ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৩ ।। 10% for shy-fox
◾️ ৬ এপ্রিল
▪️ বুধবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপের তৃতীয় পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML এর স্ট্রাকচার দেখিয়ে শেষ করেছিলাম। গত দুই পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব দুটি ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।
গত পর্বের লিংক


HTML স্ট্রাকচার ব্যাখ্যা
HTML ট্যাগ লেখার নিয়ম
<p></p>paragraph ট্যাগ<b></b>Bold ট্যাগ<strong></strong>Strong ট্যাগ<html></html>

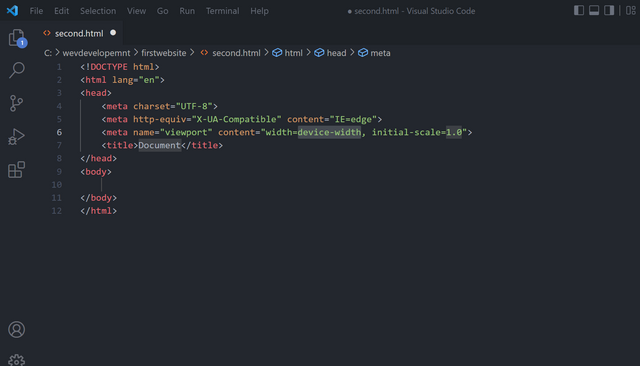
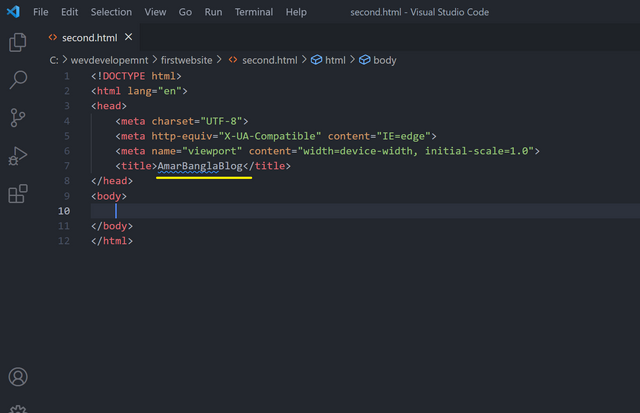
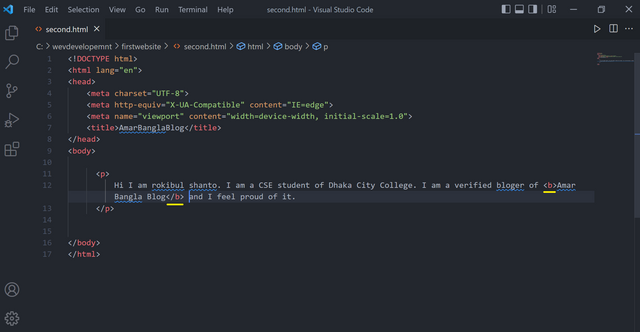
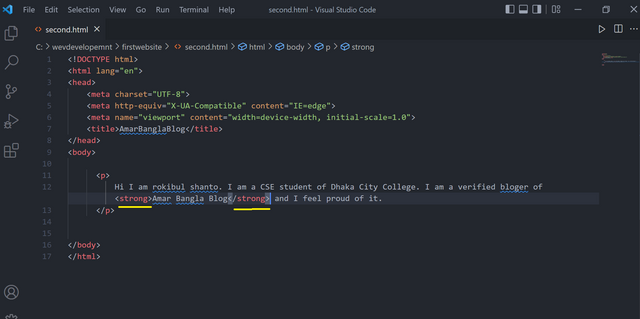
ট্যাগ গুলোর ভিতরে যা দেখতে পাচ্ছি সেগুলো কে বলে এট্রিবিউট। এট্রিবিউট নিয়ে আমি অন্য আরেকদিন আলোচনা করবো। HTML এর ভিতর আমরা meta নামে আরেকটি ট্যাগ দেখতে পাচ্ছি। এটা মূলত দুটি পারপাসে ইউজ করা হয়ে থাকে। এর মানে হচ্ছে এগুলো কখনো দেখা যাবে না। যারা সার্চ ইঞ্জিন অপটিমাইজেশন করে অর্থাৎ সার্চ দিলে গুগলে আপনার ওয়েবসাইটটি দেখাবে সে জন্য তারা কিছু এক্সট্রা ইনফরমেশন দিয়ে দেয় যাতে করে সার্চ দিলে আপনার ওয়েবসাইটটি সেখানে দেখায়। মেটা ট্যাগের নিচে আমরা আরেকটি ট্যাগ দেখতে পাচ্ছি যেটা টাইটেল নামে । টাইটেল ট্র্যাগ দ্বারা ওয়েব সাইটের টাইটেল দেওয়া হয়ে থাকে অর্থাৎ টাইটেল ট্যাগ এর ভিতরে আপনি যে নাম দিবেন সেটি ওয়েব ব্রাউজার এ গিয়ে টাইটেল আকারে দেখাবে। টাইটেল দেখে বোঝা যায় সেটি কি কোন ওয়েবসাইট। আমি টাইটেলের ভিতরে আমার বাংলা ব্লগ লিখে দিলাম । ওয়েব ব্রাউজারে রান করার পর সেটি আমার বাংলা ব্লগ হিসেবেই দেখাবে।

