ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ২ ।। 10% for shy-fox
◾️ ২৬ এপ্রিল
▪️ মঙ্গলবার
CSS পর্বের লিংক
CSS Comments
HTML & CSS Comments
CSS Colors
▪️ Text Color
▪️ Background Color
▪️ Border Color
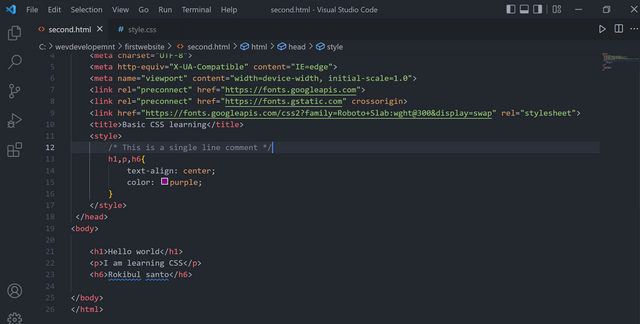
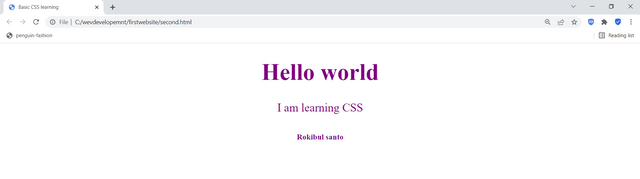
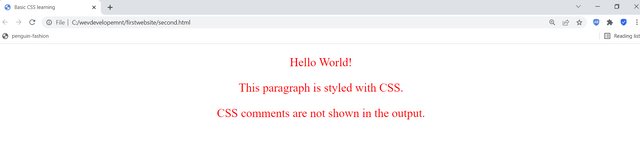
কোড করার সময় আমাদের কমেন্টস করার প্রয়োজন পড়ে। কমেন্টস খুবই গুরুত্বপূর্ণ একটি বিষয়। আপনি যখন কোন কম্পানির জন্য একটি সাইট রেডি করে ডেলিভারি দিবেন সেই সাইটটি আপডেট করার জন্য তারা আপনার সাথে কন্ট্রাক্ট নাও করতে পারে। আপনি যখন আপনার করা কোডে কমেন্টস ইউজ করবেন তখন অন্য ডেভোলপার তা সহজেই বুঝতে পারবে আপনি কোথায় কি ইউজ করেছেন। একজন ভালো প্রোগ্রামার হতে হলে আপনাকে অবশ্যই কমেন্ট ব্যবহার করার অভ্যাস করতে হবে। কোড এর কমেন্টস কখনও ওয়েব ব্রাউজারে প্রদর্শিত হয় না। CSS Comments বলতে বুঝায় যে কোন ইলিমেন্টস এর পাশে তার সম্পর্কে ছোট করে একটি নোট রেখে যাওয়া। এতে করে কোড বুঝতে অনেক সহজ হয়। CSS Comments লিখার জন্য তা অবশ্যই <style> ট্যাগের মধ্যে লিখতে হবে এবং এর শুরু হবে /* দিয়ে এবং শেষ হবে */ দিয়ে <style> ট্যাগের মধ্যে কোডের যেকোনো জায়গায় চাইলে কমেন্টস করা যাবে এবং সেই সাথে মাল্টিপল লাইন কমেন্টস ও করা যাবে।
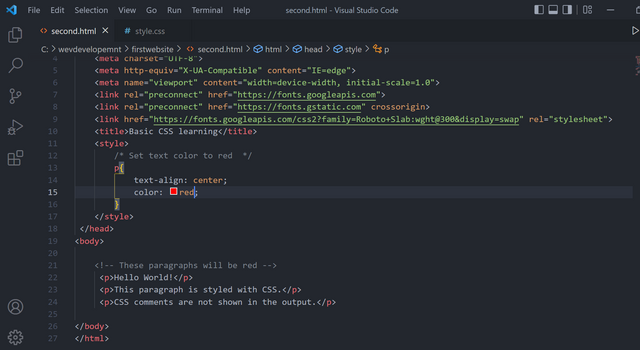
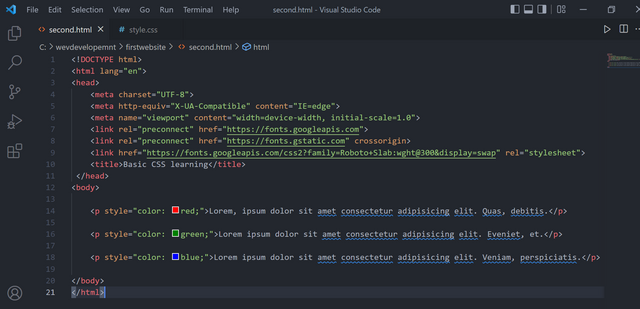
HTML & CSS Comments এর মধ্যে পার্থক্য হলো সি এস এস এর কমেন্টস লেখা হয় <style> ট্যাগের মধ্যে । এবং এইচ টি এম এল এর কমেন্টস লেখা হয় <body> ট্যাগের মধ্যে। নিচের কোডটি লক্ষ্য করুন।
Css Comments
<style>p {color: red; /* Set text color to red */}</style>
▪️ CSS Text Color
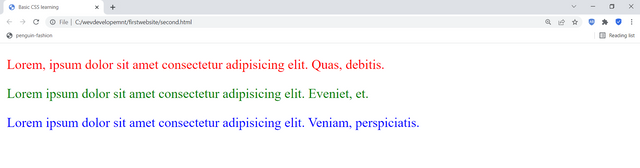
