এইচটিএমএল ক্লাস 11 : Image Add and image attributes (part 2) // ১০% পেআউট লাজুক খ্যাঁক-কে
ওয়েবসাইটে আপনি ইমেজ দেখানোর পর আরও কিছু কাজ থাকবে যেগুলো আপনি এট্রিবিউট এর মাধ্যমে করতে হবে। আগে ক্লাসে আমরা কয়েকটি এট্রিবিউট এর ব্যবহার শিখেছিল। এ ক্লাসে আমরা আরো কিছু এক্টিভেট এর ব্যবহার শিখে এই ক্লাসটি শেষ করব। এটি অত্যন্ত গুরুত্বপূর্ণ একটি ক্লাস যারা এই চ্যানেলটি ফলো করছেন তারা অবশ্যই খুব ভালোভাবে এই ক্লাসটি পড়বেন আশা করছি খুব ভালোভাবে বুঝতে পারবেন।
Align attribute :
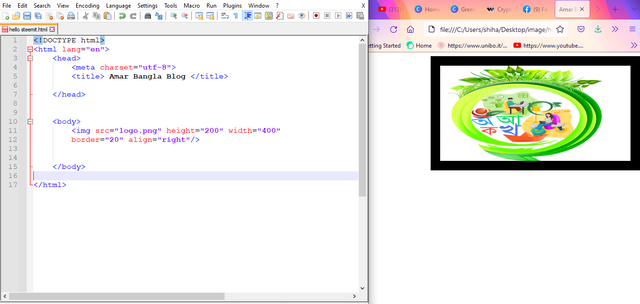
এলাইন এট্রিবিউট ইমেজ এর অবস্থান নির্ধারণ করে। এর ভ্যালু হতে পারে, top, bottom, left, right.
এখানে এলেন এট্রিবিউট এ আমিই রাইট লিখেছি তাই ডান পাশে চলে গিয়েছে পেইজের। এখন আমি যদি লেফট লিখি তাহলে বাম পাশে যাবে বটম লিখলে নিচে যাবে টপ লেখলে উপরে যাবে। এছাড়া অন্যান্য যে এট্রিবিউট গুলো ব্যবহার করেছি সেগুলো আগে ক্লাসে দেখানো হয়েছে যারা বুঝতে পারছেন না তারা আগের ক্লাস দেখলে বুঝতে পারবে। এভাবে আপনারা এলাইন এট্রিবিউট এর ব্যবহার করতে পারেন।
hspace attribute :
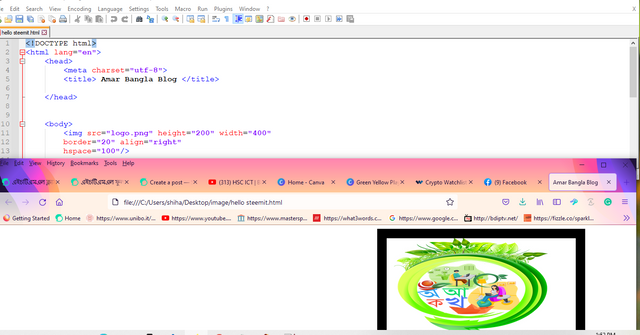
hspace মানে হরিজনটাল স্পেস। ইমেজের ডানে অথবা বামে কি পরিমান জায়গা আপনি রাখতে চান তা নির্ধারণ করার জন্য এই এট্রিবিউট টি ব্যবহার করা হয়। নিচে আমি এই এট্রিবিউট এর ব্যবহার দেখিয়ে দিচ্ছি।
vspace attribute :
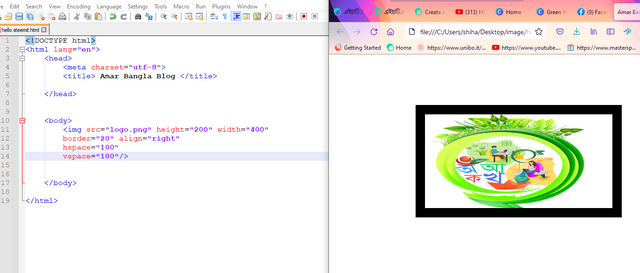
vspace মানে ভার্টিক্যাল স্পেস। ইমেজ এর উপরে অথবা নিচে কি পরিমান জায়গা রাখতে হবে এই এট্রিবিউট তার নির্দেশ করে। নিচে আমি কোডিং এর মাধ্যমে এই অ্যাক্টিভেটেড ব্যবহার দেখিয়ে দেওয়ার চেষ্টা করছি।
Title attribute :
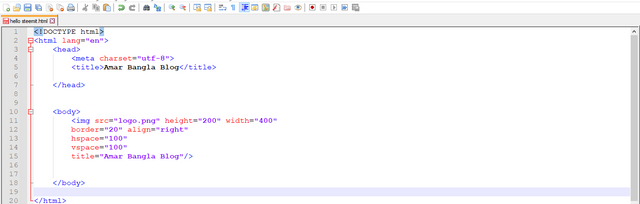
টাইটেল এট্রিবিউট এর কাজ হল ইমেজের টাইটেল নির্ধারণ করা। এই এট্রিবিউট টি ব্যবহার করলে আপনি যখন ইমেজের উপর মাউস নিবেন তখন যে টাইটেলটি আপনি লিখবেন তা দেখাবে। আমি দেখিয়ে দিয়েছি ছবির মাধ্যমে আপনারা বুঝে নিতে পারবেন।
alt attribute :
alt মানে হচ্ছে ইমেজের অনুপস্থিতিতে কোন মেসেজ প্রদর্শন করা। আমরা যখন আমাদের ওয়েবসাইটে ইমেজ প্রদর্শন করি যদি কোন কারণে কখনও ইমেজ না দেখায় তখন ইউজাররা যাতে একটি ম্যাসেজ পায় তার জন্য আমরা এই অ্যাক্টিভিটি ব্যবহার করব।
