ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৪ ।। 10% for shy-fox
◾️ ৮ এপ্রিল
▪️ শুক্রবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ৪র্থ পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML এর স্ট্রাকচার ব্যাখা করেছিলাম সেই সাথে কয়েকটি ট্যাগ নিয়ে আলোচনা করেছিলাম। গত তিন পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।

HTML Elements
হেডিং ট্যাগ কি?
ডিফারেন্ট টাইপ অফ হেডিং
HTML ট্যাগ এট্রিবিউট
HTML Styles

HTML Elements বলতে বোঝায় এর একটি স্টার্ট ট্যাগ, একটি ইন্ড ট্যাগ এবং স্টার্ট এবং ইন্ড ট্যাগের মাঝে কিছু বিসয়বস্তু বা কন্টেন্ট থাকবে। এর ফরমেশনটি আমি নিচে দেখিয়ে দিচ্ছি।
<tagname>content goes here...</tagname>
HTML Elements এর কিছু উদাহরণ আমি টেবিল আকারে নিচে দেখাচ্ছি।
<h1>My frist paragraph</h1>
<p>My second paragraph</p>
| Start tag | Element Content | End tag |
|---|---|---|
<h1> | My frist paragraph | </h1> |
<p> | My second paragraph | </p> |
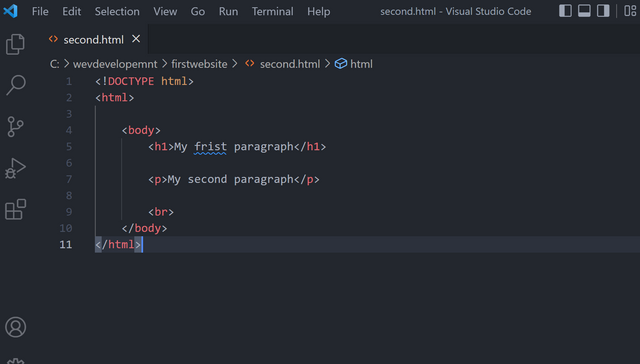
HTML elements NESTED হতে পারে। সহজ ভাষায় বলতে গেলে Nested বলতে বোঝায় একটির ভিতরে আরেকটি ট্যাগ। খেয়াল করলে লক্ষ্য করবেন নিচের কোডটিতে প্রথমে <html> </html> ট্যাগ রয়েছে। এর ভিতরে আছে <body> </body> ট্যাগ । body ট্যাগের ভিতরে আছে <h1> </h1> ট্যাগ <p> </p> ট্যাগ এবং <br> ট্যাগ।
এগুলোকে বলে Nested html elements. এখানে একটি বিষয় আমাদের মনে রাখতে হবে যে সব ট্যাগের ভিতরে কোন কন্টেন্ট লেখা যায় না সেগুলোকে বলে Empty html elements . লক্ষ্য করলে দেখবেন <br> ট্যাগের কোন ইন্ডিং ট্যাগ নেই। এই ট্যাগ মূলত লাইন ব্রেক দেয়ার কাজে ব্যবহার করা হয় এবং এর মধ্যে কোন কন্টেন্ট লেখা যায় না। আর একটি বিষয় জেনে রাখা ভালো যে Html Case Sensitive নয়। আপনি চাইলে ট্যাগ গুলো বড় হাতের সব লেটার ইউজ করেও লিখতে পারবেন। কিন্তু স্ট্যান্ডার্ড নিয়মে সবাই ছোট ক্যারেক্টার-ই ব্যবহার করে থাকে।


