ওয়েব ডেভোলপমেন্ট- CSS পর্ব - ৪ ।। 10% for shy-fox
◾️ ১৮ মে
▪️ বুধবার
আসসালামু আলাইকুম বন্ধুরা, কেমন আছেন সবাই? আশা করছি সকলে সুস্থ ও ভালো আছেন। বেশ কয়েকদিন আগে আমি আপনাদের মাঝে HTML এর একটি সিরিজ নিয়ে এসেছিলাম। এবার CSS এর উপর আর্টিকেল লেখা শুরু করেছি। ইতিমধ্যে তিনটি পর্ব শেষ করেছি। যারা ওয়েব সাইট ডেভোলপ করতে চান আমার এই আর্টিকেল গুলো পড়লে আশা করছি বেসিক একটি ধারনা নিতে পারবেন এবং সেই সাথে আমি আশা করবো আপনারা আমার পাশে থেকে আমাকে উৎসাহিত করে যাবেন। গত সিরিজের সব লিংক আমি নিচে দিয়ে দিচ্ছি আপনারা চাইলে ভিজিট করে আসতে পারেন। গত পর্বে আমি বলেছিলাম এর পরের পর্বে CSS এর Color Values নিয়ে লেখার চেষ্টা করবো । তো চলুন তবে কম্পিউটার ওপেন করে ভি এস কোড নিয়ে বসে পড়া যাক।
CSS পর্বের লিংক
CSS Borders
▪️ Border
▪️ Border width
▪️ Border color
▪️ Border sides
▪️ Border shorthands
▪️ Border
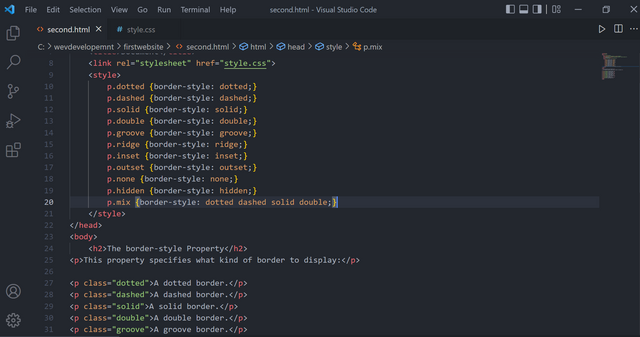
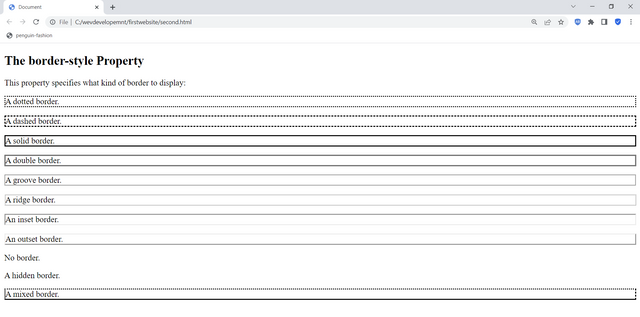
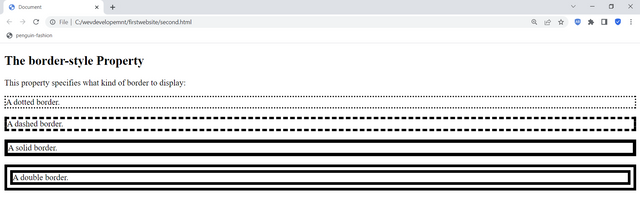
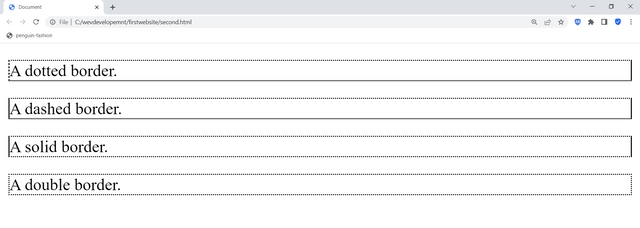
dotted - এটি দিয়ে বুঝানো হয় বর্ডারটি ডট ডট আকারে হবে।
dashed - এটি দিয়ে বুঝানো হয় বর্ডারটি ড্যাশ আকারে হবে।
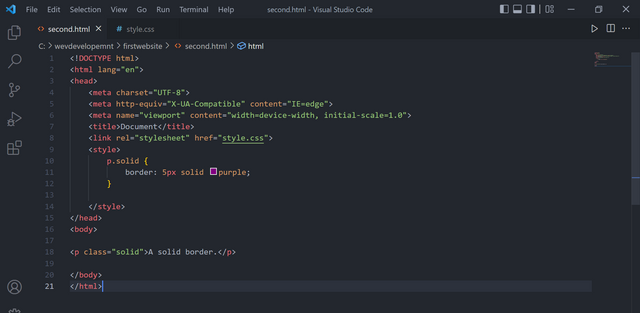
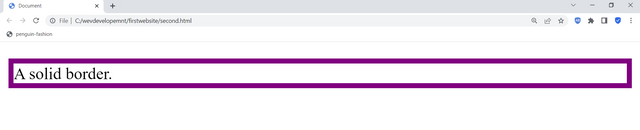
solid - এটি দিয়ে বুঝানো হয় বর্ডারটি একদম সলিড লাইন আকারে হবে।
double - এটি দিয়ে বুঝানো হয় বর্ডারটি ডাবল লাইনের সলিড লাইন আকারে হবে।
