এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল এর দ্বিতীয় ক্লাসে আজকে আমরা শিখব দুইটি গুরুত্বপূর্ণ জিনিস একটি হচ্ছে HTML এর সাধারণ গঠন এবং অন্যটি হচ্ছে First html webpage Create. এ দুটো জিনিস খুবই গুরুত্বপূর্ণ আশা করছি আপনারা সবাই মনোযোগ দিয়ে আমার এই টিউটোরিয়ালটি পড়বেন আশা করছি বুঝতে কোন অসুবিধা হবে না.
HTML এর সাধারণ গঠন :
এইচটিএমএল এ যখন আমরা কোন কোড লিখতে যাবো তখন সর্বপ্রথমে আমাদের কিছু বেসিক স্ট্রাকচার লিখে নিতে হবে. এরপরে হচ্ছে বাকি কাজগুলো আমরা করব. এককথায় প্রথমে আপনাকে একটি html-এর মৌলিক ফরমেট তৈরি করে নিতে হবে তারপর আপনাকে বাকি কাজগুলো তারওপর করতে হবে. কোন কিছু শিখার আগে অবশ্যই তার বেসিক এর উপর যদি স্ট্রং ধারণা থাকে তাহলে সেই জিনিসটাই বুঝতে এবং করতে অনেক সহজ হয়.
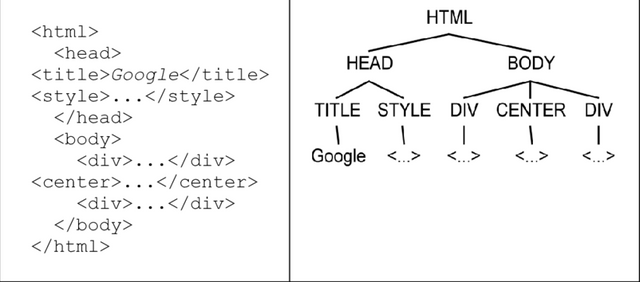
এইচটিএমএল কে সাধারণত দুটি ভাগে বিভক্ত করা যাবে-একটি হচ্ছে head এবং অন্যটি হচ্ছে body. যা আমরা উপরের ছবির মধ্যে দেখতে পাচ্ছি. এখানে Head দেওয়া আছে তার মধ্যে থাকতে পারে title,style এই সকল জিনিস. আমরা সাধারণত যখন কোন ওয়েবসাইটে যায় তখন দেখতে পাই প্রত্যেকটি ওয়েবসাইটের একটি টাইটেল রয়েছে যেমন আমরা যখন steemit প্রবেশ করি তখন দেখি steemit লেখা এটা হচ্ছে এই ওয়েবসাইটে টাইটেল. এই title মূলত head এর মধ্যে থাকে. এছাড়াও head এরমধ্যে title,style ছাড়াও আরো অনেক কিছু থাকতে পারে যা আমরা যখন কোডিং করা শিখব তখন বিস্তারিত আরো ভালভাবে জানতে পারবো. এইচটিএমএল এর আরেকটি ভাগ হচ্ছে body যার মধ্যে এরকম অনেক অপশন থাকতে পারে এখানে আমি কয়েকটি দেখিয়েছি. Body কি body হচ্ছে আপনার ওয়েবসাইট এ কি কি প্রদর্শন করবে তার সবকিছুই body এর মধ্যে থাকবে. মূলত এই স্ট্রাকচার গুলো দিয়ে প্রথমে আপনাকে একটি এইচটিএমএল স্ট্রাকচার তৈরি করতে হবে এরপর যখন আপনি প্রোটিনের হার বৃদ্ধি করবেন তখন আপনি আরও বিভিন্ন জিনিস ব্যবহারের মাধ্যমে আপনার স্ট্রাকচার থেকে বড় করবেন. আপনাদেরকে আরেকটু ভালোভাবে বোঝানোর জন্য উপরে আমি একটি ছবি শেয়ার করেছি যেখানে html-এর স্ট্রাকচারের ছবি দেওয়া আছে.
