◾️ ৪এপ্রিল
▪️ সোমবার
আসসালামু-আলাইকুম বন্ধুরা
কেমন আছেন সবাই? আশা করছি সকলে ভালো আছেন। কয়েকদিন ধরেই ভাবছিলাম ওয়েভ ডেভোলপমেন্ট এর বেসিক বিষয়গুলো নিয়ে
আর্টিকেল লিখলে কেমন হয়? আমি একজন সি এস ই- র ছাত্র। কোডিং করতে ভালো লাগে। তাই কোডিং করা রিলেটেড কাজেই নিজের ক্যারিয়ার গড়তে চাই। ওয়েভ ডেভোলপমেন্ট
এর উপর যে যে বেসিক বিষয়গুলো আছে সেগুলোর উপর ধারাবাহিকভাবে আর্টিকেল লেখার চেষ্টা করবো। আশা করছি আপনারা কিছু ধারনা পাবেন আমার লেখা থেকে।

সোর্স
ওয়েভ ডেভোলপমেন্ট কি ?
প্রথমেই ওয়েভ ডেভোলপমেন্ট সম্পর্কে একটু ধারনা নেয়া যাক। বর্তমান সময়ে ফেসবুক, ইউটিউব, গোগল, উইকিপিডিয়া, স্টিমিট ইত্যাদি হচ্ছে কিছু উল্লেখযোগ্য ওয়েভ সাইট। এছাড়াও লক্ষ লক্ষ
কোটি কোটি ওয়েভ সাইট রয়েছে । প্রতিদিনই নতুন নতুন ওয়েভ সাইট তৈরী হয়েই চলেছে। এখন প্রশ্ন আসতে পারে এসব ওয়েভ সাইট কারা তৈরী করছে? কেন তৈরী করছে? এবং কিভাবে তৈরী
করছে? উত্তর একটাই। এসব তৈরী হচ্ছে ওয়েভ ডেভোলপমেন্ট এর মাধ্যমে, ওয়েভ ডেভেলপারদের দ্বারা। ওয়েভ ডেভোলপমেন্ট ওয়েভ সাইট তৈরীর সাথে জড়িত একটি বহুল ব্যবহৃত শব্দ।
অনেকে ওয়েভ ডেভোলপমেন্টকে ওয়েভ সাইট ডেভোলপমেন্ট ও বলে থাকেন। কিন্তু এটি ওয়েভ ডেভোলপমেন্ট নামেই বেশি পরিচিত। ওয়েভ ডেভোলপমেন্ট এর মাধ্যমে প্লেইন টেক্সট থেকে
