ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৮ ।। 10% for shy-fox
◾️ ১৩ এপ্রিল
▪️ মঙ্গলবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ৮ম পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML Tables সম্পর্কে আলোচনা করেছিলাম। গত সাত পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।
HTML Lists
▪️ Unordered Lists
▪️ Ordered Lists
▪️ Description ListsHTML block elements
HTML inline elements
HTML Class Attribute
HTML Id Attribute
HTML Iframes

▪️ Unordered Lists
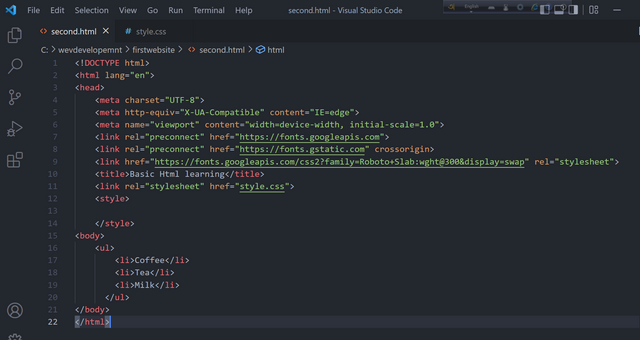
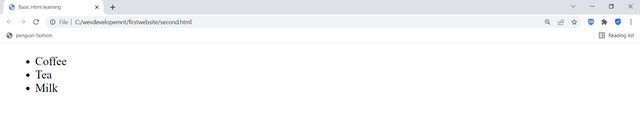
HTML Unordered Lists তৈরী করার জন্য বডি ট্যাগ এর ভিতরে একটি <ul> </ul> ( Unordered Lists ) ট্যাগ নিতে হবে। এর মধ্যে একটি <li> </li> ( listed item) ট্যাগ নিয়ে তার মধ্যে লিস্টের ডাটা দিতে হবে। এর ফলে লিস্টের ডাটার বাম দিকে আমরা ছোট গোল বৃত্তের মতো দেখতে পারবো। কোডটি লক্ষ্য করুন।
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
▪️ Ordered Lists
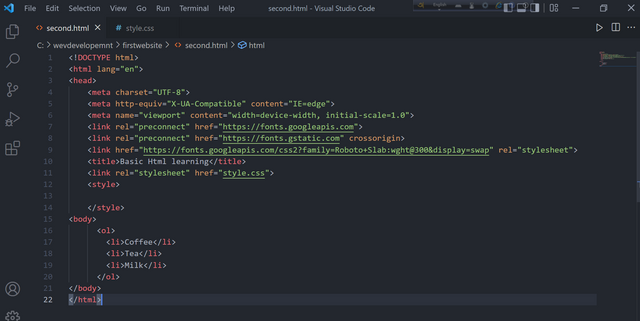
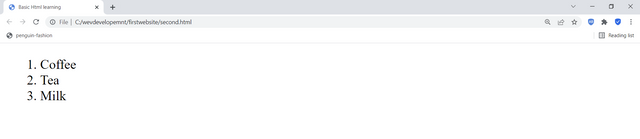
HTML Ordered Lists তৈরী করার জন্য বডি ট্যাগ এর ভিতরে একটি <ol> </ol> ( Ordered Lists ) ট্যাগ নিতে হবে। এর মধ্যে একটি <li> </li> ( listed item) ট্যাগ নিয়ে তার মধ্যে লিস্টের ডাটা দিতে হবে। এর ফলে লিস্টের ডাটার বাম দিকে আমরা ক্রমিক সংখ্যা দেখতে পারবো। কোডটি লক্ষ্য করুন।
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
▪️ Description Lists