HTML টেক্সট এডিটর :
এই যে আমরা এতকিছু বলছি এত স্ট্রাকচার দেখাচ্ছি এত কোডিং এর কথা বলছি tag কথা বলছি আমরা মূলত এ কোড গুলো কোথায় লিখব এর জন্য আমাদের প্রয়োজন টেক্সট এডিটর এর. আমরা কি কি ধরনের টেক্সট ব্যবহার করব সেটা যদি আমরা জানি তাহলে আমাদের প্রোগ্রাম গুলো লেখার জন্য এবং পরিচালনা করার জন্য সুবিধা হবে. HTML এর টেক্সট এডিটর হিসেবে আমরা ব্যবহার করতে পারি Notepad, wordpad, MS-Word সহ আরো অনেক ধরনের এডিটর. এগুলোর মধ্যে আপনি যেকোনো একটি ব্যবহার করতে পারেন. আপনারা এগুলো খুব সহজে গুগল থেকে ডাউনলোড করে নিতে পারবেন. যেহেতু আমরা উইন্ডোজ ব্যবহার করার কারণে উইন্ডোজ এর পক্ষ থেকে আমাদেরকে Notepad এডিটর টি দিয়ে দেয়া হয় আমরা আমাদের সুবিধার জন্য Notepad এডিটর ব্যবহার করব.
এছাড়াও আপনি যখন কোডিং করবেন এবং সে কোডিংয়ের ফলাফল দেখতে চাইবেন এর জন্য আপনাকে ব্যবহার করতে হবে কিছু ব্রাউজার. সেটা যেকোন ব্রাউজার হতে পারে যেমন Google Chrome, Mozila, operamini সহ আরো অনেক ধরনের ব্রাউজার রয়েছে যেগুলো আমরা ব্যবহার করতে পারি আউটপুট দেখার জন্য.
First html webpage Create :
আমরা এখন দেখব কিভাবে আমরা কোডিং করার মাধ্যমে ব্রাউজারে আমাদের ফলাফল গুলো দেখতে পারি তার একটি নমুনা. এটা একেবারে বেসিক আমি এখানে Hello steemit শো করে দেখাবো আপনাদের বোঝার জন্য যেহেতু এটি প্রথম html webpage Create করছি আমরা.
প্রথমে আপনাকে Notepad ওপেন করতে হবে
তারপর আপনাকে নোটপ্যাড এ গিয়ে file অপশনে যেতে হবে এরপর সেখানে এখানে একটা নাম দিয়ে আপনাকে সেভ করতে হবে কিন্তু অবশ্যই নামের শেষে .html থাকতে হবে. আমি এখানে
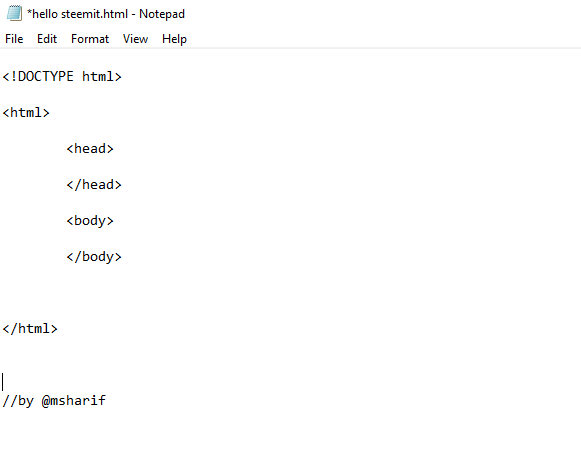
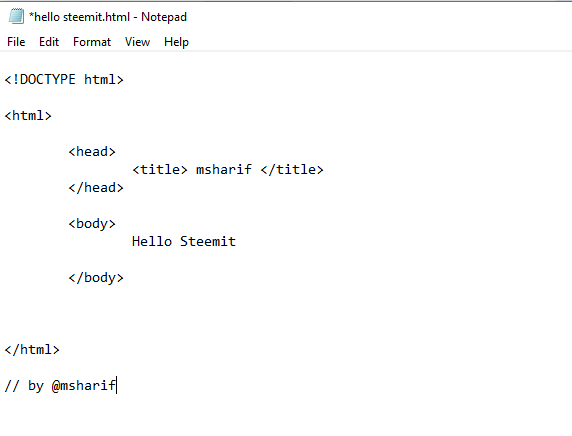
hello steemit.html নাম দিয়ে আমার ফাইলটি সেভ করেছি.এরপর আপনাকে বেসিক স্ট্রাকচার লিখতে হবে এর জন্য সবার প্রথমে ডক্টাইপ এইচটিএমএল কথাটি ইংলিশে লিখতে হবে. তারপর বেসিক স্ট্রাকচার অনুসারে আমাদেরকে head, body বসাতে হবে .