শুরু করে জটিল ইন্টারনেট ভিত্তিক এপ্লিকেশন, সোস্যাল নেটওয়ারকিং এর জন্য স্টেটিক থেকে ডায়নামিক সব ধরনের ওয়েভ সাইট তৈরী করা হয়ে থাকে।
ওয়েভ ডেভোলপমেন্ট এর সাথে জড়িত কার্যক্রম গুলোর মধ্যে রয়েছে ওয়েভ ইঞ্জিনিয়ারিং, ওয়েভ ডিজাইন, ওয়েভ কন্টেন্ট ডেভেলপমেন্ট, ওয়েভ সার্ভার, ওয়েভ সার্ভার সিকিউরিটি, ই- কমার্স
ডেভোলপমেন্ট ইত্যাদি। পেশাদারদের মতে ওয়েভ ডেভোলপমেন্ট মূলত ওয়েভ সাইট তৈরির জন্য মার্ক আপ এবং কোডিং এর একটি বিশেষ নির্দেশনা।
ওয়েভ ডেভোলপমেন্ট কে প্রধানত ৩ ভাগে ভাগ করা যায়।
ক্লায়েন্ট সাইট কোডিং
সার্ভার সাইট কোডিং
ডেটাবেজ টেকনোলজি
ক্লায়েন্ট সাইট কোডিং : ক্লায়েন্ট সাইট কোডিং এ মূলত একটি ওয়েভ সাইটকে ওয়েভ ব্রাউজার এ প্রদর্শন এর জন্য ক্লায়েন্টের মন মতো করে কোড করা হয়।
সার্ভার সাইট কোডিং : সার্ভার সাইট কোডিং মূলত একটি ওয়েভ সাইট এর বিহাইন্ড দ্যা সিন এর মতো কাজ করে। এটি একটি ওয়েভ সাইট কিভাবে কাজ করবে তা নিয়ন্ত্রন করে থাকে ।
ডেটাবেজ টেকনোলজি : ডেটাবেজ টেকনোলজি একটি ওয়েভ সাইটকে স্মুথলি চলতে সাহায্য করে থাকে।

সোর্স
একজন ওয়েভ ডেভলপার হলেন এমন একজন প্রোগ্রামার যিনি ওয়াল্ড ওয়াইড ওয়েভ এর জন্য এপ্লিকেশন তৈরী করে থাকেন। একজন ওয়েভ ডেভলপার জানেন কিভাবে একটি ওয়েভ সাইট এর শুরু থেকে শেষ পর্যন্ত
