◾️ ১৭ মে
▪️ মঙ্গলবার
আসসালামু আলাইকুম বন্ধুরা, কেমন আছেন সবাই? আশা করছি সকলে সুস্থ ও ভালো আছেন। বেশ কয়েকদিন আগে আমি আপনাদের মাঝে HTML এর একটি সিরিজ নিয়ে এসেছিলাম। এবার CSS এর উপর আর্টিকেল লেখা শুরু করেছি। ইতিমধ্যে দুইটি পর্ব শেষ করেছি। যারা ওয়েব সাইট ডেভোলপ করতে চান আমার এই আর্টিকেল গুলো পড়লে আশা করছি বেসিক একটি ধারনা নিতে পারবেন এবং সেই সাথে আমি আশা করবো আপনারা আমার পাশে থেকে আমাকে উৎসাহিত করে যাবেন। গত সিরিজের সব লিংক আমি নিচে দিয়ে দিচ্ছি আপনারা চাইলে ভিজিট করে আসতে পারেন। গত পর্বে আমি বলেছিলাম এর পরের পর্বে CSS এর Color Values নিয়ে লেখার চেষ্টা করবো । তো চলুন তবে কম্পিউটার ওপেন করে ভি এস কোড নিয়ে বসে পড়া যাক।
HTML পর্বের লিংক
CSS পর্বের লিংক

সোর্স
আজকের আলোচ্য বিষয়

CSS Colors Values
▪️ RGB
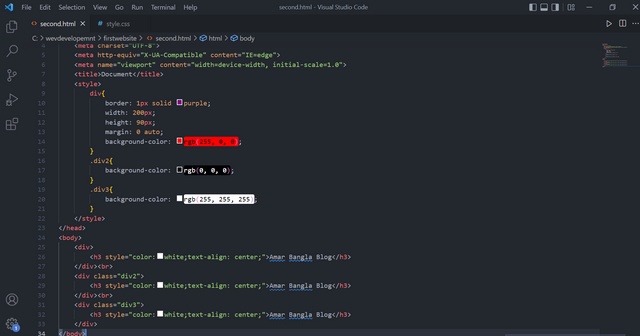
RGB ভ্যালুর মান বলতে বুঝায় (লাল, সবুজ এবং নীল) রঙ্গের মানের সম্বনয়ে নতুন একটি কালার তৈরী করা। এখানে লাল, সবুজ এবং নীল এক একটি প্যারামিটার হিসেবে ধরা হয় এবং এদের মান ০ থেকে ২৫৫ এর মধ্যেই সীমাবদ্ধ রাখতে হয়।
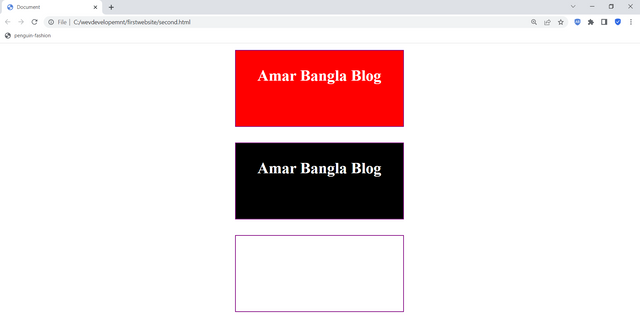
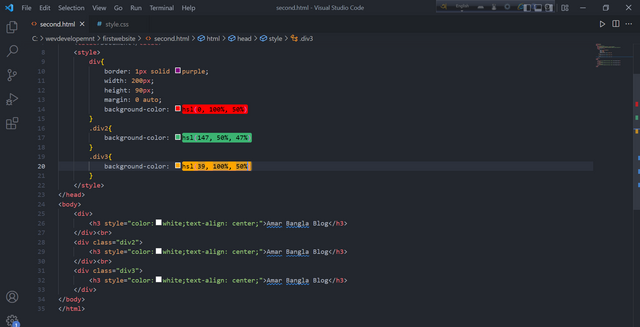
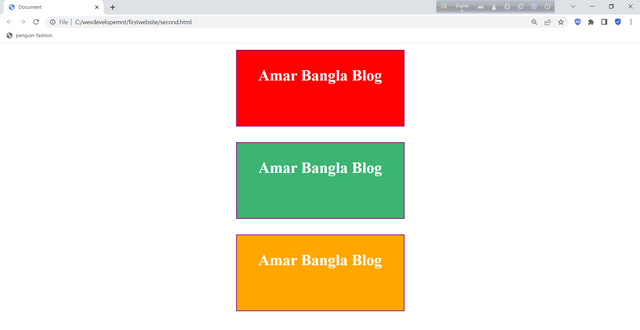