HTML Description Lists তৈরী করার জন্য বডি ট্যাগ এর ভিতরে একটি <dl> </dl> ( description Lists ) ট্যাগ নিতে হবে। এর মধ্যে একটি <dt> </dt> ( description terms) ট্যাগ নিয়ে তার মধ্যে <dd> </dd> ট্যাগ লিখতে হবে। এতে করে যে লিস্ট আইটেম টির জন্য আপনি ডেসক্রিপশন লিখতে চান তা লিখতে পারবেন। কোডটি লক্ষ্য করুন।
<dl>
<dt>Terms</dt>
<dd>- description here</dd>
<dt>Terms</dt>
<dd>- description here</dd>
</dl>

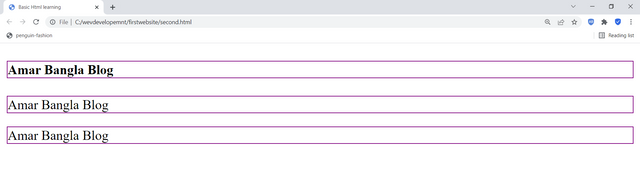
HTML block elements বলতে বোঝায় HTML এ কিছু ট্যাগ আছে যেগুলো সবসময় নিউ লাইন থেকে শুরু হয় এবং ওয়েব পেইজ এর ডানে এবং বামে সমস্ত জায়গা জুড়ে থাকে । নিচের কোডটি লক্ষ করুন।
<h4>Amar Bangla Blog</h4>
<p>Amar Bangla Blog</p>
<div>
Amar Bangla Blog
</div>
উপরের কোডটিতে লক্ষ্য করলে দেখবেন <h4> </h4> , <p> </p> এবং <div> </div> এর মধ্যে ছোট্ট একটি লেখা আমার বাংলা বল্গ লেখা আছে। <h4> </h4> এর ডানদিকে কিন্তু ওয়েব পেইজ এ অনেক জায়গা আছে কিন্তু নিচের <p> </p> ট্যাগ এ থাকা আমার বাংলা বল্গ লেখা সেখানে যুক্ত না হয়ে আলাদা লাইনের মাধ্যমে দেখাচ্ছে। এর কারন হচ্ছে ব্লক ইলিমেন্টস গুলো সব সময় নিউ লাইন থেকে শুরু হয় এবং ওয়েব পেইজ এ তার বামে এবং ডানে সমস্ত জায়গা জুড়ে থাকে।

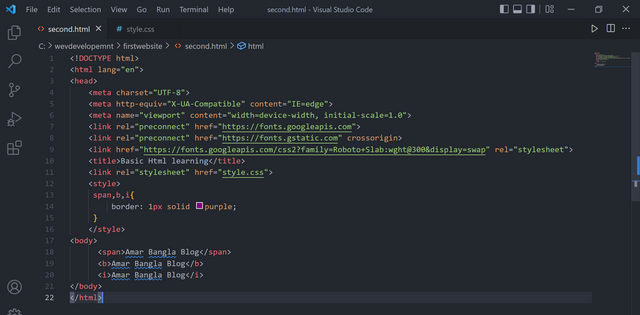
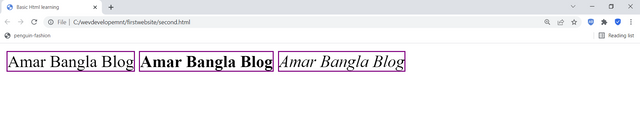
HTML inline elements বলতে বোঝায় HTML এ কিছু ট্যাগ আছে যেগুলো সবসময় নিউ লাইন থেকে শুরু হয় না এবং ওয়েব পেইজ এর ডানে এবং বামে সমস্ত জায়গা জুড়ে থাকে না । যতটুকু জায়গা তার প্রয়োজন ঠিক ততটুকু নিয়ে থাকে । নিচের কোডটি লক্ষ করুন।
