스팀 앱 개발기 #10 - 태그 및 계정 검색 레이아웃 만들기
이번에는 메인 화면에서 태그 또는 계정을 검색하기 위한 레이아웃을 만든 것을 보여드리고자 합니다. 아직 메인 화면에 적용하지는 않았구요. 레이아웃만 만들었습니다.
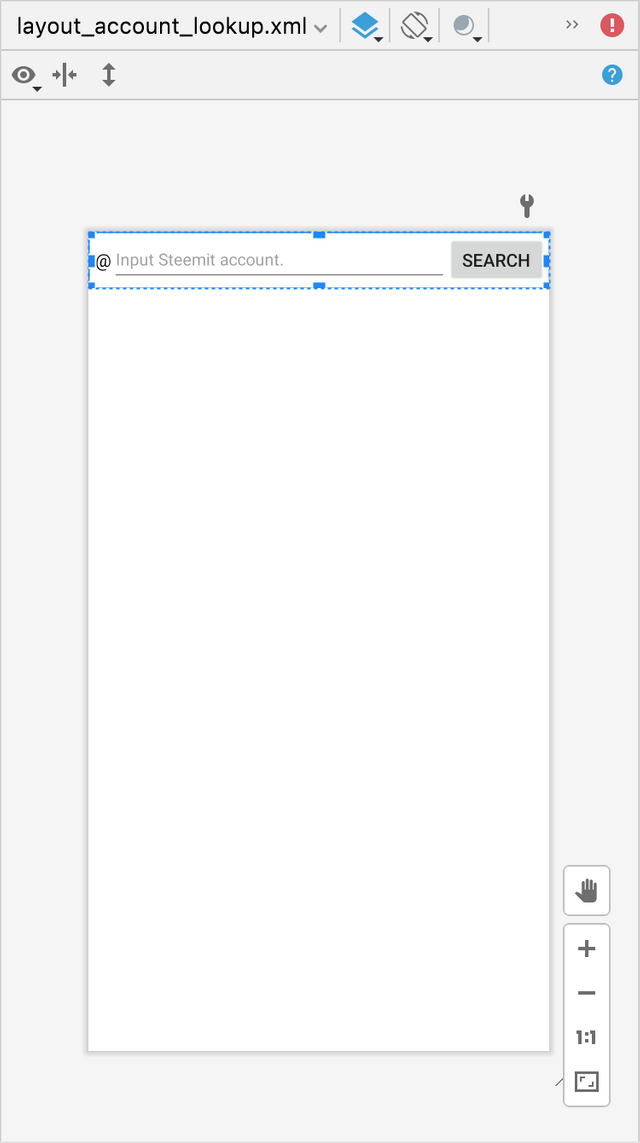
계정 검색 레이아웃
1차적으로 구성한 레이아웃은 아래 스크린샷과 같습니다.

XML 코드는 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="viewModel"
type="lee.dorian.steem_ui.MainViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/layout_account_lookup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:padding="3dp">
<TextView
android:id="@+id/text_at"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:text="\u0040"
android:textSize="16sp"
android:textColor="@color/black"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<EditText
android:id="@+id/edit_steemit_account"
android:layout_width="0dp"
android:layout_height="match_parent"
android:hint="Input Steemit account."
android:textSize="15sp"
app:layout_constraintLeft_toRightOf="@id/text_at"
app:layout_constraintRight_toLeftOf="@id/button_account_search" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/button_account_search"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="SEARCH"
android:textSize="16sp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
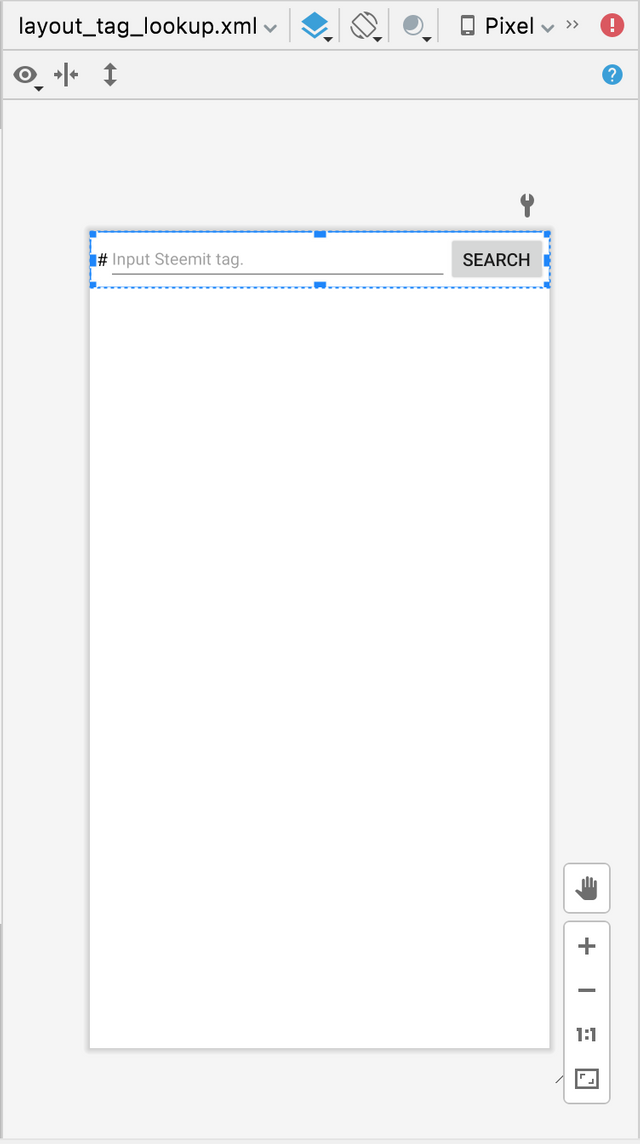
태그 검색 레이아웃
1차적으로 구성한 레이아웃은 아래 스크린샷과 같습니다.

XML 코드는 다음과 같습니다.
<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
<variable
name="viewModel"
type="lee.dorian.steem_ui.MainViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/layout_account_lookup"
android:layout_width="match_parent"
android:layout_height="50dp"
android:padding="3dp">
<TextView
android:id="@+id/text_sharp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:text="#"
android:textSize="16sp"
android:textColor="@color/black"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
<EditText
android:id="@+id/edit_steemit_tag"
android:layout_width="0dp"
android:layout_height="match_parent"
android:hint="Input Steemit tag."
android:textSize="15sp"
app:layout_constraintLeft_toRightOf="@id/text_sharp"
app:layout_constraintRight_toLeftOf="@id/button_tag_search" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/button_tag_search"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="SEARCH"
android:textSize="16sp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
레이아웃과 MainViewModel의 연결
위 레이아웃들은 메인 화면에 추가할 예정이며, 메인 화면의 데이터를 담당할 MainViewModel 객체의 일부 데이터를 활용할 예정입니다. 그런 이유로 data 태그에 MainViewModel 변수를 추가하였습니다.
다음에 할 일
위에 정의한 두 레이아웃들은 메인 화면(MainActivity)에 추가할 예정입니다.
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Upvoted! Thank you for supporting witness @jswit.
