শিক্ষামূলকঃ পর্ব ২৬ || কিভাবে অন্যের ফরমেটিং দেখবেন || How to check markdown of other's post [10% for shy-fox]
ভূমিকাঃ
আমরা যারা স্টিমিটে ব্লগিং এর কাজ করে থাকি তাদের জন্য মার্কডাউন বা এইচটিএমএল কোডিং এর কিছু বেসিক ধারনা থাকাটা অনেক বেশি জরুরী কারন এতে করে আমরা আমাদের পোস্টকে খুব সুন্দর করে সাজাতে পারি। সবাই সব ধরনের কোডিং জানবে এটা জরুরী ব্যাপার নয়। তাই অনেক সময় আমাদের সামনে এমন অনেক সুন্দর সুন্দর পোস্ট আসে যেগুলো দেখলে আমাদের কাছে খুব ভালো লাগে। ঐ সকল পোস্টের মার্কডাউন খুব সুন্দর করে আমাদের পোস্টে ব্যবহার করতে ইচ্ছা জাগে। অনেকের কাছেই হঠাৎ করে মনে হতে পারে কিভাবে করে আমরা কোন পোষ্টের মতো করে নিজের পোস্টকে সাজাতে পারব। আজকের টিউটোরিয়ালে আমি এই বিষয়টি আপনাদেরকে দেখাতে চলেছি যে, আপনারা কিভাবে অন্যদের কোন পোষ্টের মার্কডাউন নিজের পোস্টে ব্যবহার করতে পারবেন।
পর্ব ২৬: কিভাবে অন্যের পোস্টের ফরমেটিং সোর্স কোড দেখবেন
বিশেষ দ্রষ্টব্যঃ এটা একটা রিকুয়েস্টেড টিউটোরিয়াল। গত কমিউনিটি হ্যাংআউট শেষে সাইফুল রাজু ভাই (@saifulraju) এ বিষয়টা জানতে চেয়েছিলেন। তাই আমি বলেছিলাম এই বিষয়ে একটা টিউটরিয়াল হয়ে যাক।
প্রথমে নিজেই চেষ্টা করুনঃ
প্রথমেই আপনি যেটা করবেনঃ আপনার যদি কারো পোস্টের কোন মার্কডাউন স্টাইল পছন্দ হয় তাহলে সেটা নিজে থেকে করার চেষ্টা করবেন। হয়তো আপনি পারবেন না কিন্তু আপনার ব্রেনকে কিছুক্ষণ সময় দিবেন যে, আসলে এরকমটা কিভাবে করা যেতে পারে এই চিন্তা করুন। যখন আপনি ব্যর্থ হচ্ছেন তখন আপনি ঐ পোষ্টের সোর্সকোড দেখার চেষ্টা করবেন। যখন আপনি সোর্সকোড দেখতে পারবেন তখন আপনি সহজেই বুঝতে পারবেন কি ধরনের কোডিং বা স্টাইল ওই ব্যবহারকারী ব্যবহার করেছেন।
সোর্সকোড কিঃ
আমরা যখন পোস্ট করি তখন আমাদের পোষ্টে যখন আমরা এডিট অপশনে যাই তখন কিন্তু আমরা সেই সকল কোডগুলো (র কোড) দেখতে পাই যে লেখাগুলো আমরা পোস্টে লিখেছিলাম। কিন্তু আপনি যদি অন্য কারো পোস্ট পড়েন তাহলে আপনি বুঝতে পারবেন না যে সে কিভাবে করে লিখেছিল। তাই আপনার পক্ষে বোঝা খুব কঠিন হবে যে, সে আসলে কোডিং এর সময় কি লিখেছিল।
