ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৯ ।। 10% for shy-fox
◾️ ১৩ এপ্রিল
▪️ বুধবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ৯ম পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML Lists, HTML block elements, HTML inline elements, HTML Class Attribute, HTML Id Attribute, HTML Iframes সম্পর্কে আলোচনা করেছিলাম। গত আট পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।

HTML Forms
▪️ The
<form>Element
▪️ The<input>Element
▪️ Text Fields
▪️ The<label>Element
▪️ Radio Buttons
▪️ Checkboxes
▪️ The Submit Button

▪️ The <form> Element
বিভিন্ন ধরনের কাজ করার জন্য আমাদের অনেক সময় ওয়েব সাইটে ফর্ম পূরন করার প্রয়োজন হয়ে থাকে। HTML Forms দ্বারা ইউজারের কাছ থেকে তথ্য নেয়া হয়। ইউজারের এসব তথ্য একটি ওয়েব সার্ভার- এ জমা রাখা হয়। একটি HTML Form তৈরী করার জন্য
এই <form> </form> ট্যাগ কন্টেইনার ট্যাগ হিসেবে ইউজ করা হয়ে থাকে।
<form>
.
form elements
.
</form>

▪️ The <input> Element
ফর্ম তৈরী করার জন্য এই ইনপুট ইলিমেন্টটি নেয়া হয়। এর একটি টাইপ (type) এট্রিবিউট আছে । এর উপর ভিত্তি করে অনেক উপরে এটি প্রদর্শিত হয়ে থাকে। কোডটি লক্ষ্য করুন ।
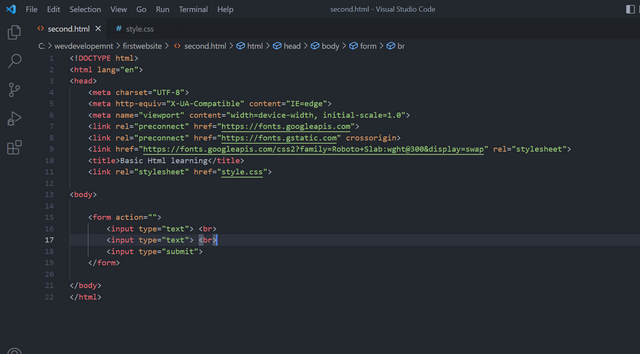
<form action="">
<input type="text"> <br>
<input type="text"> <br>
<input type="submit">
</form>
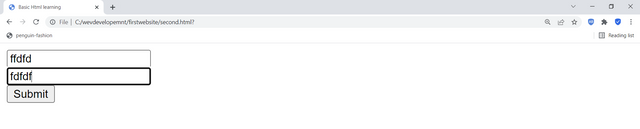
উপরের দুইটি ইনপুট ট্যাগ এর টাইপ এট্রিবিউট এর ভ্যালু টেক্সট বলে দেয়া হয়েছে । এতে করে ইউজার এর কাছ থেকে টেক্সট টাইপ ইনপুট নেয়ার জন্য দুইটি ফিল্ড তৈরী হয়েছে। নিচের ইনপুট ট্যাগ টির টাইপ এট্রিবিউট এর ভ্যালু সাবমিট বলে দেয়াতে এখানে সাবমিট নামের একটি বাটন তৈরী হয়েছে।

▪️ Text Fields
<input type="text"> এই ট্যাগ এবং এট্রিবিউট দ্বারা টেক্সট ফিল্ড ক্রিয়েট করা হয় । যার মাধ্যমে ইউজার এর কাছ থেকে ডাটা নেয়ার জন্য একটা ফিল্ড বা ঘর তৈরী হয়। নিচের কোডটি লক্ষ্য করুন।
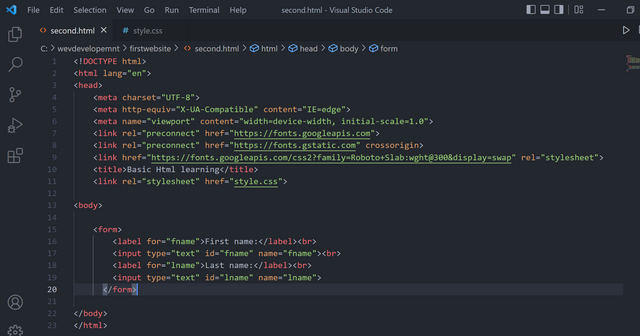
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
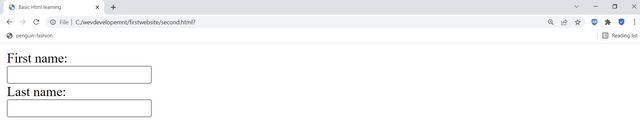
উপরের দুইটি ইনপুট ট্যাগ এর টাইপ এট্রিবিউট এর ভ্যালু টেক্সট বলে দেয়া হয়েছে । এতে করে ইউজার এর কাছ থেকে টেক্সট টাইপ ইনপুট নেয়ার জন্য দুইটি ফিল্ড তৈরী হয়েছে।