groove - এটি দিয়ে থ্রি ডি গ্রোভ বর্ডার বুঝানো হয়। এটির ইফেক্ট নির্ভর করে বর্ডার এর যে কালার ভ্যালু আপনি সেট করবেন তার উপরে।
ridge - এটি দিয়ে থ্রি ডি রিডস বর্ডার বুঝানো হয়। এটি গ্রোভ বরডার এর চেয়ে আরও চিকন আকারে দেখায়। এটির ইফেক্ট নির্ভর করে বর্ডার এর যে কালার ভ্যালু আপনি সেট করবেন তার উপরে।
inset - এটি একটি ইন্সেট বর্ডার। এর বাম দিকের এবং উপরের লাইনটা স্পষ্ট থাকে বাকি নিচের এবং ডান পাশের বর্ডার টি অস্পষ্ট থাকে। এটির ইফেক্ট নির্ভর করে বর্ডার এর যে কালার ভ্যালু আপনি সেট করবেন তার উপরে।
outset - এটি একটি আউটসেট বর্ডার। এর ডান দিকের এবং নিচের লাইনটা স্পষ্ট থাকে বাকি উপরের এবং বাম পাশের বর্ডার টি অস্পষ্ট থাকে। এটির ইফেক্ট নির্ভর করে বর্ডার এর যে কালার ভ্যালু আপনি সেট করবেন তার উপরে।
none - এটি দিয়ে বর্ডার কে সরিয়ে ফেলা হয়।
hidden - এটি দিয়ে বর্ডার কে হাইড করে রাখা হয়।
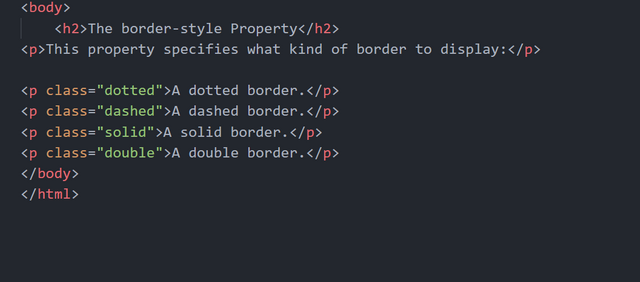
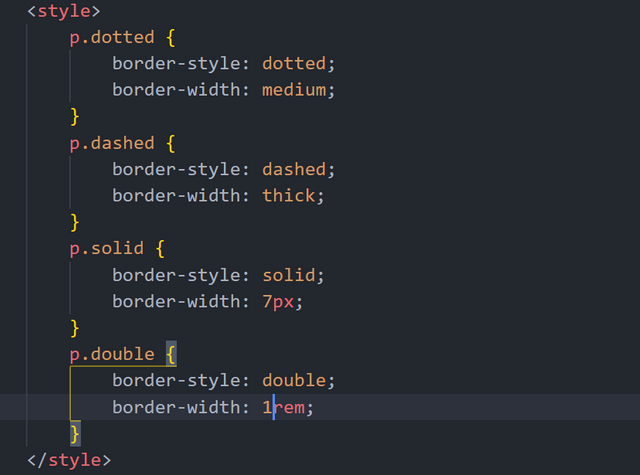
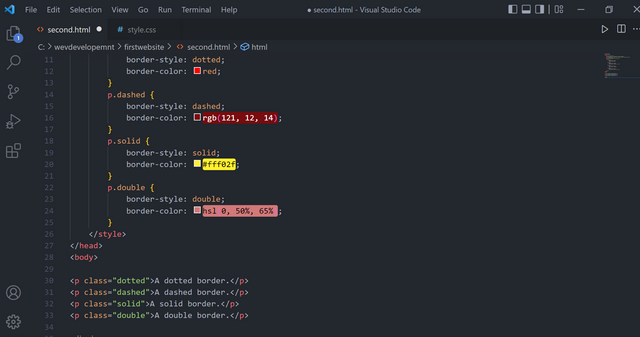
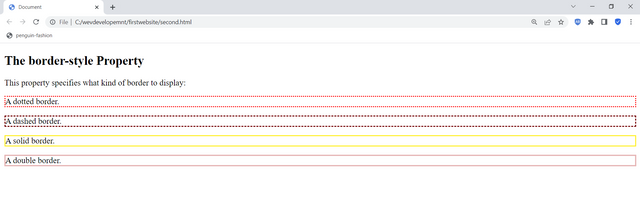
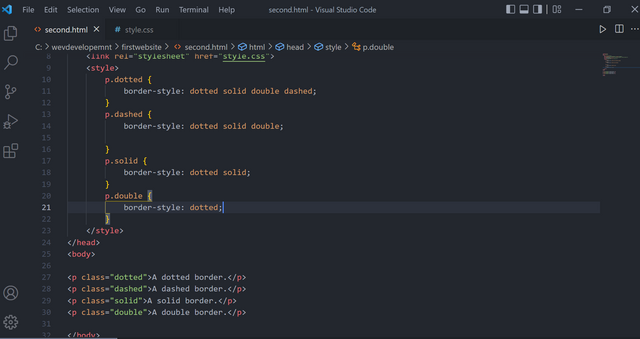
কোড এবং এর আউটপুট লক্ষ্য করুন।
▪️ Border width
▪️ Border color
▪️ Border sides
▪️ Border shorthands
শুভেচ্ছান্তে
@rokibulsanto

















অসংখ্য ধন্যবাদ ভাই ওয়েব ডেভোলপমেন্ট চতুর্থ পর্ব দেখতে পেলাম। পুরো পোস্টটি পড়ে খুব ভালো লাগলো। আসলে অনেক কিছু বুঝছি আবার অনেক কিছুই বুঝি নাই । এত গুরুত্বপূর্ণ শিক্ষনীয় বিষয় আমাদের মাঝে উপস্থাপন করার জন্য আপনাকে অনেক অনেক শুভেচ্ছা এবং অভিনন্দন জানাই।