আমরা এডিট করার সময় আমাদের পোস্টের (র সোর্স) মূল ফাইলটা যেরকম দেখতে পাই ঠিক তেমনি ভাবে আপনি যদি সোর্সকোড দেখেন তাহলে আপনি অন্যের থেকে এ ব্যাপারটা নিতে পারেন। এখন নিশ্চয়ই সবাই বুঝে গেছেন যে, কিভাবে করে আপনি অন্যদের থেকে কোড নিজের পোস্টে ব্যবহার করতে পারেন অথবা আরেকজনের সুন্দর মার্কডাউন স্টাইল শিখতে পারেন। তাহলে আজকের পোষ্টে আপনাদেরকে এই বিষয়ে আমি দেখাতে চলেছি যে, কিভাবে করে আপনি সোর্সকোড দেখতে পারবেন।
সাবধানতাঃ
একটি সাবধানতা মূলক কথা বলা দরকার। আপনি যদি কোনো পোস্ট থেকে কোন মার্কডাউন কনটেন্ট নেন তাহলে সেটা কপিরাইট এর আওতায় পড়বে না কারণ মার্কডাউন স্টাইলিং আমাদের ইচ্ছাধীন যা যে কেউ, যেকোনো সময় যেকোনো ভাবে করতে পারে। তবে ওই ব্যবহারকারী যদি তার পোস্টে কোন ধরনের ছবি দিয়ে মার্কডাউন বা html করে থাকেন এবং আপনি যদি ছবিসহ কোডটি আপনার পোস্টে নিয়ে এসে ব্যবহার করেন তাহলে প্লগিয়ারিজম হবে ও কপিরাইট লঙ্গন হতে পারে। আপনি কপিরাইট এ ফেঁসে যাতে পারন কারণ এই ছবিটি আপনি তৈরি করেননি বরং যে ব্যক্তির প্রোফাইলে দেখতে পাচ্ছেন তিনি তৈরি করেছিলেন। তাই আপনারা যদি সোর্সকোড থেকে কোন এইচটিএমএল কোড নিতে চান বা মার্কডাউন স্টাইল গ্রহণ করতে চান তাহলে শুধুমাত্র কোডটি গ্রহণ করবেন।
কিভাবে সোর্সকোড দেখবেনঃ
চলুন দেখে নেয়া যাক কিভাবে আপনারা সোর্স কোড দেখতে পারবেন। তবে জেনে রাখুন, সোর্স কোড কয়েক ভাবে দেখা যায়। ব্রাউজারে ডেভলপার টুল থেকেও দেখতে পারেন। এখানে আমি মাত্র একটি পদ্ধতি আপনাদের মাঝে শেয়ার করছি।
ধাপ একঃ
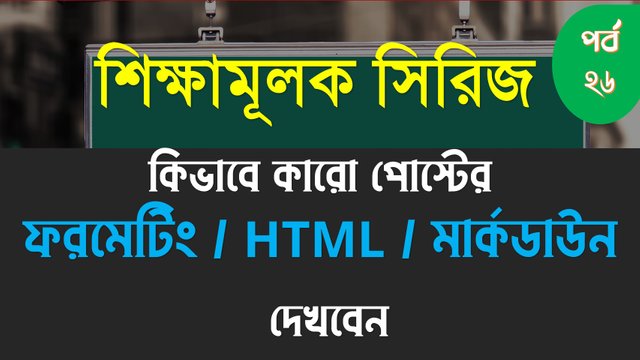
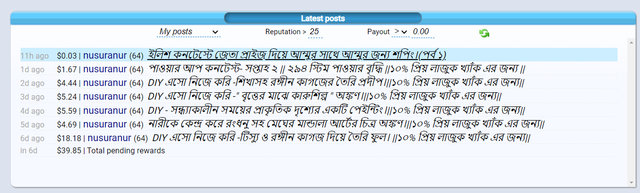
প্রথমেই আপনাকে চলে যেতে হবে সেই পোস্টে যেই পোস্টের সোর্স কোডটি আপনি দেখতে চান। আমি উদাহরণস্বরূপ আমার বাংলা ব্লগ Community Apprentice Mod @nusuranur আপুর একটি পোস্টের মার্কডাউন স্টাইল কিভাবে অনুকরন করবেন তা দেখাচ্ছি।
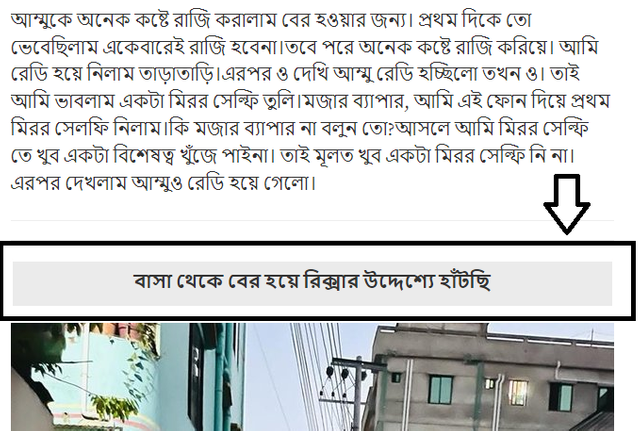