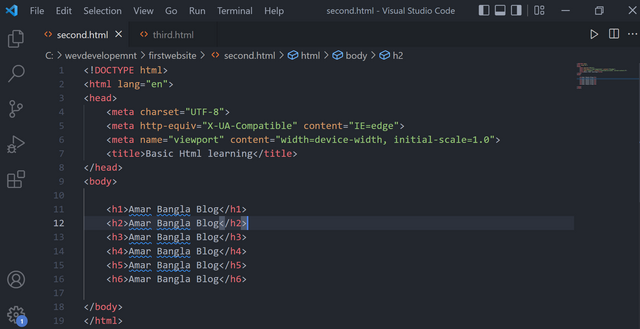
হেডিং ট্যাগ ৬ ধরনের হয়ে থাকে। যেমনঃ
<h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6>
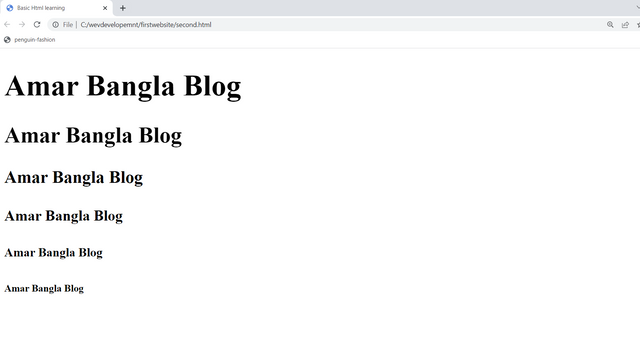
লেখাকে যদি খুব বড় করে দেখানোর প্রয়োজন পড়ে তবে <h1> </h1> ট্যাগ ব্যবহার করা হয়। মাঝের ট্যাগগুলোর সাইজ একটির চেয়ে আরেকটি একটু একটু করে কমতে থাকে। আর সবচেয়ে ছোট হেডিং এর জন্য <h6> </h6> ট্যাগ ব্যবহার করা হয়। বোঝার জন্য নিচের কোডটি লক্ষ্য করুন।
আমি যখন <h1> </h1> ট্যাগের ভিতরে টেক্সট লিখেছি তা খুব বড় করে দেখাচ্ছে। বাকি ট্যাগগুলোর জন্য তা ক্রমান্বয়ে ছোট হয়ে দেখাচ্ছে এবং <h6> </h6> ট্যাগের জন্য তা খুব ছোট করে দেখাচ্ছে।

Html attributes গুলো Html elements সম্পর্কে আরও বেশি তথ্য প্রদান করে থাকে। সহজ ভাষায় বলতে গেলে যেকোন ট্যাগ এর জন্য attributes এক্সট্রা ইনফরমেশন বাড়াতে বা তার কার্যক্ষমতা বৃদ্ধি করতে সাহায্য করে থাকে। attributes গুলো সবসময় First Tag এর মধ্যে বসে থাকে। নিচে কয়েকটি attributes এর উদাহরণ দিচ্ছি।
The href Attribute
The src Attribute
The alt Attribute
The href Attribute ব্যবহার করা হয় <a href=""> </a> ট্যাগ এর মধ্যে। একে anchor ট্যাগ বলা হয়। <a > </a> হচ্ছে একটি ট্যাগ যেটি ব্যবহার করা হয় হাইপারলিংক তৈরী করার জন্য। এর ভিতরে <a href=""> দেয়া হয়ে থাকে কারন সেই লিংক এ ক্লিক করলে এটি কোন URL এ যাবে এটি নির্দেশ করে দেয়ার জন্য। নিচের কোডটি লক্ষ্য করুন।
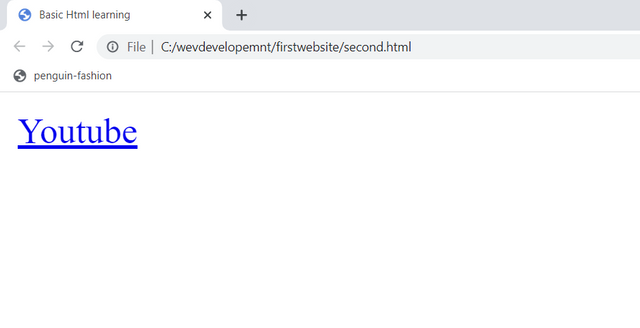
<a href=""> </a> ট্যাগ এর href Attribute এর মধ্যে ইউটিউব এর URL এটি নির্দেশ করে দিয়েছি। এখন ক্লিক করলে সেটি ইউটিউব এর এড্রেস এ চলে যাবে।
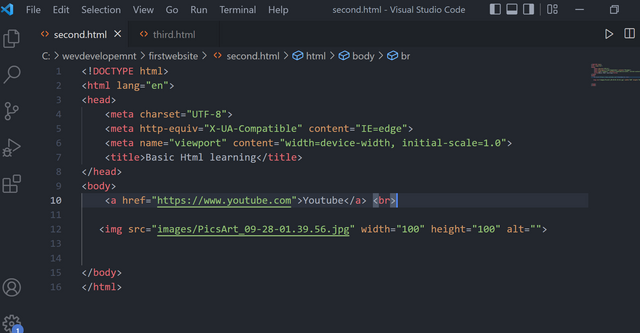
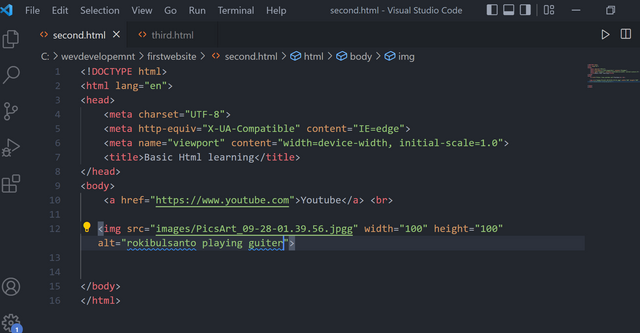
The src Attribute ব্যবহার করা হয় img ট্যাগ এর মধ্যে। একে img ট্যাগ বলা হয়। img হচ্ছে একটি ট্যাগ যেটি ব্যবহার করা হয় ওয়েব সাইটে image প্রদর্শন করার জন্য। এর ভিতরে src দিয়ে সেই ইমেজটির ফাইল পথ বলে দেয়া হয় যদি ইমেজটি লোকাল মেশিন বা আপনার কম্পিউটার থেকে লোড করেন নিচের কোডটি লক্ষ্য করুন।
আমি আমার কম্পিউটার থেকে আমার ছবি ওয়েব পেইজ এ দেখাবো এজন্য src Attribute এর মধ্যে সেই পিকচারের ফাইল পথ দিয়ে দিয়েছি। কিভাবে ফাইল এর লোকেশন দিতে হয় তা অন্য আরেকদিন দেখাবো। আজকে শুধু Attribute এর ধারনা নিন।
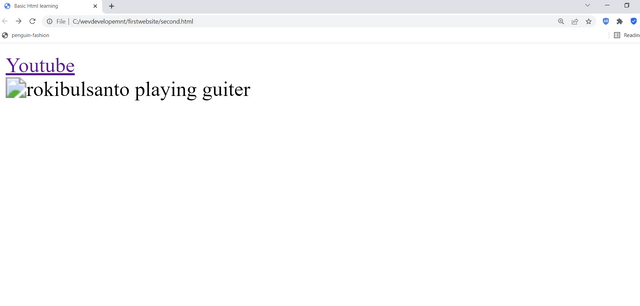
The alt Attribute ব্যবহার করা হয় img ট্যাগ এর মধ্যে। যদি কোন কারনে ইমেজটি লোড না হয় তবে এই Attribute এর মাধ্যমে ইউজারকে একটি মেসেজ দেখানো হয় বা ঐ ইমেজ সম্পর্কে একটি টেক্সট দেখানো হয়। নিচের কোডটি লক্ষ্য করুন।
img ট্যাগ এর src Attribute এর মধ্যে ফাইলটির ভুল লোকেশন পথ দিয়েছি এতে করে ছবিটি ওয়েব পেইজ এ আসছে না। কিন্তু ছবিটির সম্পর্কে একটি মেসেজ আমরা দেখতে পাচ্ছি যা alt="" Attribute এর মধ্যে লিখে দেয়া আছে।