CSS Text Color কালার বলতে বুঝায় টেক্সট জাতীয় লেখার কালার পরিবর্তন করা। ইনলাইন সি এস এস , ইন্টারনাল সি এস এস এবং এক্সটারনাল সি এস এস এই তিন পদ্ধতির যে কোন পদ্ধতিতে টেক্সট এর কালার পরিবর্তন করা যাবে। ইনলাইন, ইন্টারনাল এবং এক্সটারনাল সি এস এস কি তা আমি আমার এইচ টি এম এল এর একটি পর্বে আলোচনা করেছি। তা দেখে নিলেই সহজেই বুঝে যাবেন। নিচের কোডটিতে আমি ইনলাইন সি এস এস ব্যবহার করে দেখাচ্ছি।
<p style="color: red;">Lorem..</p>
<p style="color: green;">Lorem ...</p>
<p style="color: blue;">Lorem ..</p>
▪️ CSS Background Color
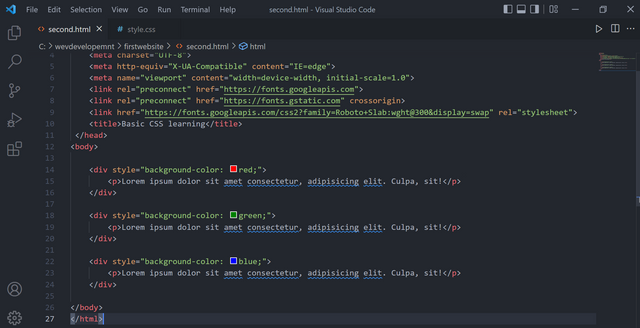
CSS Background Color কালার বলতে বুঝায় যে কোন ইলিমেন্টস এর ব্যাকগ্রাউন্ড কালার পরিবর্তন করা। ইনলাইন সি এস এস , ইন্টারনাল সি এস এস এবং এক্সটারনাল সি এস এস এই তিন পদ্ধতির যে কোন পদ্ধতিতে ব্যাকগ্রাউন্ড কালার পরিবর্তন করা যাবে। ইনলাইন, ইন্টারনাল এবং এক্সটারনাল সি এস এস কি তা আমি আমার এইচ টি এম এল এর একটি পর্বে আলোচনা করেছি। তা দেখে নিলেই সহজেই বুঝে যাবেন। নিচের কোডটিতে আমি ইনলাইন সি এস এস ব্যবহার করে তিনটি ডিভ এর জন্য ব্যাকগ্রাউন্ড চেঞ্জ করে দেখাচ্ছি।
<div style="background-color: red;">
<p>Lorem...</p>
</div>
`<div style="background-color: green;">`
`<p>Lorem..</p>`
`</div>`
`<div style="background-color: blue;">`
` <p>Lorem...</p>`
`</div>`
উপরে আপনারা দেখতে পাচ্ছেন এখানে টেক্সট এর কালার চেঞ্জ হয়নি বরং এক একটি ডিভ এর ব্যাকগ্রাউন্ড কালার চেঞ্জ হয়েছে।
▪️ CSS Border Color
CSS Border Color কালার বলতে বুঝায় যে কোন ইলিমেন্টস এর বর্ডার কালার দেয়াকে বুঝায়। ইনলাইন সি এস এস , ইন্টারনাল সি এস এস এবং এক্সটারনাল সি এস এস এই তিন পদ্ধতির যে কোন পদ্ধতিতে বর্ডার দেয়া যাবে। নিচের কোডটিতে আমি ইনলাইন সি এস এস ব্যবহার করে তিনটি ডিভ এর জন্য বর্ডার কালার দিয়েছি।
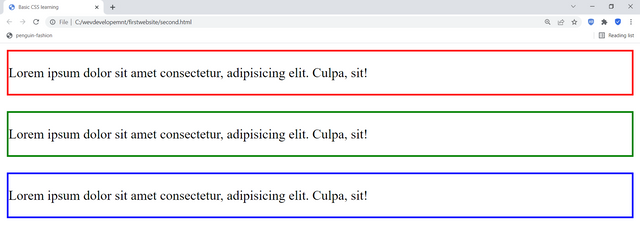
<div style="border: 2px solid red;">
<p>Lorem..</p>
</div><br>
`<div style="border: 2px solid green;">`
`<p>Lorem..</p>`
`</div><br>`
<div style="border: 2px solid blue;">
<p>Lorem..</p>
</div>