কমপ্লিট করতে হয়। তিনি জানেন কিভাবে ক্লায়েন্ট এর পছন্দ অনুযায়ী একটি ওয়েভ সাইট এর লে আউট পরিবর্তন করতে হয়, ফিচারস এবং ফাংশন যুক্ত করতে হয়। কেউ কেউ ওয়েভ ডেভলপার এবং ওয়েভ ডিজাইনারদের একই
হিসেবে ধরে থাকেন। আসলে তা সঠিক নয়। টেকনিকালি ওয়েভ ডিজাইনাররা HTML এবং CSS ব্যবহার করার মাধ্যমে একটি ওয়েভ সাইট কি রকম দেখতে হবে তার ডিজাইন করে থাকে। কিন্তু
একজন ওয়েভ ডেভলপারকে ওয়েভ ডিজাইনের পাশাপাশি সেই ডিজাইনকে ডাইনামিক করার জন্য বিভিন্ন লেংগুয়েজ ব্যবহার করে ওয়েভ স্ক্রিপ্ট লিখতে হয়। যেমন- Javascript, React, Php ইত্যাদি বিভিন্ন ভাষা।
এডিশনালি একজন ওয়েভ ডেভলপারকে ডাইনামিক ওয়েভ সাইটের মেইনটেইন, আপডেট এবং সিকিউরিটি নিয়ন্ত্রন করতে হয়।
লেখাগুলো পড়ে হয়তো ভাবছেন ওয়েভ ডেভ্লপমেন্ট খুব কঠিন একটি বিষয়। আসলে দুনিয়াতের কোন কিছুই অসাধ্য নয়। চেষ্টা আর পরিশ্রম করলে আপনি খুব সহজেই এটি শিখতে পারবেন। ওয়েভ ডেভলপমেন্ট শেখার জন্য আপনাকে কিছু
লেংগুয়েজ জানতে হবে । যেমন- Html, css, Javascript, JQuery, php, python, Mysql ইত্যাদি। আমি প্রথমে HTML নিয়ে ধারাবাহিকভাবে পোস্ট করার চেষ্টা করবো এবং এর পরে CSS
দিকে আগাবো ইনশাল্লাহ।
আজকে আর খুব বেশি আলোচনা করবো না। সিম্পল একটু ওয়েব পেজ কিভাবে বানাবেন তার ধারনা দিব এবং কোড কিসের মধ্যে লিখবেন এবং কিভাবে IDE ডাউনলোড দিবেন তা দেখিয়ে আজকের মতো শেষ করবো। তো চলুন ওয়েভ সাইট বানানো শেখা শুরু করি।
