Steemit Profile / My Blog Page Redesign Part I - Logged In: Viewing Yourself
Steemit Profile / My Blog Page Redesign Part I - Logged In: Viewing Yourself
Persona: My Profile / My Blog: How can I create a tailored experience to what matters most to me?
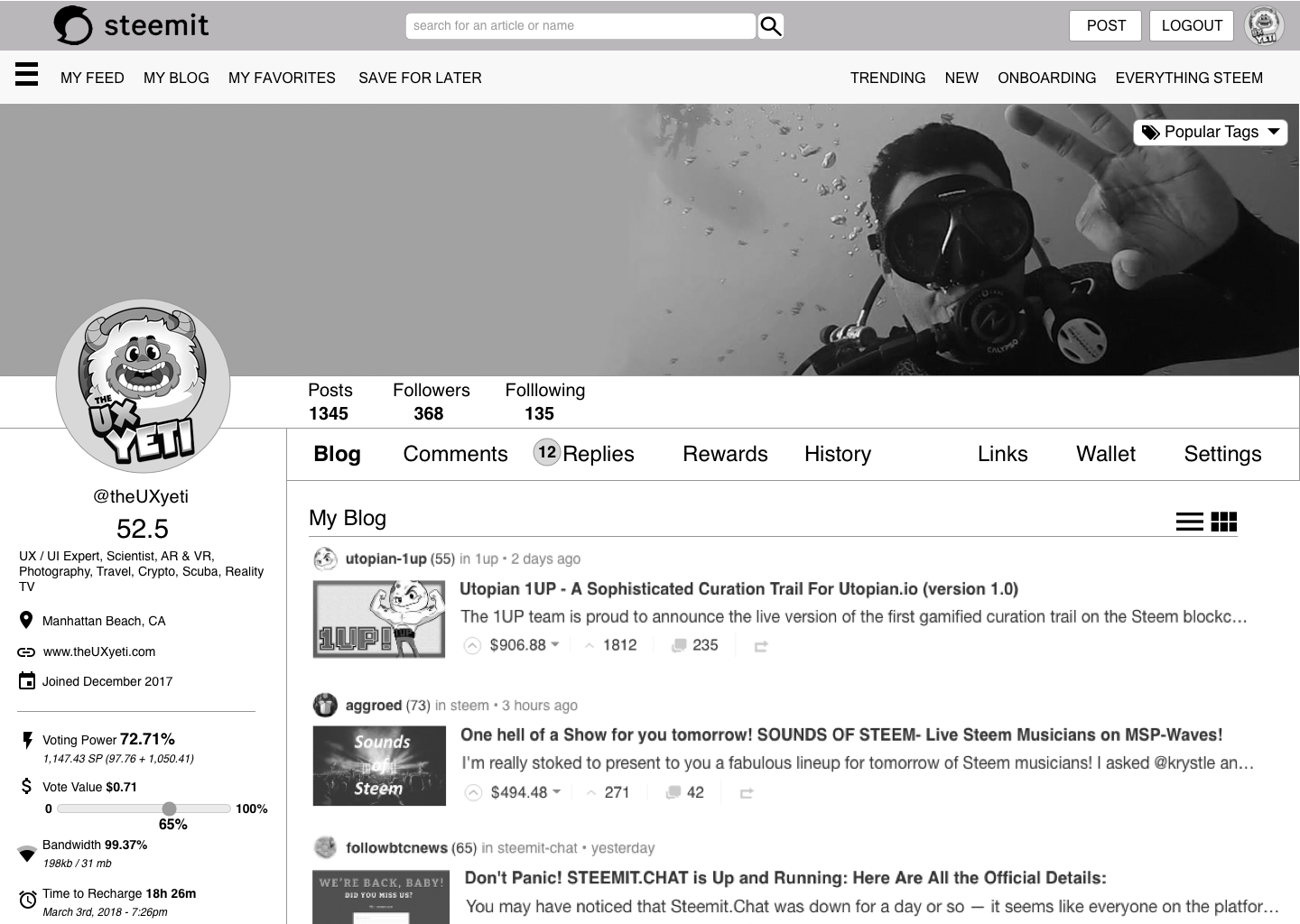
Construction Zone! - My Dashboard
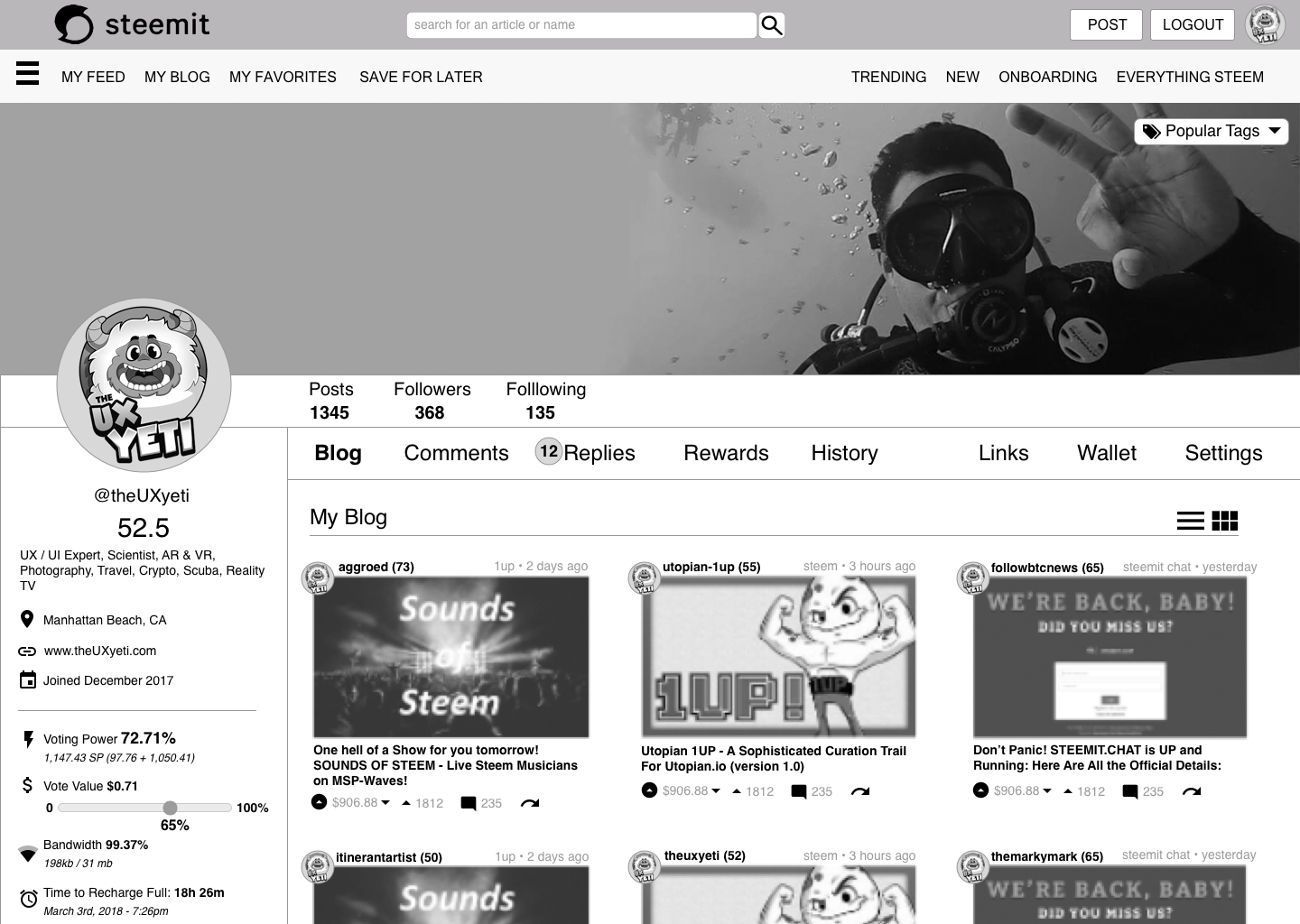
Logged In - My Profile / Blog - List View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.
