Markdown Tutorial #5 - Trennlinien, mit eienem kleinen Trick auch farbig

Hallo Steemians,
heute möchte ich euch zeigen, wie ihr eure Artikel mit farbigen Trennlinien etwas mehr individualisieren könnt.

Ich habe mich in den letzten Tagen immer gefragt, warum die Trennlinien hier in steemit bei allen Posts gleich aussehen. Nun habe ich ein wenig nachgeforscht und habe herausgefunden, dass es in Markdown eigentlich möglich ist, die Farbe der Trennlinien zu ändern. Doch die entsprechenden Befehle werden hier nicht unterstützt.
Wie ihr eine horizontale Linie hinbekommt, wisst ihr wahrscheinlich schon. Eine solche Linie hat wohl jeder Anfänger schon einmal versehentlich erzeugt, so wie ich auch. Doch wusste ihr, das es mindesten 4 verschiedene Möglichkeiten gibt, diese einfache Linie zu erzeugen?

Die folgenden vier Befehle führen alle zu dem gleichen Ergebnis
***
---
___
<hr>

Mit einem kleinen Trick könnt ihr diese Linien etwas aufhübschen. Dazu braucht ihr nur eine kleine Grafik erstellen. Diese fügt ihr dann statt der normalen Trennlinie einfach in eure Texte ein. Ich zeige euch nun ein paar Beispiele, was mit einfachen Mitteln möglich ist.
Als erstes nochmal die Standardlinie:
Die folgende Linie ist ein Bild das 5000 Pixel breit und 1 Pixel hoch ist:

Nun eine Linie, die in der Mitte etwas dicker wird:

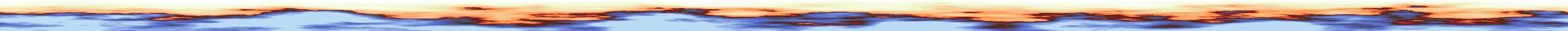
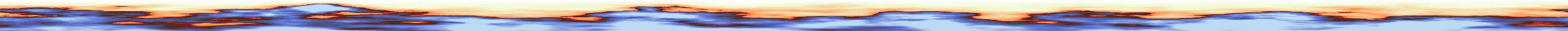
Eine Linie mit einem Farbverlauf

Ein anderer Farbverlauf:

Und so kann es aussehen, wenn ihr eine animiertes GIF verwendet:

Aber achtet darauf, dass eure Grafiken breit genug sind, damit sie bei unterschiedlichen Bildschirmauflösungen auch immer die komplette Breite eures Artikels ausfüllen. Die obigen Linien sind alle 5000 Pixel breit und variieren nur etwas in der Höhe.
Bis zum nächsten mal
eure @Waldfee
Bitte folgt mir wenn ihr die nächsten Teile meiner Tutorialreihe sehen möchtet, oder Interesse an Makrofotografie habt.
Hier geht findet ihr die ersten Teile meiner Tutorialreihe:
Markdown Tutorial #2 - Zentrierte Ausgabe
Markdown Tutorial #3 - Mehrspaltiges Design
Markdown Tutorial #4 - Mehrspaltiges Design 2
@Waldfee, vielen Dank. Bin durch Zufall auf diese Posts gestoßen, sind wirklich sehr hilfreich.
Schön das ich mit meinen Beiträgen etwas helfen kann.
Ich habe selbst auch viel gelernt, beim schreiben der Posts (und der Recherche dazu).
Hab dich grad mal besucht ;)
Du hast mich als neuen follower gewonnen.
Danke fürs resteem
Vielen Dank :)
Weißt Du vielleicht auch eine Möglichkeit, Bilder und youtubevids in beliebiger Größe und Anordnung (mehrere nebeneinander) in die Posts einzubauen, ohne vorher die Bilder selbst in der Größe ändern zu müssen?
Wäre super, danach suche ich, aber als html-rookie weiß ich nichtmal, wo ich suchen soll.
LG
Externe Bilder lassen sich skalieren, Bilder welche direkt bei steemit gespeichert sind nicht.
Schau dir mal meinen alten Beitrag
https://steemit.com/blog/@waldfee/struggeling-with-markdown-mein-kampf-mit-markdown
und den folgenden Kommentare dazu an
https://steemit.com/blog/@waldfee/struggeling-with-markdown-mein-kampf-mit-markdown#@waldfee/re-afrog-re-waldfee-struggeling-with-markdown-mein-kampf-mit-markdown-20170528t171413426z
Mehrere Bilder nebeneinander sind mit einer Tabelle möglich.
Zu Tabellen werde ich in Kürze auch noch ein Tutorial schreiben.
wäre gar nicht darauf gekommen Bilder als Trennlinien zu benutzen. Danke für den Tipp!
Bin auch erst heute auf die Idee gekommen. Bei meinem ersten Versuchen waren sie noch zu kurz, aber nun scheint es zu passen mit den 5000px.
Auf die Idee mit der Animation bin ich durch @cryptoriddler gekommen. Der hatte in ein paar seiner Kommentare ein animiertes Feuer als Signatur.
Freut mich, dass ich dich inspirieren konnte.
Für den Artikel gibt es auf jedenfall ein resteem von mir.
Danke, das ist nett von dir.
Gute Idee :-)
Danke
Sehr gerne @waldfee :-)
super....vielen herzlichen dank fuer deine tips...
Freue mich immer, wenn ich helfen kann :)
Wow... wirklich clever.. ich hab mich nämlich schon gefragt ob man bisschen mehr Farbe reinbringen könnte.. aber der -font color- Befehl funktioniert hier nicht. Eine echt gute Lösung meine liebe Fee aus dem Wald :)
..wie versprochen, eine extragroße Portion für dich

Habe gerade eine probiert, sind echt lecker:

Hahahaha du bist aber bescheiden :)
Muss noch ein wenig Bildbearbeitung üben, bevor ich die ganze Schale leeren kann.
Die eine Himbeere wegzuretuschieren war schon Arbeit genug fürs erste ;)
Hehehe.. da hab ich mich jz köstlich amüsiert!
Find ich klasse das du dir überhaupt die Zeit dafür genommen hast :)
Vielleicht wäre es besser, wenn du rüber kommst und sie direkt nascht :D
Ich nutzte jede Möglichkeit, meine Fähigkeiten zu verbessern. Schon erstaunlich was mit so einer Openscource Bildbearbeitung möglich ist.
Mein Ziel sind professionelle Ergebnisse, aber bis dahin ist noch ein langer Weg.
Das ist eine gute Einstellung! Sollt ich mir etwas abschauen.
Wie recht du hast.. solche Programme sind so umfangreich.
...ich hab vor paar Monaten die Unreal Engine angetestet.
Nach 4 Wochen hat mein Kopf geraucht und ich hab leider aufgegeben.
Naja mal sehen, vielleicht setz ich mich wieder dran :)
Das ist aber ein viel größeres Projekt, als Grafikbearbeitung. Habe mir die Engine auch schonmal angesehen, aber mit Unity komme ich besser zurecht.
Mmmh, die sehen lecker aus.
The reward of this comment goes 100 % to the author waldfee. This is done by setting the beneficiaries of this comment to 100 %.