Defining a video as Background and creating a page

Repository
What Will I Learn?
- You will learn how to use a video file as background.
- You will learn the meaning of video tag and also other functions like
loopandmuted. - You will learn how to create a footer with hover effects and playing with
font-size. - You will learn how to define
nestedcodes in scss. - You will learn how to use
display: flex;andjustify-content: center;.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://css-tricks.com/almanac/properties/m/min-height/
- https://codepen.io/norman_pixelkings/pen/EyYxRZ
- https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- https://css-tricks.com/snippets/css/a-guide-to-flexbox/
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
Difficulty
- Intermediate
Description
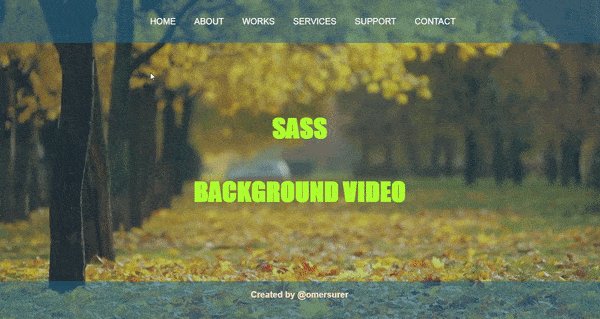
In this tutorial we will create a web-page with a video background an we will combine it with header and footer. This web page will be a different website in it self. We will define minimum height and width values to make our background responsive. We will also create a navigation bar. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
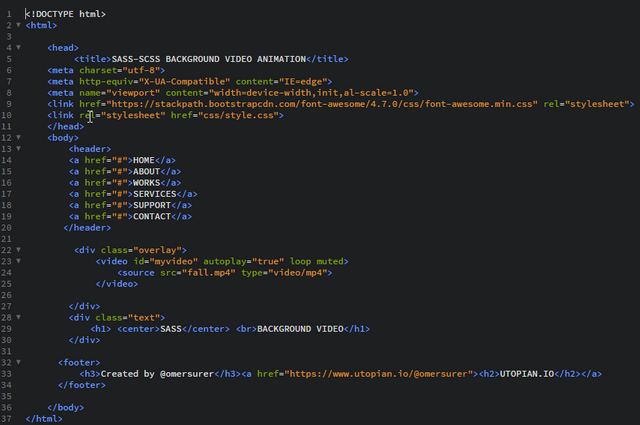
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section we define between header and footer 2 divisions. One is for our background video other one will be our content.

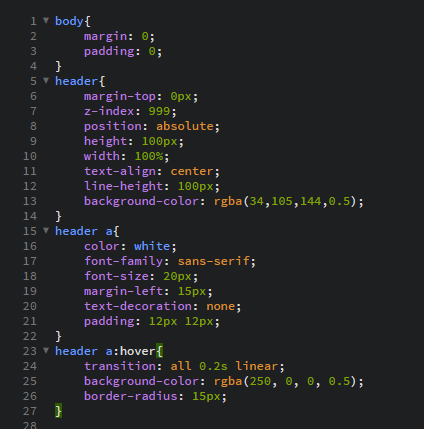
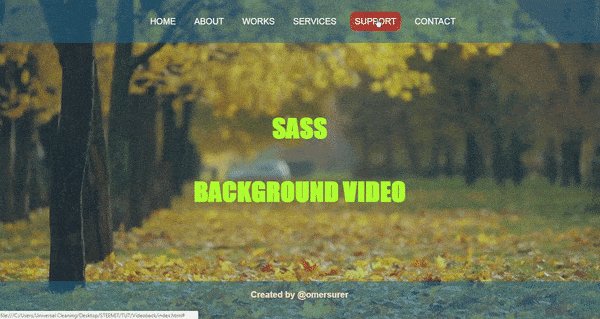
2- On our scss file we start with body body and after that our header. In our header class we are styling our navigation bar with some animation and a transparent background.

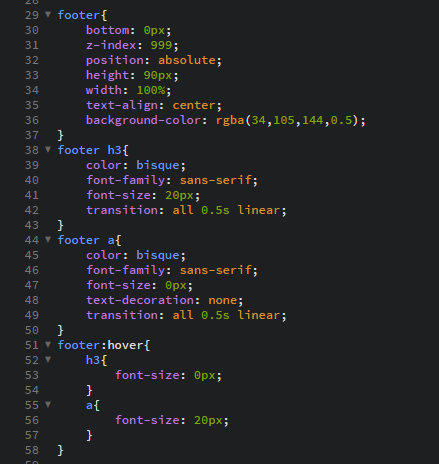
3- With footer we define same transparent color to the bottom of the page. It will create a nice effect fot our page. After that we style its content and with hover we are animating the content. Therefore we use font-size as 0px.

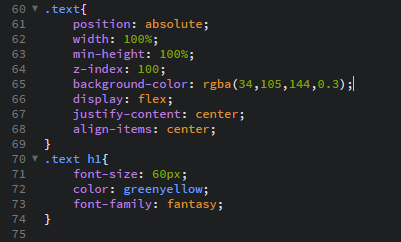
4- Our text class is the main content of our page. Here we 100% as width and define more transparent background color to it so our video has more effect as background. We use display: flex andjustify-content: center to center it on the page.

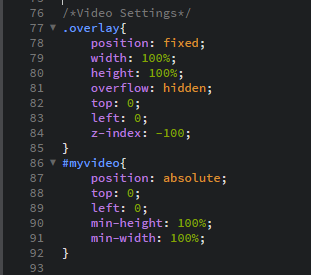
5- In this part whole codes are belongs to our video. We define its position and size for the page. With minimum height and width values We are making it responsive.

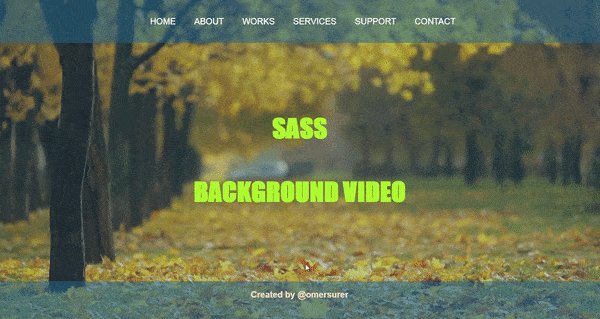
6- And finally our end work...

Video Tutorial
Curriculum
- Creating a Web-Page with Information Box and Animations - Sass-Scss
- Background Image Transitions - Flat WebPage - Sass-Scss
- Animated Left Menu Design with Sass-Scss
- Styling Boxes With Lighting Effect - Sass-Scss
- How to Play with Borders and Create Design Shapes with Sass-Scss
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/Website_with_Video_Background
Thank you for your contribution @omersurer.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!