Logged In - My Profile / Blog - Grid View
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.
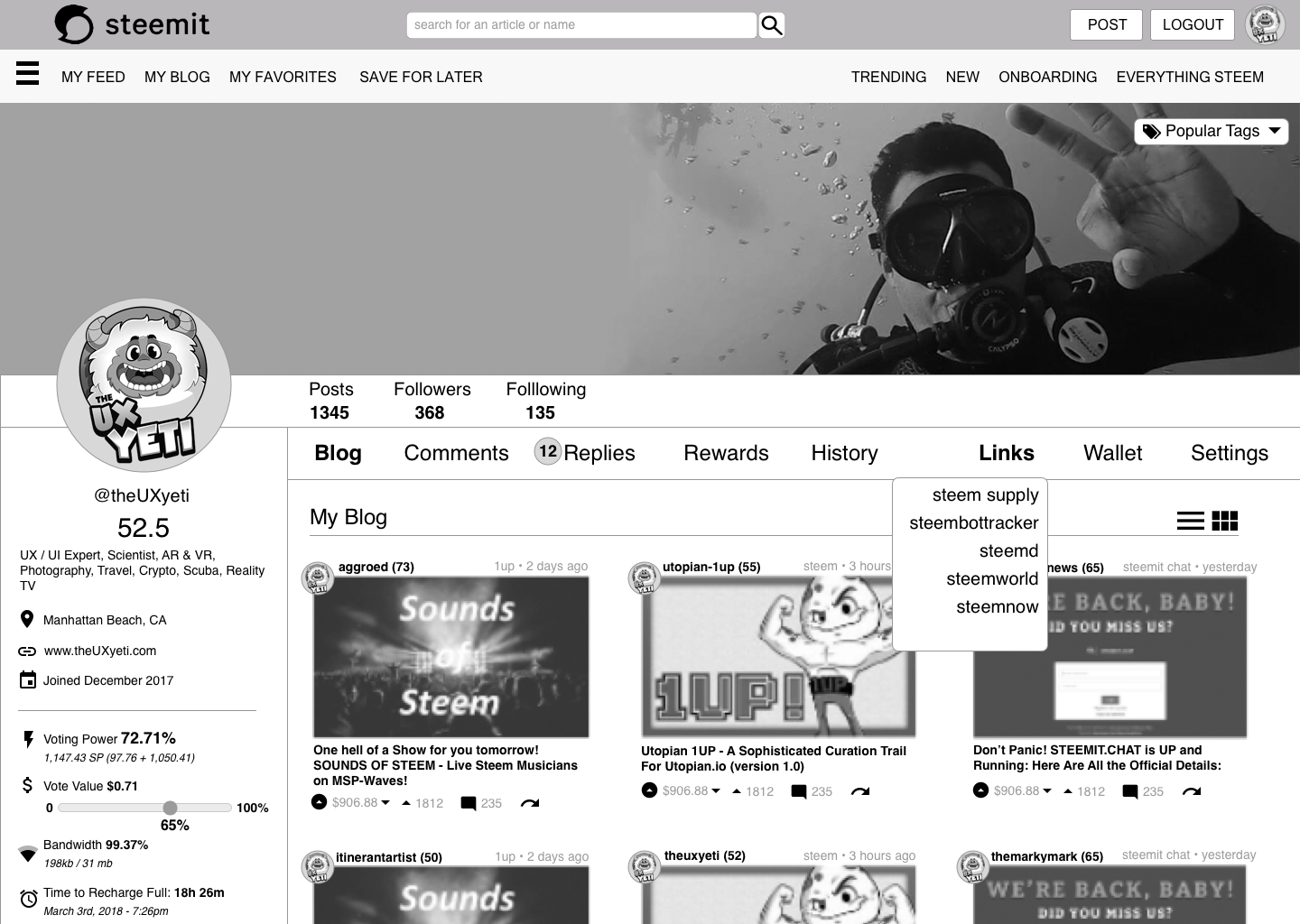
Logged In - My Profile / Blog - Links Drop Down
Persona: I am a returning user and need to check out some plugins that i prefer that assist my experience. Instead of saving bookmarks, I’d like to have everything i need in one place.