ওনার সাম্প্রতিক পোস্টগুলো হতে ইলিশ কন্টেস্ট বিজয়ী হওয়ার সৌজন্যে শপিং এর পোস্টটি আমরা নির্বাচন করলাম। এই পোস্টে (আপনারা নিচের ছবিতে দেখুন) আপু খুব সুন্দর একটি বাটন ব্যবহার করেছেন। তাহলে আমরা দেখতে চাচ্ছি, এই বাটনটা ব্যবহারের জন্য কি ধরনের কোড ব্যবহার করা হয়েছে।

ধাপ দুইঃ
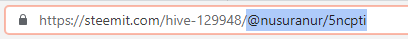
প্রথমেই আপনাকে চলে যেতে হবে স্টিমিট ওয়েবসাইট-এর এড্রেসবারে।
এই এড্রেসবার হতে যেটুকু অংশ কপি করার জন্য নির্বাচন করা হয়েছে তা কপি করুন।
ধাপ তিনঃ
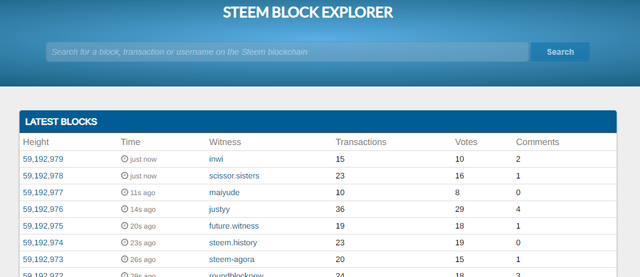
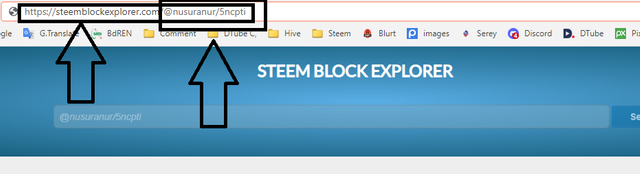
এবার https://steemblockexplorer.com/ ওয়েবসাইটে চলে যান।
এখানকার এড্রেসবারে যেটুকু কপি করেছিলাম আগে তা পেস্ট করে দিব।
এবার এন্টার চাপুন।
ধাপ চারঃ
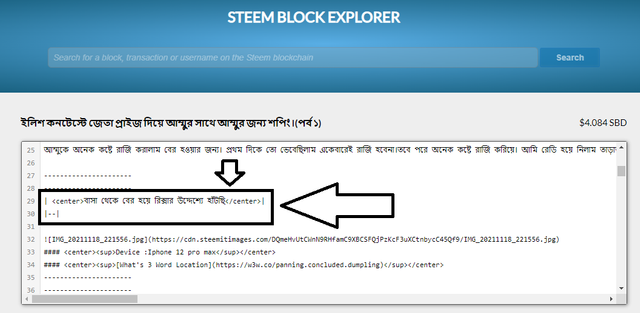
এবার আপনারা দেখতে পারছেন যে, উনি কিভাবে তার পোস্টটি লিখেছিলেন তার সোর্স কোড সহ দেখাচ্ছে। নতুন উইন্ডোতে আপনি খুব সুন্দর করে এখন দেখতে পাচ্ছেন যে, এই পোস্টটি করার সময় তিনি কি কি বিষয় কিভাবে লিখেছিলেন। আমরা যদি একেবারে সেই অংশটাতে চলে যাই তাহলে দেখতে পারবো তিনি এটা কিভাবে করেছিলেন। আমি পোস্টের মাঝামাঝি ওই অংশটির স্ক্রিনশট নিয়ে আপনাদেরকে দেখাচ্ছি কিভাবে এই কাজটি উনি করেছিলেন।
এখন আশা করি আমরা কারো পোস্টের প্রেজেন্টেশন কপি করতে পারব আমাদের পোস্ট সুন্দর করে সাজাতে।উদাহরনস্বরুপ আমার শেষকথা অংশটিকে আমার মত না সাজিয়ে উনার মত করে সাজালাম যা আপনারা আমার এই পোস্টের সোর্স কোড দেখলেই বুঝতে পারবেন আসলে উনার স্টাইল ফলো করেছি কিনা। হা হা। আর নিচে দেখতেই পারছেন স্টাইল- টা হুবহু একই।
ক্রিয়েটিভিটির আসলে কোন শেষ হয় না। তাই অনেকে অনেক ভাবে ক্রিয়েটিভিটি দেখিয়ে থাকেন। আমরা ভাল কাজে অন্যদেরকে অনুসরণ করতে পারি এবং সেটার মাধ্যমে আমাদের পোস্টকে সুন্দর করে সাজাতে পারি। আশা করি আজকের পোস্ট এর মাধ্যমে আপনারা সোর্স কোড দেখার পদ্ধতি শিখতে পেরেছেন। আজকের পোস্ট থেকে কেউ উপকৃত হয়ে থাকলে সেটাই হবে কষ্ট কওরে এই পোস্ট লিখার সার্থকতা এবং সবাইকে অসংখ্য ধন্যবাদ।
শিক্ষামূলক সিরিজে আমার লিখা পূর্বের লিখাগুলোর লিঙ্ক নিচে দিয়ে দিলাম। ভাল লাগলে সেগুলোও চোখ বুলিয়ে আসতে পারেন। আশা করি উপকৃত হবেন। ধন্যবাদ।

