এইচটিএমএল ক্লাস 09 : Ordered & unordered list
সবাই কেমন আছেন? আজকে আমরা এইচটিএমএল এর গুরুত্বপূর্ণ কিছু জিনিস দেখব। লিস্ট বা তালিকা হল html-এর অত্যন্ত গুরুত্বপূর্ণ একটি অংশ। আমরা যদি কোন ডকুমেন্টস কে সুন্দর ভাবে উপস্থাপনা করতে চাই তাহলে আমরা লিস্ট ব্যবহার করতে পারি। আপনাকে কি যোদি বলা হয়ে থাকে আমার বাংলা ব্লগ কমিউনিটি তে দায়িত্বে যারা রয়েছেন তাদের একটি লিস্ট দেখাও। তাহলে আপনি এইচটিএমএল এর মাধ্যমে কিভাবে সেই লিস্ট আপনার ওয়েব পেইজ এ দেখাবেন সেটা এখন আমরা কোডিং করার মাধ্যমে দেখব।
আমরা এইচটিএমএল এ লিস্ট গুলো দুইভাবে দেখাবো একটি হলো Ordered list অন্যটি হলো unordered list।
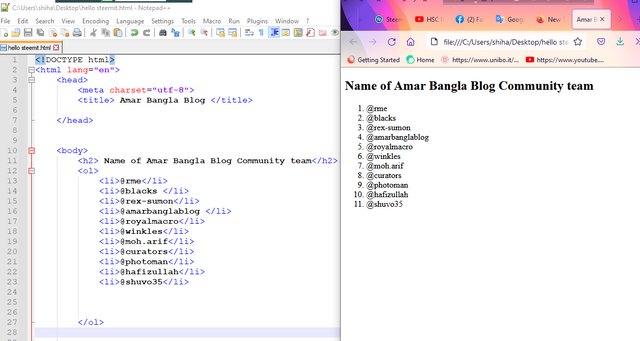
Ordered List :
অর্ডার লিস্ট আমরা দেখতে পাচ্ছি যে লিস্টি আমাদের সামনে এসেছে এখানে 1,2,3,4 এরকম লিস্ট দেখাচ্ছে। এর জন্য প্রথমে আমাদেরকে বেসিক স্ট্রাকচার লিখতে হবে html-এর। এরপর বডির মধ্যে আমরা একটি হেডিং দিব। আমি এখানে হেডিং দিয়েছি Name of Amar Bangla Blog Community team। এরপর আমি অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে লিখেছি ol এর মানে হচ্ছে অর্ডার লিস্ট। এই ট্যাগের ওপেনিং এবং ক্লোজিং ট্যাগ থাকবে এবং এর মাঝখানে আমরা লিখব li এটি সম্পূর্ণ অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে থাকবে এবং এর ওপেনিং এবং এন্ডিং থাকবে। মধ্যে আমরা যা কিছু লিখব তা 1,2,3,4 আকারে আমাদের ওয়েব পেজে দেখাবে। নিচে আমি দেখিয়ে-দিয়েছি কিভাবে করতে হয় আশা করছি আপনাদের বুঝতে অসুবিধা হবে না।
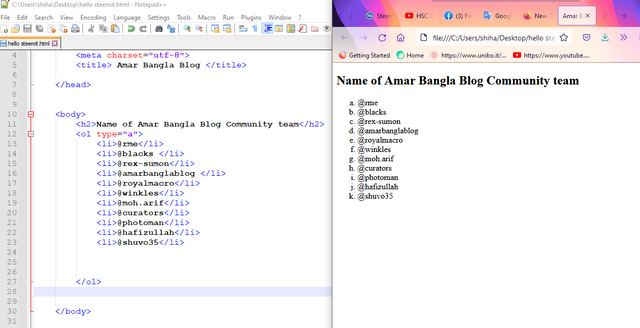
