ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ৭ ।। 10% for shy-fox
◾️ ২৮ জুন
▪️ মঙ্গলবার
আসসালামু আলাইকুম বন্ধুরা, কেমন আছেন সবাই? আশা করছি সকলে সুস্থ ও ভালো আছেন। বেশ কয়েকদিন আগে আমি আপনাদের মাঝে HTML এর একটি সিরিজ নিয়ে এসেছিলাম। এবার CSS এর উপর আর্টিকেল লেখা শুরু করেছি। ইতিমধ্যে ছয়টি পর্ব শেষ করেছি। যারা ওয়েব সাইট ডেভোলপ করতে চান আমার এই আর্টিকেল গুলো পড়লে আশা করছি বেসিক একটি ধারনা নিতে পারবেন এবং সেই সাথে আমি আশা করবো আপনারা আমার পাশে থেকে আমাকে উৎসাহিত করে যাবেন। গত সিরিজের সব লিংক আমি নিচে দিয়ে দিচ্ছি আপনারা চাইলে ভিজিট করে আসতে পারেন। তো চলুন তবে কম্পিউটার ওপেন করে ভি এস কোড নিয়ে বসে পড়া যাক।
CSS পর্বের লিংক
CSS Tables
▪️ Table Borders
▪️ Full-Width Table
▪️ CSS Table Size
▪️ Table Width and HeightCSS Table Alignment
▪️ Horizontal Alignment
▪️ Vertical Alignment
▪️ Table Padding
▪️ Hoverable Table
- CSS Tables
▪️ Table Borders
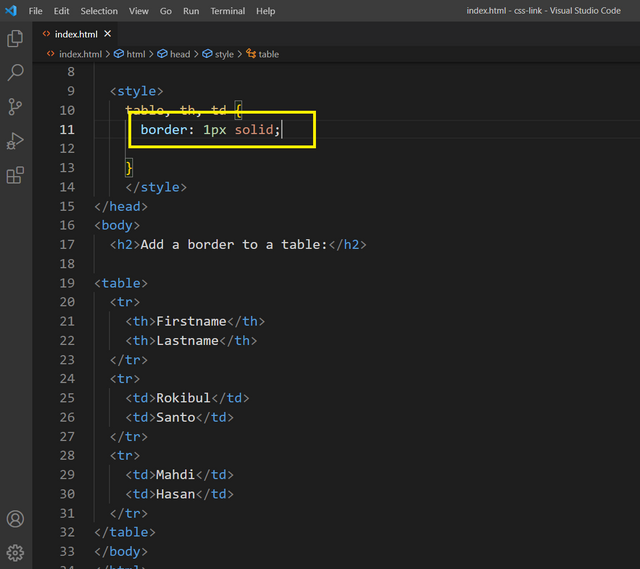
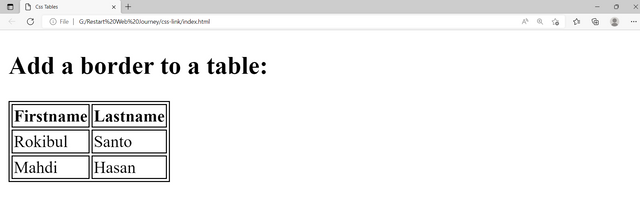
