এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
কোন কিছু শুরু করার আগে প্রথমেই কোন জিনিসটা আমরা শিখছি সে জিনিস সম্পর্কে খুব ভালোভাবে জেনে রাখা ভালো তাহলে আমাদের শেখার ক্ষেত্রে সুবিধা হয়. তাই আমি প্রথমেই আপনাদেরকে এইচটিএমএল কি এবং কেন এটি ব্যবহার করা হয় এটি কোন ধরনের ল্যাঙ্গুয়েজ এ সুবিধা এসকল বিষয় নিয়ে আপনাদের সাথে প্রথম আলোচনা করব.
HTML কি :
HTML এর ফুল মিনিং হচ্ছে Hypertext Markup Language. সবচাইতে গুরুত্বপূর্ণ কথা হচ্ছে এটি কোন প্রোগ্রামিং ল্যাঙ্গুয়েজ নয়. প্রোগ্রামিং ল্যাঙ্গুয়েজ বলতে আমরা বুঝি c, c++, java, python এসকল ল্যাঙ্গুয়েজ. কিন্তু এইচটিএমএল কোন প্রোগ্রামিং ল্যাঙ্গুয়েজ নয় এটি একটি মার্কআপ ল্যাংগুয়েজ. এর মাধ্যমে যে কেউ খুব সহজে ওয়েব পেজ তৈরি করতে পারে. কিছু মার্কআপ tag এর ব্যবহার করা হয় যার মাধ্যমে আমরা বিভিন্ন ধরনের লেখা, ছবি, ভিডিও ইত্যাদি এই ওয়েব পেজ গুলোতে দিতে পারি. আমরা সাধারণত যে কোন ওয়েব সাইটে যাওয়ার পর এমন অনেক কিছু দেখতে পাই এর মধ্যে অনেকগুলোই এইচটিএমএল এর মাধ্যমে তৈরি করা হয়েছে. এটি মূলত হচ্ছে একটি বেসিক স্ট্রাকচার. ধরা যাক কেউ কোন বাড়ি করবে সবার প্রথমে শেখ তার বাড়ির জন্য একটি বেসিক স্ট্রাকচার তৈরি করবে যেখানে কোন একটাতে হবেনা বাথরুমের দরজা জানলা কিছু থাকবে না কিন্তু একটা স্ট্রাকচার থাকবে. ঠিক তেমনি এইচটিএমএল ওয়েব সাইটের জন্য একটি স্ট্রাকচার গঠন করে.
এর সুবিধার কথা যদি বলতে হয় তাহলে প্রথমেই বলব এটি ব্যবহারের ক্ষেত্রে কোন ধরনের কোন খরচ নেই. আপনাকে কোন জায়গায় পে করতে হবে না এটি ব্যবহার করার জন্য এবং এর যে সফটওয়্যার গুলো ব্যবহার করবেন সেগুলো আপনি ফ্রিতে পেয়ে যাবেন. আমরা যে সকল ব্রাউজারগুলো ইউজ করি এইচটিএমএল সকল ব্রাউজারের সাপোর্ট করে. এছাড়াও এটি কোন কেস সেনসিটিভ ল্যাঙ্গুয়েজ নয়. কেস সেনসিটিভ বলতে বুঝায় বড় হাতের অথবা ছোট হাতে হাতে যে কোনভাবেই স্টিলের লেখাগুলো লিখতে পারবেন এটা আপনার কোন ধরনের সমস্যার সম্মুখীন হতে হবে না. এর মাধ্যমে আপনারা স্ট্যাটিক ওয়েবসাইট তৈরি করতে পারবেন কিন্তু কোন ধরনের ডায়নামিক ওয়েবসাইট তৈরি করতে পারবেন না.
HTML Tag, element :
এইচটিএমএল এ যেকোনো ধরনের কাজ করতে হলে আপনাকে tag ইউজ করতে হবে. এখন সবার প্রথমে প্রশ্ন আসবে ট্যাগ কোনগুলো এবং ট্যাগ গুলো আমরা কিভাবে ব্যবহার করব.