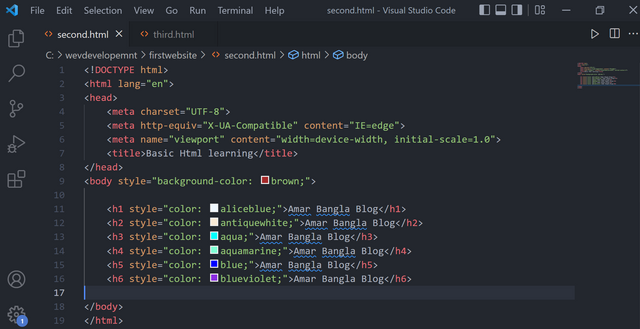
style হচ্ছে এক ধরনের attribute এটি দিয়ে html element এর কালার, ফন্ট, সাইজ, বেকগ্রাউন্ড কালার ইত্যাদি দেয়া হয়। style attribute এর syntax এমনঃ
<tagname style="property:value;">
style এর ভিতরে property এবং value দেয়া আছে তা CSS (Cascading Style Sheets) এর property এবং value . CSS নিয়ে আলোচনা করার সময় এগুলো আপনাদের বোঝানোর চেষ্টা করবো ইনশাল্লাহ। নিচের কোডটি লক্ষ্য করুন।
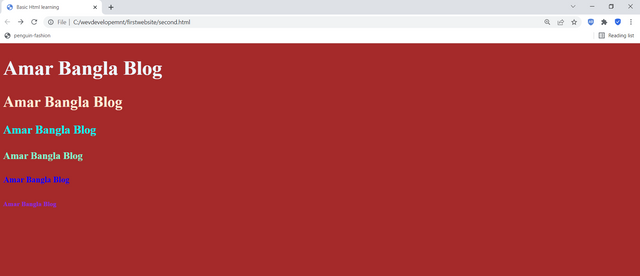
কোডটিতে আমি বডি ট্যাগের স্টারটিং ট্যাগে স্টাইল এট্রিবিউট ব্যবহার করে CSS এর ব্যাকগ্রাউন্ড কালার প্রপার্টিটি ইউজ করে এতে ভ্যালু হিসেবে ব্রাউন কালার লিখে দিয়েছি। এতে করে আমাদের ওয়েব পেইজ এর পুরো বডি ব্রাউন কালার হয়ে গেছে । একইভাবে হেডিংগুলোতে স্টাইল এট্রিবিউট ব্যবহার করে একেক হেডিং এর ক্ষেত্রে একেক কালার বলে দিয়েছি এতে করে আমাদের হেডিং এর টেক্সট ঐসব কালার হয়ে গেছে।


