ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ১ ।। 10% for shy-fox
◾️ ২৪ এপ্রিল
▪️ রবিবার
CSS Introduction
CSS Syntax
CSS Selectors
▪️ CSS element Selector
▪️ CSS id Selector
▪️ The CSS class Selector
▪️ CSS Universal Selector
▪️ CSS Grouping Selector
CSS হচ্ছে এক ধরনের ল্যাঙ্গুয়েজ যা দ্বারা ওয়েব পেইজের স্টাইল বা ডিজাইন করা হয়ে থাকে। সহজ ভাবে বলতে গেলে একটি বিল্ডিং এর কাঠামো তৈরী হয়ে গেলে এটিকে যেমন প্লাস্টার ও রং করার প্রয়োজন পড়ে ঠিক তেমনি একটি ওয়েব পেইজের কাঠামো এইচ টি এম এল দ্বারা তৈরী করা হয়ে গেলে সি এস এস দিয়ে তার ডিজাইন বা স্টাইল দেয়া হয়ে থাকে। CSS এর ফুল মিনিং Cascading Style Sheets. একটি ওয়েব পেইজ বিভিন্ন সাইজের ডিভাইজের জন্য কি লে আউট বা কি সাইজে দেখাবে তা ঠিক করে দেয়া হয়ে এই সি এস এস দ্বারা। সি এস এস তিনভাবে ব্যবহার করা যায়। ইনলাইন সি এস এস, ইন্টারনাল সি এস এস এবং এক্সটারনাল সি এস এস। এক্সটারনাল সি এস এস একটি সি এস এস ফোল্ডার এর মধ্যে রাখতে হয়। পূর্বের সিরিজে আমি এটি নিয়ে আলোচনা করেছিলাম। সেখান থেকে বিস্তারিত দেখে নিতে পারবেন।
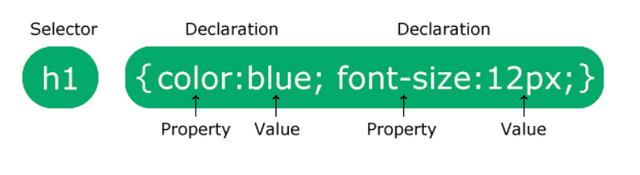
CSS রোল গঠিত হয় সিলেক্টর ও ডিকলারেশন ব্লক এর মাধ্যমে। নিচের ছবির মাধ্যমে বিষয়টি আরও ভালো বুঝতে পারবেন।
সিলেক্টর দ্বারা বোঝায় আপনি এইচ টি এম এল এর কোন ইলিমেন্টসকে স্টাইল দিতে চাচ্ছেন।
ডিকলারেশন ব্লকগুলো এক বা একাধিক ডিকলারেশন দ্বারা গঠিত হয়ে থাকে। এবং এগুলো সবসময় সেমিকোলন এর মধ্যে থাকে।
প্রত্যেকটি ডিকলারেশন ব্লক এর আন্ডারে একটি প্রপার্টি নেম থাকবে এবং তার ভ্যালু থাকবে।
মালটিপল ডিকলারেশন ব্লক সেমিকোলন দ্বারা পৃথক করা থাকবে।
সিলেক্টর দ্বারা বোঝায় আপনি এইচ টি এম এল এর কোন ইলিমেন্টসকে স্টাইল দিতে চাচ্ছেন। বিভিন্ন ধরনের সি এস এস সিলেক্টর আছে । নিচে তা আলোচনা করছি।
▪️ CSS element Selector
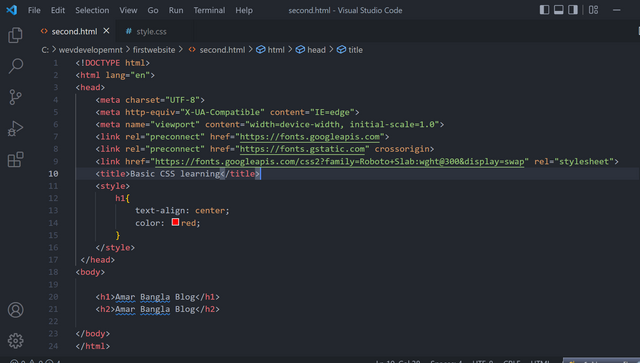
সি এস এস ইলিমেন্ট সিলেক্টর এইচ টি এম এল এর নির্দিষ্ট ইলিমেন্টকে ইন্ডিকেট করে কেবলমাত্র তাকে স্টাইল দেয়ার জন্য। নিচের কোডটি লক্ষ্য করুন।
h1 {
text-align: center;
color: red;
}