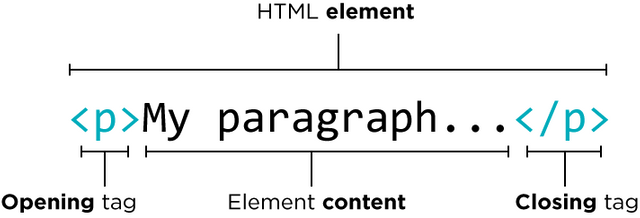
এখানে <> এই অ্যাঙ্গেল ব্র্যাকেট বন্ধনীর মাধ্যমে আপনাকে tag লিখতে হবে যাকে tag ওপেন করা বলে এবং সেখানে কোনটা ইউজ করবেন সেটা যখন আমরা কাজ করব তখন আমরা আস্তে আস্তে বুঝতে পারব. ‘</>' এটি হচ্ছে ক্লোজিং ট্যাগ. কোন ট্যাগ যখন আমরা ক্লোজ করবো তখন </> ব্যবহার করব. এবং এদের মাঝখানে যা থাকবে সে গুলোকে আমরা বলব এলিমেন্ট কন্টাক্ট. আমরা যখন সফটওয়্যার এর মাধ্যমে আমাদের এইচটিএমএল কোড গুলো লেখা শিখব তখন আমরা আরো ক্লিয়ার হব. মনে রাখতে হবে ট্যাগগুলোও সাধারণত জোড়ায় জোড়ায় আসে. এখানে দেখতে পাচ্ছেন ওপেনিং এবং ক্লোজিং দুইটি ট্যাগ রয়েছে যাকে আমরা জোড়া বলছি.
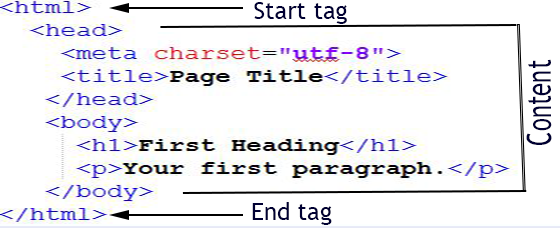
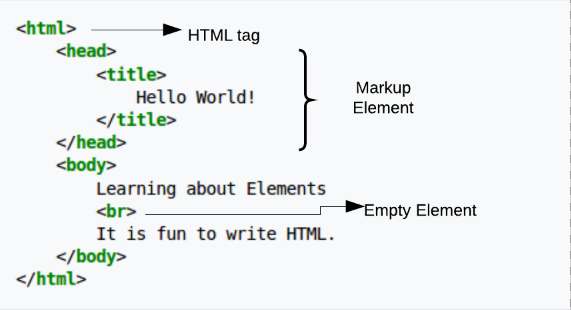
উপরের ছবিতে যেগুলো <> এই অ্যাঙ্গেল ব্র্যাকেট বন্ধনীর মাধ্যমে আবদ্ধ রয়েছে সেগুলোকেই আমরা tag বলছি. খেয়াল করলে দেখতে পারবেন প্রত্যেকটি ওপেনিং এবং ইন্ডিং tag রয়েছে.
যেসকল tag ওপেনিং এবং ক্লোজিং থাকে সেগুলো কি আমরা কনটেইনার ট্যাগ ও বলতে পারি. এছাড়াও এইচটিএমএল ট্যাগ রয়েছে যেগুলোতে শুধু ওপেনিং থাকে কিন্তু কোন প্রয়োজন থাকে না যাদেরকে empty tag বলা হয়. উপরের ছবিতে আমরা দেখতে পাচ্ছি কন্টেইনার সাথে সাথে একটি empty tag রয়েছে.
HTML attribute :
এইচটিএমএল ট্যাগ এর দক্ষতা বৃদ্ধি করার জন্য আমরা যা ব্যবহার করি তাকে আমরা এইচটিএমএল এর এট্রিবিউট বলি.
