ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৬ ।। 10% for shy-fox
◾️ ১০ এপ্রিল
▪️ রবিবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ছয়তম পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML ফরমেটিং ইলিমেন্টস , HTML কুটেশন্স , HTML কমেন্টস , এবং HTML কালারস সম্পর্কে আলোচনা করেছিলাম। গত পাঁচ পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।

HTML Styles - CSS
▪️ CSS কি?
▪️ HTML এ CSS কয় উপায়ে ব্যবহার করা যায় ?
▪️ Inline CSS কি?
▪️ Internal CSS কি?
▪️ External CSS কি? কিভাবে Html এ External CSS link করতে হয়
▪️ CSS Colors
▪️ CSS Fonts
▪️ Fonts - size
▪️ CSS Border
▪️ CSS Padding
▪️ CSS Margin

CSS এর পূর্ণরূপ ( Cascading Style Sheets ) CSS ব্যবহার করা হয় ওয়েব পেইজ এর লে আউট কে আরও সুন্দর ও আকর্ষণীয় করে তুলার জন্য। CSS এর সাহায্যে আপনি ওয়েব পেইজ এ যেকোন টেক্সট এর কালার, ব্যাকগ্রাউন্ড কালার, টেক্সট এর ফন্ট সাইজ, ফন্ট ফ্যামিলি, মারজিন, পেডিং সহ আরও অনেক ফিচার এড করতে পারবেন যার দ্বারা ওয়েব সাইটটি দেখতে অনেক চমৎকার দেখাবে। বিভিন্ন ডিভাইসের জন্য আমাদের ওয়েবসাইট কে রেসপন্সিভ করতে হয়। CSS ব্যবহার করে এই কাজগুলো করা হয়ে থাকে।

HTML ডকুমেন্ট এর ভিতরে CSS মূলত ৩ উপায়ে ব্যবহার করা হয়ে থাকে। যেমনঃ
Inline CSS
Internal CSS
External CSS

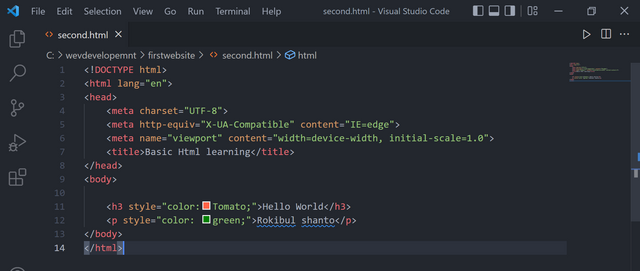
Inline CSS এপ্লাই করা হয় কোন সিংগেল HTML কে ইউনিক স্টাইল দেয়ার জন্য। Inline CSS এ HTML element এর মধ্যে style attribute ব্যবহার করে property এবং value দেয়া হয়। নিচের কোডটি লক্ষ্য করুন।
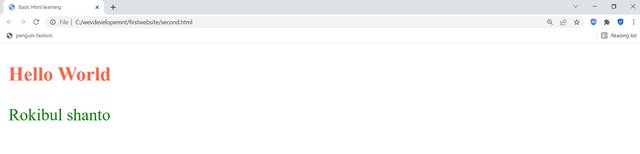
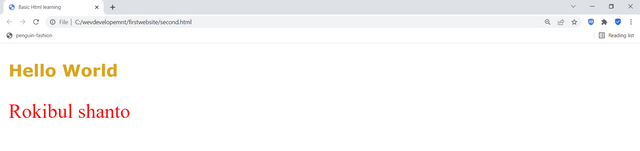
<h3></h3> <p></p> এর মধ্যে আমি style attribute ব্যবহার করে এর property এবং value হিসেবে যথাক্রমে টমেটো ও গ্রিন কালার লিখে দিয়েছি। এতে করে আমাদের ওয়েব পেইজ এ টেক্সট দুটির কালার তাই হয়ে গেছে। এটিকে বলে Inline CSS