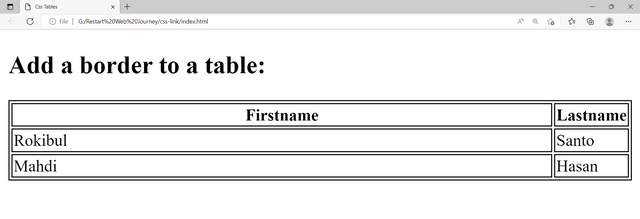
ওয়েব পেজে টেবিল কিভাবে তৈরী করতে হয় তা এইচ টি এম এল এর পর্বে আমি আলোচনা করেছি। আজকে সি এস এস দিয়ে কিভাবে টেবিল এর বর্ডার দিতে হয় তা দেখাবো। আমরা বিভিন্ন ধরনের ডাটাকে সারিবদ্ধভাবে গুছিয়ে রাখার জন্য টেবিল ব্যবহার করে থাকি। টেবিল তৈরী করার পর চ সেই টেবিল এর চারদিকে যদি এর বর্ডার না দেই তবে এটি টেবিল এর মতো দেখাবে না। তাই সি এস এস এর border প্রপার্টি ব্যবহার করে টেবিল এর ডাটার চারদিকে বর্ডার দেয়া হয়। border এর ভ্যালু হিসেবে solid, dashed, dotted, double, groove ইত্যাদি দেয়া হয়। নিচের কোডটি লক্ষ্য করুন।
▪️ Full-Width Table
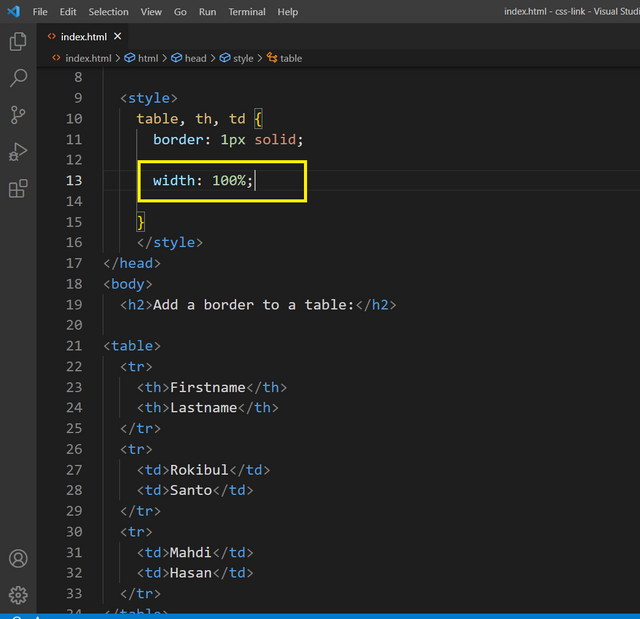
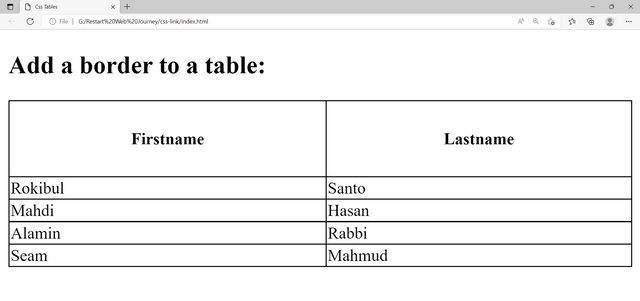
আপনি চাইলে ছোট টেবিলের পরিবর্তে বড় করে টেবিল তৈরী করতে পারেন। অর্থাৎ ওয়েব পেইজের সমস্ত জায়গা জুড়ে যদি টেবিলটিকে পেতে চান তবে এর width ঠিক করে দিলেই তা বড় করে ওয়েব পেইজে দেখাবে। নিচের কোডটি লক্ষ্য করুন।
▪️ CSS Table Size
টেবিলের Height এবং width বলে দিয়ে এর সাইজ ঠিক করে দেয়া যায় সি এস এস এর প্রপার্টি ব্যবহার করে।