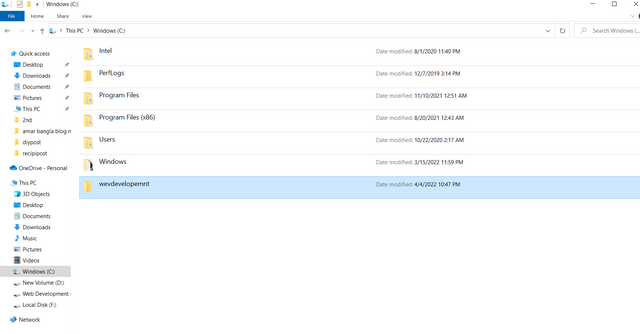
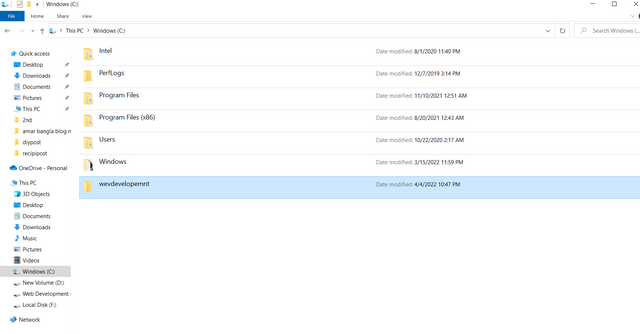
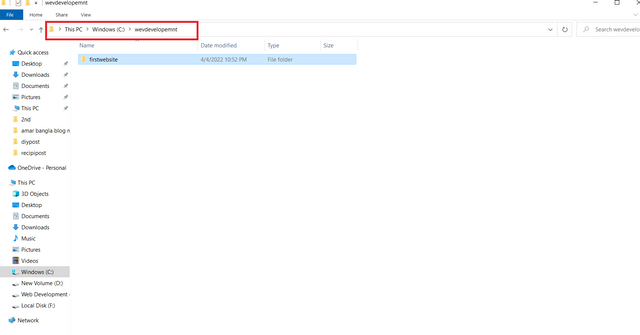
প্রথমে ধরলাম আপনার একটি লেপটপ বা ডেকস্টপ এবং সেই সাথে ইন্টারনেট কানেকশন রয়েছে। এখন সবার আগে আমরা যে কাজটি করবো সেটি হচ্ছে আমাদের কম্পিউটারের সি ড্রাইভে ওয়েভ ডেভেলপমেন্ট নামে একটি ফোল্ডার বানিয়ে নিব ।

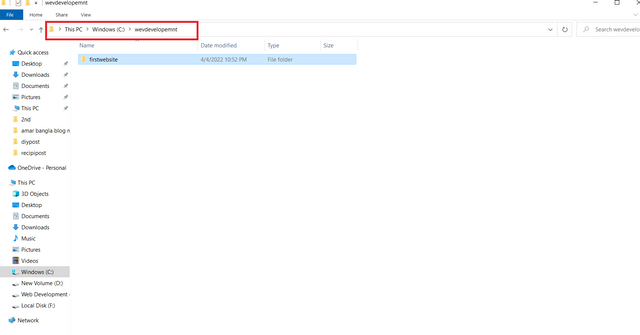
এরপর এর ভিতরে আমরা আরেকটি ফোল্ডার বানায়ে নিব যাতে আজকে যে ফার্স্ট ওয়েভ সাইট টি বানাবো সেটি রাখবো। এটির নাম দিলাম ফার্স্ট ওয়েব সাইট।

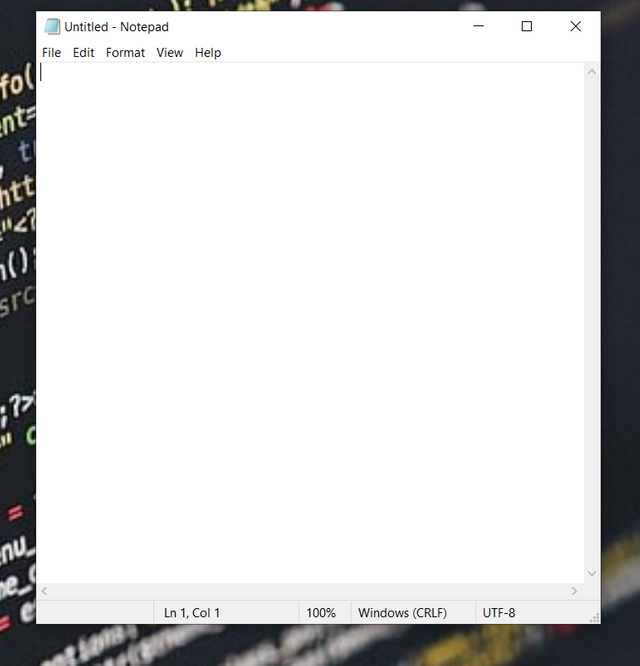
এরপর যে কাজটি করবো সেটি হচ্ছে কম্পিউটারের স্টার্ট মেনুতে ক্লিক করে note লিখে সার্চ করবো এবং notepad ওপেন করবো।

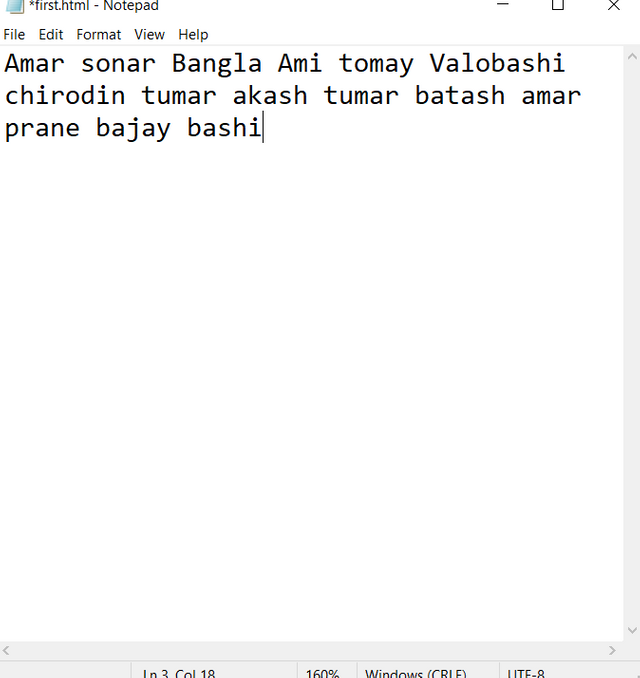
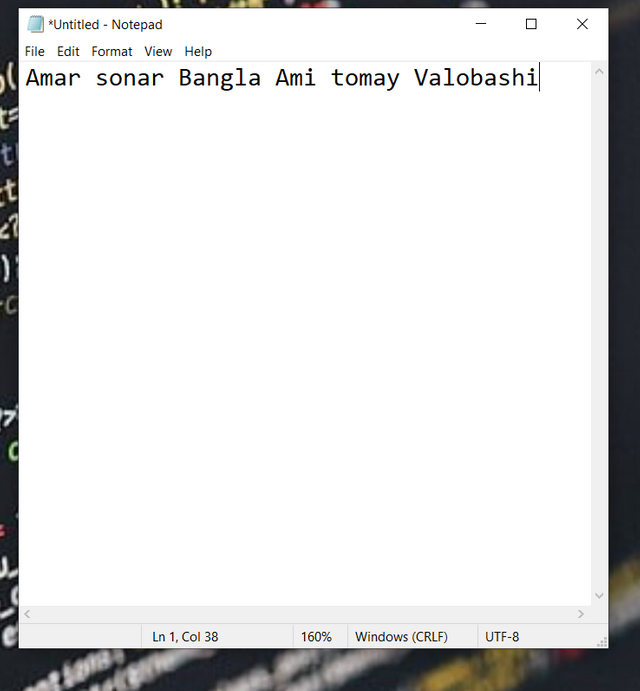
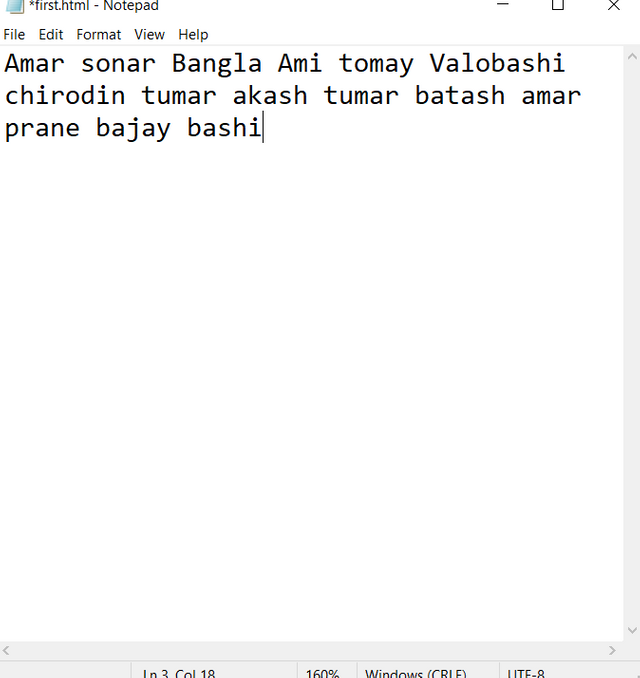
এরপর এতে আমরা কিছু একটা লিখবো। যেমন আমি লিখলাম- আমার সোনার বাংলা, আমি তোমায় ভালবাসি।

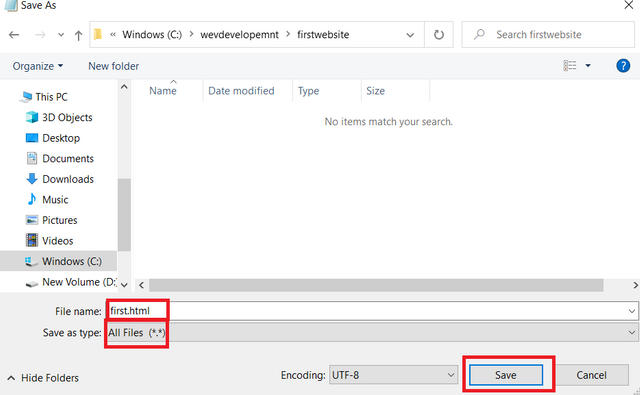
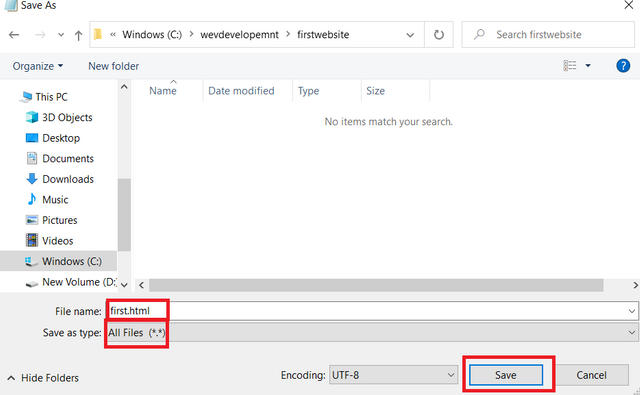
এরপর File এ ক্লিক করে Save as এ ক্লিক করে আমরা C Drive এর যেখানে fristwebsite ফোল্ডারটি বানিয়েছিলাম সেখানে সেভ করে নিব।

