스팀 앱 개발기 #3 - 하단 내비게이션 바의 아이콘, 텍스트 수정
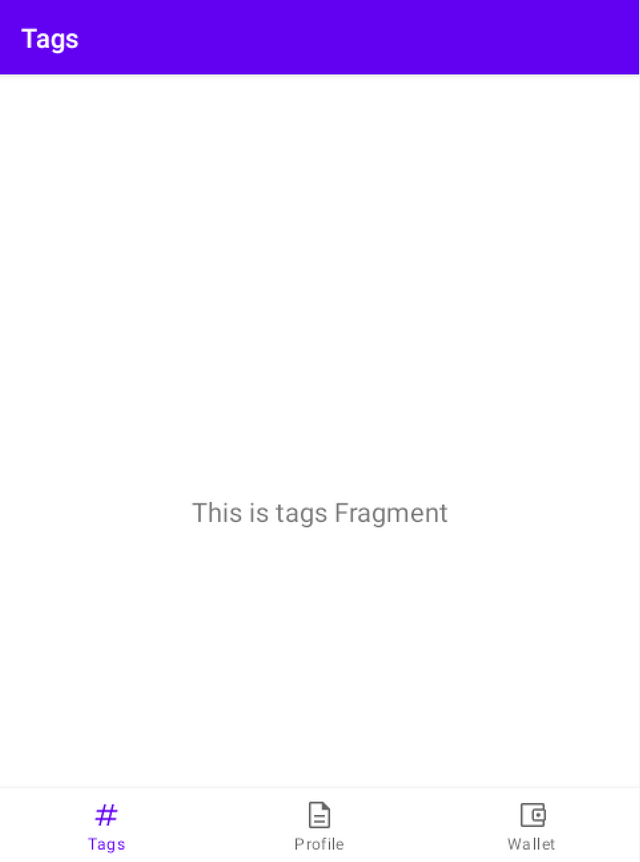
이번 포스트에서는 하단 내비게이션 바를 구성하는 탭들의 텍스트와 아이콘을 수정할 예정입니다. 완료 후 바뀌는 메인 화면은 위와 같습니다.
탭의 텍스트 수정
(1) 변경할 텍스트들을 문자열 리소스로 생성합니다. strings.xml 파일에 다음과 같이 작성합니다.
<resources>
...
<string name="title_tags">Tags</string>
<string name="title_profile">Profile</string>
<string name="title_wallet">Wallet</string>
</resources>
(2) bottom_nav_menu.xml 파일에서 item 항목들의 title 속성들을 변경해 주세요. 여기에서 (1)에서 생성한 문자열 리소스들을 사용합니다.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="@string/title_tags" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_dashboard_black_24dp"
android:title="@string/title_profile" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_notifications_black_24dp"
android:title="@string/title_wallet" />
</menu>
id, icon 속성들은 아직 수정하지 않았습니다. icon은 이어지는 아이콘 수정에서 변경할 예정이구요. id 속성은 그 다음에 변경할 예정입니다.
탭의 아이콘 수정
탭의 아이콘을 바꾸려고 하는데요. 어디서 가져오면 좋을까요? Google Fonts 사이트에서 제공되는 Material Symbols를 이용하려 합니다.
사이트 주소: https://fonts.google.com/icons
Tags 탭에 적용할 아이콘 선택, 다운로드
아래 이미지를 선택했습니다.