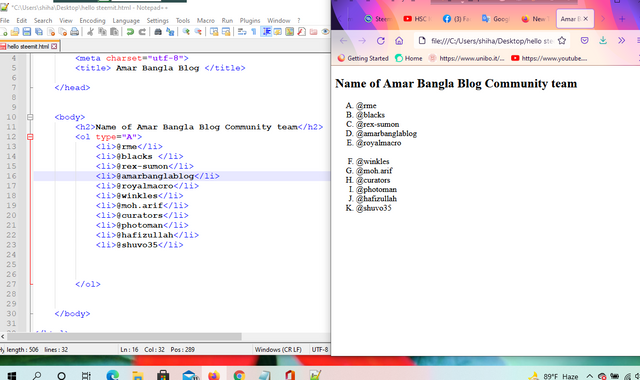
অর্ডার লিস্ট এর মধ্যে আপনি যে শুধু 1,2,3 দিয়ে আপনার লিস্ট গুলো সাজাতে হবে এমন কোনো বাধ্যবাধকতা নেই। চাইলে অনেকভাবেই আপনার লিস্টে সাজাতে পারেন। যেমন a,b,c অথবা A,B,C অথবা অন্য কিছু। এজন্য আপনাকে অর্ডার লিস্ট একটি এট্রিবিউট ব্যবহার করতে হবে সেটা হল type. এর মধ্যে আপনি যে ভ্যালুটা দিবেন আপনার লিস্ট সেই আকারে আসবে। আমি কোডিং করে দেখিয়ে দিচ্ছি আশা করছি আপনারা ছবি দেখে বুঝতে পারবেন।
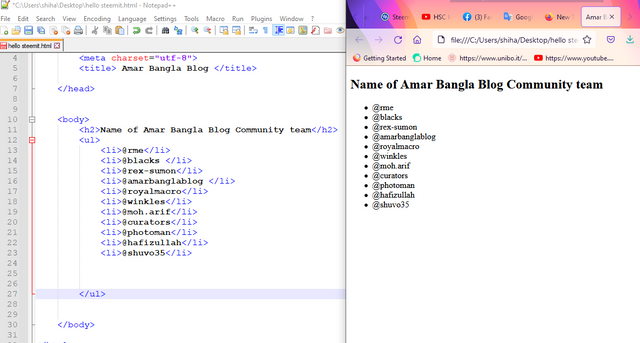
Unordered list :
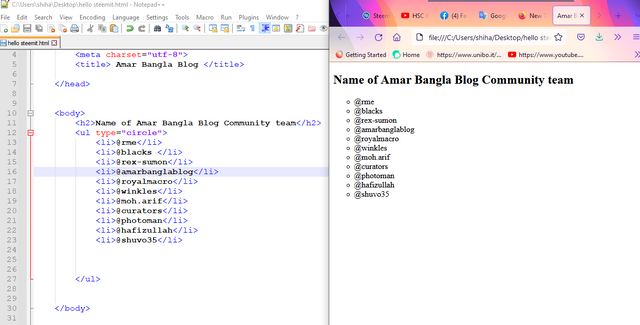
এখন যদি আপনি চান যে আপনার লিস্ট এর মধ্যে কোন সংখ্যা বা কোন ওয়ার্ড অথবা কোন চিহ্ন থাকবে না তখন আপনাকে ব্যবহার করতে হবে unorderlist. এজন্য আপনাকে একটি tag ব্যবহার করতে হবে সেটা হল ul tag. এর মাধ্যমে আপনারা unorderlist তৈরি করতে পারেন।
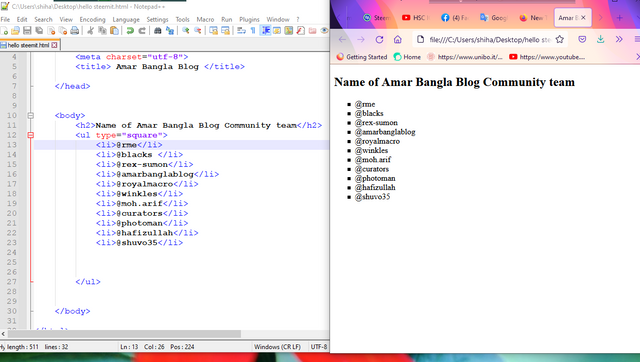
Unorderlist আপনি একইভাবে এট্রিবিউট ব্যবহার করতে পারবেন এবং এট্রিবিউট এর ভ্যালু চেঞ্জ করে লিস্ট এর চিহ্ন চেঞ্জ করতে পারবেন। নিচে আমি একটি বিড়াল ভ্যালু চেঞ্জ করে কিছু কোডিং আপনাকে দেখাচ্ছি।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@steemcurator01
@steemchiller
@amarbanglablog








অসংখ্য ধন্যবাদ ভাই ধারাবাহিকভাবে টিউটোরিয়ালটি প্রকাশ করার জন্য।
ধন্যবাদ ভাই প্রতিনিয়ত আমাকে উৎসাহিত করার জন্য।
অনেক শিক্ষণীয় এবং তর্থ ভিঠিক পোস্ট। ধন্যবাদ ভাইয়া
ধন্যবাদ ভাই।
css ক্লাসের অপেক্ষায় রইলাম ভাই
ইনশাআল্লাহ এ কোর্সটি কমপ্লিট করার পর সিএসএস শেয়ার করব।
জি ভাই ধন্যবাদ আপনাকে।