ওয়েব ডেভোলপমেন্ট ।। পর্ব- ২ ।। 10% for shy-fox
◾️ ৫ এপ্রিল
▪️ মঙ্গলবার
আসসালামু-আলাইকুম বন্ধুরা
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। গতকাল আমি আপনাদের সিম্পল একটি ওয়েব পেজ কিভাবে বানাবেন তার ধারনা দিয়েছিলাম। গতদিন আমরা নোটপ্যাড ইউজ করেছিলাম। কিন্তু সিরিয়াস ওয়েব ডেভলপমেন্ট করতে গেলে যেকোনো একটি IDE ইউজ করতে হয়। আজকে আমরা ভিজুয়াল স্টুডিও কোড (vs Code ) ডাউনলোড দিব। এটি হচ্ছে এক ধরনের সফটওয়্যার যাতে ওয়েব সাইট বানানোর জন্য কোড লেখা হয়। তো চলুন শুরু করি।
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। গতকাল আমি আপনাদের সিম্পল একটি ওয়েব পেজ কিভাবে বানাবেন তার ধারনা দিয়েছিলাম। গতদিন আমরা নোটপ্যাড ইউজ করেছিলাম। কিন্তু সিরিয়াস ওয়েব ডেভলপমেন্ট করতে গেলে যেকোনো একটি IDE ইউজ করতে হয়। আজকে আমরা ভিজুয়াল স্টুডিও কোড (vs Code ) ডাউনলোড দিব। এটি হচ্ছে এক ধরনের সফটওয়্যার যাতে ওয়েব সাইট বানানোর জন্য কোড লেখা হয়। তো চলুন শুরু করি।
ওয়েভ ডেভোলপমেন্ট পরিচিতি ।। পর্ব- ১
.png)

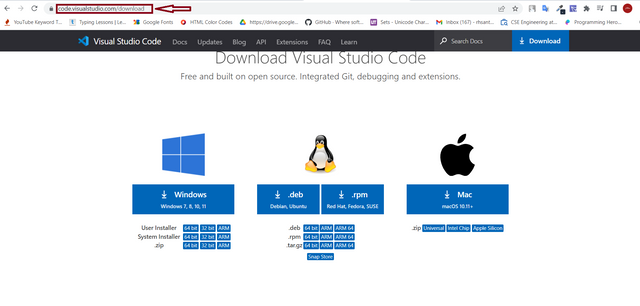
Vs Code ডাউনলোড দেয়ার জন্য আমরা কম্পিউটারের ব্রাউজার ওপেন করে visual studio code download লিখে সার্চ দিব। আপনি যদি ইউন্ডোজ ইউজার হয়ে থাকেন তাহলে ইউন্ডোজ এর
জন্য যেটি রয়েছে সেটি ডাউনলোড করে নিবেন আর যদি ম্যাক ইউজার হয়ে থাকেন তবে সেটি ডাউনলোড করে ইন্সট্রল করে নিবেন।

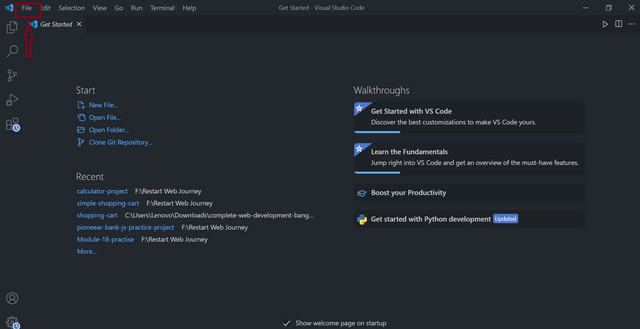
এবার আমরা ভি এস কোড ওপেন করবো। ফাইল এ ক্লিক করে নিউ ফাইল এ ক্লিক করবো। এতে করে আমাদের একটি নিউ ফাইল নেয়া হয়ে যাবে।