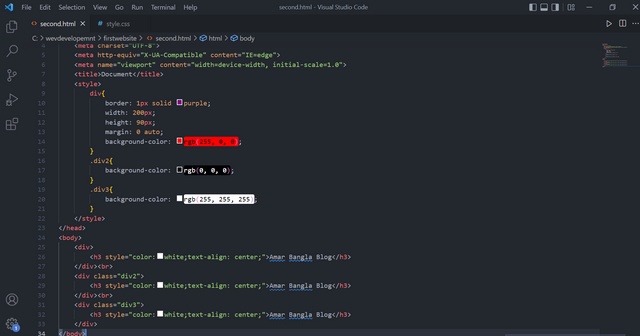
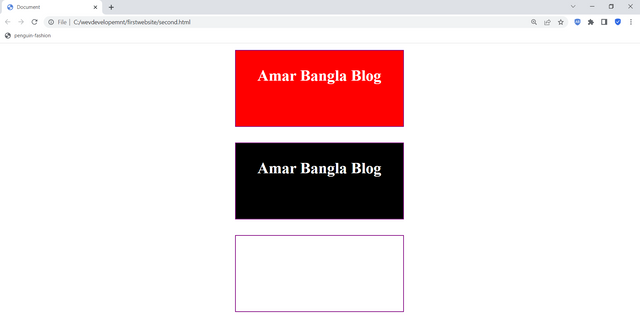
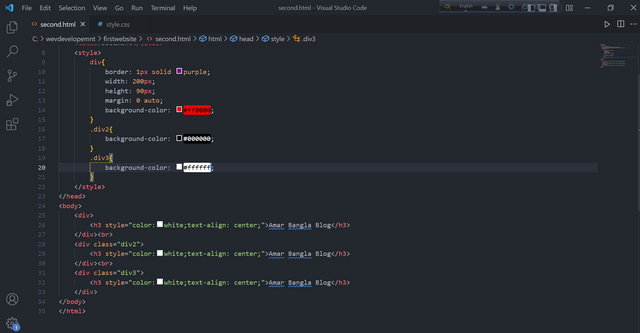
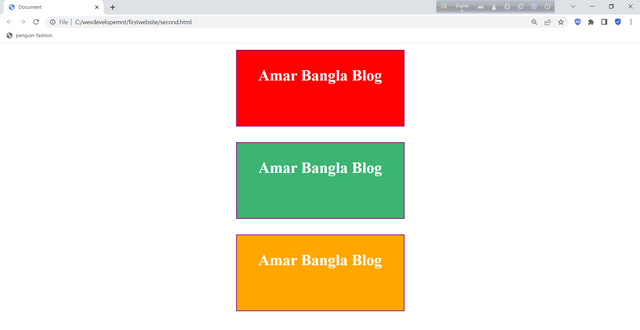
উদাহরণ হিসেবে আমরা যদি কোন কিছুর কালার একদম লাল করতে দেখাতে চাই এই RGB এর মাধ্যমে তবে আমাদের rgb(255, 0, 0) এই ভ্যালু সেট করতে হবে। এখানে ব্যাকেট এর মধ্যে যে প্রথম প্যারামিটার ২৫৫ দেয়া আছে সেটি হচ্ছে লাল এর জন্য। বাকি দুইটি প্যারামিটার ০ করে দেয়া আছে। এতে করে একদম লাল কালার আসবে। যদি কোন কিছুর কালার একদম কালো করতে দেখাতে চাই এই RGB এর মাধ্যমে তবে আমাদের rgb(0, 0, 0) এই ভ্যালু সেট করতে হবে। যদি কোন কিছুর কালার একদম সাদা করতে দেখাতে চাই এই RGB এর মাধ্যমে তবে আমাদের rgb(255, 255, 255) এই ভ্যালু সেট করতে হবে। এভাবে RGB কালার এর মাধ্যমে প্যারামিটার এর মান চেঞ্জ করে আমরা যেকোনো কাস্টম কালার সেট করতে পারবো যেকোনো ইলিমেন্টস এর। নিচে এই তিনটি কালার এর জন্য কোড দেখিয়ে দিচ্ছি। লক্ষ্য করুন।



▪️ HEX
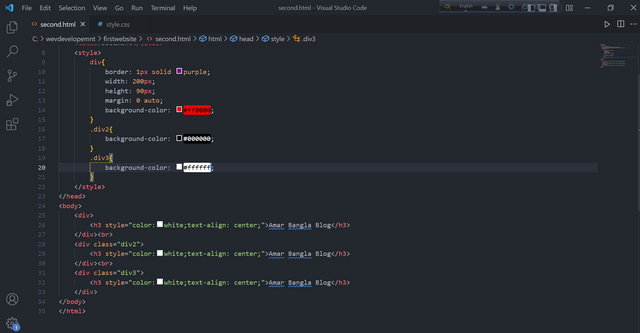
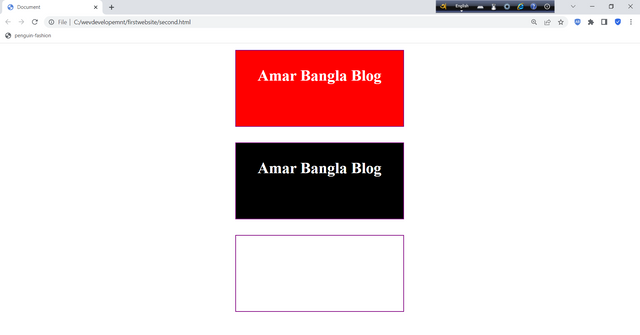
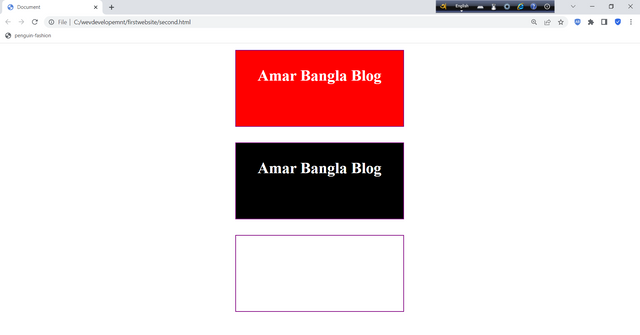