আপনারা যারা আগের ক্লাসগুলো মিস করেছেন তাদের জন্য নিচে আমি আগের ক্লাসগুলো লিঙ্কগুলো শেয়ার করছি।
এইচটিএমএল ফুল কোর্স || কি কি থাকবে আমাদের এই কোর্স এর মধ্যে
এইচটিএমএল ক্লাস 01 : Introduction to HTML ,Tag, element & attribute
এইচটিএমএল ক্লাস 02 : HTML এর সাধারণ গঠন, First html webpage Create
এইচটিএমএল ক্লাস 03 : Heading tag ,Horizontal rules, Align attribute, Paragraph tag
এইচটিএমএল ক্লাস 04 : HTML Style and color
এইচটিএমএল ক্লাস 05 : Text Formatting Tag
এইচটিএমএল ক্লাস 06 : HTML Validator, How to write bangla in webpage
এইচটিএমএল ক্লাস 07 : Entity, pre tag, comment
এইচটিএমএল ক্লাস 08 : Symbol and emoji in a webpage, Font style in webpage
এইচটিএমএল ক্লাস 09 : Ordered & unordered list
এইচটিএমএল ক্লাস 10 : Image Add and image attributes
আমার এই ক্লাসে যদি কোন ধরনের ভুল-ভ্রান্তি হয়ে থাকে তাহলে অবশ্যই ক্ষমার দৃষ্টিতে দেখবেন এবং আমাকে ভুল সংশোধন করার জন্য সুযোগ করে দিবেন. আশা করছি খুব ভালো একটি জার্নি হবে আপনাদের সাথে। মতামত আশা করছি আপনাদের সকলের মতামত এই আমাকে সাহস যোগাবে কোর্স এর টিউটোরিয়াল গুলো তৈরি করার জন্য। কারণ আমি বিশ্বাস করি এই কোর্সের পর আপনারা সকলেই প্রোগ্রামিং এবং ওয়েব ডিজাইনের প্রতি অনেক আত্মবিশ্বাসী হয়ে উঠবেন। সকলের সুস্বাস্থ্য কামনা করছি।
Cc :
@amarbanglablog
@steemchiller
.jpg)







ধন্যবাদ ভাইয়া অনেক সুন্দর একটি পোষ্ট আমাদেরকে উপহার দেওয়ার জন্য। আপনার আগের পোস্ট গুলো পড়ার আমি চেষ্টা করব।
ধন্যবাদ ভাই।
অনেক ধন্যবাদ আপনার শিক্ষনীয় কন্টেন্ট শেয়ার করার জন্য।
অনেক ধন্যবাদ।
আপনি অনেক গুরুত্বপূর্ণ বিষয় পোষ্ট করেন ভাইয়া।কিন্তু এগুলি সম্পর্কে আমার স্বল্প জ্ঞান থাকায় আমি ঠিকভাবে বুঝতে পারি না।যারা বোঝে তাদের অনেক উপকারে আসবে।ধন্যবাদ ভাইয়া।
অনেক ধন্যবাদ।
আপনার এইচটিএমএল এর উপর বেশ ভালো দক্ষতা। html-এর অল্প কিছু ট্যাগ আমি জানি। ঝংকার মাহবুব এর একটা ইউটিউব ভিডিও থেকে কিছুটা শিখেছিলাম। পরে আর ধৈর্যের অভাবে এগুনো হয়নি।