এখানে Save as type এ আমরা all filies সিলেক্ট করে দিব এবং এর একটি নাম দিয়ে দিব। আমি first.html নাম দিয়ে দিচ্ছি। এখানে একটি বিষয় অবশ্যই খেয়াল রাখতে হবে যে নামটিই আমরা দেই না কেনো তার শেষে .html দিতেই হবে। html দিয়ে কি বোঝাচ্ছে তা পরে বলছি । এখন আমাদের
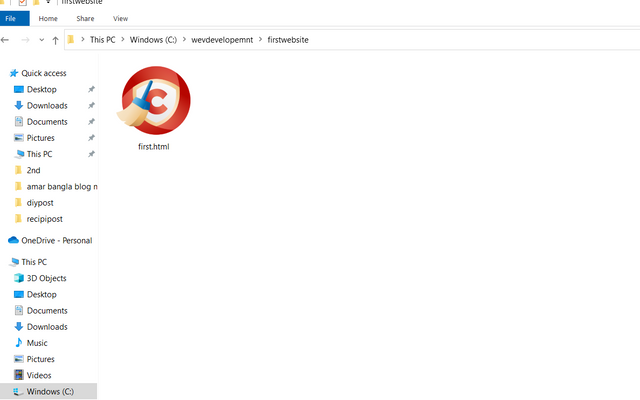
fristwebsite ফোল্ডারটির ভিতরে গেলে আমরা দেখতে পাবো এমন একটি ওয়েভ সাইটের মতো হয়ে গেছে।

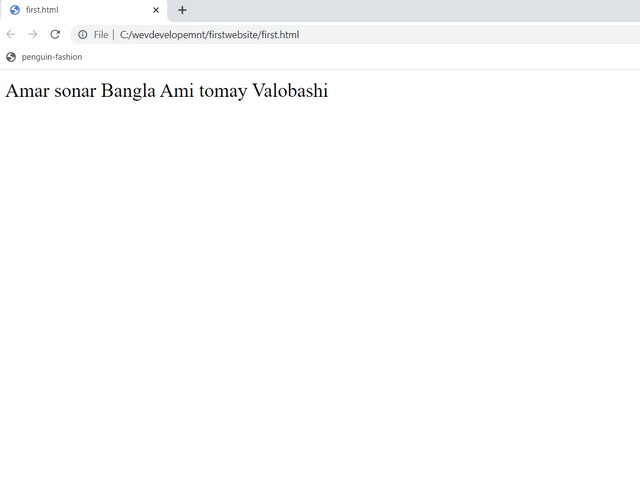
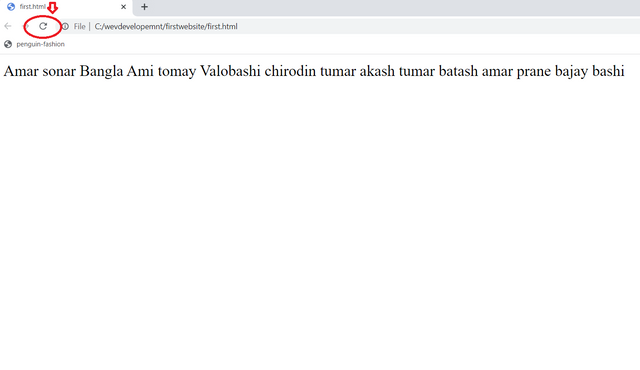
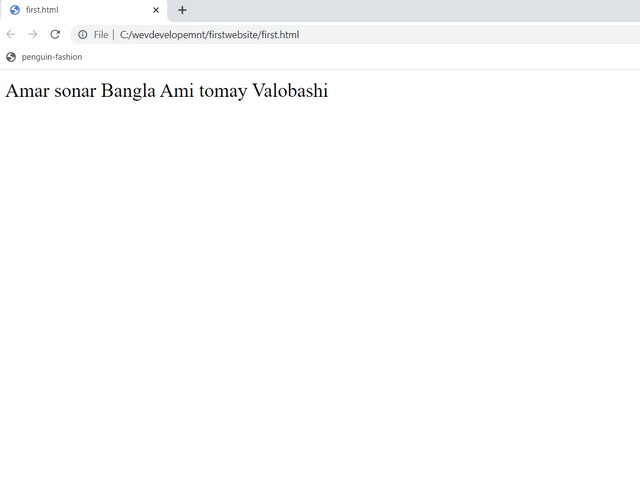
এবার তাতে ডাবল ক্লিক করলেই এটি রান হয়ে যাবে। এটি কিন্তু একটি ওয়েব সাইট হয়ে গেছে। যদিও খুবই ফকিরা মার্কা ওয়েভ পেইজ হয়েছে তবুও আস্তে আস্তে আমরা এটিকে চকচকে করে তুলবো।

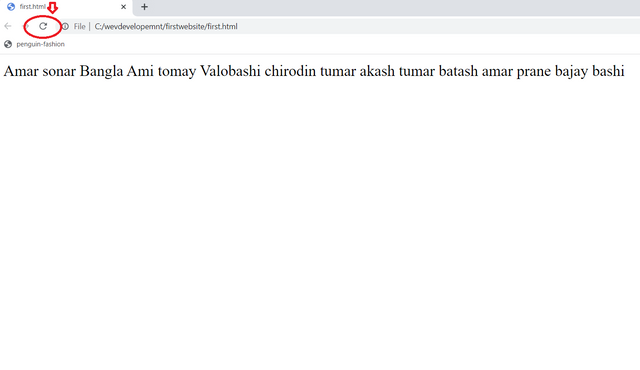
এবার আমরা যদি আরও লেখা এড করতে যাই তবে আমাদের সেই notepad এ চলে যাবো তাতে লেখা এড করে ( ctrl + s ) প্রেস করে সেভ করে নিব এবং আমাদের ব্রাউজারে গিয়ে রিলোড করে নিলেই তা
ওয়েভ পেইজটিতে এড হয়ে যাবে।


তো এখানে আমরা দেখলাম কিভাবে একটি html ফাইল বানাতে হয়, কিভাবে তার মধ্যে লিখতে হয় এবং কিভাবে তা ব্রাউজারে রান করতে হয়। এটি হচ্ছে একদম বিগিনার লেভেল এর স্টেপ। আমরা যখন সিরিয়াস ওয়েভ ডেভেলপমেন্ট করবো
