스팀 앱 개발기 #57 - 포스트 리스트를 구성할 항목의 레이아웃 (2)
스팀 앱 개발기 #57 - 포스트 리스트를 구성할 항목의 레이아웃 (2)

시작하며...
지난 포스트에서 포스트 리스트를 구성할 항목의 레이아웃을 보여 드렸지요. 그런데 수정해야 할 부분이 보여서 오늘은 이에 대한 추가 작업을 진행하였습니다.
수정한 사항
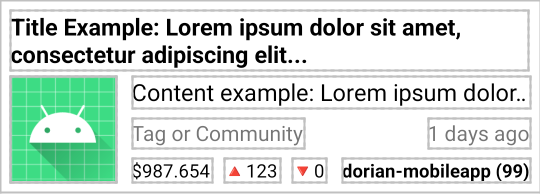
- 메인 태그/커뮤니티가 무엇인지 보여줄 텍스트 뷰 추가
- 작성 시간을 보여줄 텍스트 뷰 추가
- 제목의 최대 줄 수를 2로 제한
- 제목, 내용이 길면 끝부분 말줄임표(...) 처리
수정한 XML 코드
전체 코드는 아래와 같습니다. 어떤 코드가 추가/수정되었는지는 GitHub에 올릴 commit을 통해 확인 가능합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="8dp">
<TextView
android:id="@+id/text_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="2"
android:text=""
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintTop_toTopOf="parent"
tools:text="Title Example: Lorem ipsum dolor sit amet, consectetur adipiscing elit..." />
<ImageView
android:id="@+id/image_thumbnail"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginTop="5dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/text_title"
tools:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/text_content"
android:layout_width="0dp"
android:layout_height="24sp"
android:layout_marginLeft="12dp"
android:ellipsize="marquee"
android:maxLines="1"
android:text=""
android:textColor="@color/black"
android:textSize="18sp"
app:layout_constraintTop_toTopOf="@id/image_thumbnail"
app:layout_constraintLeft_toRightOf="@id/image_thumbnail"
app:layout_constraintRight_toRightOf="parent"
tools:text="Content example: Lorem ipsum dolor sit amet, consectetur adipiscing elit," />
<TextView
android:id="@+id/text_main_tag"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:textSize="16sp"
app:layout_constraintLeft_toLeftOf="@id/text_content"
app:layout_constraintTop_toBottomOf="@id/text_content"
app:layout_constraintBottom_toTopOf="@id/text_rewards"
tools:text="Tag or Community" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:textSize="16sp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/text_content"
app:layout_constraintBottom_toTopOf="@id/text_rewards"
tools:text="1 days ago" />
<TextView
android:id="@+id/text_rewards"
android:layout_width="wrap_content"
android:layout_height="18sp"
android:maxLines="1"
android:text=""
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintBottom_toBottomOf="@id/image_thumbnail"
app:layout_constraintLeft_toLeftOf="@id/text_content"
tools:text="$987.654" />
<TextView
android:id="@+id/text_upvotes"
android:layout_width="wrap_content"
android:layout_height="18sp"
android:layout_marginLeft="10dp"
android:maxLines="1"
android:text=""
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintTop_toTopOf="@id/text_rewards"
app:layout_constraintLeft_toRightOf="@id/text_rewards"
tools:text="🔺123" />
<TextView
android:id="@+id/text_downvotes"
android:layout_width="wrap_content"
android:layout_height="18sp"
android:layout_marginLeft="10dp"
android:maxLines="1"
android:text=""
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintTop_toTopOf="@id/text_rewards"
app:layout_constraintLeft_toRightOf="@id/text_upvotes"
tools:text="🔻0" />
<TextView
android:id="@+id/text_account"
android:layout_width="wrap_content"
android:layout_height="18sp"
android:layout_marginLeft="12dp"
android:maxLines="1"
android:text=""
android:textColor="@color/black"
android:textSize="14sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"
tools:text="dorian-mobileapp (99)" />
</androidx.constraintlayout.widget.ConstraintLayout>
GitHub Commit
마치며...
이번에 보여드린 포스트 항목 레이아웃이 최종확정은 물론 아닙니다. 어떻게 보여주는 것이 최선일지는 계속해서 고민이 되더라구요. 개선안을 찾는다면, 추가로 적용할 예정입니다.