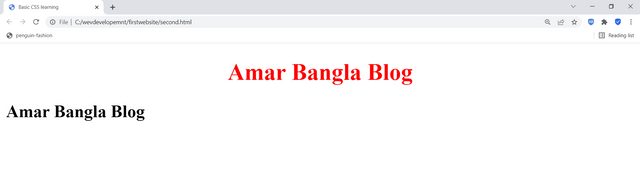
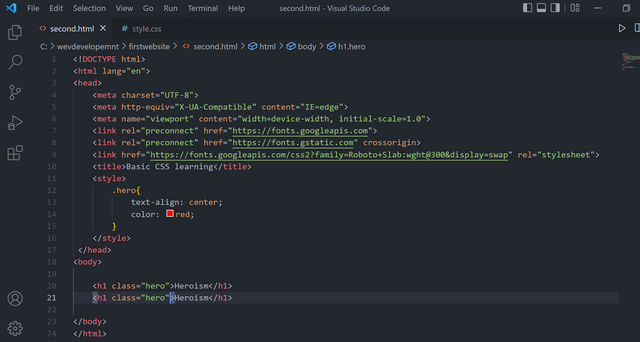
উপরের কোড এ দেখতে পাচ্ছেন আমি দুইটি হেডিং নিয়েছি। প্রথম হেডিং এ সিলেক্ট করে এর আন্ডারে স্টাইল দিয়ে দিয়েছি বিধায় শুধুমাত্র তার ক্ষেত্রেই স্টাইল নিয়েছে। নিচের হেডিং টিতে কোন স্টাইল এড হয়নি।
▪️ CSS id Selector
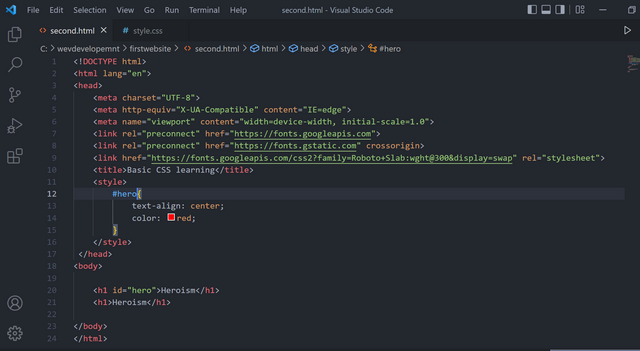
CSS id Selector ব্যবহার করে সি এস এস এর আইডি এট্রিবিউট । কোন স্পেছিফিক এইচ টি এম এল ইলিমেন্টকে স্টাইল দেয়ার জন্য এই আইডি সিলেক্টর ব্যবহার করা হয়। নিচের কোডটি লক্ষ্য করুন।
#hero{
text-align: center;
color: red;
}
লক্ষ্য করলে দেখবেন আমি h1 ইলিমেন্টস এর মধ্যে হিরোইসম লেখাটি লেখেছি। স্টাইল এড করার সময় একটিতে আইডি এট্রিবিউট ব্যবহার করে এর একটি নাম দিয়েছি। এবার সেই নামের আগে # চিহ্ন দিয়ে তার আন্ডারে স্টাইল এড করে দিয়েছি এতে করে যে ইলিমেন্টস এর মাঝে আইডি এট্রিবিউট আছে শুধুমাত্র তার স্টাইল এড হয়েছে দুটি সেইম এইচ টি এম এল ইলিমেন্টস হওয়া সত্ত্বেও।
▪️ The CSS class Selector
CSS class Selector ব্যবহার করে সি এস এস এর ক্লাস এট্রিবিউট । একাধিক এইচ টি এম এল ইলিমেন্টকে স্টাইল দেয়ার জন্য এই ক্লাস সিলেক্টর ব্যবহার করা হয়। নিচের কোডটি লক্ষ্য করুন।
.hero{
text-align: center;
color: red;
}
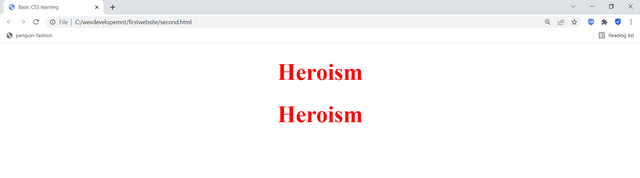
লক্ষ্য করলে দেখবেন আমি h1 ইলিমেন্টস এর মধ্যে হিরোইসম লেখাটি লেখেছি। স্টাইল এড করার জন্য ক্লাস এট্রিবিউট ব্যবহার করে এর একটি নাম দিয়েছি। এবার সেই নামের আগে চিহ্ন (.) দিয়ে তার আন্ডারে স্টাইল এড করে দিয়েছি। এতে করে যে যে ইলিমেন্টস এর মাঝে ক্লাস এট্রিবিউট আছে তার স্টাইল এড হয়েছে ।
▪️ CSS Universal Selector
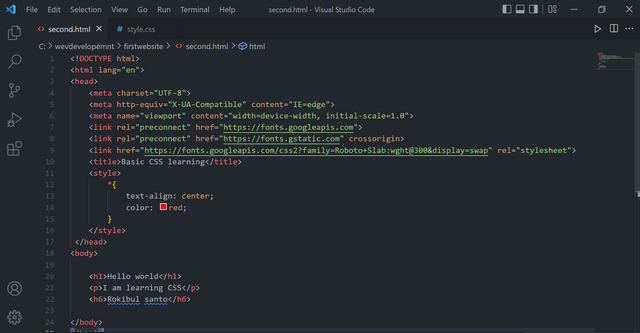
CSS Universal Selector বলতে বোঝায় বডি ট্যাগ এর মধ্যে যত এইচ টি এম এল ইলিমেন্টস থাকবে তার সবার ক্ষেত্রেই এই স্টাইল এড হয়ে যাবে। এটি (*) চিহ্ন দিয়ে স্টাইল দেয়া হয়। নিচের কোডটি লক্ষ্য করুন।
*{
text-align: center;
color: red;
}
h1, p, h6 ট্যাগের প্রত্যেকের জন্য একই স্টাইল হয়ে গেছে।
▪️ CSS Grouping Selector