ট্যাগ লেখার জন্য আমাদের শুরু করতে হবে < (লেস দেন) সাইন দিয়ে শেষ করতে হবে > (গ্রেটার দেন) সাইন দিয়ে। ট্যাগের ক্ষেত্রে যেমন শুরু করতে হয় তেমনি শেষ করতে হয়। উদাহরণ হিসেবে ধরুন আমরা একটি পেরাগ্রাফ ট্যাগ লিখব । তাহলে আমাদের শুরু করে হবে <p> (স্টারটিং ট্যাগ) দিয়ে শেষ করতে হবে </p> (ইন্ডিং ট্যাগ) দিয়ে। লেস দেন গ্রেটার দেন এর ভিরতে লেখা সব সময় একই থাকবে এক এক ট্যাগের বেলায় শুধু ইন্ডিং ট্যাগ এর শুরুতে স্ল্যাশ (/) দিয়ে তার লেজটা কেটে দিবেন ।

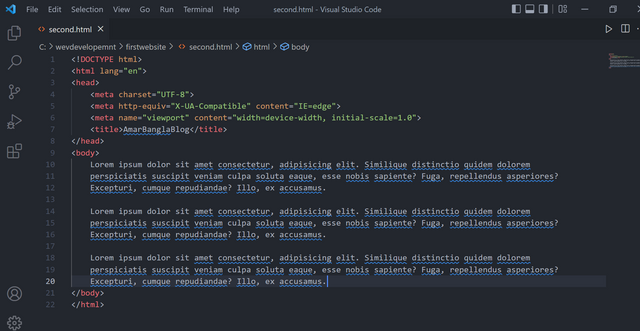
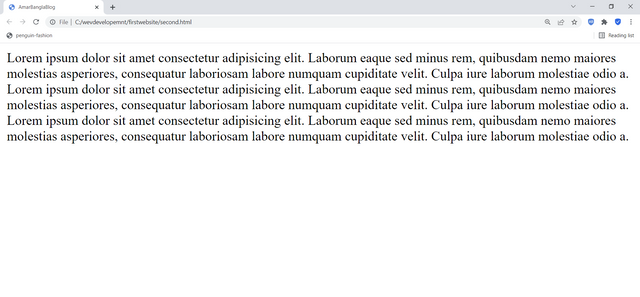
paragraph এর p নিয়ে এই paragraph ট্যাগ গঠিত। এর ফরমেশন এমন <p> </p>। আমরা যখন অনেক ক্যারেক্টার এর লেখা একসাথে লিখি তখন তা পড়তে অসুবিধায় পড়তে হয়। কেমন হিবিজিবি লাগে। এর থেকে পরিত্রানের জন্য এই ট্যাগ ইউজ করা হয়ে থাকে। নিচে আমি paragraph ট্যাগ ইউজ করা ছাড়া তিনটি বড় বড় লেখা নিয়েছি বডি ট্যাগ এর ভিতরে । আমি তাদের মাঝে গ্যাপ ও দিয়েছি। কিন্তু ওয়েব পেইজে রান করার পরে দেখুন কেমন একসাথে লেগে আছে সবকিছু।
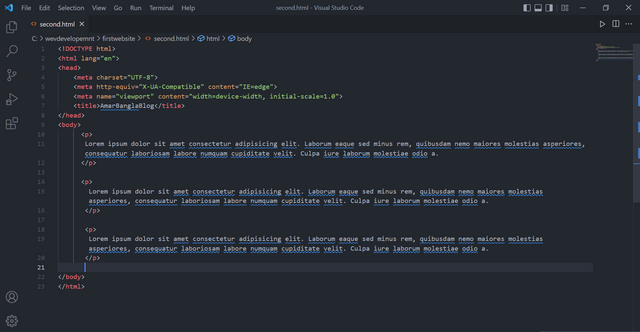
