레이아웃 구성에서 Jetpack Compose로 구현한 뷰도 가능
레이아웃 구성에서 Jetpack Compose로 구현한 뷰도 가능
No. 49
24. 07. 05 (금) | Written by @dorian-mobileapp
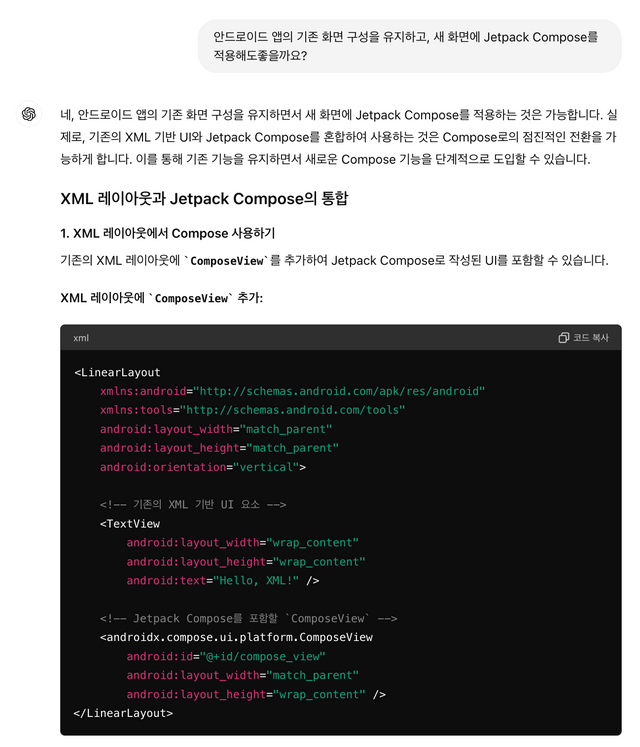
이번 달부터 Jetpack Compose도 조금씩 학습을 하려고 합니다. 그런데 한 가지 재미있는 점을 발견했네요. 그것은 XML로 구성된 화면 구성에 Jetpack Compose로 구현된 뷰도 추가할 수 있다는 점입니다. XML로 화면이 구현된 기존 앱에도 Jetpack Compose를 활용한 화면 구현이 가능한지 궁금했습니다. 이를 ChatGPT에 물어 보았는데, 뜻밖에도 아래와 같은 대답을 들을 수 있었습니다.

위와 같은 방식으로 XML과 Jetpack Compose를 혼합하여 사용할지는 아직 결정한 게 없습니다. 상황에 따라서는 그렇게도 사용할 가능성은 일단 염두에 두려고 합니다. 무엇보다 중요한 것은 변환하는 기술적 환경에 계속해서 적응해 가야 하는 것이죠.
지난 안드로이드 앱 개발기
- #48 - null safer operator를 사용하여 얻을 수 있는 가독성
- #47 - 빌드시 발생하는 Type ... is defined multiple times 오류
- #46 - 확장함수 어떻게 관리할까?
- #45 - 뷰모델 클래스가 필요하지 않은 경우는?
- #44 - 구글이 제시한 프로젝트 모듈화를 따르기로...
- #43 - 기존 앱에 아키텍처 적용을 어떻게 하느냐...
- #42 - 개발 중인 앱들의 아키텍처 재점검 필요
- #41 - 이번에 실행한 단계적 코드 개선
- #40 - 기존 코드 구조 개선 어떻게 하느냐...
- #39 - API 연동시 주의할 점
- #38 - 정렬 사용 방법도 알아두면 좋겠습니다
- #37 - 인터페이스를 자바 언어로 정의하는 이유
- #36 - 하이브리드 앱 만들면서 웹뷰 관련 구현해야 할 것들
- #35 - 코루틴 학습하면서 추가로 알아야 하는 것들
- #34 - 맥북에어로 안드로이드 앱 개발은 무리인가...?
- #33 - build.gradle.kts 파일 수정 후 발생한 빌드 오류 AAPT: error: resource android:attr/lStar not found
- #32 - 가독성 증진을 위한 확장 함수 사용
- #31 - RxJava2 사용하며 만난 NullPointerException: The mapper function returned a null value.