শুভেচ্ছান্তে
@rokibulsanto















গত পর্বে ভালো কিছু ধারণা পেয়েছিলাম। এই পর্বে html এর স্টাইলের বিষয় গুলো দেখে অনেক উপকৃত হলাম।আসলে আমি html শিখতে আগ্রহী। আপনার প্রতিটি পর্ব অনেক সুন্দর ভাবে সাজানো। চালিয়ে যান ভাইজান পাশে আছি।
আপনি শিখতে চান জেনে ভালো লাগলো খুব। রিগুলার আপনার কমেন্ট পাই। এভাবেই পাশে থেকে সাপোর্ট দিয়ে যাবেন আশা করছি। অনেক ভালোবাসা রইলো ভাই আপনার জন্য
ব্যস্ততার কারণে তৃতীয় পর্বটি পড়া হয়ে ওঠেনি। চতুর্থ পর্বও পেয়ে গেলাম। সময় করে তৃতীয় পর্ব পড়ে নেব। ধন্যবাদ আপনাকে শিক্ষামূলক সিরিজ অব্যাহত রাখার জন্য। শুভ কামনা রইলো।
লিংক এড করে দিয়েছি এই পোস্ট এ আপু। সময় পেলে ভিজিট কইরেন। নিয়মিত পাশে থেকে এভাবে উৎসাহ দেয়ার জন্য অনেক কৃতজ্ঞতা প্রকাশ করছি আপনার প্রতি।
বরাবরের মতো আজকের পর্ব সুন্দর আলোচনা করেছেন। মূলত এই আলোচনা গুলো পড়ে প্র্যাকটিক্যাল করতে হয়। নতুবা শেখাটা মুশকিল। সবকিছুই ভাল ছিল আপনাকে অসংখ্য ধন্যবাদ চালিয়ে যান।
ঠিক বলেছেন দাদা। এগুলো দেখে সাথে সাথে প্যাক্টিস না করলে কেউ পারবে না নিজের আয়ত্তে আনতে। নিয়মিত মন্তব্য করার মাধ্যমে উৎসাহ দিয়ে যাচ্ছেন। অনেক কৃতজ্ঞতা প্রকাশ করছি আপনার প্রতি।
এইচ টি এম এল তেমন একটা বুঝি না, তবে আপনার শিক্ষনীয় পর্ব গুলো দেখে খুবই ভালো লাগলো। যারা এইচ টি এম এল শিখতে আগ্রহী তারা অনেক কিছু আপনার পোষ্ট থেকে শিখতে পারবেন। ধন্যবাদ আপনাকে শিক্ষনীয় একটি পোষ্ট শেয়ার করার জন্য ভালো থাকবেন।
জি ভাইয়া আপনি ঠিক বলেছেন যারা শিখতে চায় তাদের জন্য উপকারে আসবে পোস্টগুলো । অনেক ধন্যবাদ আপনাকে কমেন্ট করার জন্য । ভালো থাকবেন।
আমার বেসিক কিছু এইচটিএমএল জানা রয়েছে, তবে সম্পূর্ণ না। আপনি খুব সুন্দর ভাবে এপিসোড গুলো সবার সাথে তুলে ধরতেছেন দেখে খুবই ভালো লাগলো ধন্যবাদ।
এর আগেও কয়েকটা পর্ব দেখেছিলাম আপনার। এইচটিএমএল নিয়ে অনেক কিছু শিখতে পারলাম আপনার এই পোস্টের মাধ্যমে । আপনি খুব সুন্দর করে সবকিছু বর্ণনা আমাদের মাঝে তুলে ধরেছেন। খুব সুন্দর করে গুছিয়ে গুছিয়ে সবকিছু আমাদের মাঝে উপস্থাপন করেছেন। এরকম সুন্দর একটি শিক্ষনীয় পোস্ট আমাদের মাঝে শেয়ার করার জন্য আপনাকে অনেক ধন্যবাদ। শুভকামনা রইল আপনার জন্য।
ধন্যবাদ রবিউল ভাই। সুন্দর মন্তব্য করে আমাকে উৎসাহিত করার জন্য অনেক অনেক কৃতজ্ঞতা প্রকাশ করছি। আশা রাখি এভাবেই পাশে থেকে সাপোর্ট দিয়ে যাবেন। ভালবাসা থাকলো আপনার জন্য