শিক্ষামূলক সিরিজে আমার লিখা পূর্বের পোস্টের তালিকাঃ
আমি কেঃ
অন্যান্য মিডিয়াতে আমার সাথে যুক্ত হতে পারেনঃ
| Youtube | ThreeSpeak | DTube |








সাইফুল ভাই আপনাকে আমি ধন্যবাদ দিব না আপনার জন্য আমার অফুরন্ত ভালোবাসা রইলো। আমার জন্য যে কি পরিমান সহজ হয়েছে বিষয়টি তা আর বলে বুঝাতে পারব না। সত্যিই আমার কথায় আপনি এইভাবে একটি পোস্ট করবেন তা ভাবতে আমার অবাক লাগছে।
আপনার উছিলায় অনেকে শিখে গেল ব্যাপারটা এজন্য আপনাকে ধন্যবাদ ওইদিন ওই প্রশ্নের জন্য। ওখানে উত্তর দিলে অনেকে মিস করত। শুভকামনা।
সেটা আমি তখন বুঝেছিলাম ভাই। আমিও যে ডিসকোর্ড নিয়ে ভিডিও টা বানিয়েছিলাম সেই এই ভাবেই। এই আপু জানতে চেয়েছিল প্রোফাইল কিভাবে এড করতে হয়। তাই ভাবলাম অনেকেই নতুন তাদের জন্য সহজ হবে বিষয় টা।
দারুন একটি পোস্ট ভাই। অনেকেই উপকৃত হবে আপনার এই পোস্টের মাধ্যমে। আমি এবং অনেকেই আছেন যারা বেশকিছু মার্ক ডাউন সম্পর্কে এখনো অবগত নন। আপনার এই পোষ্টের মাধ্যমে নতুন কিছু মার্ক ডাউন এর ব্যবহার বেশ সহজেই শিখে ফেলা যাবে। অনেক ধন্যবাদ ভাই কষ্ট করে সুন্দর একটি শিক্ষনীয় পোস্ট আমাদের সঙ্গে শেয়ার করার জন্য।
আপনি কিছু শিখানোর মানে হচ্ছে কেও শিখতে না চাইলেও তার মাথায় তা ঢুকে যাবেই। আর আপনার এতো উঁচু কাজ এর জন্য অর্থাৎ আপনার এই শিক্ষার কাজে যে আমার কাজ ব্যবহার করেছেন তা দেখে সত্যিই আমি খুশি হলাম কারণ আমি আপনাকে এবং আপনার বোঝানোর ধরণকে সবসময় ই অনেক বেশি সম্মান করি। আপনি দারুণ ভাবে সব কিছু বুঝাতে পারেন।
এবার আপনাকে মডেল বানালাম। ধন্যবাদ
ব্যাপারটা আগে একটু জানা ছিল। তবে আপনার পোস্টের মাধ্যমে পুরো ধারণা চলে আসলো। আপনার বুঝানোর ধরণ আমার কাছে খুব ভালো লাগে। খুব সহজেই পড়ে বুঝে ফেলতে পারি। আপনার জন্য দোয়া ও শুভকামনা রইল ভাই।
ধন্যবাদ
ভাই অনেক ধন্যবাদ খুব চমৎকার একটি শিক্ষনীয় পোষ্ট করেছেন ♥️
এটার মাধ্যমে যেকেউ যেকারো পোস্ট ফরমেট দেখতে পারবে 🧐
হায় হায় আমার পোস্ট ফরমেট সবাই জেনে যাবে রে 😔
সবার সব গোমর ফাস করে দিলাম
😂