এইচটিএমএল ক্লাস 10 : Image Add and image attributes
সবাই কেমন আছেন? আবারো হাজির হয়ে গিয়েছি নতুন একটি ক্লাস নিয়ে। আজকে আপনাদেরকে দেখাবো কিভাবে আমরা এইচটিএমএল ট্যাগ ব্যবহার করে ওয়েব পেজে ইমেজ শো করাতে পারি। এটি অত্যন্ত গুরুত্বপূর্ণ একটি ক্লাস যারা আমার ক্লাসগুলো রেগুলার ফলো করছেন তারা অবশ্যই এ কাজটি খুব ভালোভাবে পড়বেন এবং যারা html-এর ট্যাগ ব্যবহার করে কিভাবে ইমেজ অ্যাড করতে হয় সেটা শিখতে চান তারা আমার এই ডিজিটাল দেখলে খুব সহজেই বুঝতে পারবেন।
এর জন্য আমাদের একই ট্যাগ ব্যবহার করতে হবে সেটা হল img/ এটি সম্পূর্ণ অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে। যেহেতু এটি একটি এমটি ট্যাগ তাই এর জন্য কোন ওপেনিং এবং ক্লোজিং ট্যাগ এর প্রয়োজন হয় না একটি ত্যাগের ব্যবহারের মাধ্যমে ইমেজ যুক্ত করা সম্ভব।
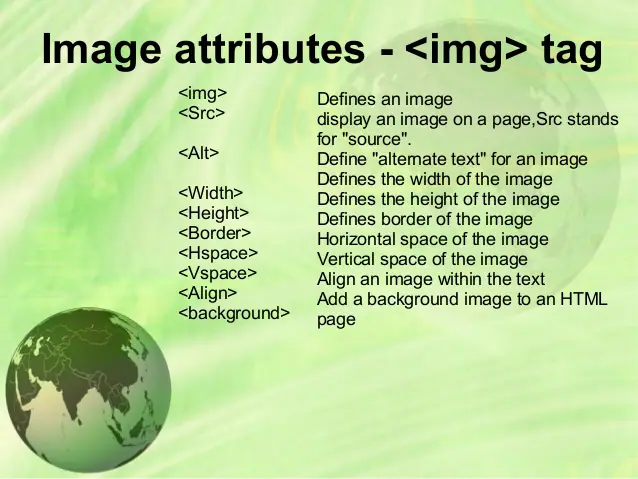
ছবি যুক্ত করার জন্য একটি ফরমেট ফলো করতে হয় সেটা হল img src="url" অবশ্য এগুলো অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকে। এখানে src এর মানে হলো source. যখন ইমেজ ব্যবহার করব তখন আমরা সেখানে কিছু ব্যবহার করতে পারব। নিচে আমি আরেকটি ছবি আপনাদেরকে দিয়ে দিলাম থেকে আপনারা এট্রিবিউট গুলো দেখতে পাবেন এবং এর ব্যবহার সম্পর্কে ধারণা নিতে পারবেন।
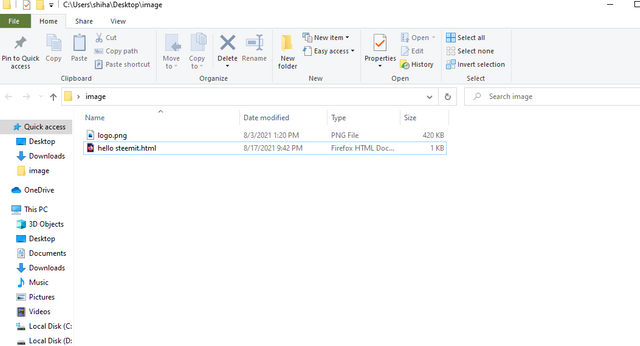
