত লিখতে হয় যার মাধ্যমে আমরা এন্টিটি গুলো ব্যবহার করে বিভিন্ন চিহ্ন লিখতে পারি. যখন আমরা সকলেই জানি কঁপিরাইট চিহ্নের জন্য © ব্যবহার করা হয়. এখন আমরা কিবোর্ড থেকে এমন কিছু তো লিখতে পারবো না তাই এর জন্য আমাদেরকে এন্টিটি ব্যবহার করতে হবে. এন্টিটি ব্যবহার করা খুবই সহজ এর জন্য প্রথমে আপনাকে সব সময় মনে রাখতে হবে এন্টিটি এ তিনটি ভাগ রয়েছে সেগুলো হলো &, সিম্বল দিতে চান তার জন্য কিছু ওয়ার্ড এবং শেষে থাকতে হবে একটি সেমিকোলন ; যেমন & copy ; এটি লিখলে © symbol দেখাবে. এভাবে আপনি যেকোন symbol আপনার ওয়েবসাইটে সই করাতে পারেন. নিচে আমি কিছু symbol তালিকা দিয়ে দিয়েছি এবং সেগুলো কিভাবে লিখতে হয় তা দিয়ে দিয়েছি আশা করছি ছবিগুলো দেখে আপনারা বুঝতে পারবেন. আপনারা চাইলে steemit এসকল সিম্বল ব্যবহার করতে পারেন একি সিনট্যাক্স ফলো করে.
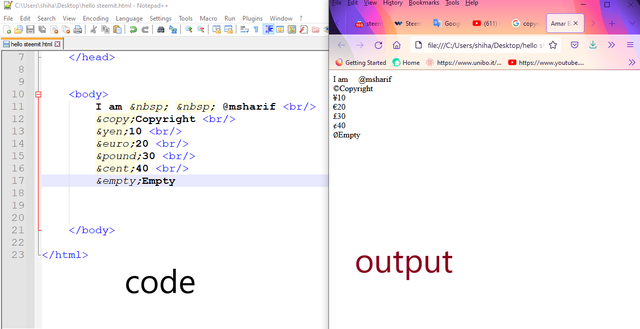
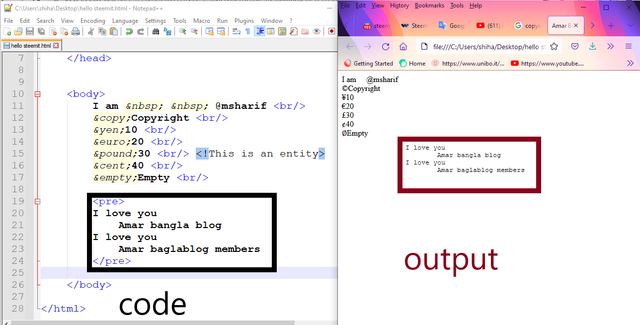
এখন আমরা এইচটিএমএল এর কোডের মাধ্যমে দেখব কিভাবে symbol গুলো আমরা আমাদের ওয়েবসাইটের করাতে পারবো. এজন্য প্রথমে আপনাকে বেসিক ইনস্ট্রাক্টর টি লিখতে হবে তারপর সেখানে নিচের ছবির মত লিখলে আপনি symbol গুলো আপনার ওয়েবসাইটের করাতে পারবেন.
HTML pre tag :
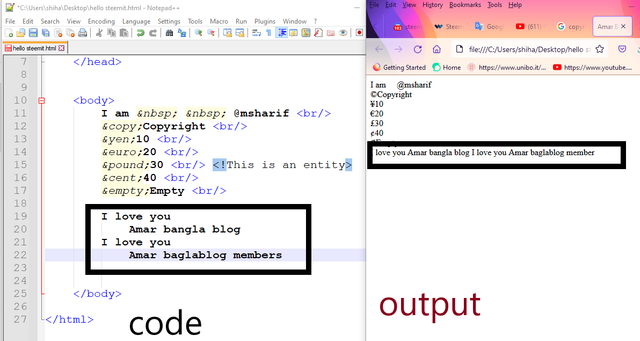
Pre ট্যাগ বলতে আমরা বুঝি আপনি লেখাটিকে যেভাবে লিখবেন code ঠিক সেভাবেই দেখাবে. আমরা সাধারণত কোটের মধ্যে কোন code লেখার পর ব্যাক দেওয়ার মাধ্যমে সেগুলো কে নিচে নামাই . এখন আমরা যদি চাই যে একটি কবিতা আমাদের ওয়েবসাইটে শো করাবো এখন সেটা যদি ম্যানুয়ালি এভাবে বিয়ে করি তাহলে অনেক সময়ের ব্যাপার তাই আমরা এই ক্ষেত্রে ব্যবহার করব pre নামের একটি ট্যাগ. এটা অবশ্য অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে এবং ওপেনিং এবং ক্লোজিং থাকবে. নীচে আমি code করে দেখিয়ে দিচ্ছি এটার ব্যবহার.
Pre ট্যাগ যখন ব্যবহার করিনি তখন ওয়েবসাইট এইভাবে দেখিয়েছে লেখাগুলো সব একই লাইনে রয়েছে.
Pre ট্যাগ ব্যবহার করার পর লেখাগুলো আমি যেভাবে লিখেছি code ঠিক সেভাবেই ওয়েবসাইটে দেখিয়েছে.
HTML Comment :
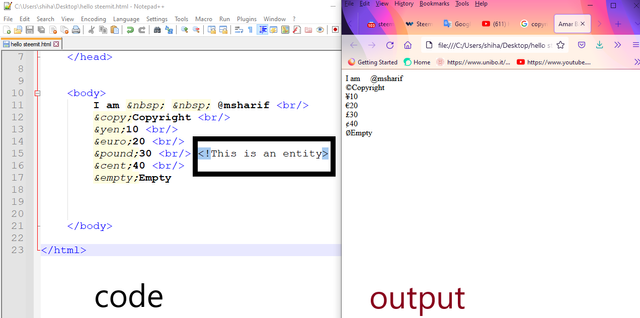
এইচটিএমএল এ কমেন্ট লেখা হয় আপনি কখন কোন করতে ব্যবহার করেছেন সেটা খুব সহজে বুঝার জন্য. তখন একজন প্রোগ্রামার অনেক বড় একটা প্রজেক্ট করে তখন সেখানে অনেক প্রোগ্রামিং এর অপশন থাকে এবং সেখানে সে লিখে থাকে. তখন তার বুঝার জন্য সে পাশে প্রোগ্রামিং কি কি কারনে সে লিখেছে তার সংক্ষিপ্ত একটি কথা সে লিখে রাখে যেন সে খুব সহজ .আপনি কমেন্টসে যা লিখবেন তা কখনোই ওয়েবসাইটে শো করবে না এগুলো শুধু আপনি দেখতে পারবেন. এজন্য আপনাকে ব্যবহার করতে হবে অ্যাঙ্গেল ব্র্যাকেটের মাঝখানে ! চিহ্ন দেওয়ার পর যা লিখতে চান তা লিখলে সেটা কমেন্ট হিসেবে বিবেচনা করা হবে. এখানে আমি নিজে একটি উদাহরণ দেখিয়ে দিয়েছি আশা করছি আপনারা দেখলে বুঝতে পারবেন.
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@steemcurator01
@steemchiller
@amarbanglablog
.jpg)







ধন্যবাদ ভাই, খুব সুন্দরভাবে এবং ধারাবাহিকভাবে টিউটোরিয়ালটি আমাদের মাঝে উপস্থাপন করার জন্য।