▪️ The <label> Element
<label> Element ব্যবহার করে টেক্সট ফিল্ড এর উপরে ছোট করে বলে দেয়া হয় ফিল্ডটিতে কি টাইপ ডাটা দিতে হবে। কোডটি লক্ষ্য করুন।
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
উপরের ইনপুট ট্যাগ দুইটির উপরে লেবেল ট্যাগ নিয়ে বলে দেয়া হয়েছে টেক্সট ফিল্ড দুইটিতে কি লিখতে হবে।

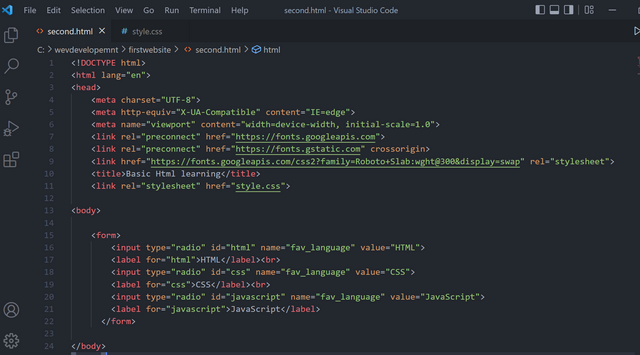
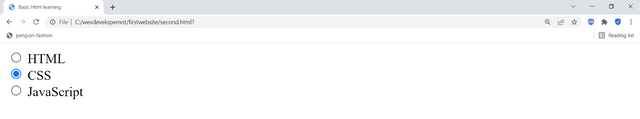
▪️ Radio Buttons
<input type="radio"> ইনপুট ট্যাগ এর টাইপ এট্রিবিউট এর ভ্যালু হিসেবে রেডীও লিখে দিলে রেডীও টাইপের একটি বাটন তৈরী হয়। মালটিপল অপশন থেকে যেকোন একটি সিলেক্ট করে নেয়ার ক্ষত্রে এই ট্যাগটি কাজে দেয়। কোডটি দেখুন।
<form>
<input type="radio" id="html" name="fav_language" value="HTML">
<label for="html">HTML</label><br>
<input type="radio" id="css" name="fav_language" value="CSS">
<label for="css">CSS</label><br>
<input type="radio" id="javascript" name="fav_language" value="JavaScript">
<label for="javascript">JavaScript</label>
</form>
উপরের তিনটি অপশন রয়েছে। এর পাশে রেডিও বাটন দেয়া আছে । এখান থেকে যেকোন একটি সিলেক্ট করা যাবে।

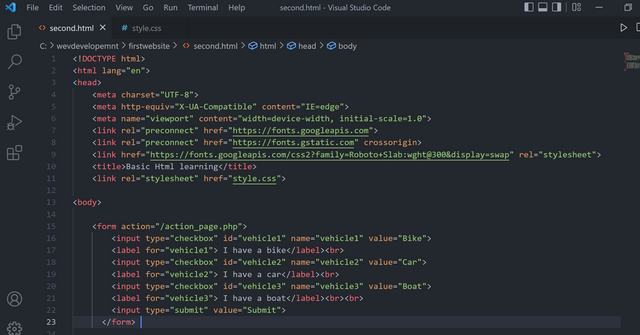
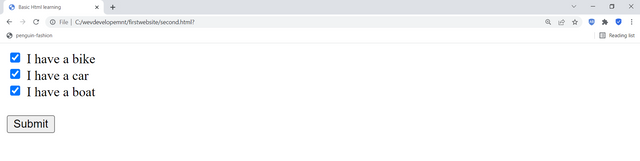
▪️ Checkboxes
<input type="checkbox"> ইনপুট ট্যাগ এর টাইপ এট্রিবিউট এর ভ্যালু হিসেবে চেকবক্স লিখে দিলে টিক মার্ক টাইপের একটি বাটন তৈরী হয়। মালটিপল অপশন থেকে চাইলে সবগুলো সিলেক্ট করে নেয়ার ক্ষত্রে এই ট্যাগটি কাজে দেয়। কোডটি দেখুন।
<form>
<input type="checkbox" id="vehicle1" name="vehicle1" value="Bike">
<label for="vehicle1"> I have a bike</label><br>
<input type="checkbox" id="vehicle2" name="vehicle2" value="Car">
<label for="vehicle2"> I have a car</label><br>
<input type="checkbox" id="vehicle3" name="vehicle3" value="Boat">
<label for="vehicle3"> I have a boat</label>
</form>
উপরের তিনটি অপশন রয়েছে। এর পাশে চেকবক্স বাটন দেয়া আছে । এখান থেকে চাইলে সবগুলো সিলেক্ট করা যাবে।