হেক্সাডেসিমাল ভ্যালুকে প্রকাশ করা হয় `#RRGGBB` এই ফরমেশনে। যেখানে RR (লাল), GG (সবুজ) এবং BB (নীল) হেক্সাডেসিমেল পূর্ণসংখ্যা রঙের উপাদানগুলি নির্দিষ্ট করে। rr (লাল), gg (সবুজ) এবং bb (নীল) হল 00 এবং ff এর মধ্যে হেক্সাডেসিমেল মান (ডেসিমাল 0-255 এর মতো)। কোন কিছু লাল প্রদর্শন করতে হলে , প্রথন দুইটি অক্টেট ff দিয়ে তারপরের সমস্ত মান 00 এ সেট করতে হবে , এইভাবে: `#ff0000`। কোন কিছু কালো প্রদর্শন করতে হলে , সমস্ত মান 00 এ সেট করতে হবে , এইভাবে: `#000000` সাদা প্রদর্শন করতে, সমস্ত মান ff এ সেট করতে হবে, যেমন: `#ffffff`। হেক্সাডেসিমাল এর ক্ষেত্রে মানের প্রথমে (#) চিহ্ন অবশ্যই দিতে হবে। এভাবে যেকোন কাস্টম কালার এর জন্য আমরা মান চেঞ্জ করে ঐ স্পেছিফিক কালার পেতে পারি। এই তিনটির জন্য নিচে কোডটি দেখুন।



▪️ HSL
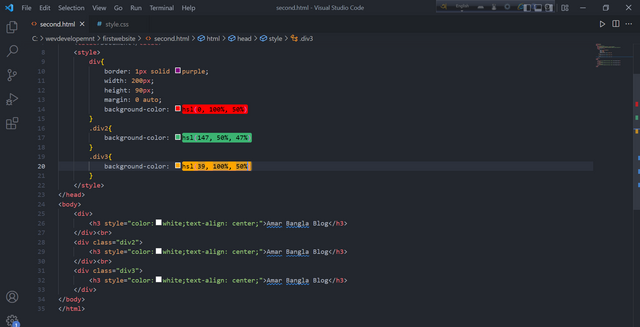
HSL বলতে বুঝায় (hue, saturation, lightness)। এটি ব্যবহার করেও সি এস এস কালার দেয়া যায়। হিউ হল 0 থেকে 360 পর্যন্ত রঙের চাকার একটি ডিগ্রী। 0 হল লাল, 120 হল সবুজ এবং 240 হল নীল। স্যাচুরেশন হল একটি শতাংশ মান, 0% মানে ধূসর শেড, এবং 100% হল সম্পূর্ণ রঙ এবং লাইটনেস ও একটি শতাংশ মান যেখানে , 0% কালো, 50% আলোও নয় আবার বেশি অন্ধকার ও নয় এমন , 100% সাদা। নিচের কোডটি দেখুন।



CSS Backgrounds
▪️ Background color