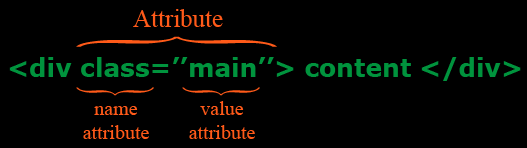
আমরা এখানে দেখতে পাচ্ছি যে অ্যাঙ্গেল ব্র্যাকেট এর মধ্যে একটি ট্যাংক আছে এবং ট্যাগ টির ওপেনিং এবং ক্লোজিং রয়েছে কিন্তু মাঝখানে কিছু লেখা রয়েছে. এখানে আমাদের প্যাক হচ্ছে div. আমাদের এই ট্যাগের কর্মদক্ষতা আরো বৃদ্ধি করার জন্য class=”main” ব্যবহার করা হয়েছে এগুলোই হচ্ছে এট্রিবিউট যা tag এর কর্মদক্ষতা বৃদ্ধি করে. পরবর্তীতে যখন আমরা কোডিং করব এবং এট্রিবিউট নিয়ে কাজ করব তখন আমরা আরো ভালোভাবে বুঝতে পারব এখানে এট্রিবিউট কোনটি এবং অ্যাক্টিভিটি ভ্যালু কোনটি সবকিছু. আপাতত আমরা এতটুকু বুঝি রাখি যে কোন ট্যাগ এর মধ্যে এর কর্ম ক্ষমতা বৃদ্ধি করার জন্য আমরা যে সকল জিনিস ব্যবহার করি সে গুলোকে আমরা এট্রিবিউট বলবো. মনে রাখতে হবে যখনই আমরা এট্রিবিউট ব্যবহার করব তখনই এট্রিবিউট এর একটি ভ্যালু আমাদেরকে দিতে হবে এবং কোন ট্যাগের কর্মদক্ষতা বৃদ্ধি করার জন্য একাধিক এট্রিবিউট ব্যবহার করা যায়.
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc : @amarbanglablog
.png)






চমৎকার উপস্থাপনা এবং খুব সহজভাবে দেখানো হয়েছে, আমার মনে হচ্ছে সকলের জন্য বুঝাটা খুব সহজ হবে। এটা নিয়মিত চলুক। ধন্যবাদ
অশেষ ধন্যবাদ ভাই। এভাবে পাশে থাকলে অবশ্যই সকলের স্বার্থে ভাল মানের কিছু পোস্ট তৈরী করার ইচ্ছা রয়েছে।
অবশ্যই ভাই, আমার বাংলা ব্লগে আপনার যে কোন ভালো উদ্যোগের পাশে আমরা সবাই আছি, কারন আমরা চাই বাঙালীদের প্রথম পছন্দের কমিউনিটি হয়ে উঠুক এটা। স্বাগতম
খুব সুন্দর হয়েছে। সবাই খুব সহজে বুঝতে পারবে।
ধন্যবাদ ভাই।
আপনার প্রচেষ্টা অসাধারণ ছিল।
ধন্যবাদ ভাই।
অনেক কিছু নতুন জানলাম, ধন্যবাদ আপনাকে আমাদের মাঝে বিষয়টি সুন্দরভাবে উপস্থাপন করার জন্য।
কমেন্ট করার জন্য অনেক ধন্যবাদ। এখন থেকে প্রতিনিয়ত এমন ক্লাস গুলো পোস্ট করব আশা করছি নতুন কিছু শিখতে সহায়তা করতে পারব। এর পরও যদি আরো কিছু জানার থাকে তাহলে অবশ্যই জানাবেন।
চমৎকার হয়েছে , চালিয়ে যান ।
ধন্যবাদ ভাই। আশা করছি সামনে আরো ভালোভাবে পোস্টগুলো সবার মধ্যে তুলে ধরতে পারব।
You have been upvoted by @rex-sumon A Country Representative, we are voting with the Steemit Community Curator @steemcurator07 account to support the newcomers coming into steemit.
Follow @steemitblog for the latest update. You can also check out this link which provides the name of the existing community according to specialized subject
There are also various contest is going on in steemit, You just have to enter in this link and then you will find all the contest link, I hope you will also get some interest,
For general information about what is happening on Steem follow @steemitblog.