আপনি যখন file এর যেকোন নাম দেওয়ার পর .html লিখবেন তখন আপনার ফাইল টা নিচের ছবির মত দেখাবে. আর যদি না দেখায় তাহলে ফাইল এর উপরে রাইট বাটন ক্লিক করে openwith অপশনে গিয়ে আপনাকে যে কোন একটি ব্রাউজার সিলেক্ট করতে হবে.

- এরপর আপনি সেই ফাইল ওপেন করার পর এই আপনাকে আপনার কোড এর আউটপুট দেখাবেন. এখানে যেহেতু আমি কোন ইনপুট দেইনি তাই আমার আউটপুটে কিছুই দেখাবেনা প্রথমে নিচের ছবির মত দেখাবে সবকিছু খালি.
এরপর যখন আপনি head এরমধ্যে title বসাবেন এবংbody এরমধ্যে কনটেন্ট বসাবেন তখন আপনি যা লিখবেন তাই দেখাবে. এখানে আমি title লিখেছি msharif এবং body দেখেছি Hello Steemit.
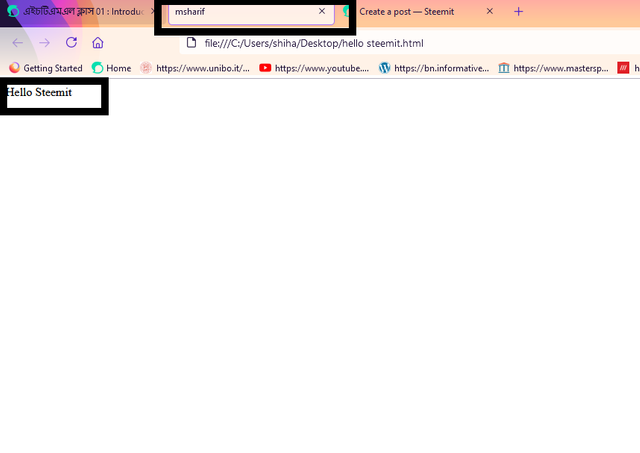
লেখার পর আমি ctrl+s আবারো পুনরায় লেখাগুলো সেভ করার পর আমি আমার ফলাফল দেখার জন্য আবারো ফাইলটি ওপেন করব. এবং ওপেন করার পর নিচের ছবির মত দেখাবে.
এখানে দেখা যাচ্ছে title আমি লিখেছিলাম msharif উপরে সেটা এসেছে এবং body আমি লিখেছিলাম Hello steemit বডিতে তাই এসেছে. তাহলে আশা করি আপনারা বুঝতে পারছেন কিভাবে আপনারা আপনাদের কোডগুলো ব্রাউজারে শো করাতে পারেন. এভাবে আপনারা যা ইচ্ছা টাইটেল ব্যবহার করতে পারবেন এবং বডিতে যা ইচ্ছা লিখতে পারবেন সবকিছু আপনার ফলাফলে দেখাবে.
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc : @amarbanglablog
.jpg)






ধন্যবাদ ভাই টিউটোরিয়ালটির ধারাবাহিকতা বজায় রাখার জন্য।
ধন্যবাদ ভাই।