ব্যাকগ্রাউন্ড কালার প্রপার্টি ব্যবহার করা হয় যেকোন ইলিমেন্টস এর ব্যাকগ্রাউন্ড কালার দেয়ার ক্ষেত্রে। এটি একটী সি এস এস এর প্রপার্টি। ব্যাকগ্রাউন্ড কালার এর ভ্যালু হিসেবে যেকোন সাধারন কালার এর নাম লিখে দেয়া ছাড়াও উপরের RGB, HEX HSL এর দ্বারা কাস্টম কালারও দেয়া যেতে পারে।

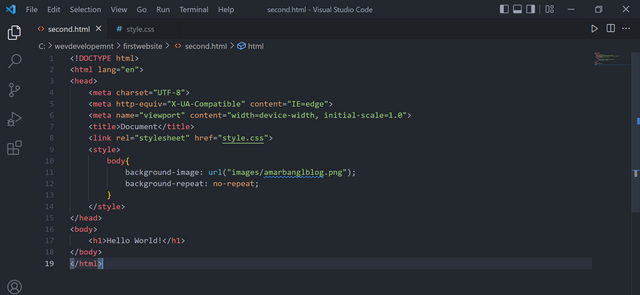
▪️ Background image
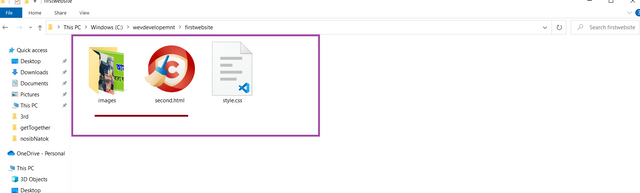
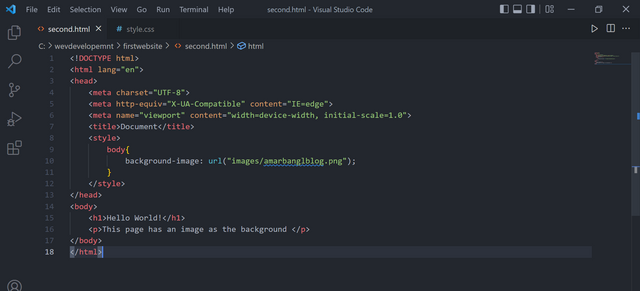
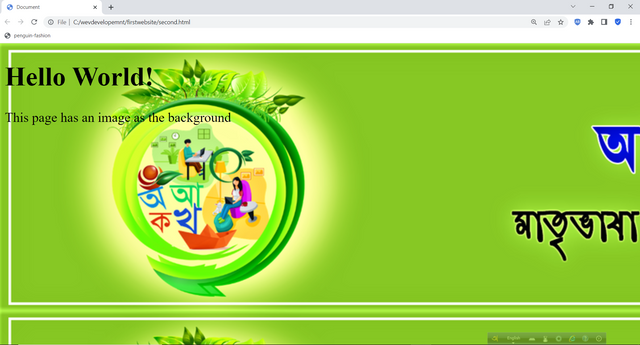
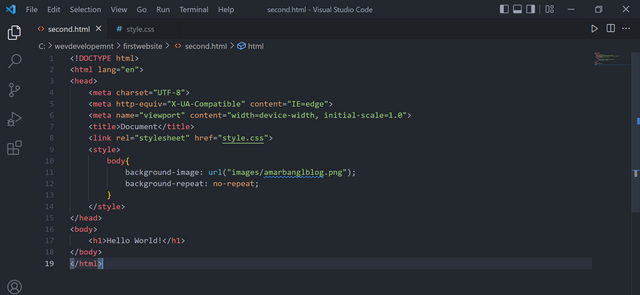
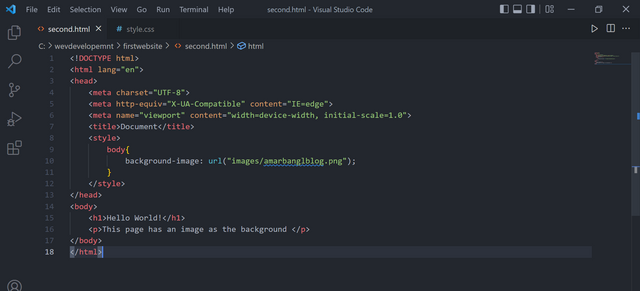
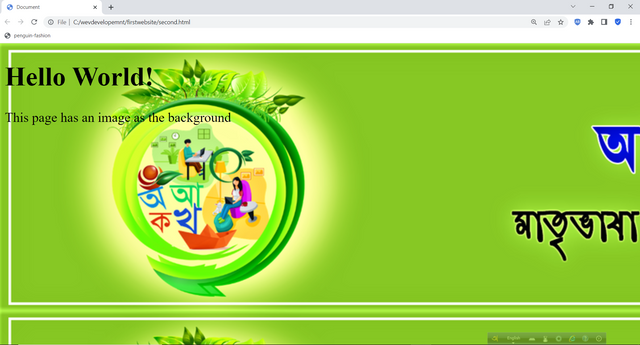
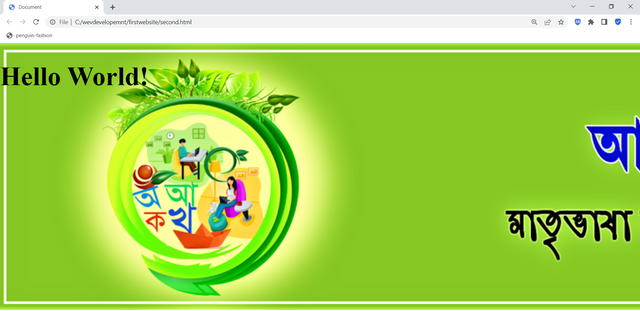
ওয়েব পেইজের ব্যাকগ্রাউন্ড এ আমরা কালার ইউজ না করে ইমেজ ও ইউজ করতে পারি। ব্যাকগ্রাউন্ড ইমেজ ব্যবহার করার জন্য সি এস এস এর ব্যাকগ্রাউন্ড ইমেজ এর প্রপার্টি ইউজ করতে হবে এবং এর ভ্যালু হিসেবে url("") এর মধ্যে সেই ইমেজ এর লোকেশন বলে দিতে হবে। ব্যাকগ্রাউন্ড ইমেজ এড করার জন্য যেখানে আমাদের কোডের এইচ টি এম এল এবং সি এস এস এর ফাইলটি রয়েছে তার ঠিক পাশে আরেকটি ফোল্ডার করে আমরা তাতে সেই ইমেজটি রেখে দিব। এতে করে url("") এর মাঝে লোকেশন বলে দেয়ার সময় অটো সাজেশন দেখাবে। নিচের কোডটি লক্ষ্য করুন।