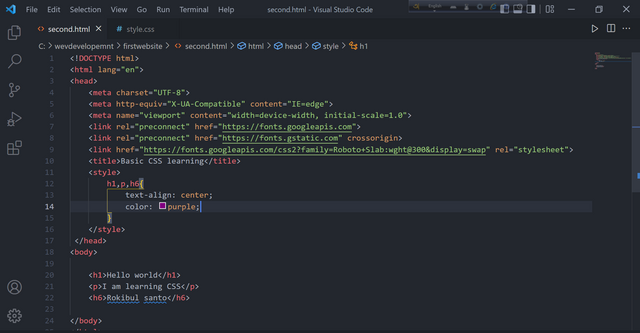
CSS Grouping Selector বলতে বুঝায় আলাদা আলাদা ইলিমেন্টস কে সেইম স্টাইল আলাদা আলাদাভাবে না দিয়ে তাদেরকে গ্রুপ আকারে স্টাইল দেয়া। নিচের কোডটি লক্ষ্য করুন।
h1,p,h6{
text-align: center;
color: purple;
}
h1,p,h6 এই তিনটি ইলিমেন্টস কে আলাদা আলাদা ভাবে স্টাইল না দিয়ে একই স্টাইল তিনটির জন্য দেয়া হয়েছে কমার (,) মাধ্যমে। এঁকে গ্রুপিং সিলেকটর বলে।
শুভেচ্ছান্তে
@rokibulsanto

















ভাই অত্যান্ত উপকারি এবং শিক্ষণীয় একটি পোস্ট করেছেন আমার জন্য খুবই দরকারি ছিল ধন্যবাদ দিয়ে শেষ করা যাবে না দারুন ছিল উপস্থাপনা ধন্যবাদ💝💝💝
অনেক ভালোবাসা রইল ভাই। আশা করছি এই সিরিজের শেষ পর্যন্ত থাকবেন আমার সাথে। অনেক অনেক শুভ কামনা থাকলো আপনার জন্য
এক কথায় অসাধারণ ভাই। আসলে আপনার কাজগুলো কে আমার অনেক ভালো লাগে। খুব সুন্দর ভাবে উপস্থাপনা করেন আপনি। এর আগে আমি বিভিন্ন পর্বে ওয়েব ডেভলপমেন্ট সম্পর্কে অনেক কিছু জানতে পেরেছি। এ পর্বে আপনি খুব সুন্দর করে সিএসএস সম্পর্কে ধারণা দিয়েছেন। এভাবে পর্ব আকারে আমাদের মাঝে শেয়ার করে যান ভাই। এতে করে আমরা অনেক কিছু শিখতে পারব এবং জানতে পারবো। শুভকামনা রইল ভাই আপনার জন্য।
আপনি আমার আগের সিরিজেও এভাবে গঠনমুলক মন্তব্যের মাধ্যমে আমাকে অনেক উৎসাহিত করে গেছেন। এই সিরিজেও আশা রাখছি আপনাকে পাশে পাবো। অনেক অনেক কৃতজ্ঞ আপনার প্রতি আমি। ধন্যবাদ ভাই। ভালোবাসা নিবেন।
আগে css এর কাজ পারতাম। তবে প্র্যাকটিস না করতে করতে ভুলে গেছি। তবে অনেক কিছুই মনে পরে গেলো আপনার পোস্ট দেখে। ধন্যবাদ আপনাকে এমন অসাধারন শিক্ষনীয় পোস্ট এর জন্য।
ধন্যবাদ ভাই । আঁশ করছি পাশে পাবো আপনাকে। অনেক অনেক ভালবাসা রইল আপনার জন্য
Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Thank you so much for supporting me 😍
বাহ ভাইয়া আপনি আমাদের জন্য অনেক সুন্দর টি বিষয় তুলে ধরেছেন। ওয়েব ডেভেলপমেন্ট সম্পর্কে হালকা জ্ঞান রয়েছে। তবে আপনার আপনার কাছ থেকে আরও একটু বেশী জ্ঞান আহরণ করলাম।
আপনার জন্য শুভ কামনা রইল ভাইয়া
আপনাকেও অনেক ধন্যবাদ ভাই। আশা করছি আপনাকে পাশে পাব এই সিরিজে। ভালবাসা রইল। ভাল থাকবেন