এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
সবাই কেমন আছেন? এইচটিএমএল এর তৃতীয় ক্লাসে আজকে আমরা শিখব কিছু গুরুত্বপূর্ণ ট্যাগের ব্যবহার এবং আরো গুরুত্বপূর্ণ কিছু অংশ যা এইচটিএমএল এর ব্যবহারকারীদের জানা খুবই বেশি প্রয়োজন। আজকে আমরা শিখব Heading, horizontal rules, paragraph tag, align attribute. এসকল জিনিস যেমন এইচটিএমএলে আমরা ব্যবহার করতে পারব ঠিক তেমনি আমরা Steemit পোস্ট করার সময় ব্যবহার করতে পারব। চলুন আমরা আমাদের ক্লাস শুরু করি।
Heading tag :
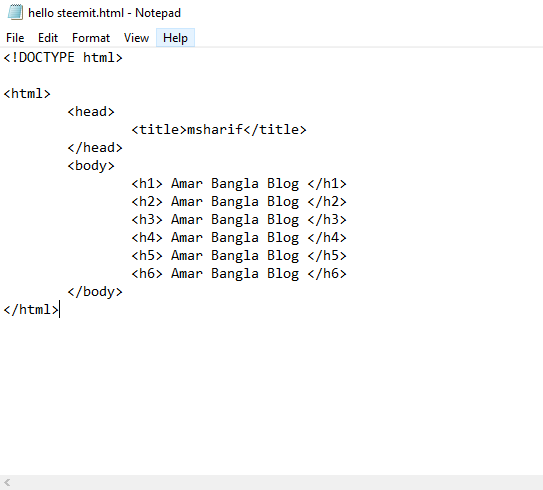
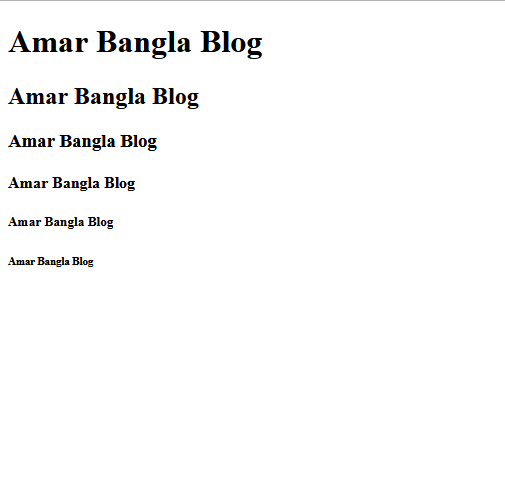
আমরা যখন কোন আর্টিকেল পড়ি তখন প্রত্যেকটি আর্টিকেলের আমরা হেডিং দেখতে পাই। দেখতে অনেকটা বড় এবং মোটা অক্ষরের হয়ে থাকে। ঠিক তেমনি আমরা যখন এইচটিএমএল ব্যবহার করে কোন আর্টিকেল লিখতে যাবো বা কোন কিছু লিখব তখন আমরা heading ব্যবহার করার সময় h1,h2,h3,h4,h5,h6 এই কোডগুলো ব্যবহার করব। এখানে h1 এর ব্যবহারের মাধ্যমে হেডিং সবচাইতে বড় হবে এরপর ক্রমান্বয়ে ছোট হতে থাকবে আমরা যখন h6 ব্যবহার করব তখন হেডিং সবচাইতে ছোট আসবে। চলুন আমরা কিভাবে এগুলো এইচটিএমএল এ ব্যবহার করব তা দেখি।
আমরা এর আগেই জেনেছি যে কিভাবে ট্যাগ লিখতে হয়। প্রত্যেক tag এর একটি ওপেনিং থাকতে হবে এবং ক্লোজিং থাকতে হবে। উপরের ছবি থেকে আমরা দেখতে পাচ্ছি আমরা প্রত্যেকটি হেডিং লিখেছি এবং হেডিং গুরুর ওপেনিং ক্লোজিং ও দিয়েছি। মনে রাখতে হবে যেহেতু আমরা হেডিং গুলো আমাদের ওয়েবসাইটে দেখাবো এর জন্য আমাদেরকে অবশ্যই সেগুলো body এর আন্ডারে লিখতে হবে। এখানে