তখন এই নোডপ্যাড ইউজ করবো না। আমরা vidual studio code বা সংক্ষেপে ( vs code ) নামে একটি IDE (Integrated development environment ) ইউজ করবো। পরবর্তী টিউটোরিয়ালে
আমি এ বিষয় নিয়ে আলোচনা করার চেষ্টা করবো। আজ তবে এ পর্যন্তই রাখছি।
আমার পরিচয়
আমি রকিবুল শান্ত। বর্তমানে ঢাকা সিটি কলেজে কম্পিউটার সাইন্স এন্ড ইঞ্জিনিয়ারিং সাবজেক্টে অনার্স ৩য় বর্ষে লেখাপড়া করছি । আমি পজেটিভ চিন্তাধারার একজন মানুষ । সব সময় সিম্পল থাকার চেষ্টা করি। কোডিং করতে, মিউজিক করতে , বিভিন্ন বিষয় এর উপরে আর্টিকেল লিখতে বেশি পছন্দ করি। নিজের স্কিল বাড়ানোর জন্য প্রতিনিয়ত নতুন কিছু শিখার চেষ্টা করি। ভালোবাসা পেলে ভালোবাসা দিতে কার্পণ্য করি না ।
শুভেচ্ছান্তে
@rokibulsanto


















আপনার লেখাটি পরে ওয়েভ ডেভেলপমেন্ট সম্পর্কে কিছুটা ধারনা আসল। আপনাকে ধন্যবাদ জানাই অতি সুন্দর একটি শিক্ষামূলক পোস্ট করার জন্য। আমার অনেক ইচ্ছে ছিল একজন কম্পিউটার ইঞ্জিনিয়ার হওয়ার। আপনার এই শিক্ষামূলক পোস্ট এর বাকি পর্ব গুলোর অপেক্ষায় থাকলাম , আশা করি আপনার মাধ্যমে এই ওয়েভ ডেভেলপমেন্ট সম্পর্কে কিছু শিক্ষা নিতে পারব। শুভেচ্ছা এবং শুভকামনা রইল
পোস্টটি পড়ার জন্য অনেক অনেক ধন্যবাদ ভাইয়া। আশা করছি পরের টিউটোরিয়াল গুলো ভিজিট করবেন। সুন্দর মন্তব্য করে আমাকে উৎসাহিত করার জন্য আপনার প্রতি কৃতজ্ঞতা প্রকাশ করছি