UX Designers Direction
- I wanted to show a toggle view between accessing my content in a list vs in a grid pinterest view.
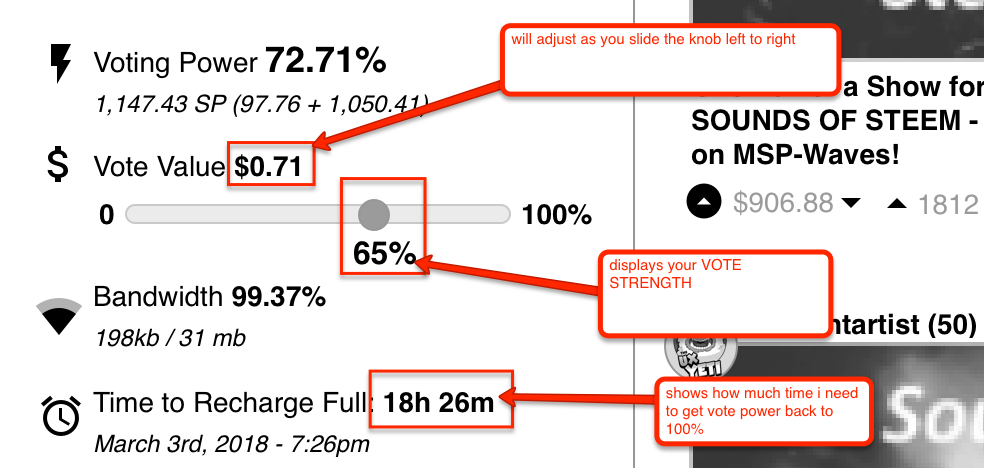
- I wanted a view that allowed me to see all of my metrics for voting and where I am at all times.
- I want personalized tabs for content I’m interested in. (sorting content functionality inside the tabs are coming next post)
- I want a way to favorite users
- I want a way to favorite tags of content types i like
- I want a way to save content for later in a tab
- I want a links section that caters to the links i use often
- I want to toggle between different views of content: list view vs grid view
- I want a clean UI that allows me to see everything easily
- I want a Vote Value Slider that controls my vote weight to price and is easy to use
- I want notifications for replies on my comments and posts so i know when to respond
- NOTE: I haven’t added a Favoriting Feature here bc you are looking at yourself in these wireframes. Once you look at someone else the Profile UI will be different.
Conclusion:
Returning User - Dashboard
I wanted to create a way for the user to have everything they need easily in one place. A big draw back to user retention on Steem and Busy is the lack of personalization and a way to cater to its users in a Lean UI that has everything i need. It was talked about having a basic UI and advanced but ultimately you can have both if its strategically thought out. Here in this first stab at the My Profile UI it allows users to really get into thr platform providing a one-stop shop for all their needs.
Additional Pages in the Works!
- Content My Feed Post - how to improve the display of it, How to show analytics better, alt views: List layout vs Grid View
- My Wallet - Complete redesign of this
- My Profile - As another user sees me
If you’d like to review the Redesign Series and see how we came to this solution in our series here are the other redesign posts.
Part 7 of this Redesign Series
Part 6 of this Redesign Series
Part 5 of this Redesign Series
Part 4 of this Redesign Series
Part 3 of this Redesign Series
Part 2 of this Redesign Series
Part 1 of this Redesign Series
THANK YOU

Personal Shout Outs for your generousity to my UI Series. Truly grateful!
Part I - Blog Thank you!