지난 스팀 앱 개발기
- #56 - 포스트 리스트를 구성할 항목의 레이아웃
- #55 - .gitignore 파일 작성
- #54 - RxJava 관련 메모리 누수 방지 코드 작성
- #53 - 버그 수정: 인터넷 미연결시 API 실행하면 앱 강제 종료
- #52 - 인터넷 미연결시 API 실행하면 어떻게 될까?
- #51 - 파워다운 끝났으나 SP to power down 값이 0이 아닌 버그
- #50 - get_state API 쓸까? 말까?
- #49 - get_state API 시험해 보기
- #48 - 스팀 파워 값이 스팀잇 사이트와 다른 문제 분석
- #47 - 스팀 파워 값이 스팀잇 사이트와 다른 문제
- #46 - 다음 개발 아이템들
- #45 - 지갑 화면에서 다음 파워 다운 시간 보여주기
- #44 - 지갑 화면에 파워 다운 내용 보여주기
- #43 - 지갑 화면에서 VEST 값을 SP로 변환
- #42 - VEST를 SP로 변환하는 메소드
- #41 - 작성중...
- #40 - UTC 시간을 로컬 시간으로 바꾸는 코드 만들기
- #39 - condenser_api.get_dynamic_global_properties API 실행에 필요한 데이터 클래스 추가
- #38 - 지갑 화면 구현: 예금 보여주기 추가
- #37 - 지갑 화면 구현: WalletViewModel과 WalletFragment를 바인딩
- #36 - 유닛 테스트로 구현한 WalletViewModelTest 클래스에서 공통 부분 추출하여 CommonPartOfViewModelTest 클래스 만들기
- #35 - 유닛 테스트용 WalletViewModelTest 클래스 구현 후 보이는 문제점
- #34 - WalletViewModel 클래스에 스팀 지갑 정보 읽는 코드 작성
- #33 - 추가 리팩토링: 데이터 모듈의 데이터 클래스의 필드들에 nullable 적용
- #32 - 리팩토링: 데이터 클래스 이름 변경
- #31 - 도메인 모듈에서 정의하는 데이터 클래스들이 DTO 패턴을 따르는 것이 맞는가?
- #30 - 진도를 더 나가기 전에 리팩토링 고려 중
- #29 - 뷰모델, Repository 패턴 그리고 Use Case 패턴의 관계
- #28 - Use Case 패턴 적용
- #27 - Repository 패턴 적용
- #26 - condenser_api.get_accounts API로 받은 계정 자료를 SteemitWalletDTO 타입으로 변환하기
- #25 - SteemClient, SteemService 잘 작동하는지 유닛 테스트
- #24 - API 실행을 담당할 SteemService 인터페이스 정의
- #23 - condenser_api.get_accounts API 연동에 필요한 데이터 클래스 정의
- #22 - API 연동에 필요한 라이브러리 추가
- #21 - 사용자 지갑 정보를 담을 SteemitWallet 클래스 정의
- #20 - 클린 아키텍처를 위한 모듈 구성 (2)
- #19 - 클린 아키텍처를 위한 모듈 구성 (1)
- #18 - VEST로부터 STEEM POWER를 계산하는 방법
- #17 - VEST를 STEEM POWER로 변환하기 위해 필요한 get_dynamic_global_properties API
- #16 - 지갑 내용을 읽기 위해 필요한 API
- #15 - 지갑 서브화면(WalletFragment) 레이아웃 구성해 보기
- #14 - 지갑 서브화면(WalletFragment)에서 계정 인식하기
- #13 - 프로파일 서브화면(ProfileFragment)에서 계정 인식하기
- #12 - 태그 서브화면에서 태그 인식하기
- #11 - 검색 레이아웃을 메인 화면에 적용
- #10 - 태그 및 계정 검색 레이아웃 만들기
- #9 - BaseActivity 클래스 정의 그리고 MainActivity 클래스에 적용
- #8 - BaseFragment 클래스 정의 그리고 기존 프래그먼트들에 적용
- #7 - ProfileFragment 그리고 WalletFragment에 데이터 바인딩 적용
- #6 - 태그별 검색 내용을 보여줄 TagsFragment에 데이터 바인딩 적용
- #5 - GitHub에 소스 올리기
- #4 - 하단 내비게이션의 탭 관련 클래스 이름 수정
- #3 - 하단 내비게이션 바의 아이콘, 텍스트 수정
- #2 - 프로젝트 생성
- #1 - 시작하며...
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Upvoted! Thank you for supporting witness @jswit.