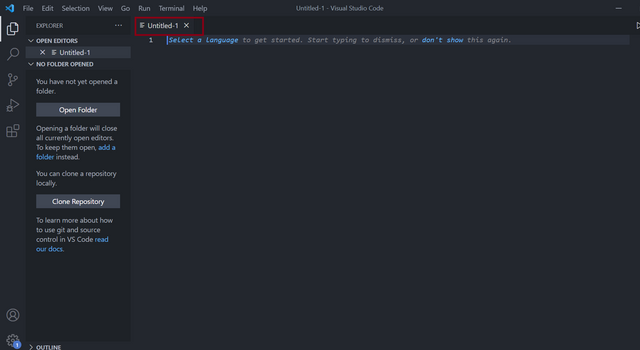
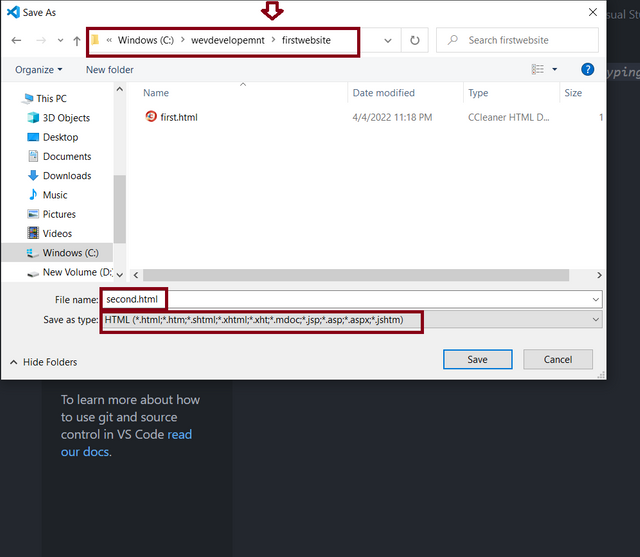
এরপর (ctrl + s ) প্রেস করে ফাইলটি আমাদের ( C drive > webdevelopment > firstwebsite ) এর মধ্যে সেভ করে নিব যেটি গত পর্বে আমরা বানিয়েছিলাম।
ফাইল নেম এর বক্সে ফাইলের একটি নাম দিয়ে দিব এবং সেভ এস টাইপ এর মেনুতে ক্লিক করে html সিলেক্ট করে দিব। এখানে অবশ্যই ফাইলের নামের শেষে .html লিখে দিয়ে হবে। তারপর সেভ এ ক্লিক করবো।

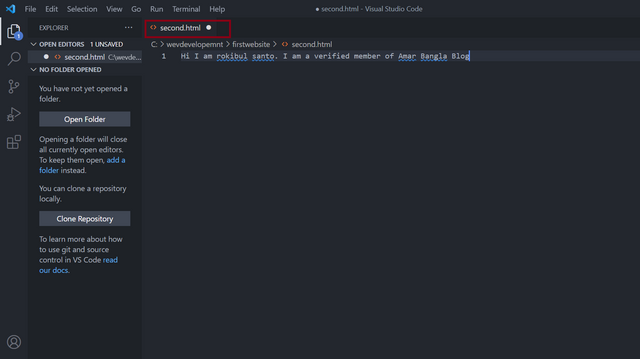
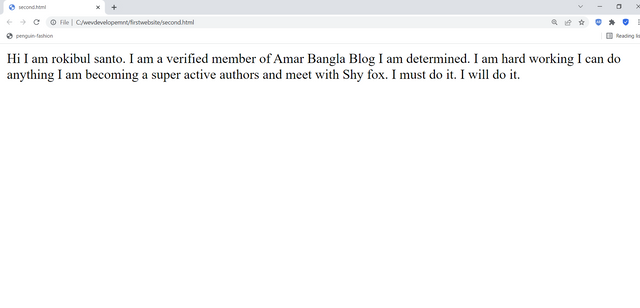
এবার আমরা কিছু একটা লিখবো। আমি লিখেছি I am rokibul santo. I am a verified member of Amar Bangla Blog. লিখার পরে উপরে দেখেন সাদা
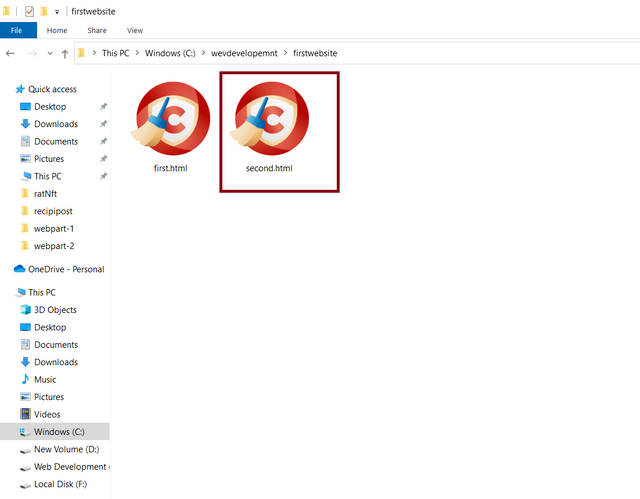
গোলের মত দেখাচ্ছে। এর মানে হচ্ছে লিখাটি সেভ হয়নি। ( ctrl + s ) প্রেস করে আমরা সেভ করে নিব এতে সাদা গোল অংশটি চলে যাবে। এর পর আমরা যেখানে সেভ করেছি সেখানে গিয়ে second.html তে ডাবল ক্লিক করলেই
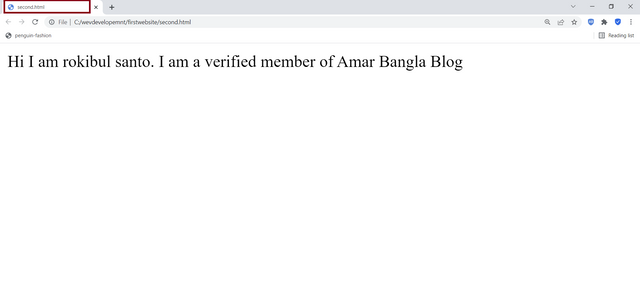
ওয়েব পেইজটি রান হয়ে যাবে।