@ausbitbank, @drakos, @wesleybos, @bestbroplayer, @danielsaori, @whatsup, @ilanaakoundi, @hr1, @makerhacks, @davmccoy,
Part 7 Thank you!
@fabien, @drmake, @patrice, @sift666, @coffeex, @abh12345, @overkillcoin
Part 6 Thank you!
@acidyo, @wackou, @therealwolf, @xaero1, @fredrikaa< @jerrybanfield, @lrock, @playitforward, @mod-tamichh, @noboxes, @aggroed, @kodaxx, @dbzfan4awhile, @teamhumble, @kimzilla, @scorer, @shawnvanderveer, @dshelton32
Part 5 Thank you!
@yabapmatt, @carface, @slickwilly, @edwardlewis, @geofftk, @socky, @bbrewer, @etcmike, @austinhopper, @karencarrens,
Part 4 Thank you!
@alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @ma1neevent, @spydo, dedicatedguy, @personz
Part 3 Thank you!
@v4vapid, @totolina, @leeuw, @morseke1, @cryptocat, @mes, @poeticsnake, @princessmewmew, @spiritualmax, @edb1984, @remcovdpluijm
Part 2 Thank you!
@eeks, @clayford08, @etcmike, @mattclarke, @datascience, @kubbyelizabeth
Part 1 Thank you!
@netuoso, @followbtcnews, @brandonp, @steempty, @fminerten, @shadowspub, @ammonite.
Thank You Steemians!
It’s you that use the UI and you are the voice that encourages me to make new great UI. Thank you for your votes, your constructive comments, and your resteems. I hear your voice and will try to incorporate everything into a LEAN UI build to come by me or a team.
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. Don’t forget to leave your comments below, and upvote if you liked the design work and the direction.
To the corporate steemit team @ned @pkattera @andrarchy @sneak please review my design series of exploratory UX research, testing, community engagement and revisions.

@theUXyeti - Geek of all Trades, Master of Many! Had over 200 clients building UI for websites, mobile apps, mobile games, console games, VR/AR games, wearables, Appliance UI, Aerospace and Military UI. For lifetime fun I’ve been an Ex reality tv guy, competitive card player both protour MTG and WSOP, scuba instructor, dart thrower, hearthstone mechanic exploiter, and comment reply master.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:







Well done UX Master!! You are delivering some amazing Steemit redesign series. :)
I have picked your post and featured it in this week's Comment Challenge. I'm sure this will produce some interesting comments.
Keep up the good work!
thanks wow! how cool! I definitely would love to see what comments we can get. My posts for the design series are specifc to user feedback so again thank you for thinking of me.
very good selection @danielsaori! @theuxyeti is great and this is a terrific post for everyone to see!
you said it @davemccoy this is a perfect alignment for some great feedback good or bad
Your ideas are really amazing, just as you feel that the site lacks a little more information for us users and some tools that will give us a more comfortable stay, I support your proposal, I hope you are really taken into account for some reprogramming, luck.
ive got a few jr dev react guys i work with and they are willing to build my designwork to final stages. they are fast and easy to communicate with so heres hoping that i can pull it off.
nice!
Ok so from the picture designs, you’ve integrated some of the core side UI’s of steemit, so on your version of the steemit homepage is basically my entire brave favorites bar. Simplifying steemits basic utilities to one clean and, i gotta say beautifully designed homepage. I would honestly love to be able to use a Ui for steemit like this on my Iphone, which is my only current access to the network. Much love, super beautiful. @ned hire this guy already. Fixed 20 problems at once.
Thank you for the comment. How kind. Agreed. Ive been designing UI's for the biggest clients ever responsively for mobile and web for 15 years now. To scale this to mobile would be easy and lean. I try to build everything simplified so we can build it smart and not have clunky UI. but to be fair having a UI to build from is a great help, it allows users to test the current and figure out what works best. Thank you for your comment.