বিষয়গুলো প্রথম ধাক্কায় বুঝে একটি মুশকিল। তবে কয়েকবার মন দিয়ে পড়লে আয়ত্তে আসে। তার সাথে প্যাকটিস ও চালিয়ে যেতে হয়। ধন্যবাদ আপনাকে
সিএসএস আমি পারিনা তবে আপনার এই পোস্ট থেকে আমি এই বিষয়ে অনেক ধরনের পেয়েছি আশা করি এভাবেই আপনার ধারাবাহিকতা চালু রাখবেন তাহলে আমাদের জন্য অনেক উপকার হবে। ধন্যবাদ ভাই আপনাকে এমন সুন্দর একটি পোস্ট আমাদের মাঝে শেয়ার করার জন্য।
জি অবশ্যই ধারাবাহিকতা বজায় রাখছি। পোস্টে ভিজিট করবেন আশা করছি। আপনাদের সুন্দর সুন্দর কমেন্ট পেলে মনে অনেক উৎসাহ পাই আর্টিকেল লেখার জন্য। ভালবাসা রইল
চমৎকার একটি সিরিজ লেখা শুরু করেছেন। একটু মনোযোগ দিয়ে পড়লে সবাই উপকৃত হতে পারবে। বিশেষ করে তারা যাদের সিএসএস নিয়ে কোনো আগ্রহ আছে। চালিয়ে যান বেশ ভালই হচ্ছে। ধন্যবাদ আপনাকে।
হ্যা ভাই ঠিক বলেছেন। যারা শিখতে চায় তারা মন দিয়ে আরটিলগুলো ধারাবাহিকভাবে দেখলে অনেক কিছুই শিখতে পারবে বলে আমি আশা রাখি। তবে শুধু দেখলেই হবে না । দেখার সাথে সাথে কোডিং ও করতে হবে। হাতে কলমে প্যাকটিস যাকে বলে আরকি। অনেক ভাল লাগল আপনার কমেন্ট পেয়ে। ভালবাসা নিবেন ভাইয়া।
আপনিতো দেখছি সবাইকে ওয়েব ডেভলপার বানিয়ে দেবেন, খুব শখের একটা জিনিস ছিল কিন্তু ধৈর্য এবং সময় হয়ে উঠলো না, খুব ভালো লাগলো আপনার শিক্ষণীয় এই পোস্টগুলো। আপনাকে অসংখ্য ধন্যবাদ।
Thank you so much for supporting me ❤