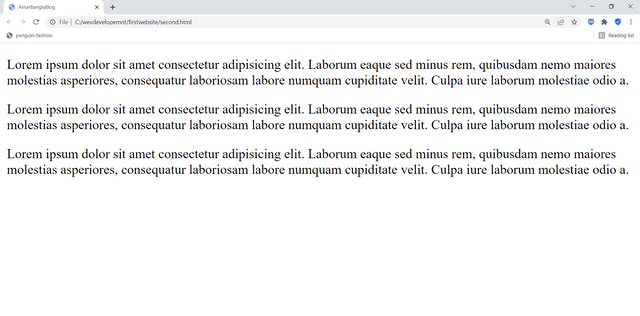
যখন paragraph ট্যাগ ইউজ করা হয়েছে তখন টেক্সটগুলো এক একটি প্যারাতে পরিনিত হয়েছে। এখন দেখতে ও পড়তে অনেক ইজি হয়েছে।

Bold এর b নিয়ে এই Bold ট্যাগ গঠিত। এর ফরমেশন এমন <b></b>। কোন লেখাকে হাইলাইট করে দেখানোর জন্য এই ট্যাগ ইউজ করা হয়ে থাকে। অর্থাৎ অনেকগুলো লেখার মধ্যে যখন কোন নির্দিষ্ট লেখাকে একটু হাইলাইট করে গাঢ় করে দেখানোর প্রয়োজন পড়ে তখন এই ট্যাগ ব্যবহার করা হয়ে থাকে। নিচে কোডের মাধ্যমে আমি দেখিয়ে দিচ্ছি।
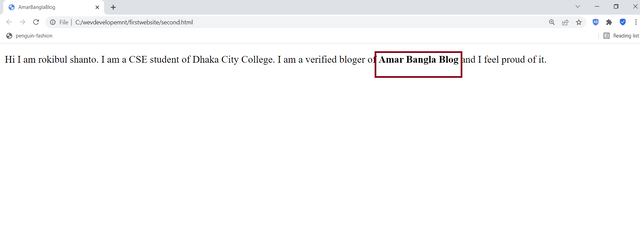
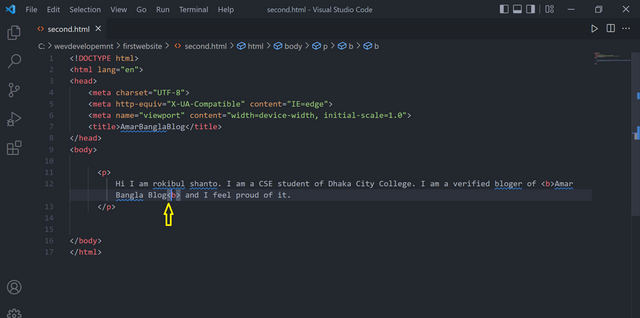
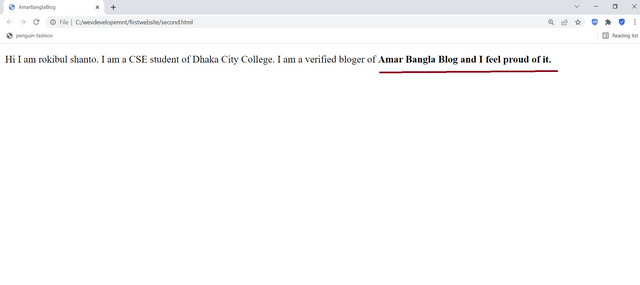
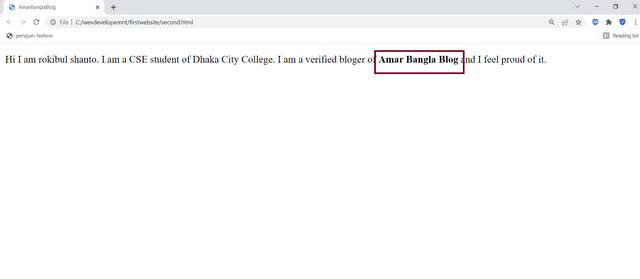
উপরে দেখতে পাচ্ছেন আমার বাংলা ব্লগ এর সামনে এবং পিছনে আমি এই বোল্ড ট্যাগ ইউজ করেছি এতে করে এটি গাঢ় হয়ে হাইলাইট হয়ে আছে। যে কোন লেখাকে এই ট্যাগ ব্যবহার করে হাইলাইট করা যাবে। এখানে একটি বিষয় খেয়াল রাখতে হবে যদি কোন কারনে ইন্ডিং ট্যাগটি আপনি ভুল করেন বা স্যাশ না দেন তবে যতক্ষন না পর্যন্ত এর ইন্ডিং ট্যাগ খুজে পাচ্ছে ততক্ষন পর্যন্ত যত লেখা থাকবে সব বোল্ড হয়ে যাবে।