অনেক সুন্দর ভাবে সমস্ত পোস্ট টি ব্যাখ্যা করেছেন। অনেক কিছু শিখতে পারলাম আপনার পোষ্ট সম্পর্কে। পরবর্তী পর্বের অপেক্ষায় রইলাম। হয়তো আরো সুন্দর কিছু জানতে পারবো। ধন্যবাদ আপনাকে
অনেক অনেক ধন্যবাদ ভাইয়া পোস্টটি পড়ার জন্য এভাবেই পাশে থাকবেন আর উৎসাহিত করে যাবেন এই প্রত্যাশাই রইল
সুন্দর ভাবে বর্ননা দিয়েছেন । ভাল লাগলো আপনার বিষয় ভিত্তিক আলোচনা। এভাবে আরো আলোচনা সামনের দিন গুলোতে করবেন তাহলে হয়তো কারো উপকারে আসলেও আসতে পারে। তবে একটা কথা সেটা হচ্ছে ওয়েভ নয় ওয়েব হবে মনে হচ্ছে। আমার ধারনা ভুল হতে পারে। ভাল থাকবেন। ধন্যবাদ।
পোস্টে কমেন্ট করার জন্য অনেক অনেক ধন্যবাদ দাদা
আপনাকে অসংখ্য ধন্যবাদ এত সুন্দর একটি শিক্ষামূলক পোষ্ট করার জন্য মআসলে এইসব বিষয়ে সবারই টুকটাক জানা দরকার
আপনি একদম বেশি বেসিক থেকে লেখার চেস্টা করেছেন। আশা করি পরবর্তীতে আরো গভির ভাবে আলোচনা করবেন, ধন্যবাদ আপনাকে।
জি ভাই। একদম বেসিক থেকে লেখার ট্রাই করেছি যাতে বিষয়টি সহজেই বুঝানো যায়। উৎসাহ পেলে ধীরে ধীরে এডভান্স এর দিকে আগাতে থাকবো। পাশে থাকবেন আশা করছি। আপনার জন্য অনেক অনেক ভালোবাসা থাকবে ভাইয়া। টেক লাভ 😍😁
আপনার পোস্ট পড়ে ভালো একটা ধারণা পেলাম ওয়েভ ডেভেলপমেন্ট সম্পর্কে। আপনি খুবই সুন্দর ভাবে বিস্তারিত আলোচনা করেছেন এই পর্বে। আশা করি দ্বিতীয় পর্ব খুব দ্রু আমাদের সাথে শেয়ার করবেন।
