এইচটিএমএল ক্লাস 13 : Hyperlink || how to add link // ১০% পেআউট লাজুক খ্যাঁক-কে
হ্যালো বন্ধুরা সবাই কেমন আছেন? আশা করছি সবাই অনেক ভাল আছেন। আজকে আমি আবার আপনাদের সাথে আরেকটি গুরুত্বপূর্ণ ক্লাস নিয়ে হাজির হয়েছি। আজকে আমরা এই ক্লাসের মাধ্যমে শিখবো কিভাবে এইচটিএমএল এর tag ব্যবহারের মাধ্যমে হাইপারলিংক ব্যবহার করা যায়।
হাইপারলিংক কি?
হাইপারলিংক হল এমন একটি পদ্ধতি যে পদ্ধতিতে কোন ওয়েব পেজের image, audio, document, video, text এর সাথে অন্য পেজে সংযোগ তৈরি করা যায় সেটাই হাইপারলিংক।
আমরা যখন হাইপারলিংক ব্যবহার করব তখন সাধারণত সেই লিংকে রং হবে নীল রঙের। যখন আমরা এইচটিএমএল ট্যাগ ব্যবহার করে করব তখন আমরা আরো ভালোভাবে বুঝতে পারব। এছাড়াও হাইপারলিংক এর অনেক সুবিধা রয়েছে যার মধ্যে সবচেয়ে গুরুত্বপূর্ণ সুবিধাটি হল একটি ডকুমেন্ট খুব সহজেই একটি পেজ হতে অন্য একটি পেজে নেওয়া যায়।
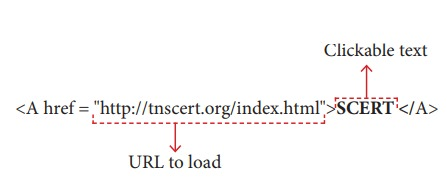
হাইপারলিংক ব্যবহার করার জন্য আমরা এইচটিএমএল এর যে ট্যাগ ব্যবহার করব সেই ট্যাগ এর নাম Anchor ট্যাগ। সংক্ষেপে আমরা একে "a" দিয়ে প্রকাশ করে থাকি থাকি। এছাড়া এটাকে একটি এট্রিবিউট ব্যবহার করতে হয় সেটার নাম হলো hypertext reference. যাকে আমরা সংক্ষেপে বলবো "href". এরপর ইকুয়াল চিহ্নটি দিয়ে ওয়েবসাইটের লিংক দিব তারপর সেটার নাম আমরা ব্যবহার করব। আমি পুরো গঠনটি দিয়ে দিচ্ছি।

Source
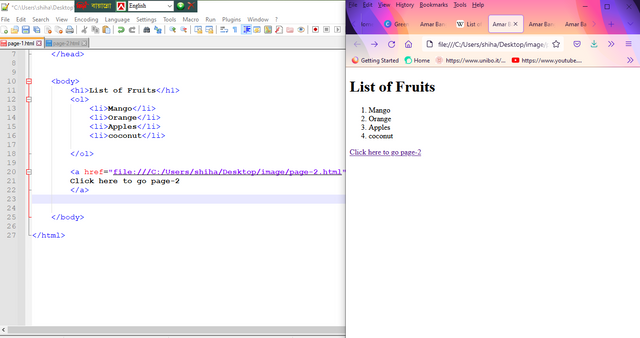
প্রথমে আমি দুটি পেজ ক্রিয়েট করে নিলাম। জানেন কিভাবে পেইজ ক্রিয়েট করতে হয় এর আগে আমি আপনাদেরকে দেখিয়েছি। একটি পেজের নাম দিলাম page-1 এবং অন্যটি এর নাম দিলাম page-2. এখানে দুটি পেজ তৈরি করার কারন হচ্ছে যেন আমি একটি পেজের সাথে অন্যটির সম্পর্ক ক্রিয়েট করতে পারি হাইপারলিংক ব্যবহার করার মাধ্যমে এবং খুব সহজেই সেখানে চলে যেতে পারি হাইপারলিংক এর মাধ্যমে।