Strong এর s নিয়ে এই Strong ট্যাগ গঠিত। এর ফরমেশন এমন <s> </s>। এটি আগের বোল্ড ট্যাগের মতোই কাজ করে। তেমন খুব একটা পার্থক্য নেই। আপনারা চাইলে গোগল করে বোল্ড ট্যাগ ও স্ট্রং ট্যাগ এর কিছু পার্থক্য দেখে নিতে পারেন।


শুভেচ্ছান্তে
@rokibulsanto

















Thank you so much for supporting me
সত্যিই ইউনিক একটি পোস্ট শেয়ার করেছেন আমাদের মাঝে। আপনি যে বিষয়গুলো তুলে ধরেছেন এই বিষয়গুলো অনেকে জানে না।আবার অনেকের সামান্য কিছু জানলে, ব্যবহার করে নাই। তবে আপনার পোস্টের মাধ্যমে অনেকেই উপকৃত হবে নিশ্চিত।
জি ভাই । যারা শিখতে চায় তাদের জন্য আশা করি উপকারে আসবে আর্টিকেল গুলো। সুন্দর মন্তব্য করার জন্য ধন্যবাদ আপনাকে ।
শিক্ষনীয় পোষ্ট কেউ যদি শিখতে চায় তার জন্য উপকারী। তবে বিষয়গুলো অনেকের কাছে কমপ্লিকেডেট মনে হবে কারন কোডিং এর জন্য উপকরন গুলো অপ্রতুল।আপনার দক্ষতা দেখে ভাল লাগলো। এগিয়ে যান। ভাল ছিল । ধন্যবাদ।
যারা শিখতে আগ্রহী তাদের জন্য উপকারে আসবে। অনেক ধন্যবাদ আপনাকে কমেন্ট করার জন্য
ধন্যবাদ তৃতীয় পর্বের জন্য। শিক্ষামূলক পোস্ট এর সিরিজ অব্যাহত থাকুক। শুভ কামনা রইলো।
অনেক ধন্যবাদ আপনাকে। আশা করছি পাশে থেকে এভাবে উৎসাহ দিয়ে যাবেন। শুভ কামনা রইলো আপনার জন্য