<span>Amar Bangla Blog</span>
<b>Amar Bangla Blog</b>
<i>Amar Bangla Blog</i>
উপরের কোডটিতে লক্ষ্য করলে দেখবেন <span> </span> , <b> </b> এবং <i> </i> এর মধ্যে ছোট্ট একটি লেখা আমার বাংলা বল্গ লেখা আছে। <span> </span> এর ডানদিকে ওয়েব পেইজ এ ঠিক যতটুকু জায়গা টেক্সট টির জন্য প্রয়োজন ঠিক ততটুকু জায়গা নিয়ে <b> </b> ট্যাগ এ থাকা আমার বাংলা বল্গ লেখা তার ঠিক পাশেই যুক্ত হয়ে দেখাচ্ছে। এর কারন হচ্ছে এগুলো ব্লক ইলিমেন্টস এর মতো সমস্ত জায়গা নেয় না এবং প্রত্যেকবার নিউ লাইন থেকে শুরু হয় না।

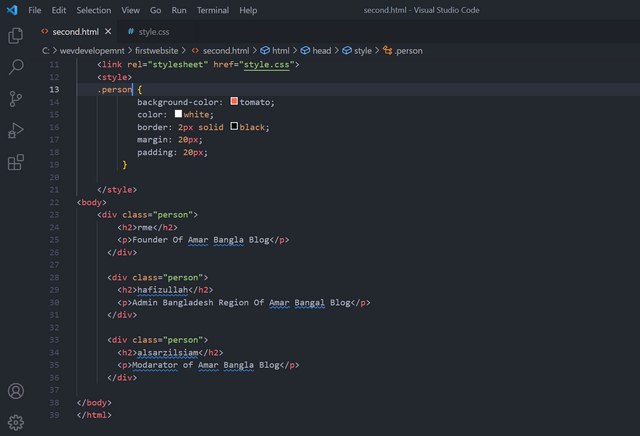
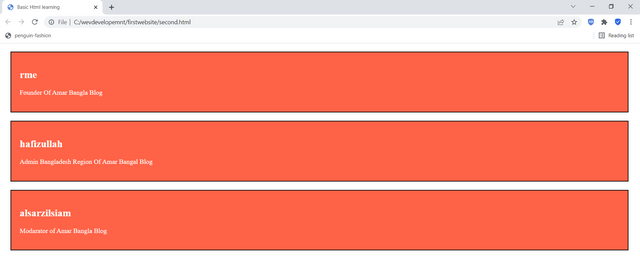
ক্লাস হচ্ছে এক ধরনের এট্রিবিউট যা একাধিক এইচ টি এম এল ইলিমেন্টস একসাথে ইউজ করতে পারে। অর্থাৎ কোন এইচ টি এম এল ইলিমেন্টস এর মধ্যে এই ক্লাস এট্রিবিউট যোগ করে তার একটি নাম দিতে হবে । এবার ইন্টারনাল সি এস এস যোগ করার জন্য সেই ক্লাস নেইম এর আগে ডট (.) দিয়ে এর আন্ডার এ স্টাইল এড করতে হবে। একবার ক্লাস ক্রিয়েট করে নিয়ে এইচ টি এম এল এর যেকোনো ট্যাগ এ তা একাধিক বার ইউজ করা যাবে। কোডটি দেখুন।
Internal Css Part
<style>.person {background-color: tomato;color: white;border: 2px solid black;margin: 20px;padding: 20px;}</style>
Html Part
<div class="person">
<h2>rme</h2>
<p>Founder Of Amar Bangla Blog</p>
</div>
<div class="person">
<h2>hafizullah</h2>
<p>Admin Bangladesh Region Of Amar Bangal Blog</p>
</div>
<div class="person">
<p>Modarator of Amar Bangla Blog</p>
</div>