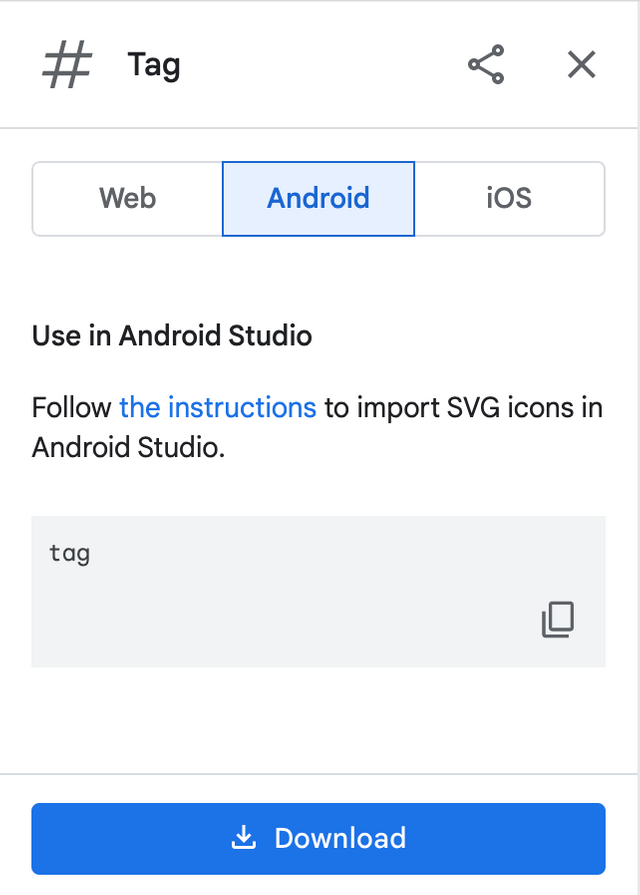
위 이미지 클릭하면, 아래 그림과 같이 브라우저 우측에 드로어(drawer)가 나타납니다. 안드로이드 앱을 개발하므로 Android 탭을 클릭하고요. 그 다음에 Download 버튼을 클릭하여 XML 파일을 다운로드 받습니다. 참고로 이 XML 파일에는 태그 이미지 내용을 벡터(vector) 형식으로 가지고 있습니다.
Profile 탭에 적용할 아이콘 선택, 다운로드
아래 이미지를 선택했습니다.
파일 다운로드 방법은 Tag 이미지 받았을 때와 동일합니다.
Wallet 탭에 적용할 아이콘 선택, 다운로드
아래 이미지를 선택했습니다.
파일 다운로드 방법은 Tag 이미지 받았을 때와 동일합니다.
프로젝트에 아이콘 추가
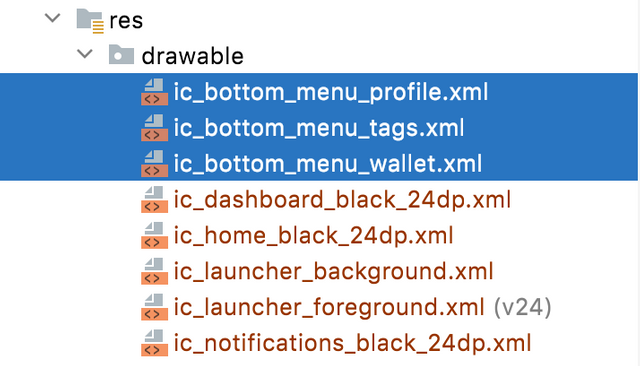
위 단계에서 다운로드 받은 XML 파일들을 res/drawable 폴더에 복사했습니다.
참고로 다운로드 받은 아이콘들의 이름은 아래와 같이 바꾸었습니다.
- tag-48px.xml → ic_bottom_menu_tags.xml
- description-48px.xml → ic_bottom_menu_profile.xml
- account_balance_wallet-48px.xml → ic_bottom_menu_wallet.xml
프로젝트 초기에 생성되었던 아래 벡터 이미지 파일들은 삭제합니다.
- ic_home_black_24dp.xml
- ic_dashboard_black_24dp.xml
- ic_notifications_black_24dp.xml
bottom_nav_menu.xml 파일에서 아이콘 적용
프로젝트에 추가한 아이콘 파일들을 하단 내비게이션에 적용합니다. 코드는 아래와 같으며, item 객체의 android:icon 속성에 원하는 아이콘을 지정하면 됩니다.
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_home"
android:icon="@drawable/ic_bottom_menu_tags"
android:title="@string/title_tags" />
<item
android:id="@+id/navigation_dashboard"
android:icon="@drawable/ic_bottom_menu_profile"
android:title="@string/title_profile" />
<item
android:id="@+id/navigation_notifications"
android:icon="@drawable/ic_bottom_menu_wallet"
android:title="@string/title_wallet" />
</menu>
마치며...
이번 과정을 글로 작성하는 게 생각보다 만만치가 않았습니다. 이거 작성할 시간에 개발을 하는 게 차라리 낫지 않을까 싶을 정도였죠. 그렇지만 개발 과정을 글로 써 보기를 반드시 해보고 싶어서 귀찮더라도 하기로 했습니다.






[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Upvoted! Thank you for supporting witness @jswit.

댓글 테스트