আমি body এর ভিতরে সবগুলো হেডিং দিয়েছি। এইচটিএমএল এ মোট ছয়টি হেডিং এর ব্যবহার করা যায় প্রত্যেকটি আমি দেখিয়েছি। আশা করছি আপনাদের বুঝতে কোন সমস্যা হবে না। আপনারা এভাবেই এইচটিএমএল এর হেডিং গুলো ব্যবহার করতে পারেন।
Align attribute :
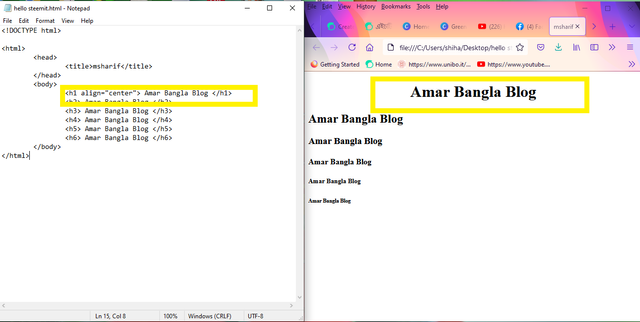
আমরা প্রথম ক্লাসে দেখিয়ে ছিলাম যখন আমরা কোন ট্যাগ ব্যবহার করি তখন এর কর্ম দক্ষতা বৃদ্ধির জন্য আমরা কিছু attribute ব্যবহার করি। আমরা তো এখানে মিটিং এর ব্যবহার করেছি এখন আমরা দেখব কিভাবে লেখাগুলোকে পেজটির মাঝখানে আনা যায়। যে আমরা লেখাগুলোকে পেজের মাঝখানে আনবো এখানে যে প্রোগ্রামগুলো আমরা লিখব এগুলোকে বলে এট্রিবিউট যা আমাদের tag এর দক্ষতা বৃদ্ধি করতে সহায়তা করে।
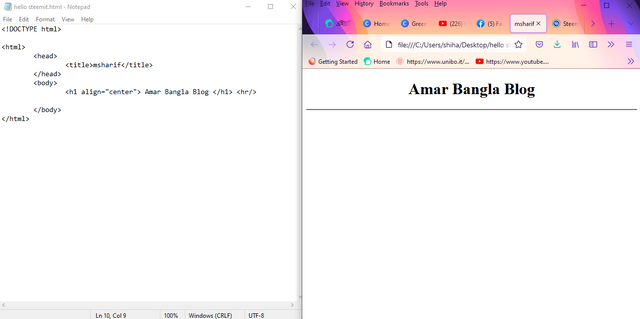
আমরা যখন একটি লেখাকে একটি পেইজ এর মাঝখানে নিতে চাইবো তখন আমাদেরকে কিছু এট্রিবিউট ব্যবহার করতে হবে। এখানে আমি h1 এর ভিতরে থাকা লেখাটাকে মাঝখানে নিতে চাচ্ছি পেইজ এর। এর জন্য আমি ব্যবহার করেছি align="center". যাকে আমরা ট্যাগ এর এট্রিবিউট বলি। এখানে অ্যাক্টিভিটি লেখার কারণে আমার লেখাতে মাঝখানে গিয়েছে। জানি ছবি দিয়ে দিয়েছি আপনাদের বোঝার সুবিধার জন্য। আপনারা যেকোনো লেখাকে চাইলে এভাবে পেইজ এর মাঝখানে নিতে পারেন।
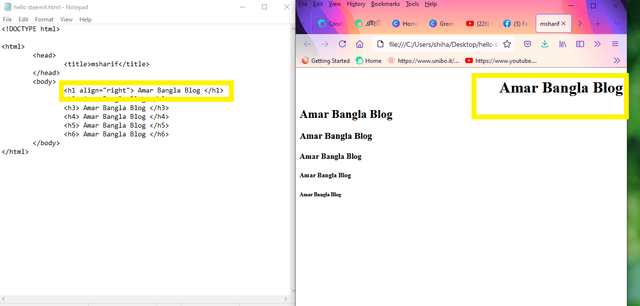
আমরা লেখাটিকে ডানে-বামে যেকোনো জায়গায় নিতে পারব এইattribute মাধ্যমে। আমাদেরকে শুধু center লেখাটির পরিবর্তে যখন আমরা ডাইনে লেখাটিকে নিতে চাইবো তখন লিখতে হবে right এবং আমরা যখন বা মেঝেতে চাইবো তখন লিখতে হবে left.
