ওয়েব ডেভোলপমেন্ট ।। পর্ব- ৭ ।। 10% for shy-fox
◾️ ১১ এপ্রিল
▪️ সোমবার
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। আমিও আল্লাহর রহমতে সুস্থ ও ভালো আছি। ওয়েব ডেভোলপমেন্টের ৭ম পর্বে আপনাদের স্বাগত জানাচ্ছি। গত পর্বে আমি আপনাদের HTML Styles - CSS , Fonts - size, CSS Border, CSS Padding, CSS Margin সম্পর্কে আলোচনা করেছিলাম। গত ছয় পর্বের লিংক আমি নিচে দিয়ে দিচ্ছি। ঐ পর্ব গুলো ভিজিট করে এসে এই আর্টিকেল টি দেখবেন তাহলে সব কিছু ইজিলি বোঝে যাবেন আশা করছি। তো চলুন কোড করা শুরু করি।

HTML Tables
▪️ HTML Tables syntax
▪️ Table Cells
▪️ Table Rows
▪️ Table Headers
▪️ Style Table Borders
▪️ Round Table Borders
▪️ Dotted Table Borders
▪️ Table Background color

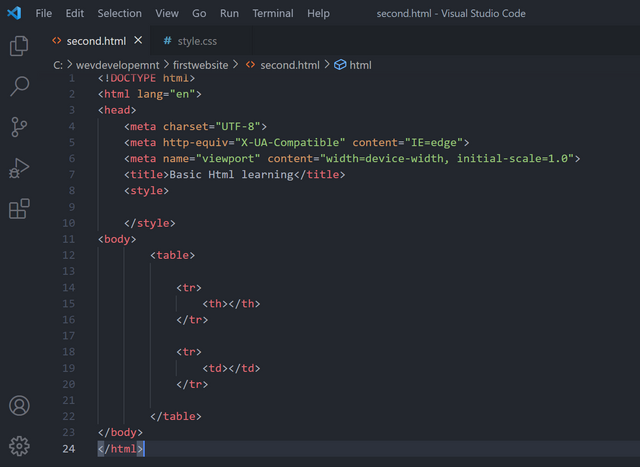
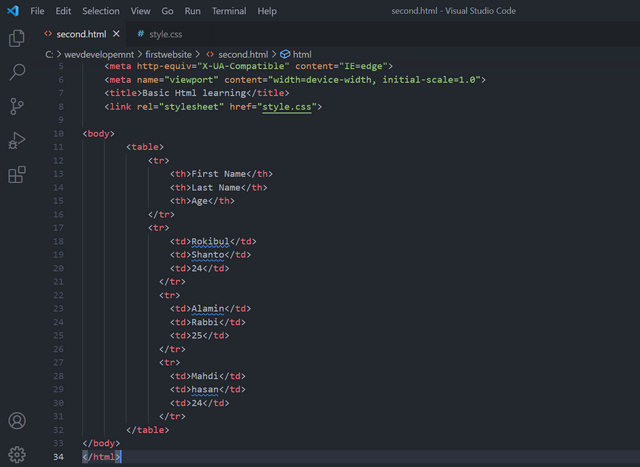
HTML Tables তৈরী করার জন্য বডি ট্যাগ এর ভিতরে একটি table </table> ট্যাগ নিতে হবে। এর মধ্যে একটি <tr> </tr> ( Table row ) ট্যাগ নিয়ে তার মধ্যে <th> </th> ( Table header ) ট্যাগ নিতে হবে। টেবিল এ ডাটা এন্ট্রি করার জন্য আবার <tr> </tr> ট্যাগ নিয়ে তার মধ্যে <td> </td> ( Table data ) ট্যাগ নিয়ে এতে ডাটা দিতে হবে। এগুলোর বিস্তারিত আমি নিচে ব্যাখা করার চেষ্টা করবো ইনশাল্লাহ। Tables syntax লক্ষ্য করার জন্য নিচের কোডটি দেখুন।