বর্ডার প্রপার্টির ভ্যালু হিসেবে প্রথমে যে ২ পিক্সেল দেয়া আছে এটি দ্বারা বুঝাচ্ছে বর্ডার এর আউট লাইনটি কত পিক্সেল পরিমান মোটা হবে। পরের ভ্যালু সলিড দ্বারা বুঝাচ্ছে এটি কি টাইপের হবে। এবং সবার শেষের ভ্যালু বর্ডার এর কালার নির্দেশ করে দিচ্ছে। এই সকল ভ্যালুগুলো আপনি নিজের মত করে চেঞ্জ করে নিতে পারবেন।
শুভেচ্ছান্তে
@rokibulsanto
















শিক্ষনীয় একটি সিরিজ নিয়ে এগিয়ে যাচ্ছেন দেখে খুবই ভালো লাগলো। যারা ওয়েব ডেভোলপমেন্ট শিখতে আগ্রহী তারা অনেক কিছু জানতে পারবে' আপনার পোষ্ট থেকে। ধন্যবাদ আপনাকে।
দোয়া করবেন ভাই। আপনাদের এমন উৎসাহ মুলক মন্তব্য পড়তে অনেক ভাল লাগে। সব সময় পাশে চাই আপনাদের। অনেক অনেক ভালবাসা ও শুভ কামনা রইল আপনার জন্য ভাই
অবশ্যই সব সময় পাশে পাবেন এবং আশা করি এভাবে প্রতিনিয়ত সবাইকে শিক্ষনীয় বিষয়ে শিখতে উদ্বুদ্ধ করবেন ধন্যবাদ।
কাঁচা আমের খুবই সুন্দর একটি টক রেসিপি আমাদের সাথে শেয়ার করেছেন। একদম সময়োপোযোগী একটি রেসিপি ভাইয়া। আমার কাছে কিন্তু খুবই ভালো লেগেছে এবং এটি আমার অনেক কাজে আসবে।
করলাম কোড পেলাম কাচা আমের কমেন্ট। হাহাহা। আপনার হয়তো পোস্ট দেখতে ভুল হয়েছে ভাই।
আপনার ওয়েব ডেভলপমেন্ট পর্বগুলো আমি দেখেছিলাম। এই সিএসএস নিয়ে আগের পর্বটি আমি দেখেছি। ধন্যবাদ ভাই এরকম শিক্ষামূলক পোস্ট গুলো আমাদের মাঝে সুন্দর ভাবে তুলে ধরার জন্য। এতে করে আমরা অনেক কিছু শিখতে পারতেছি আপনার মাধ্যমে। আমার কাছে আপনার এই কাজ গুলো অনেক ভালো লাগে। এগিয়ে যান ভাই দোয়া রইল আপনার জন্য।
আমার পোস্ট থেকে কিছুটা উপকৃত হচ্ছেন এটা শুনে খুবই ভাল লাগলো ভাই। অনেক ভালবাসা আপনার জন্য। আগের সিরিজেও আপনি আমার পাশে ছিলেন। ভালবাসা নিবেন ভাই
আপনি শিক্ষনীয় একটা সিরিজ উপস্থাপন করলেন। এর আগেও আপনার পর্বগুলো দেখেছি। এগুলো আমাদের জন্য অনেক গুরুত্বপূর্ণ। আমার কাছে দেখে বেশ ভালো লাগলো। সবাই এখান থেকে শিখতে পারবে।
জি আপু । যদি কেউ শিখতে চায় তবে এই কোডগুলো প্যাক্টিস করে শিখতে পারবে। অনেক ধন্যবাদ আপনাকে আপু। সুন্দর মন্তব্য করে পাশে থাকার জন্য অনেক ধন্যবাদ আপনাকে