I love this UI!! The functions and options would make for a better experience. Being able to view stats easier would be a huge plus for users. Great Post! Thanks for sharing! Following for more.
wow! thanks for the follow. Love finding new interested people in my community voice at trying to improve the UI here. thanks
Wow! You have some great talent to say the least! You have literally solved every "issue" Ive had with Steemit so far! I would be super down to use your vision here. I love the idea of having your favorite tags and people in one place so you dont have to search them out. Im pumped for this... Do it, Make it happen!! Im a fan! :)
Thanks for the support. I will be building the UI out soon. i have people in place. looking forward to it and def follow if you want to see more versions and the rest of the pages, i build one every week
Done!
My reply to today's comment challenge.
First of all, a big thank you to @danielsaori for this wonderful initiative and for bringing this amazing post to more exposure. I was thrilled by the mock ups!
An amazing work from @theuxyeti! I love virtually everything from the design. I love the simplicity and minimalistic approach of the designs. They're subtly more frenzy to the eyes. 😀
A wise man once said, great and actual solutions to every problems comes from visionaries. You are visionary dear @theuxyeti!
The ability to toggle and choose posts view between the grid or list style is cool. The stats feature plus live provision of vital information on the go is very useful too.
The interface clearly looks more personalised and contents can be organised in desired style by the user. The personal experience offered by @theuxyeti's designs should be taken into consideration by @steemit staff and @ned.
This is a great concept that'll greatly be appreciated by virtually every user. And most importantly, the FREEDOM the designs tried to offer is my best gift.
With love 💚, thank you @theuxyeti! You're great!
thanks for this comment, sweet thoughts and sincerity. This is just my vision from the communities comments. I try to shape all the pain points into easily digestible chunks for @steemit and @ned. I think they build a great UI starting off but now that the user base grows we need to update it to retain the base, too many ppl are leaving. I prefer "occams razor" principles. The minimalist anwer is usually the simplist.
Sure. I like your thoughts. Hopefully, they'll see this and like it. Keep up the good work brother. Muchas gracias!
These are awesome improvements UX master!! these changes are long overdue and it takes a genius or something close to determine redesign solutions to the steemit interface in the way you have. I personally find it tiring having to log into different sites in order to do what i should have done, all at once. Great job!
yes im trying to accomodate all ppl's problems as a voice and a solution. Thanks for this comment, I will do my best to get things moving forward. def follow if you enjoyed the post, i have one coming out every week for probably another 3 months
First, congrats on being selected as the post for @danielsaori's comment challenge @theuxyeti! Its an honor we both share now as he had me about 7 or 8 weeks ago! ;)
Second, this is awesome what you are doing. I love the look and functionality. I particularly like that you have added some of the functionality that I find most valuable such as steemworld's time to recharge and steemd's bandwidth features.
Finally, when will it be able to be used by us non-geeks ;)...
I would love to see how it looks with my info, and would be happy to be a guinea pig for you. I have never been able to do any of the magic that you do here in the real world, but I was always one known to develop awesome systems because I learned a long time ago to hire guys like you.
So if you are ready for someone to kick the tires, I volunteer to give it a go and let you know how it works for me! :P
Great job my friend and happy to see you contribute something cool to us all!!!
Thanks for the congrats. I think what @danielsaori is doing is incredible and Im thankful for the opportunity and exposure to growing my organic follower base. Some of those metrics you can thank @themarkymark for he has provided great feedback to a dashboard metrics approach on things. I am in the process of getting my team in place and to see how expensive itll be to build my own but its in the works. i have 2k saved to try to make it happen so we will see.
wow that is cool.. I think you can tell by the comments by the likes of @danielsaori and others that you might just be on the right track! I think it is cool that you got feedback from @themarkymark and maybe he will also help you in spreading the word of your project. I will do what I can do, but this is very cool!
Good job again @theuxyeti! :D
your post is very good my friends
thank you for the comment and the support
I would love all of that!!!!!
thank you. I will try to get it implemented or build my own ... probably just build my own