▪️ Background Repeat
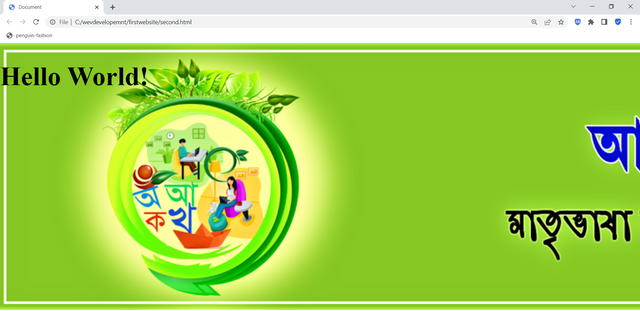
Background Repeat হচ্ছে সি এস এস এর আরেকটি প্রপার্টি। উপরের আউটপুটটি লক্ষ্য করলে আপনারা দেখতে পাবেন ব্যাকগ্রাউন্ড ইমেজ দেয়ার ফলে ইমেজটি এককভাবে না দেখিয়ে সেটি বারবার রিপিটেডভাবে দেখাচ্ছে। এটি বন্ধ করার জন্য
এই প্রপার্টি ব্যবহার করা হয়। তাছাড়া কোন স্পেছিফিক দিকে ব্যাকগ্রাউন্ড ইমেজ এর রিপিটেড এর প্রয়োজন হলেও এটি ব্যবহার করা হয়। ভারটিকেল ভাবে ইমেজ রিপিটেড করে দেখাতে চাইলে Background Repeat এর ভ্যালু হিসেবে repeat-x
হরিজোন্টাল ভাবে দেখাতে চাইলে repeat-y এবং কোন রিপিট না চাইলে no-repeat লিখে দিতে হয়। আমি কোন রিপিট চাচ্ছি না তাই নো- রিপিট ভ্যালু ইউজ করে কোডটি দেখাচ্ছি।



আজ এখানেই শেষ করছি। আগামিকাল CSS এর অন্য টপিক্স নিয়ে লেখার চেষ্টা করবো। ভালো থাকবেন সবাই। আল্লাহ হাফেজ।
আমার পরিচয়
আমি রকিবুল শান্ত। বর্তমানে ঢাকা সিটি কলেজে কম্পিউটার সাইন্স এন্ড ইঞ্জিনিয়ারিং সাবজেক্টে অনার্স ৩য় বর্ষে লেখাপড়া করছি । আমি পজেটিভ চিন্তাধারার একজন মানুষ । সব সময় সিম্পল থাকার চেষ্টা করি। কোডিং করতে, মিউজিক করতে , বিভিন্ন বিষয় এর উপরে আর্টিকেল লিখতে বেশি পছন্দ করি। নিজের স্কিল বাড়ানোর জন্য প্রতিনিয়ত নতুন কিছু শিখার চেষ্টা করি। ভালোবাসা পেলে ভালোবাসা দিতে কার্পণ্য করি না ।