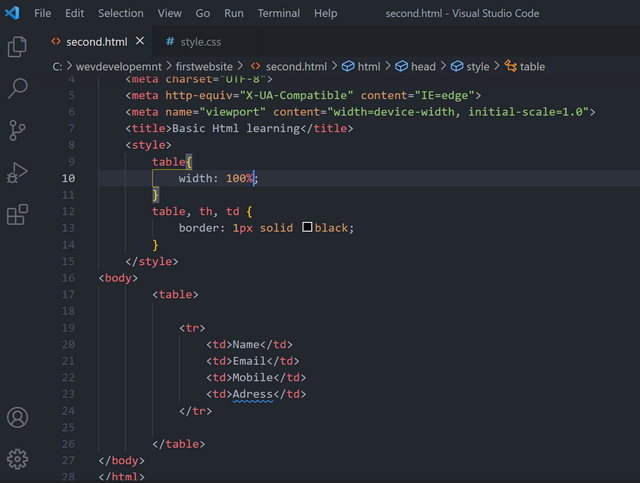
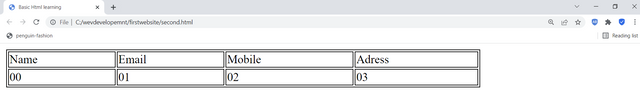
টেবিল এর ক্ষেত্রে আমরা এক একটি ঘর দেখতে পাই। এগুলোকে বলে টেবিলের সেল। td দ্বারা টেবিলের ডাটাকে বোঝানো হয়ে থাকে। <td> </td> এর ভিতরে আপনি যা দিবেন তাই সেই টেবিলের ডাটা হিসেবে দেখাবে। নিচের কোডটি লক্ষ্য করুন।

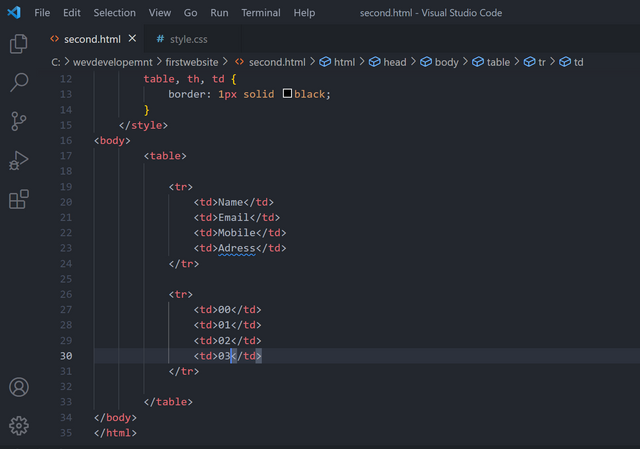
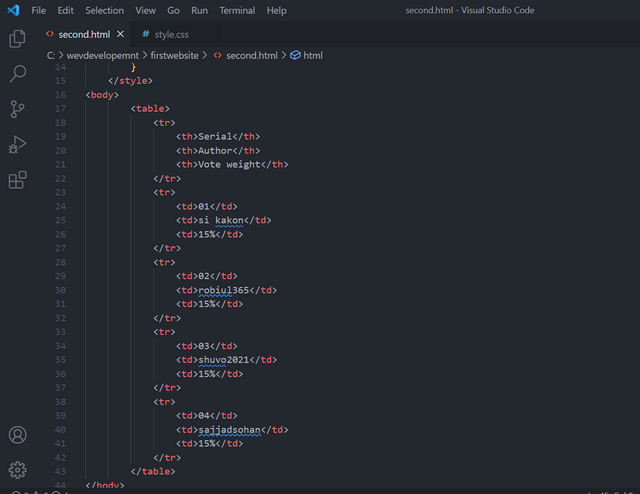
টেবিলের রো বাড়ানোর জন্য এই <tr> </tr> ট্যাগ ব্যবহার করা হয়ে থাকে। একটি টেবিলের রো আপনি যত নিচের দিকে বাড়াতে চাবেন ততবার এই ট্যাগের মধ্যে <td> </td> এই ট্যাগ নিয়ে তার মধ্যে ডাটা এন্ট্রি করে দিতে হবে। কোডটি দেখুন।

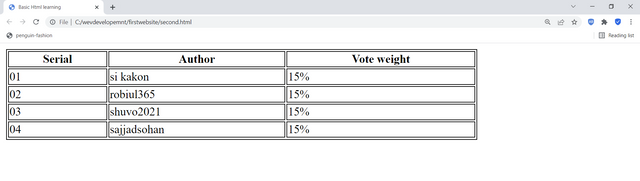
মাঝে মধ্যে টেবিলের সবার উপরের রো টিকে হেডার হিসেবে দেখানোর প্রয়োজন পড়ে। অর্থাৎ সেই স্পেশিফিক রো টি একটু মোটা অক্ষরে দেখাবে। এজন্য <tr> </tr> ট্যাগ এর মধ্যে <td> </td> এর পরিবর্তে <th> </th> ( Table header ) ট্যাগ ইউজ করা হয়। নিচের কোডটি দেখুন।