- #30 - 나이트 모드를 고려하지 않아 메인 화면 시작시 발생한 IllegalStateException
- #29 - 잊고 있었던 앱 재시작 샘플 코드
- #28 - 문자열 리소스 파일 strings.xml 어떻게 작성하면 좋을까?
- #27 - 클린 아키텍처에서 domain 모듈
- #26 - 클린 아키텍처 구현을 위한 모듈 구성
- #25 - 스팀 관련 샘플 코드 만들면서 잘못한 점
- #24 - 시작 화면 구성 요소 식별하기
- #23 - 프로젝트 초기 화면 구성부터 대략적으로...
- #22 - Kotlin 코드로 JavaScript 코드를 실행할 수 있을까?
- #21 - 실습 도중 발생한 오류: A failure occurred while executing org.jetbrains.kotlin.gradle.internal.KaptExecution
- #20 - 클립보드에 텍스트 복사하는 함수 만들어 보기 (Kotlin)
- #19 - 데이터 바인딩 적용했으나 UI 자동 업데이트 되지 않는 문제
- #18 - 에뮬레이터에서 토스트 안 보이는 문제 (1)
- #17 - 유닛 테스트를 실행할 수 없는 문제 해결
- #16 - 잘 되던 유닛 테스트를 실행할 수 없는 문제
- #15 - 앱 재시작 코드
- #14 - Fragment 사용시 간혹 발생할 수 있는 Fragment not attached to Activity 문제
- #13 - Retrofit2 활용 서버로부터 받을 데이터 유형 JsonElement (JSONObject 사용 불가)
- #12 - Glide 활용하여 이미지 다운로드 받는 코드
- #11 - 처리할 수 없는 예외/크래쉬 발생시 앱 재시작하기
- #10 - 안드로이드 스튜디오 업그레이드 후 단축키가 안되면? (맥북)
- #9 - LiveData 객체에 동일 데이터 설정하면 observer 실행되는지 확인 목적의 샘플 프로젝트
- #8 - 안드로이드 스튜디오에서 빌드시 발생하는 Build Tools revision 31.0.0 오류
- #7 - 'UGC(사용자 생성 콘텐츠) 정책 미준수'로 심사 거절
- #6 - 뷰에 역마진 적용 불가시 translationX, translationY 속성 사용하기
- #5 - 프로젝트 생성 후 빌드시 발생 오류: The minCompileSdk (31) specified in a dependency's AAR metadata
- #4 - 프로젝트 생성 후 빌드시 발생 오류: The minCompileSdk (31) specified in a dependency's AAR metadata
- #3 - 무한 롤링 배너 만드는 법을 찾았으나, 높이를 wrap_content로 지정이 안 먹히는 문제점이...
- #2 - setContentView 메소드의 파라메터를 변경하지 않아서 발생한 화면 오류
- #1 - 페이스북 로그인 연동시 발생했던 문제들
Layout provided by Steemit Enhancer hommage by ayogom
Posted through the ECblog app (https://blog.etain.club)
안녕하세요.
SteemitKorea팀에서 제공하는 'steemit-enhancer'를 사용해 주셔서 감사합니다. 개선 사항이 있으면 언제나 저에게 연락을 주시면 되고, 관심이 있으신 분들은 https://cafe.naver.com/steemitkorea/425 에서 받아보실 수 있습니다. 사용시 @응원해 가 포함이 되며, 악용시에는 모든 서비스에서 제외될 수 있음을 알려드립니다.
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
안녕하세요.
이 글은 SteemitKorea팀(@ayogom)님께서 저자이신 @dorian-mobileapp님을 응원하는 글입니다.
소정의 보팅을 해드렸습니다 ^^ 항상 좋은글 부탁드립니다
SteemitKorea팀에서는 보다 즐거운 steemit 생활을 위해 노력하고 있습니다.
이 글은 다음날 다시 한번 포스팅을 통해 소개 될 예정입니다. 감사합니다!
Upvoted! Thank you for supporting witness @jswit.