জি অবশ্যই শেয়ার করবো। পোস্টটি পড়ার জন্য অসংখ্য ধন্যবাদ আপনাকে। নেক্সট আর্টিকেল টিও ভিজিট করবেন আশা করছি। ভালোবাসা আপনার জন্য
Note: You must enter the tag #fintech among the first 4 tags for your post to be reviewed.
Thank you so much
ওয়েব ডেভলপমেন্ট নিয়ে বিস্তর আলোচনা করেছেন।অনেক কিছু জানতে পারলাম আপনার শেয়ার করা এই পোস্টের মাধ্যমে।অনেক অনেক ধন্যবাদ এবং শুভকামনা রইলো আপনার জন্য।
আশা করছি সব সময় পাশে পাব আপনাকে ভাইয়া । সুন্দর মন্তব্য করেছেন । ভাল লেগেছে অনেক। ধন্যবাদ আপনাকে
অনেক দারুন আর গুরুত্বপূর্ণ বিষয় নিয়ে আলোচনা করেছেন। যদিও বেসিক লেবেল, ইনশাআল্লাহ সামনে আরো ডিপলি পুরো বিষয়গুলো নিয়ে আলোচনা পাবো আশাকরি।
শুভ কামনা রইল আপনার জন্য 💌
জি ভাইয়া বেসিক লেভেল থেকেই ধারণা দেওয়ার চেষ্টা করেছি। ইনশাল্লাহ আস্তে আস্তে সামনের দিকে আগাবো । আশাকরছি পাশে থাকবেন। সুন্দর মন্তব্য করার জন্য অনেক অনেক ধন্যবাদ
শিক্ষনীয় একটি পোস্ট। আপনি গুরুতর একটি বিষয় নিয়ে লিখেছেন। দ্বিতীয় পর্বের অপেক্ষায় থাকলাম। ধন্যবাদ আপনাকে গুরুত্বপূর্ণ একটি বিষয় নিয়ে আলোচনা করার জন্য। শুভ কামনা রইলো।
ধন্যবাদ সাদিয়া আপু । আমার পোস্টটি পড়ার জন্য অনেক অনেক কৃতজ্ঞতা প্রকাশ করছি । আর দ্বিতীয় পর্ব ইতিমধ্যেই পোস্ট করেছি । সময় হলে ভিজিট করবেন। ধন্যবাদ