▪️ Table Width and Height
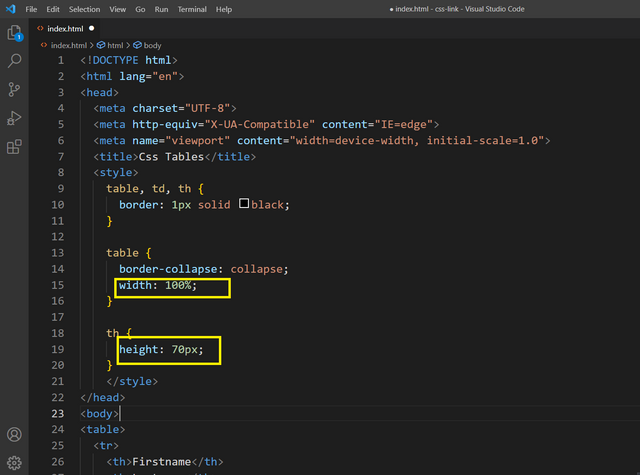
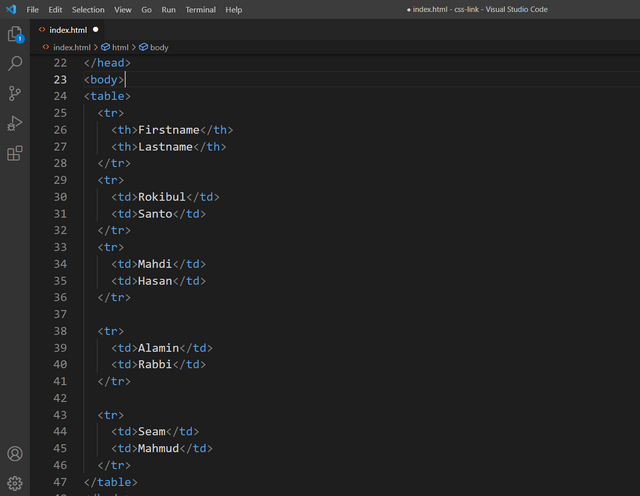
নিচের কোডটি লক্ষ্য করুন। এতে আমি টেবিল এর width 100% দিয়েছি। এতে করে টেবিলটি ওয়েব পেইজ এর সমস্ত জায়গা জুড়ে দেখাবে। টেবিল এর হেডারগুলোর height 70px ঠিক করে দিয়েছি। এতে করে টেবিল এর হেডারগুলোর heigth বেড়ে গেছে।
- CSS Table Alignment
▪️ Horizontal Alignment
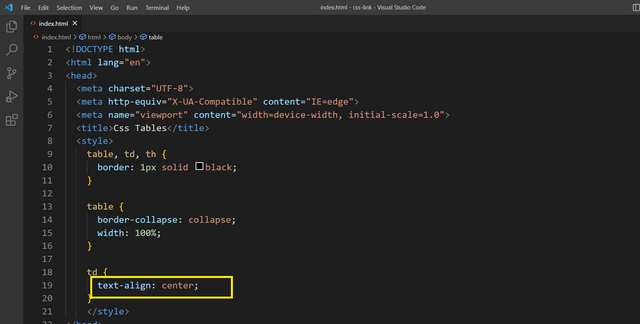
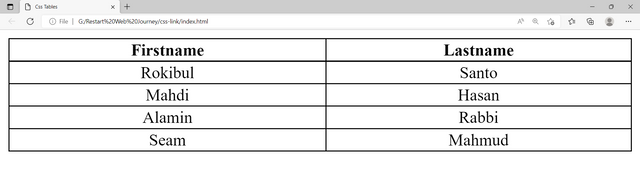
টেবিল এর হেডার ও ডাটাগুলোকে এলাইনমেন্ট করার জন্য সি এস এস এর text-align প্রপার্টি ব্যবহার করা হয়ে থাকে। বাই ডিফল্টভাবে টেবিল এর হেডার সেন্টারে এলাইনমেন্ট করা থাকে এবং টেবিল এর ডাটাগুলো লেফট এলাইনমেন্ট এ থাকে। text-align প্রপার্টি ব্যবহার করে হরিজোনটালি এগুলোকে চেঞ্জ করা যায়। নিচের কোডটি লক্ষ্য করুন।
▪️ Vertical Alignment
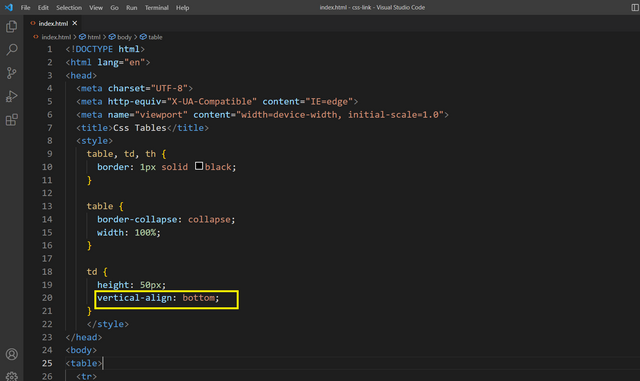
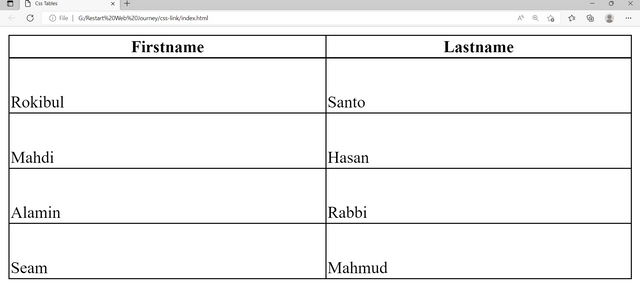