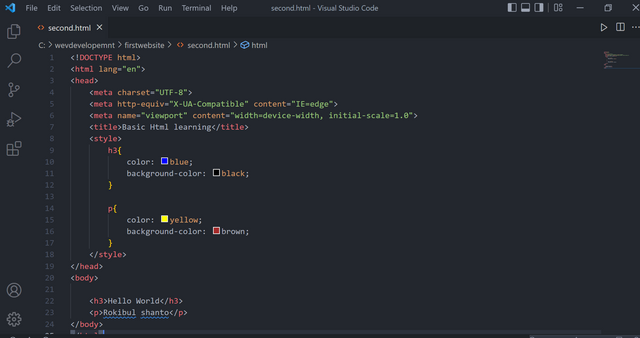
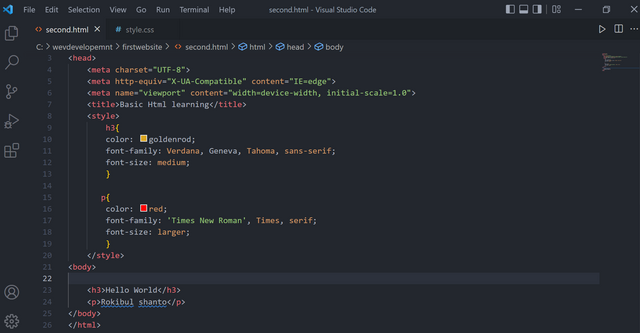
Internal CSS এপ্লাই করা হয় <head> </head> ট্যাগ এর মধ্যে <style> </style> ট্যাগ ব্যবহার করে । Inline CSS এর ক্ষেত্রে HTML element এর মধ্যে style attribute ব্যবহার করেছিলাম। কিন্তু এখানে <style> </style> ট্যাগ ব্যবহার করতে হবে। দুটি কিন্তু এক জিনিস নয়। একটা style attribute আরেকটা <style> </style> ট্যাগ । নিচের কোডটি লক্ষ্য করুন।
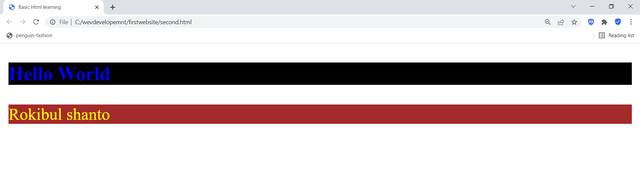
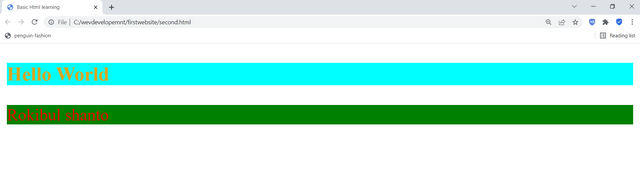
<h3></h3> <p></p> এর টেক্সট এবং ব্যাকগ্রাউন্ড কালার দেয়ার জন্য হেড ট্যাগ এর ভিতরে স্টাইল ট্যাগ নিয়ে তার ভিতরে <h3></h3> <p></p> এর জন্য আলাদা আলাদা কালার লিখে দিয়েছি। এতে করে ওয়েব পেইজ এ তাই শো করছে। এটাকে বলে Internal CSS