শুভেচ্ছান্তে
@rokibulsanto




















ওয়েব ডেভেলপার এর জন্য এইচটিএমএল এবং সিএসএস খুবই গুরুত্বপূর্ণ একটা জিনিস, আপনি আমাদের মাঝে অনেক শিক্ষানীয় একটা পোস্ট শেয়ার করেছেন ভাই। এই পোস্ট থেকে বেসিক অনেক ধারণাই পেলাম ধন্যবাদ ভাই আপনাকে। আপনার জন্য শুভেচ্ছা রইল।
পাশে থাকার জন্য অসংখ্য ধন্যবাদ আপনাকে ভাই। ভালবাসা নিবেন
ওয়েব ডেভলপমেন্টে বিষয়টি আমার মাথার উপর দিয়ে যায়। তবে এটুকু বলতে পারি যারা ওয়েব ডেভেলপমেন্টের কাজ করেন, বা যাদের ধারণা রয়েছে। তারা আপনার পোষ্ট থেকে অনেক কিছু শিখতে পারবে। ধন্যবাদ আপনাকে শিক্ষনীয় একটি পোস্ট শেয়ার করার জন্য।
হাহা। মাথার উপরে একটা জাল পেতে রাখুন ভাই। আটকে যাবে। মনযোগ দিয়ে চেষ্টা করলেও আপ্নিও পারবেন। যাইহোক অনেক ধন্যবাদ আপনাকে
একটা সময় ওয়েব ডেভলপ শেখার অনেক ইচ্ছে ছিল, বেশ খানিকটা শিখিয়েছিলাম, পরবর্তী তে আর শেখে ওঠা হয়ে ওঠেনি, আপনার এই পোষ্টের অনেক কিছুই বুঝতে পেরেছি আবার বেশ অনেক কিছু নতুন মনে হচ্ছে, খুব ভালো লাগলো আপনার শিক্ষনীয় একটি পোস্ট দেখে আপনার জন্য রইল অনেক অনেক শুভকামনা।
যাক নতুন করে কিছুটা মনে করিয়ে দিতে পেরে আমারও ভাল লাগছে। নিয়মিত পাশে থেকে সাপোর্ট দিয়ে যাচ্ছেন। এর জন্য অসংখ্য ধন্যবাদ আপনাকে