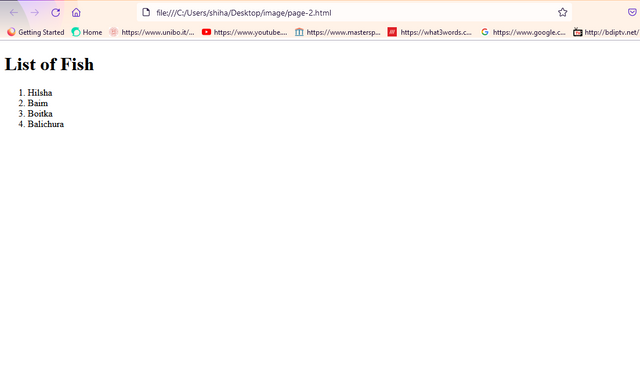
পেজ ক্রিয়েট করার পর আমি নরমালি বেসিক স্ট্রাকচার কি লিখলাম এইচটিএমএল এর। তারপর অর্ডার লিস্ট ব্যবহার করে প্রথম পেজে ফলের নাম লিখলাম এবং দ্বিতীয় পেজে কিছু মাছের নাম লিখলাম। এরপর হাইপারলিংক ব্যবহার করলাম উপরের গঠনপ্রণালী অনুসারে। আমি এখানে লিংকটি পেয়েছি দ্বিতীয় পেজের লিঙ্ক থেকে। এরপর নরমালি লিখে দিয়েছি এখানে ক্লিক করলে দ্বিতীয় পেজে যাওয়া যাবে এরকম একটি লেখা। এভাবেই তৈরি হয়ে গিয়েছে একটি লিংক দেখে না আমি ক্লিক করার পর আমাকে অন্য একটি পেজে নিয়ে যায়। এভাবে আপনি যেকোনো ওয়েবসাইটের লিঙ্ক এখানে দিতে পারেন ফেসবুক, স্টিমিট, টুইটার যেকোনো ওয়েবসাইটের লিংক আপনি এখানে ব্যবহার করতে পারেন।
হাইপারলিংক তৈরি করার পর যখন লিংকে ক্লিক করলাম তখন এই পেজে চলে আসলাম খুব সহজেই।
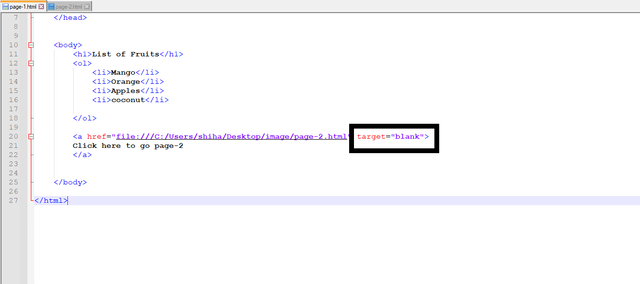
আমরা যখন আমাদের তৈরি করা হাইপারলিংক এ ক্লিক করি যখন প্রথম পেজটা কেটে যায় সরাসরি দ্বিতীয় পেজে চলে যায়। আমরা যদি চাই ক্লিক করার পর প্রথম পেজ থাকবে পাশাপাশি দ্বিতীয় পেজ নতুনভাবে ওপেন হবে তখন এর জন্য আমাদেরকে একটি এট্রিবিউট ব্যবহার করতে হবে সেটা হল target এট্রিবিউট। লিখতে হবে target="blank".
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
এইচটিএমএল ক্লাস 09 : Ordered & unordered list
এইচটিএমএল ক্লাস 10 : Image Add and image attributes
এইচটিএমএল ক্লাস 11 : Image Add and image attributes (part 2)
এইচটিএমএল ক্লাস 12 : How to add YouTube Video on website
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@amarbanglablog
@steemchiller
.jpg)