▪️ The Submit Button
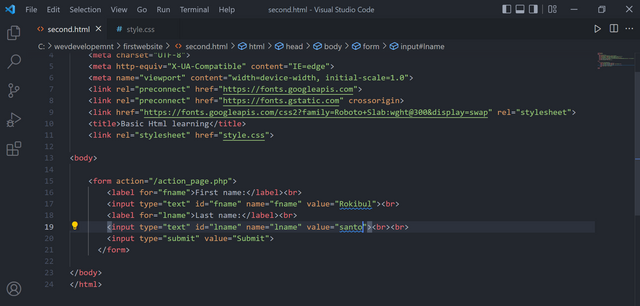
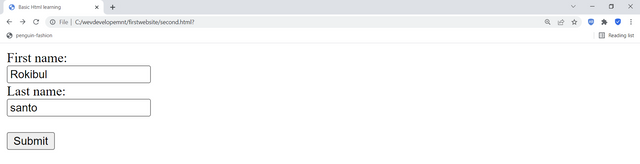
<input type="submit"> সাবমিট বাটন ফর্ম এর যাবতীয় ডাটা সাবমিট করার কাজে ব্যবহার করা হয়। ফর্ম ট্যাগ এ একশন নামে এট্রিবিউট থাকে। সাবমিট বাটনে ক্লিক করার পর পুরো ফর্ম এ ইউজার যে ডাটাগুলো এন্ট্রি করেছে তা ওয়েব সারভার গিয়ে রেকড হয়ে যায় । আর এই কাজটি করে থাকে ফর্ম ট্যাগ এ একশন নামে এট্রিবিউট । নিচের কোডটি লক্ষ্য করুন।
<form action="/action_page.php">
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>


শুভেচ্ছান্তে
@rokibulsanto













চলিয়ে যান । আপনার প্রাকটিস হচ্ছে । সাথে আমাদেরও। আগে আমি এই কোড ভেঙ্গে ফেলার কাজ করতাম হা হা হা। বোঝানো কঠিন। মানুষ আসলে কি শিখতে চায় জানি না।আমার একটা ব্রাউজার বুকমার্ক কোডিং দরকার । যদি জানা থাকে জানাবেন । আলোচনা হবে পুরোটা।
ভাল ছিল পুরোটা। ধন্যবাদ।
অনেক ধন্যবাদ আপনাকে ভাই সুন্দর মন্তব্য করার জন্য। ব্রাউজার বুকমার্ক বলতে কি বুঝাতে চাচ্ছেন? ক্রোম বাউজারে ফুল্ডার এড করা নাকি? পুরোটা বুঝতে পারিনি।
ব্রাউজার বুকমার্ক বলতে ক্রম কিংবা মজিলা ফায়ারফক্সে একটি কোডিং বুকমার্ক থাকবে। যেটাতে ক্লিক করলে নিচের ওয়েব পেজে ফাক ঘর গুলো পূরন হয়ে যাবে। হয়তো বুঝাতে সক্ষম হইনি। প্রাইভেট চ্যাটে জানাবো। ধন্যবাদ।
ওয়েব ডেভোলপমেন্ট সম্পর্কে আপনি খুবই সুন্দরভাবে উপস্থাপন করছেন।অনেকেই এটি দেখে শিখতে পারছেন এবং উপকৃত হচ্ছেন।যেটি খুবই ভালো একটি বিষয়।ভালো লাগলো আপনার গুরুত্বপূর্ণ বিষয় নিয়ে সুন্দর উপস্থাপনা দেখে।ধন্যবাদ ভাইয়া।
অনেক ধন্যবাদ আপু। উতসাতিহ করার জন্য অনেক ভালবাসা প্রকাশ করছি আপনার তরে