Horizontal rules :
আমরা সাধারণত যখন কোনো আর্টিকেল পড়ি তখন হেডিং এর নিচে অথবা শিরোনামে নিচে আমরা একটি দাগ দেখি। এখন আমরা দেখব কিভাবে আমরা এইচটিএমএল এর ট্যাগ ব্যবহার করে আমরা এই সমতল দাগ দিতে পারি। এর জন্য আপনাকে খুব সহজ একটি tag ব্যবহার করতে হবে সেটা হলো hr/ . এই tag আমরা ব্যবহার করব কোন একটি হেডিং এর ক্লোজিং ট্যাগ এর পরে। নিচে আমি ট্যাগ এর ব্যবহারের ছবি দিয়ে দিয়েছি আশা করছি আপনারা বুঝতে পারবেন।
Paragraph tag :
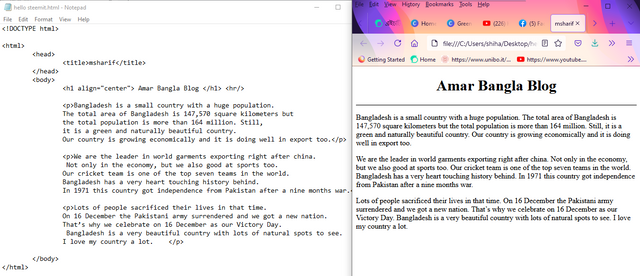
আমরা সাধারণত যখন কোনো লেখা পড়ি তখন সেখানে যদি অনেকগুলো লেখা একসাথে থাকে তাহলে আমাদের পড়তে অনেকটা বিরক্ত লাগে আর অসুবিধা হয়। যেখানে প্যারা প্যারা আকারে থাকে মানে ভাগ করা থাকে সে লেখাগুলো আমরা পড়তে মজা পাই এবং আমাদের বুঝতে অনেক সুবিধা হয়। এখন আমরা দেখব আমরা এইচটিএমএল এর ট্যাগ ব্যবহার করে কিভাবে প্যারা প্যারা করে লিখে সেটা আমাদের ওয়েবসাইটে দেখাতে পারে। এখানে প্যারাগ্রাফ লেখার জন্য অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে p লিখতে হবে এবং এই ট্যাগের অবশ্যই ওপেনিং ট্যাগ এবং ক্লোজিং ট্যাগ থাকবে। আমাদেরকে কিছু লিখতে হলে অবশ্যই ওপেনিং ট্যাগ এবং ক্লোজিং ট্যাগ এর মধ্যে লিখতে হবে।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc : @amarbanglablog
.jpg)







ভাই একটা টিউটোরিয়াল লিখতে কি পরিমান কষ্ট সেটা আমি জানি।
আপনি অনেক কষ্ট করে টিউটোরিয়াল গুলো লিখছেন এজন্য ধন্যবাদ। ভাই।
আমাদের পক্ষ থেকে যতটুকু সম্ভব আপনাকে support দেয়ার চেষ্টা করব।
ধন্যবাদ ভাই এইভাবে উৎসাহিত করার জন্য। চেষ্টা করব এই টিউটোরিয়াল কন্টিনিউ করার জন্য এবং আমার সামনে আরো অনেক প্ল্যানিং রয়েছে আশা করছি আপনাদের সাথে থেকে ভালো কিছু করার চেষ্টা করব।