CSS দারুণ লাগে আমার কাছে। শিখেছিলাম কোনো এক সময়। তবে সব ভুলে গেছি। আপনার পোস্ট দেখে কিছু কিছু মনে পরলো আরকি।
এগুলো প্যাক্টিস এরমধ্যে না রাখলে মাথা থেকে সব চলে যায়। যাইহোক অনেক ভাল লাগলো আপনার কমেন্ট পড়ে। ধন্যবাদ আপনাকে
আপনার পোস্টটি দেখে খুব ভালো লাগলো। আপনি একটি শিক্ষণীয় বিষয় আমাদের মাঝে উপস্থাপন করেছেন। আসলে আমি ওয়েব ডিজাইনের কিছু কাজ জানি। আসলেই ওয়েব ডিজাইনের উপর কাজ করার আমার খুবই আগ্রহ তবে ব্যস্ততার কারণে তা আর হয়ে উঠে না। এত অসাধারন পোস্ট আমাদের মাঝে শেয়ার করার জন্য আপনাকে অন্তরের অন্তস্থল থেকে আন্তরিক ধন্যবাদ জানাই।
আপনি ওয়েব ডিজাইনের কাজ জানেন শুনে ভাল লাগলো। ব্যস্ততার মধ্যেই সময় বের করে নিতে হবে ভাই। যাইহোক ভাল লাগলো আপনার কমেন্ট পেয়ে। অনেক ধন্যবাদ আপনাকে
যারা ওয়েবসাইট ডেভেলপ করতে চাই তাদের জন্য আপনার এই পোস্টটি খুবই গুরুত্বপূর্ণ। আপনি ইতোমধ্যে দুটি পর্ব আমাদের সাথে শেয়ার করেছেন। এই দুটি পর্ব থেকে আমরা যারা ওয়েব ডেভলপ করতে চাই তারা অনেক কিছু শিখতে পারবো। ধন্যবাদ এমন সুন্দর একটি শিক্ষনীয় পোষ্ট করার জন্য।
জি । যারা শিখতে চায় তাদের জন্য উপকারী হবে এই পোস্টগুলো। অনেক ধন্যবাদ আপনাকে পাশে থাকার জন্য