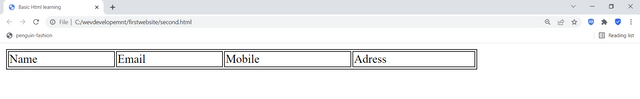
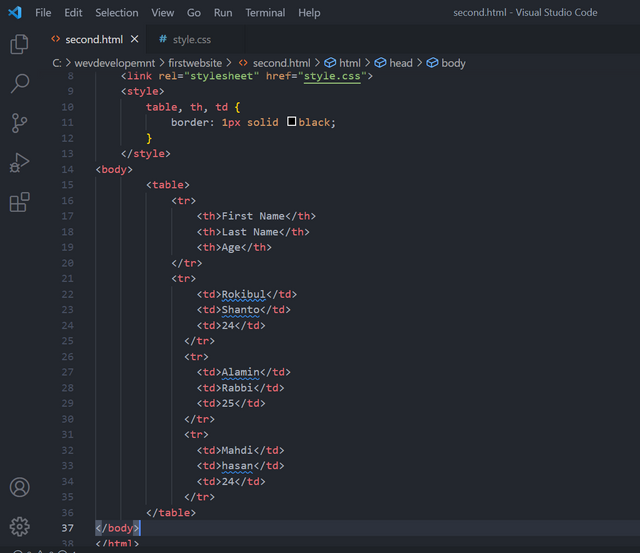
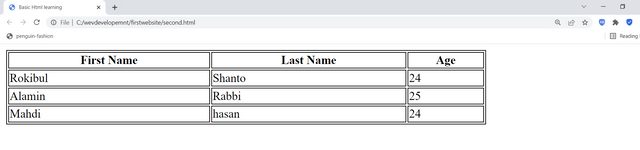
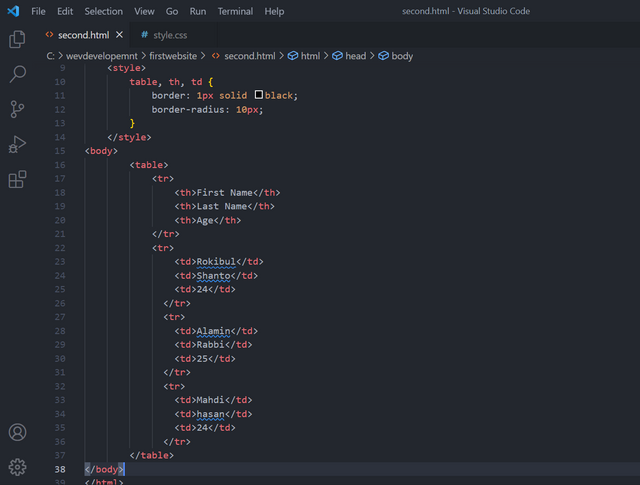
টেবিলের চারদিকে বর্ডার দেয়ার জন্য CSS এর border property ব্যবহার করা হয়। টেবিল তৈরী করার জন্য টেবিলের চারদিকে বর্ডার দেয়া খুবই গুরুত্বপূর্ণ। তা না হলে এটি টেবিল এর মতো দেখাবে না। আমরা Inline Css ব্যবহার করে <style> </style> ট্যাগ এর মধ্যে table, th, td এই ট্যাগগুলোর জন্য স্টাইল বলে দিয়েছি। Inline Css কিভাবে ব্যবহার করতে হয় তা আমার গত পর্বের আর্টিকেলে পেয়ে যাবেন। এখন CSS এর border property এর ভ্যালু হিসেবে প্রথমে 1px (border weight size ), solid (type), black (color) লিখে দিয়েছ। এতে করে আউটপুট টি দেখুন।
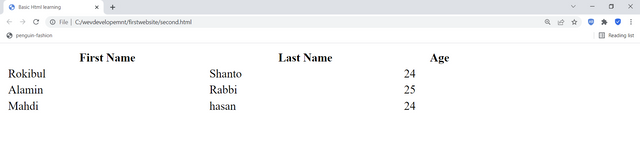
এবার CSS এর border property ব্যবহার করা ছাড়া টেবিলটি দেখতে কেমন দেখায় সেটি দেখুন।