টেবিল এর হেডার ও ডাটাগুলোকে ভারটিকালি এলাইনমেন্ট করার জন্য সি এস এস এর vertical-align প্রপার্টি ব্যবহার করা হয়ে থাকে। বাই ডিফল্টভাবে টেবিল এর হেডার এবং ডাটাগুলো Middle বরাবর এলাইনমেন্ট করা থাকে vertical-align প্রপার্টি ব্যবহার করে verticaly এগুলোকে চেঞ্জ করা যায়। এর ভ্যালু হিসেবে top, bottom, middle বলে দিতে হয়। নিচের কোডটি লক্ষ্য করুন।
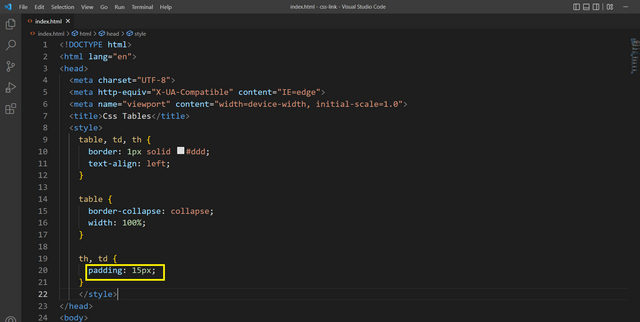
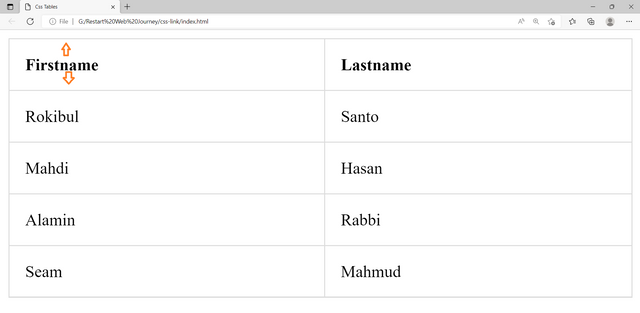
▪️ Table Padding
টেবিল এর বর্ডার এর ভিতরের সকল কন্টেন্ট এর মধ্যে জায়গা বা স্পেস কন্ট্রোল করার জন্য সি এস এস এর padding প্রপার্টি ব্যবহার করা হয়ে থাকে। padding প্রপার্টি যে ইলিনেমটস এর উপর প্রয়োগ করা হবে সেই ইলিমেন্টস এর ভিতরের জায়গার পরিবর্তন হবে। আর margin প্রপার্টি ব্যবহার করলে সেই ইলিমেন্টস এর বাইরের জায়গার পরিবর্তন হবে। নিচের কোডটি লক্ষ্য করুন।
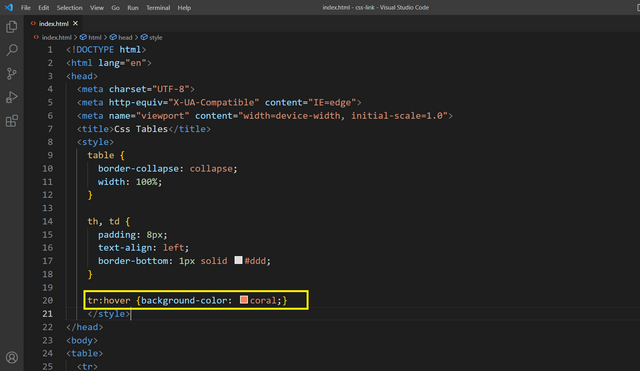
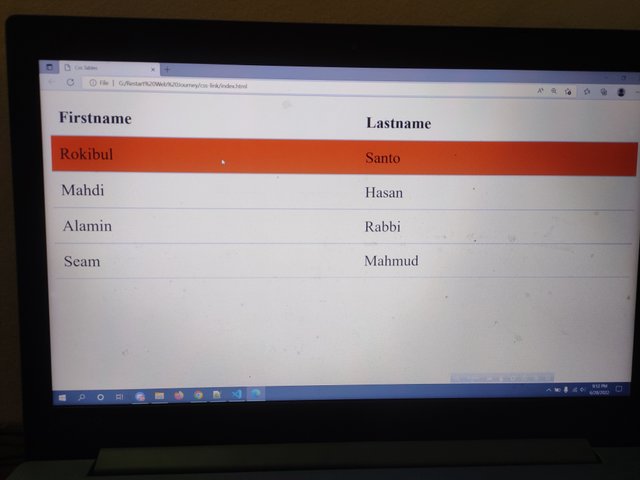
▪️ Hoverable Table
হোভার বলতে বুঝায়, যদি টেবিল এর রো এর উপরে মাউস নেয়া হয় তবে এর ব্যাকগ্রাউন্ড কালার চেঞ্জ হবে। শুধু যে ব্যাকগ্রাউন্ড কালারই চেঞ্জ হবে বিষয়টি এমন নয়। আপনি :hover এর মধ্যে যে যে