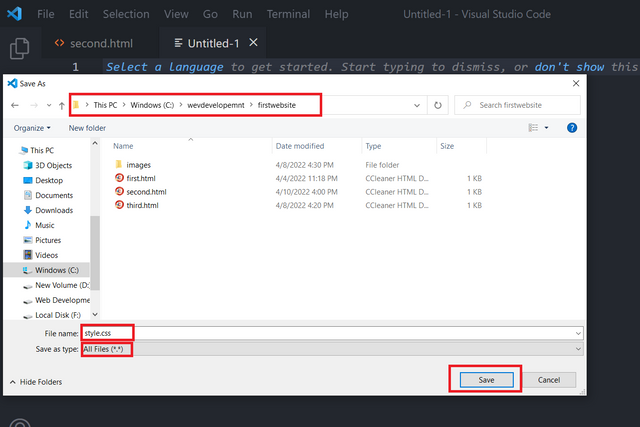
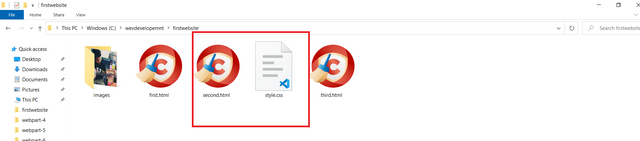
External CSS বলতে বোঝায় আমরা অন্য একটি পেইজ এ শুধু CSS এর কোড লিখবো এবং এটা HTML পেইজ এর সাথে লিংক করে দিব। তাতে করেই প্রপার্টিগুলো কাজ করবে। External CSS ইউজ করার দ্বারা আমাদের HTML পেইজ দেখতে অত হিবিজিবি মনে হয় না। কোড গুলো ক্লিন থাকে । External CSS লিংক করার জন্য আমাদের HTML ফাইলের <head> </head> ট্যাগ এর মধ্যে <link> ট্যাগ এর href="" এর মধ্যে ফাইটির নাম লিখে দিতে হবে। এর জন্য আগে একটি নিউ ফাইল খুলে নিতে হবে আমাদের। প্রথমে ভি এস কোড এর ফাইলে ক্লিক করে সেখান থেকে নিউ ফাইল অপশনে ক্লিক করলে একটা নতুন ফাইল নেয়া হয়ে যাবে। এর পর কী বোর্ডের ( ctrl + s ) এ প্রেস করে আমাদের C drive এর webdevelopment ফোল্ডার এর firstwebsite ফোল্ডার এর মধ্যে সেভ করে নিব। খেয়াল রাখতে হবে HTML ফাইল এবং CSS ফাইল যাতে পাশাপাশি থাকে। একটির ভিতর আরেকটি ঢুকে গেলে কিন্তু লিংক করতে অসুবিধা হতে পারে। নিচে লক্ষ্য করুন।
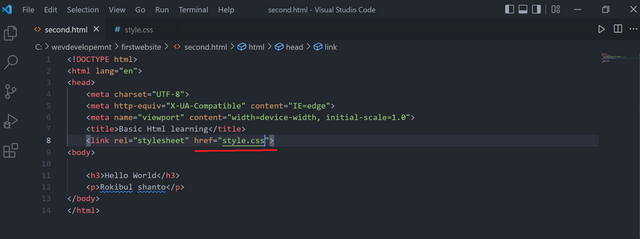
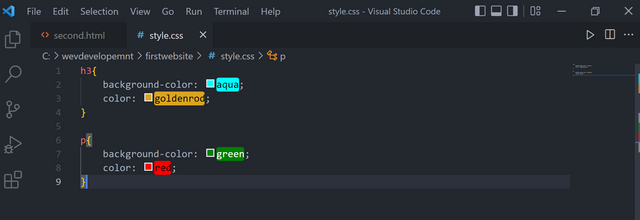
<h3></h3> <p></p> এর টেক্সট এবং ব্যাকগ্রাউন্ড কালার আমরা Html ফাইলে লিখিনি বরং অন্য একটি পেইজে লিখে তা লিংক ট্যাগের মাধ্যমে লিংক করে নিয়েছি। এটাকে বলে External CSS

CSS Colors, CSS Fonts, Font - size এগুলো css এর property এগুলোর একেকটির কাজ একেক রকম।
CSS Color property ইনডিভিজুয়াল টেক্সট কালার করতে ব্যবহার করা হয়।
CSS Font-family property ওয়েব সাইট এর font দিতে ব্যবহার করা হয়।
CSS Font-size property টেক্সট এর font কেমন হবে তার সাইজ ঠিক করে দেয়া হয়।