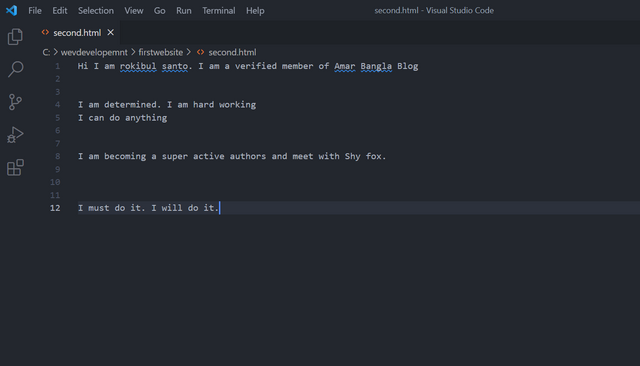
এবার আমরা আবার ভিস এড কোড এ ফিরে এসে ইচ্ছে মতো টেক্সট লিখলাম লক্ষ্য করলে দেখবেন আমি লেখাগুলোর মাঝে অনেক গুলো গ্যাপ দিয়ে লিখেছি কিন্তু আমাদের ওয়েব পেইজে তা একত্রে দেখাচ্ছে।
এর কারন হচ্ছে আমরা এখনও কোন মার্ক আপ ইউজ করিনি। ব্রাউজারে মার্ক আপ লেংগুয়েজ ইউজ করা ছাড়া যাই দেন না কেন তা একসাথে করে খিচুড়ি পাকিয়ে ফেলবে।

যেকোনো ওয়েব সাইট এর ভিত্তি হচ্ছে মার্ক আপ ল্যাঙ্গুয়েজ। HTML হচ্ছে মার্ক আপ ল্যাঙ্গুয়েজ। এর পূর্ণরুপ Hypertext Markup Language এটিকে আপনি তুলনা করতে পারেন একটি বিল্ডিং
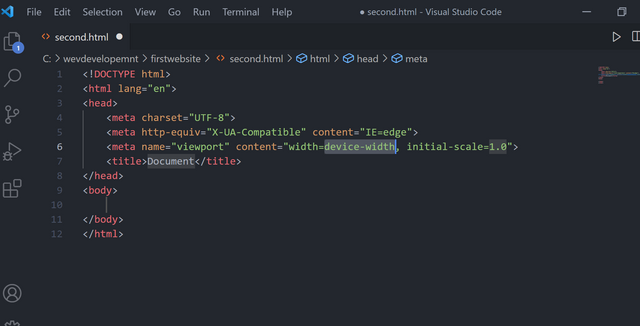
এর পিলারের সাথে। বিল্ডিং দাড়া করাতে যেমন পিলারের প্রয়োজন হয় তেমনি একটি ওয়েবসাইট তৈরী করতে মার্ক আপ লেঙ্গুয়েজের প্রয়োজন হয়। নেক্সট টিউটোরিয়াল থেকে আমি HTML এর দিকে ঢুকবো। আজকে জাস্ট HTML এর স্ট্রাকচারটি আপনাদের
দেখিয়ে আজকের মতো শেষ করছি। স্ট্রাকচার দেখে মাথা খারাপ করার দরকার নেই। খুবই সহজ জিনিস এগুলো। আমি যতদূর পারি খুব সহজ ভাবেই ব্যাখ্যা করার চেষ্টা করবো। আশা রাখছি আমার সাথেই থাকবেন। ধন্যবাদ সবাইকে।