স্টাইল এড করে দিবেন তা সবই এপ্লাই হবে ওই স্পেছিফিক ইলিমেন্টস এর উপর। নিচের কোডটি লক্ষ্য করুন আমি টেবিলের রো এর উপরে মাউস নিলে এর ব্যাকগ্রাউন্ড কালার চেঞ্জ হয়ে যাচ্ছে।
শুভেচ্ছান্তে
@rokibulsanto





















আপনার এই ধরনের পোস্ট সত্যি অনেক শিক্ষা নিও। কারণ অনেকেরই আছে এইসব বিষয়ের উপর ধারণা কম। অসংখ্য ধন্যবাদ আমাদের সাথে শেয়ার করার জন্য। আপনার জন্য অনেক বেশি শুভকামনা রইল।
হ্যা। যারা শিখতে যায় তাদের জন্য কিছুটা হলেও উপকার হবে। অনেক ধন্যবাদ আপনাকে আপু। ভালোবাসা নিবেন।
ভাই মন থেকে বলছি , দারুন একটা উদ্যোগ নিয়েছেন এই প্লাটফরমে। কেউ যদি একটু মন দিয়ে শেখে অনেক ভালো করবে। আমি ভার্সিটি লাইফে LICT ট্রেনিং এ শিখতে নিয়ে নিয়েছিলাম। কিন্তু আমার মন তেমন টানতো না। মিউজিক নিয়ে ছুটে বেরাতাম ক্লাস বাদ দিয়ে। পরে আর কিছুই শিখতে পারি নি। যাই হোক, অনেক শুভেচ্ছা রইলো।
একদিন লেকে আসেন ভাই। আপনার গান শুনবো। আমরা তো কাছাকাছিই থাকি। আর ঠিকই বলেছেন আপনি। কেউ যদি শিখতে চায় তবে কিছুটা হলেও আমার লেখাগুলো থেকে ধারনা নিতে পারবে। অনেক ধন্যবাদ আপনাকে ভাই। ভাল থাকবেন।