উপরে লক্ষ্য করলে বুঝতে পারবেন যে ক্লাস এট্রিবিউট টি তিনটি কন্টেইনার ডিভ এর ভিতরে নিয়েছি পারসন নামে। এবার ইন্টারনালি সি এস এস যোগ করার সময় আলাদা আলাদা ভাবে স্টাইল দিতে হয়নি। একটি ক্লাস এর মধ্যে স্টাইল দেয়াতেই তা সব ডিভ এর জন্য স্টাইল হয়ে গিয়েছে।

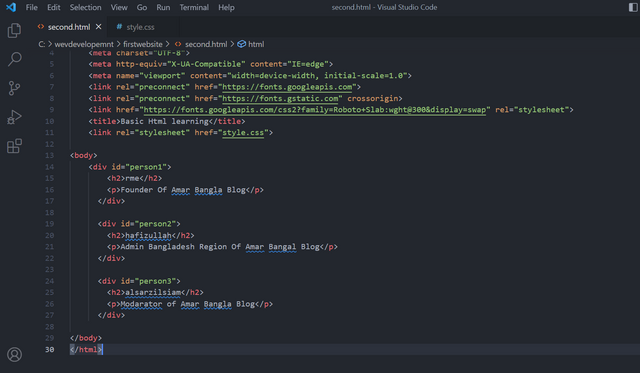
ID হচ্ছে এক ধরনের এট্রিবিউট যা একাধিক এইচ টি এম এল ইলিমেন্টস এ সেইম নামে একসাথে ইউজ করা যায় না। এক একটি ইলিমেন্টস এর জন্য আলাদা আলাদা আইডির প্রয়োজন পড়ে এবং এক একটির জন্য আলাদা নাম ও দিতে হয় । এবার ইন্টারনাল বা এক্সটারনাল সি এস এস যোগ করার জন্য সেই নেইম এর আগে ডট (#) দিয়ে এর আন্ডার এ স্টাইল এড করতে হবে। একবার আইডি ক্রিয়েট করে নিয়ে এইচ টি এম এল এর যেকোনো ট্যাগ এ তা একাধিক বার ইউজ করা যাবে না। কোডটি দেখুন।
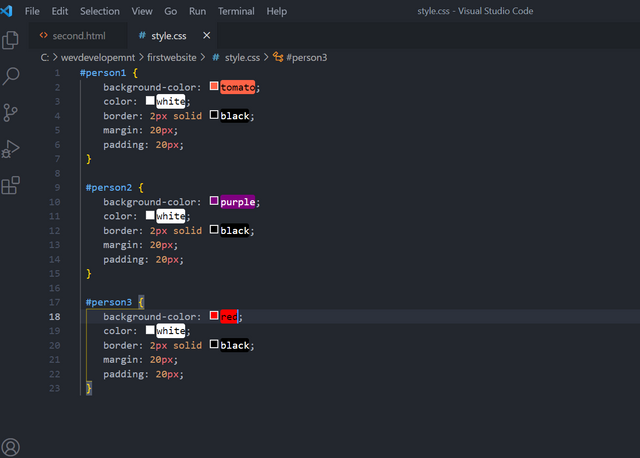
External Css Part
#person1 {background-color: tomato;color: white;border: 2px solid black;margin: 20px;padding: 20px;}#person2 {background-color: purple;color: white;border: 2px solid black;margin: 20px;padding: 20px;}#person3 {background-color: red;color: white;border: 2px solid black;margin: 20px;padding: 20px;}
Html Part
<div id="person1">
<h2>rme</h2>
<p>Founder Of Amar Bangla Blog</p>
</div>
<div id="person2">
<h2>hafizullah</h2>
<p>Admin Bangladesh Region Of Amar Bangal Blog</p>
</div>
<div id="person3">
<p>Modarator of Amar Bangla Blog</p>
</div>
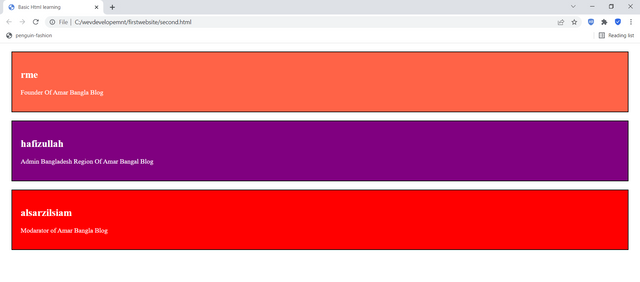