CSS border, CSS padding, CSS margin এগুলো css এর property এগুলোর একেকটির কাজ একেক রকম।
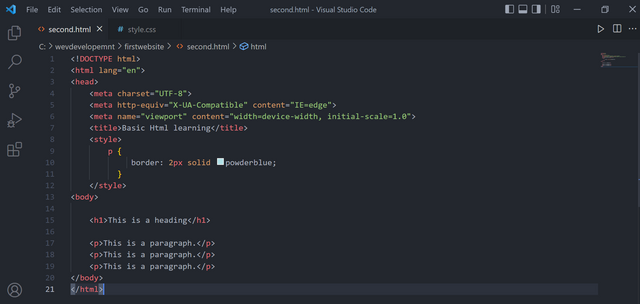
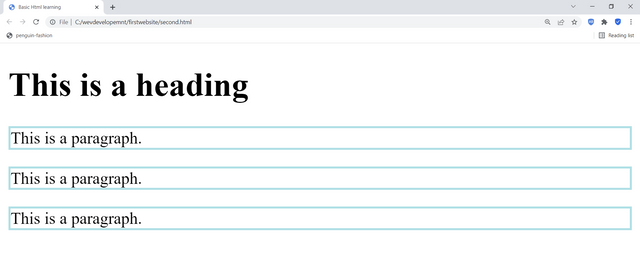
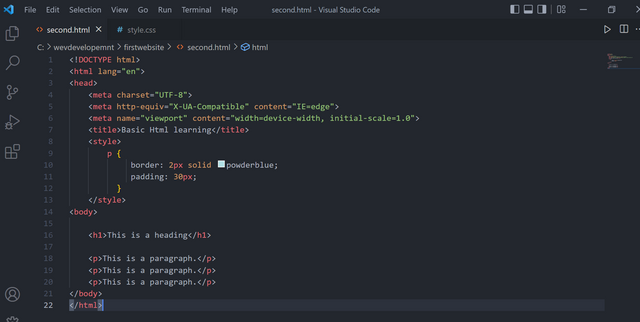
- CSS border property যেকোনো HTML Element এর চারদিকে বর্ডার দেয়ার কাজে ব্যবহার করা হয়। এর ভ্যালু হিসেবে ৩ টি উপাদান দেয়া হয়। প্রথমে বর্ডার টি কত মোটা করে দেখাবে। তারপরে বর্ডার টি কোন স্টাইলে দেখাবে এবং শেষে কোন কালার এ দেখাবে। কোড দেখতে বিষয়টি ক্লিয়ার হবেন আশা করছি।
- CSS padding property কোন টেক্সট এবং বর্ডার এর ভিতরের চারদিকে সমান জায়গা করে দেয়। কোড লক্ষ্য করুন।
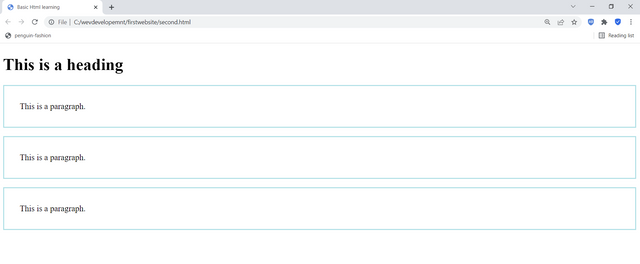
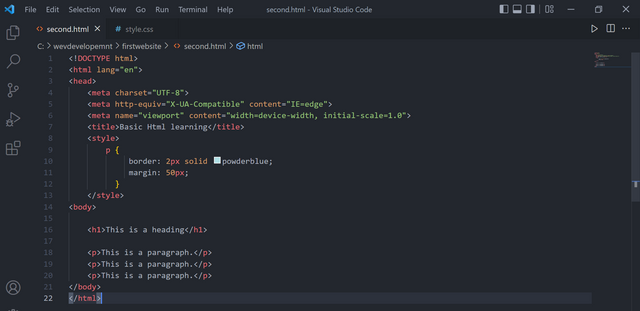
- CSS margin property কোন টেক্সট এবং বর্ডার এর বাইরের চারদিকে সমান জায়গা করে দেয়। কোড লক্ষ্য করুন।