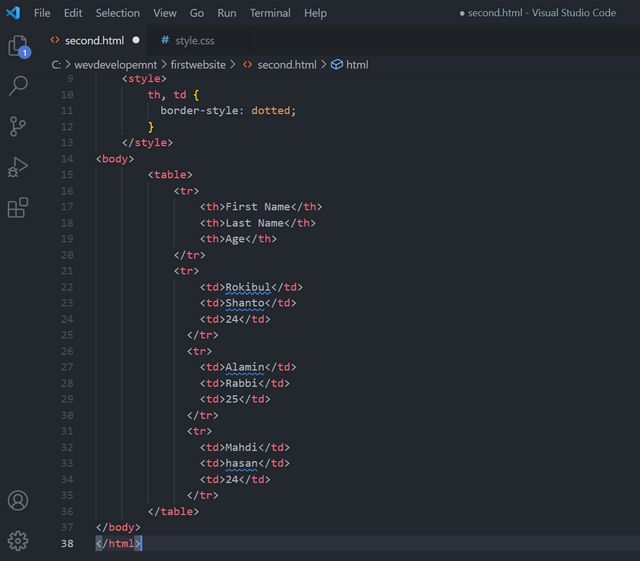
টেবিলের বর্ডার কে ডট ডট আকারে দেখানোর জন্য border-style property ব্যবহার করা হয়। border-style এর ভ্যালু হিসেবে ( dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden) এগুলো ব্যবহার করা যাবে। স্টাইলে এগুলো একেক টা একেক ফর্ম এ দেখাবে। আমি ডট এর জন্য কোড করে দেখাচ্ছি।

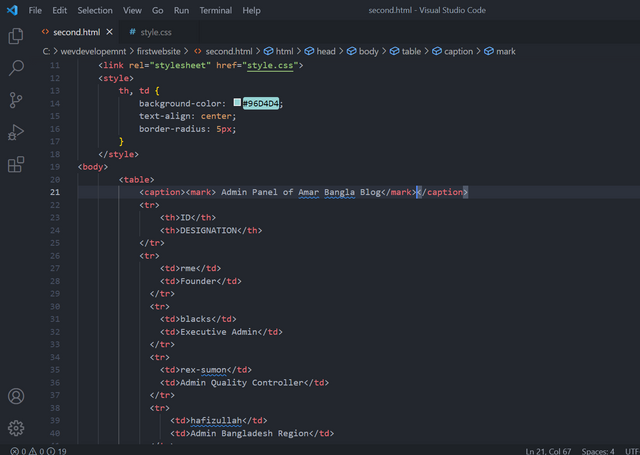
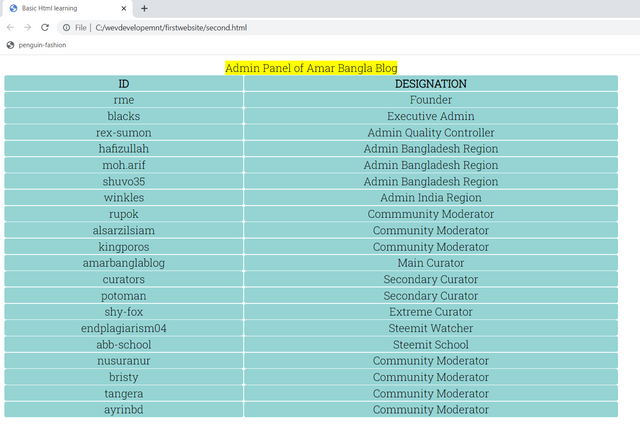
টেবিলের এর সেল গুলোর background-color দেয়ার জন্য background-color property ব্যবহার করা হয়। th, td সেল এর ব্যাকগ্রাউন্ড কালার হিসেবে আমি হেক্সাডেসিমেল কোড ইউজ করেছি। আর টেবিলের একটি ক্যাপশন দেয়ার জন্য <table> </table> ট্যাগ এর মধ্যে <caption> </caption> ট্যাগ ব্যবহার করেছি। হাইলাইট করার জন্য টেক্সট টি <mark> </mark> ট্যাগ এর মধ্যে রেখেছি। নিচের কোডটি লক্ষ্য করুন।


শুভেচ্ছান্তে
@rokibulsanto