ইমেজ যুক্ত করার জন্য প্রথমেই আপনাকে একটি ফোল্ডার বানাতে হবে যেখানে আপনি আপনার এইচটিএমএল ফাইল এবং ইমেজ একই সাথে রাখবেন। নিচে আমি একটি ফোল্ডার করেছি এবং আমার এইচটিএমএল ফাইল এবং যে মিষ্টি আমি আমার ওয়েব পেইজ দেখাতে চাচ্ছি সেই ইমেজটি রেখেছি।
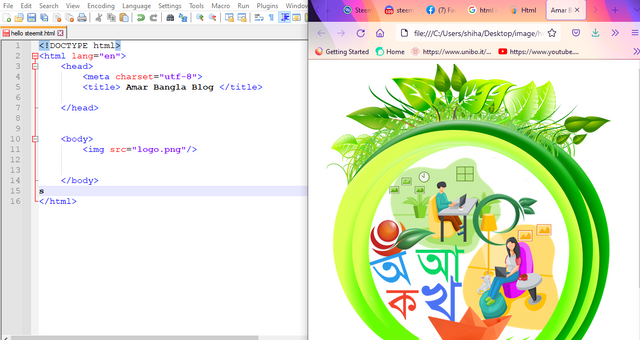
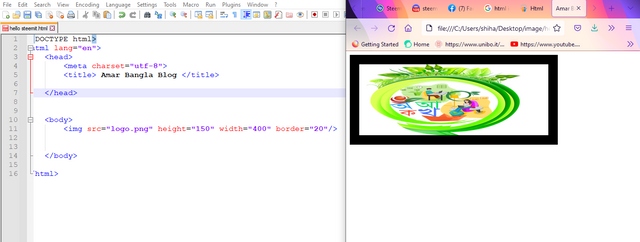
এরপর আমি সাধারণ বেসিক এইচটিএমএল কোড দেখব। ফর ইমেজ শো করানোর জন্য যে স্ট্রাকচারের প্রয়োজন তা লিখবো। Url জায়গায় আমি যে মিষ্টি ফোল্ডারের রেখেছি সেই মেয়েদের নাম লিখব। আমি যেই ইমেজই লিখেছি তার নাম হচ্ছে logo.png। আমিটি পুরাটি দেখব। এরপর সেভ করলেই ইমেজটি শো করবে। আপনি চাইলে ইমেজ এর লিংক ব্যবহার করতে পারেন।
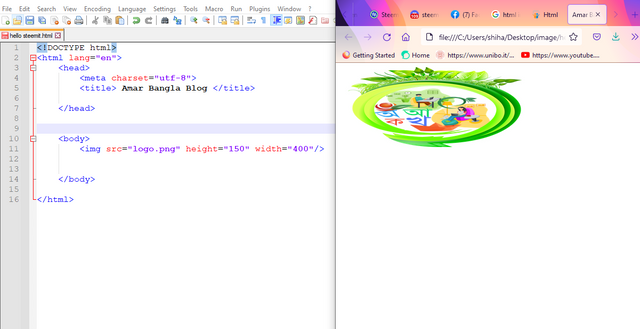
এখন ইমেজ ওয়েবসাইটে দেখানোর পর আপনি চাইলে ইমেজটিকে বড় ছোট যা ইচ্ছা করতে পারেন এর জন্য আপনাকে কিছু এক্টিভেট ব্যবহার করতে হবে। এখানে আমি দুটি এট্রিবিউট ব্যবহার করে আপনাদেরকে দেখাবো বাকিগুলো আপনারা একইভাবে ব্যবহার করে ইমেজের বিভিন্ন রূপ দিতে পারেন। আপনারা চাইলে বিভিন্ন এট্রিবিউট ব্যবহার করে ইমেজটিকে বড়-ছোট যা ইচ্ছা করতে পারেন।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
এইচটিএমএল ক্লাস 09 : Ordered & unordered list
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@amarbanglablog
@rex-sumon
@steemchiller
.jpg)






আপনার পোস্টটি খুবই উপকারী, আমি পোস্টটি পড়ে খুব খুশি এবং আমি অনেক জ্ঞান পেয়েছি
ভাগ করে নেওয়ার জন্য ধন্যবাদ
আপনাকে অসংখ্য ধন্যবাদ আমাদের মাঝে প্রয়োজনীয় উপকারী পোস্ট শেয়ার করার জন্য।