안드로이드 앱 개발기 #23 - 프로젝트 초기 화면 구성부터 대략적으로...

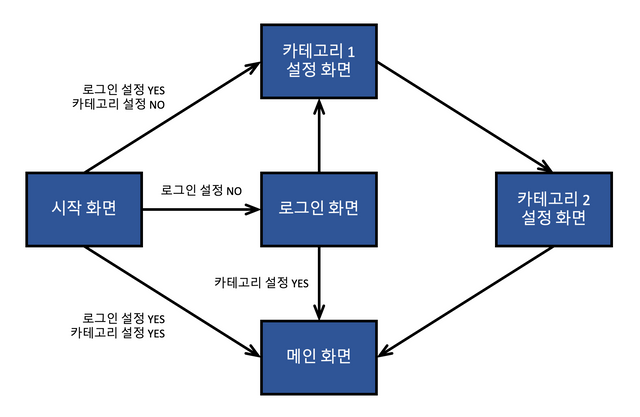
이제는 실전에 투입해야만 하는 상황이군요. 밀린 공부도 해야 하지만, 이제는 틈틈이 해야 합니다. 프로젝트 초기 단계이므로 앱을 어떻게 만들어야 할지 구조부터 잡아야 합니다. 일단 화면 단위로 설계를 해야 하는데요. 기획 문서를 참고하여 화면 구성을 어떻게 할지 다이어그램을 대략적으로 그려 보았습니다. 시작 화면부터 중간 화면을 거쳐 메인 화면까지 흐름을 나타내 보았지요. 일단 이렇게 그려보기는 했지만, 메인 화면이 실제로는 저 네모 하나로 단순히 표현할 수 있는 녀석은 아닙니다. 그것은 여러 개의 서브 화면들로 구성된 복합 화면이랍니다. 지금은 시작 화면부터 중간 화면까지를 우선 개발해야 하므로 메인 화면의 구체화는 다음 단계에 할 예정입니다.
설계라는 게 어떻게 해야 한다라고 정해져 있는 것은 아닙니다. UML 다이어그램을 사용하는 게 제일 좋겠지만, 그것도 공부해야 하는 것이라 현재 상황에서는 적절하지 않은 거 같습니다. 그 대신 코드로 옮길 수 있게끔 유도하는 그림을 그려보려 합니다.
위 그림을 그리고 나니 어떤 클래스들을 만들어야 할지 머리 속에서 자연스럽게 떠오릅니다. 그게 바로 설계를 해야 하는 이유겠지요. 화면이야 Activity를 상속받는 클래스로 구현할 것이고요. MVVM 패턴을 적용해야 하므로 ViewModel을 상속받는 클래스들 또한 만들어야 합니다. 그외에 다른 클래스들도 추가로 만들어야겠지요. 어떤 클래스들이 필요할지는 다음 포스트에서 이야기해볼까 합니다.
지난 안드로이드 앱 개발기
- #22 - Kotlin 코드로 JavaScript 코드를 실행할 수 있을까?
- #21 - 실습 도중 발생한 오류: A failure occurred while executing org.jetbrains.kotlin.gradle.internal.KaptExecution
- #20 - 클립보드에 텍스트 복사하는 함수 만들어 보기 (Kotlin)
- #19 - 데이터 바인딩 적용했으나 UI 자동 업데이트 되지 않는 문제
- #18 - 에뮬레이터에서 토스트 안 보이는 문제 (1)
- #17 - 유닛 테스트를 실행할 수 없는 문제 해결
- #16 - 잘 되던 유닛 테스트를 실행할 수 없는 문제
- #15 - 앱 재시작 코드
- #14 - Fragment 사용시 간혹 발생할 수 있는 Fragment not attached to Activity 문제
- #13 - Retrofit2 활용 서버로부터 받을 데이터 유형 JsonElement (JSONObject 사용 불가)
- #12 - Glide 활용하여 이미지 다운로드 받는 코드
- #11 - 처리할 수 없는 예외/크래쉬 발생시 앱 재시작하기
- #10 - 안드로이드 스튜디오 업그레이드 후 단축키가 안되면? (맥북)
- #9 - LiveData 객체에 동일 데이터 설정하면 observer 실행되는지 확인 목적의 샘플 프로젝트
- #8 - 안드로이드 스튜디오에서 빌드시 발생하는 Build Tools revision 31.0.0 오류
- #7 - 'UGC(사용자 생성 콘텐츠) 정책 미준수'로 심사 거절
- #6 - 뷰에 역마진 적용 불가시 translationX, translationY 속성 사용하기
- #5 - 프로젝트 생성 후 빌드시 발생 오류: The minCompileSdk (31) specified in a dependency's AAR metadata
- #4 - 프로젝트 생성 후 빌드시 발생 오류: The minCompileSdk (31) specified in a dependency's AAR metadata
- #3 - 무한 롤링 배너 만드는 법을 찾았으나, 높이를 wrap_content로 지정이 안 먹히는 문제점이...
- #2 - setContentView 메소드의 파라메터를 변경하지 않아서 발생한 화면 오류
- #1 - 페이스북 로그인 연동시 발생했던 문제들
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.