শুভেচ্ছান্তে
@rokibulsanto




















আপনার ওয়েব ডেভলপমেন্টের পর্বগুলো দেখতে ভালই লাগতেছে ভাই। অনেক কিছু শিখতে পারতেছি। আপনি খুব সুন্দর করে পর্ব আকারে সবকিছু আমাদের মাঝে তুলে ধরতে ছেন। যা আমার কাছে অনেক ভালো লেগেছে। এরকম সুন্দর কিছু শিক্ষামূলক পোস্ট আমাদের মাঝে শেয়ার করার জন্য আপনাকে অনেক ধন্যবাদ ভাই। শুভকামনা রইল আপনার জন্য।
প্রতিদিন-ই আপনার মন্তব্য পাচ্ছি ভাই। কেউ কমেন্ট করুক না করুক আপনি ঠিক-ই করেন। অনেক কৃতজ্ঞ আমি আপনার প্রতি। যদি শেখার ইচ্ছে থাকে তবে কম্পিউটারে বসে এগুলো নিয়ে একটু প্রেক্টিস কইরেন ভাই। না হলে মনে থাকবে না। অনেক ভালবাসা ও দোয়া থাকলো আপনার জন্য
Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Thank you so much @kouba01 sir for supporting me 💛
ভালই তো শিখাচ্ছেন । যদি কেউ ইচ্ছা করে তবে সুন্দর ভাবে কিছুটা হলেও জ্ঞান অর্জন করতে পারবে আপনার পোষ্ট গুলো থেকে। তবে মানুষ পড়তে চায় না। তারপরও আপনার চেষ্টার প্রশংসা করতেই হয়। ভালো থাকবেন।
মানুষ পড়তে চায় না । ঠিক বলেছেন। তবুও লিখে যাচ্ছি। নিজের আরো শেখা হচ্ছে। অনেক ধন্যবাদ আপনাকে সুন্দর মন্তব্য করে উৎসাহ দেয়ার জন্য
একটা সময় আমারও খুব ইচ্ছে ছিল ওর ডেভলপমেন্ট শেখা, কয়েকজন বন্ধু মিলে অনেকটুকু শিখেছিলাম, তারপর যখন সহপাঠীদের হারালাম আগ্রহ কমে গেল তবে আপনার পোস্ট দেখে খুব ভালো লাগলো আমি চেষ্টা করব আপনার সবগুলো পোস্ট দেখার জন্য নতুন কিছু শিখতে পারব আপনার জন্য রইল অনেক অনেক অভিনন্দন।
আমার পোস্টগুলো থেকে যদি সামান্য ধারনা নিতে পারেন তবেই সার্থকতা আর্টিকেল লিখার। পাশে থাকবেন আশা করছি ভাই। অনেক ভালোবাসা থাকবে আপনার জন্য
আপনার পোস্টগুলো পড়তে আমার বেশ ভালই লাগে। অনেক কিছু শেখা যায়। সিএসএস সম্বন্ধে জানার একটা ইচ্ছা ছিল আমার আগে থেকেই। কিছুটা ধারনা পেলাম আপনার পোষ্ট থেকে। ধন্যবাদ আপনাকে।
সি এস এস নিয়ে আলাদা সিরিজ লেখার ইচ্ছে আছে সামনে। অনেক ধন্যবাদ রুপক ভাই পাশে থেকে উৎসাহিত করার জন্য। মাঝে মাঝে পোস্ট গুলো ভিজিট করবেন সময় পেলে। খুশি হব। অনেক ভালোবাসা রইলো আপনার জন্য
শিক্ষনীয় তবে, আমার মাথায় স্থান করে নিতে ওর কষ্ট হচ্ছে। তাই থাকতে চাচ্ছেনা।ভাল কিছু মনে হয়।
আপনার এই পোস্টগুলো আমার খুবই ভালো লাগে, সত্যি বলতে কি আমি এই বিষয়ে খুবই কম দক্ষ। তাই চেষ্টা করি আপনার এই বিষয়গুলো বুঝার জন্য।