এইচটিএমএল ক্লাস 12 : How to add YouTube Video on website // ১০% পেআউট লাজুক খ্যাঁক-কে
সবাই কেমন আছেন? আশা করি সবাই অনেক ভাল আছেন। আজকে html-এর 12 তম ক্লাসে আপনাদেরকে একটি গুরুত্বপূর্ণ বিষয় শিখাবো। আমরা অনেকগুলো ওয়েবসাইটে দেখি ভিডিও ওপেন করা যায় আজকে আপনাদেরকে দেখাবো কিভাবে একটি ওয়েবসাইটে আপনি ভিডিও আপলোড করতে পারেন। এবং অন্য যেকোন ওয়েবসাইট কে কিভাবে আপনার ওয়েবসাইটে নিয়ে আসতে পারবেন তার পদ্ধতি।
ওয়েবসাইটে ভিডিও দেখানোর জন্য আপনাকে একটি বিশেষ ট্যাগ ব্যবহার করতে হবে তার নাম হচ্ছে iframe. এইটা ব্যবহার করার মাধ্যমে আমরা খুব সহজে যেকোন ওয়েবসাইট এবং যেকোন ভিডিও আমরা আমাদের ওয়েবসাইটে নিয়ে আসতে পারবো খুব সহজে।
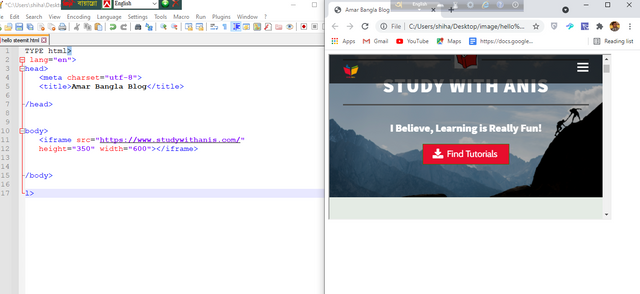
All website add on your website :
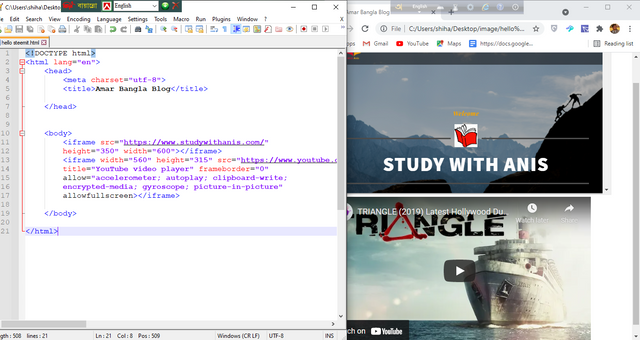
এখানে শুধু আমি iframe tag ব্যবহার করেছি। এট্রিবিউট হিসেবে src=source ব্যবহার করেছি। এরপর শুধু যে এই ওয়েবসাইটটি আমরা আমাদের ওয়েবসাইটে শো করাতে চাই তার লিংক দিয়ে দিব। এবং কী পরিমান height , width তা নির্ধারণ করে দিলেই হয়ে যাবে আমাদের কাজ। চাইলেheight , width নির্ধারণ করতে পারেন আবার না চাইলে না করলেও সমস্যা নাই।
YouTube Video add on website :
প্রথমে যে ভিডিওটি আপনি আপনার ওয়েবসাইটে দেখাতে চান সেই ভিডিও শেয়ার অপশনে ক্লিক করতে হবে।

S Source
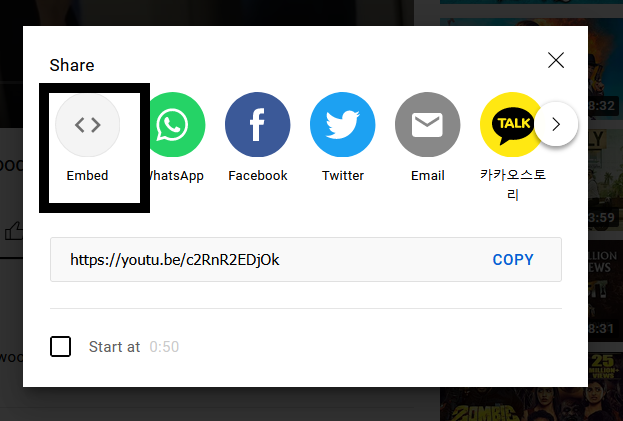
এরপর Embed অপশনে ক্লিক করে পরবর্তী ধাপে যেতে হবে।
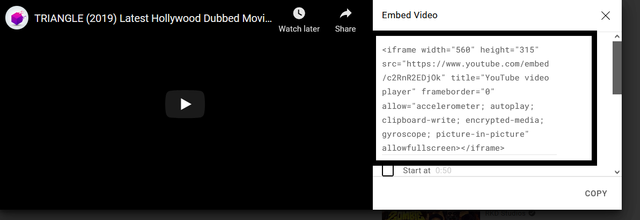
এরপর সেখানে দেখতে পারবেন iframe কোডিং করা আছে আপনারা যারা সেটা কপি করে এনে আপনাদের কোডিং এ বসিয়ে দিবেন তাহলেই হয়ে যাবে।
এরপর খুব সহজেই আপনি আপনার ওয়েবসাইটে ভিডিওটি দেখতে পারবেন।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
এইচটিএমএল ক্লাস 09 : Ordered & unordered list
এইচটিএমএল ক্লাস 10 : Image Add and image attributes
এইচটিএমএল ক্লাস 11 : Image Add and image attributes (part 2)
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@amarbanglablog
@steemchiller
.jpg)





You've got a free upvote from witness fuli.
Peace & Love!
অনেক কার্যকারী টি-টোয়েন্টি। আমারও ইচ্ছা আছে এইচটিএমএল শেখার আশা করছি আপনার কাছ থেকে ভালো শিখতে পারবো।
খুব ভাল উপায় এবং বুঝতে খুব সহজ।
ভাগ করে নেওয়ার জন্য ধন্যবাদ
আপনার আগের টিউটোরিয়ালগুলো আমি দেখেছি, এটা অনেক সুন্দর ও কার্যকর একটি টিউটোরিয়াল। আপনি মনে হয় অনেক পারদর্শি এইচটিএমএল এর ক্ষেত্রে।
আপনার প্রতিটি টিউটিরিয়াল আমি দেখি বরাবরের মতোই আজকে টি ও দেখলাম বেশ ভালো হয়েছে। এ বিষয়টি আমার অজানা ছিল। আস্তে আস্তে শিখে নিতে পারব ইনশাআল্লাহ।