Struggeling with markdown / Mein Kampf mit markdown

Today I have dealt with the design of my articles. The goal was to add a table of my last posts at the end of my articles.
Since I know myself neither with html nor with markdown, I had some problems.
The table I have relatively quickly realized, but the insertion of the pictures gave me a lot of headaches. The problem was that the images were simply too big, and there was hardly room left for the other columns with the text. Tips for scaling an image using markdown have somehow not worked. Since I did not go any further, I even generated small thumbnails and uploaded them in addition.
I would appreciate comments with tips for scaling pictures.
Since I know myself neither with html nor with markdown, I had some problems.
The table I have relatively quickly realized, but the insertion of the pictures gave me a lot of headaches. The problem was that the images were simply too big, and there was hardly room left for the other columns with the text. Tips for scaling an image using markdown have somehow not worked. Since I did not go any further, I even generated small thumbnails and uploaded them in addition.
I would appreciate comments with tips for scaling pictures.
Heute habe ich mich mit dem Design meiner Artikel beschäftigt. Ziel war es, am Ende meiner Artikel eine Tabelle meiner letzen Posts anzuhängen.
Da ich mich weder mit html noch mit markdown auskenne, hatte ich dabei einige Probleme.
Die Tabelle habe ich relativ schnell hinbekommen, aber das einfügen der Bilder hat mir einiges an Kopfschmerzen bereitet. Das Problem war, dass die Bilder einfach viel zu groß angezeigt wurden und für die anderen Spalten mit dem Text kaum Platz übrig blieb.
Tips zum skalieren eines Bilden mittels markdown haben irgendwie nicht funktioniert.
Da ich so nicht weiter kam, habe ich selbst kleine Vorschaubilder generiert und diese zusätzlich hochgeladen.
Ich würde mich über Kommentare mit Tips zum skalieren von Bildern freuen.
Da ich mich weder mit html noch mit markdown auskenne, hatte ich dabei einige Probleme.
Die Tabelle habe ich relativ schnell hinbekommen, aber das einfügen der Bilder hat mir einiges an Kopfschmerzen bereitet. Das Problem war, dass die Bilder einfach viel zu groß angezeigt wurden und für die anderen Spalten mit dem Text kaum Platz übrig blieb.
Tips zum skalieren eines Bilden mittels markdown haben irgendwie nicht funktioniert.
Da ich so nicht weiter kam, habe ich selbst kleine Vorschaubilder generiert und diese zusätzlich hochgeladen.
Ich würde mich über Kommentare mit Tips zum skalieren von Bildern freuen.
My previous posts
please visit, vote and resteem:




Wie hast du es geschafft, dass die obere Tabelle nicht nach unten rutscht?
Der Steem skaliert deine Bilder nicht, du musst sie vorher in der richtigen Größe ablegen. Normal ginge das mit HTML. Markdown akzeptiert jedoch im HTML nur sehr eingeschränkt zusätzliche Parameter. So handhabe ich das jedenfalls aber vielleicht hat sich ja endlich mal was geändert und wir wissen es nur noch nicht.
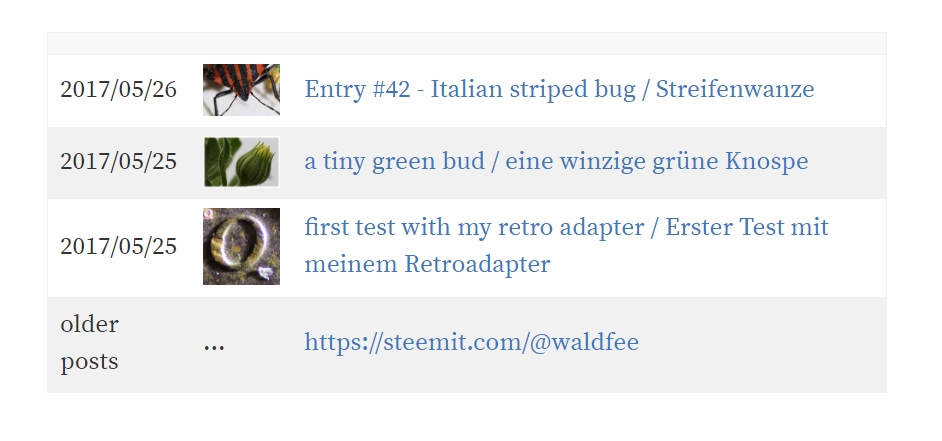
Die obere Tabelle ist nur ein screenshot.
Ich habe herausgefunden dass die Skalierung an sich schon funktioniert, nur innerhalb eines Artikels leider nicht.
XXXXX://steemitimages.com/64x64/XXXXX://steemitimages.com/DQmPTp5gU8AUE7w6NdBcrjvWC6W5tC7MpnX2ysTZ4NdGyFo/6043_small.png
Skaliert ein Bild auf 64x64 wenn man die URL so direkt in die Adresszeile des Browsers einfügt. Das XXXXX muss zuvor wieder durch https ersetzt werden. Ich musste dass https überschreiben, weil sonst automatisch das Bild hier eingefügt wurde, statt der URL des Bildes.
Danke. Die Abteilung habe ich mir nie richtig rein gezogen.
Tipp: Du kannst dir solche Substitutionen ersparen, wenn du die 3 Akzente nebeneinander setzt. Dann ist auch Code darstellbar. Shift+Akzent – Leerzeichen, Shift+Akzent – Leerzeichen, Shift+Akzent. Vor dem Block und dahinter. Dann bekommst du so etwas:
Ah, wieder was gelernt. Danke.
Gerne. Danke auch.