আমি রকিবুল শান্ত। বর্তমানে ঢাকা সিটি কলেজে কম্পিউটার সাইন্স এন্ড ইঞ্জিনিয়ারিং সাবজেক্টে অনার্স ৩য় বর্ষে লেখাপড়া করছি । আমি পজেটিভ চিন্তাধারার একজন মানুষ । সব সময় সিম্পল থাকার চেষ্টা করি। কোডিং করতে, মিউজিক করতে , বিভিন্ন বিষয় এর উপরে আর্টিকেল লিখতে বেশি পছন্দ করি। নিজের স্কিল বাড়ানোর জন্য প্রতিনিয়ত নতুন কিছু শিখার চেষ্টা করি। ভালোবাসা পেলে ভালোবাসা দিতে কার্পণ্য করি না ।
শুভেচ্ছান্তে
@rokibulsanto













বা খুবই শিক্ষণীয় একটি সিরিজ চালু করছেন আপনি। যদিও এই সব জটিল জিনিস আমার মাথার উপর দিয়ে গেল অনেকটা। যাইহোক আমি না বুঝলে কি আমার মত অনেকেই আছে যাদের এই জিনিসগুলো কাজে দিবে। ধন্যবাদ সুন্দর কিছু বিষয় বস্তু নির্ধারণ করে দারুন একটি পোস্ট করার জন্য।
ঠান্ডা মাথায় দেখলে আপ্নিও পারবেন। অনেক ধন্যবাদ আপনাকে সুন্দর মন্তব্য করে আমাকে উৎসাহিত করার জন্য
ওয়াও! আপনার পোস্ট গতকাল পড়ছিলাম এবং দ্বিতীয় পার্টের অপেক্ষায় ছিলাম। আজকের পার্ট থেকেই অনেক কিছু জানতে পারলাম। আপনি আপনার লেখা লেখি চালিয়ে যান। আপনার প্রতিটি পোস্ট আমার অনেক ভালো লাগে।
অনেক ধন্যবাদ আপনাকে ভাই। ধারাবাহিকভাবে চালিয়ে যাব কোড করা। পাশে চাই আপনাকে। ভালোবাসা আপনার জন্য
টেকনোলজির বিষয় গুলোতে সকলের ভালো ধারণা থাকা জরুরি।বর্তমান যুগ টেকনোলজির যুগ।যদিও আমার তেমন একটা ধারণা এই বিষয়ে নেই।আপনার এই পোস্ট দেখে টেকনোলজির বিষয়ে কিছুটা হলেও ধারণা অর্জন করা সম্ভব।অনেক অনেক ধন্যবাদ এবং শুভকামনা রইলো ভাই।
জি ভাই আপনি ঠিক বলেছেন । বর্তমান যুগ টেকনোলজির যুগ। উৎসাহিত করার জন্য অনেক কৃতজ্ঞতা প্রকাশ করছি আপনার প্রতি
আপনি খুবই চমৎকার করে একটি শিক্ষামূলক সিরিজ চালু করেছেন।যা দেখে এবং পড়ে আমি অভিভূত হলাম।এত চমৎকার একটি সিরিজ চালু করার জন্য আপনাকে অসংখ্য অসংখ্য অভিনন্দন♥♥
ধন্যবাদ কবি আপু। আপনি অসাধারন কবিতা লিখেন। ভালো লাগে আমার। সুন্দর মন্তব্য করার অনেক ধন্যবাদ আপনাকে
আপনার দ্বিতীয় পর্বের মাধ্যমে অনেক কিছুই জানতে পারলাম। টেকনোলজির বিষয়ে আমাদের সবারই এরকম ধারনা থাকা উচিত। এরকম শিক্ষনীয় একটি সিরিজ চালু করার জন্য আপনাকে অসংখ্য ধন্যবাদ। শুভকামনা রইল আপনার জন্য।
ধন্যবাদ সাদিয়া আপু। আশা রাখছি এভাবেই পাশে থেকে সাপোর্ট দিয়ে যাবেন। আপনাদের এমন সাপোর্ট অনেক অনুপ্রেরনা যোগায়। অনেক অনেক শুভ কামনা আপনার জন্য