উপরে লক্ষ্য করলে বুঝতে পারবেন যে আইডি এট্রিবিউট টি তিনটি কন্টেইনার ডিভ এর ভিতরে নিয়েছি পারসন১, পারসন২ এবং পারসন৩ নামে। এবার এক্সটারনাল সি এস এস যোগ করার সময় আলাদা আলাদা ভাবে স্টাইল দিতে হয়েছে। একটি আইডির এর মধ্যে স্টাইল দেয়াতে তা সব ডিভ এর জন্য স্টাইল হয়ে যাবে না বরং আইডির জন্য আলাদা আলাদা স্টাইল এড করতে হবে।

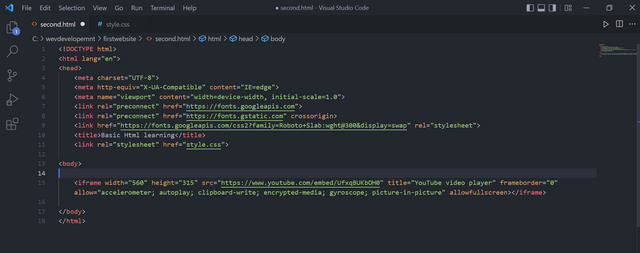
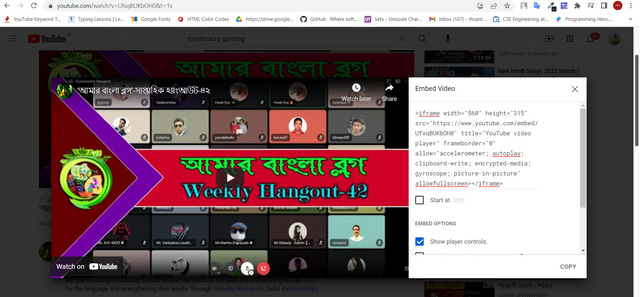
iframe হচ্ছে এক ধরনের কন্টেইনার ট্যাগ। এর মধ্যে কোন ওয়েব সাইট থেকে ভিভিও এনে ওয়েব ব্রাউজারে প্রদর্শন করা হয়। ইউটিউব থেকে ভিডিও লোড করতে চাইলে সেই ভিডিওর শেয়ার অপশনে গিয়ে ইমবেডেড অপশনে ক্লিক করে সেখান থেকে iframe এর মধ্যে থাকা কোডটি কপি করে পেস্ট করে দিলেই তা ওয়েব পেইজে এড হয়ে যাবে।


শুভেচ্ছান্তে
@rokibulsanto





















আপনি খুব সুন্দর ভাবে আপনার পর্বগুলো সাজিয়েছেন। আপনার এই পর্ব থেকেও অনেক কিছু জানতে পারলা।৷ আপনি চাইলে একটা প্রশিক্ষণ কেন্দ্র খুলতে পারেন। আপনার দক্ষতা বেশ ভালো।
হাহা। অনেক ধন্যবাদ আপনাকে ভাই সুন্দর কথার মাধ্যমে আমাকে উৎসাহিত করার জন্য
আপনি খুবই দক্ষতার সাথে পর্বগুলি সাজিয়েছেন। যা দেখে আমার অনেক ভালো লেগেছে সত্যিই অনেক কাজে লাগবে সবার জন্য।প্রতিভাকে ছড়িয়ে দিন দোয়া রইল।♥♥
ধন্যবাদ আপনাকে আপু। সুন্দর মন্তব্য করে উৎসাহিত করার জন্য আপনার প্রতি অনেক কৃতজ্ঞতা প্রকাশ করছি। ভালো থাকবেন
আপনার দক্ষতা দেখে আমি মুগ্ধ। খুব সুন্দর দক্ষতার পরিচয় আপনি দিয়ে যাচ্ছেন নিয়মিত। চালিয়ে যান এভাবে যেন অন্যরা আপনার থেকে শিখতে পারি খুব সহজেই।
অনেক ধন্যবাদ আপনাকে সুমন ভাই। আশা করছি এভাবেই পাশে থেকে সাপোর্ট দিয়ে যাবেন। ভালোবাসা রইলো আপনার প্রতি।