Background Image Transitions - Flat WebPage - Sass-Scss

Repository
What Will I Learn?
- You will learn how to create a website in one page as Flat.
- You will learn how to use multiple backgrounds and transitions between them .
- You will learn how to use
background-size: coverbackground-attachment: fixedcodes for backgrounds. - You will learn how to define multiple info sections and link them on navigation bar.
- You will learn how to use codes between
*{}and apply them to whole page .
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://www.w3schools.com/cssref/css_selectors.asp
- https://css-tricks.com/perfect-full-page-background-image/
- https://www.lifewire.com/css-font-family-property-3467426
- https://developer.mozilla.org/en-US/docs/Web/CSS/ID_selectors
- https://en.wikipedia.org/wiki/Sass_(stylesheet_language)
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
Difficulty
- Intermediate
Description
In this tutorial we will create a website with navigation bar and multiple backgrounds with transition on scroll. We will also define text areas like multiple pages and navigation-bar will be linked there. We will also create hover effects on buttons. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
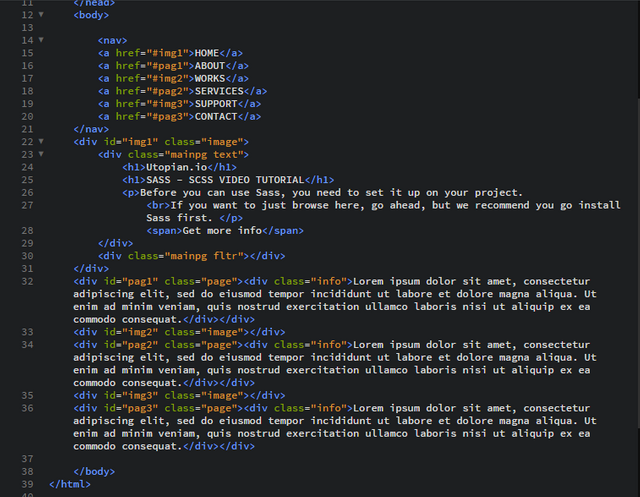
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section define a navigation bar and some divisions with image and page classes for your multiple information sections.

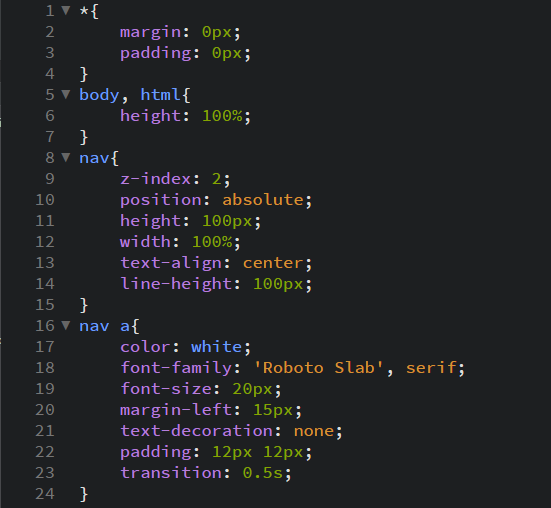
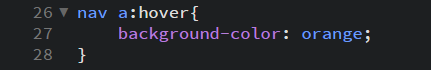
2- We are starting with common rules for whole page and also defining a navigation bar for our web-page. Finally we are giving and effect with hover for buttons.


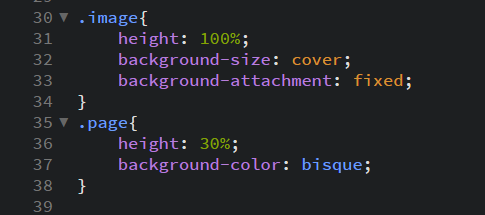
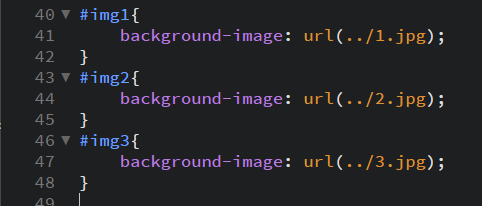
3- With .image and .page classes we are writing a common rule for all image and page sections. After that we are styling them separately.


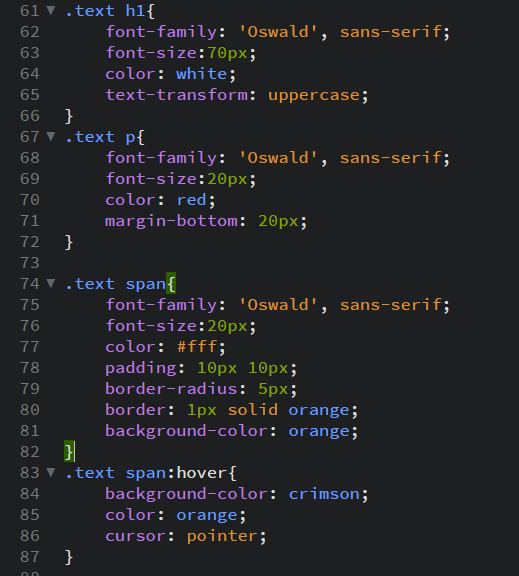
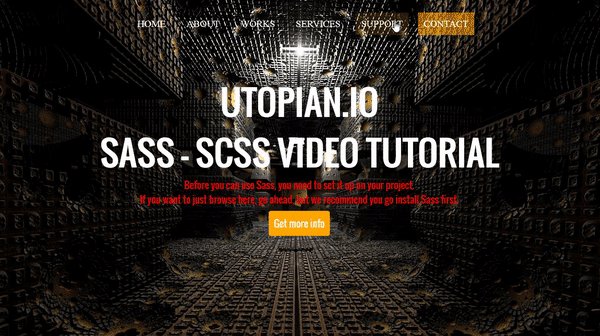
4- Our header and text is styling in this part and we create a button from span with hover effect.

5- Our different page sections for our information needs to be styled so we are positioning and styling it here.

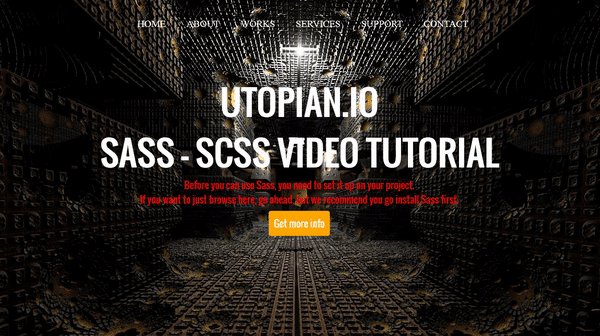
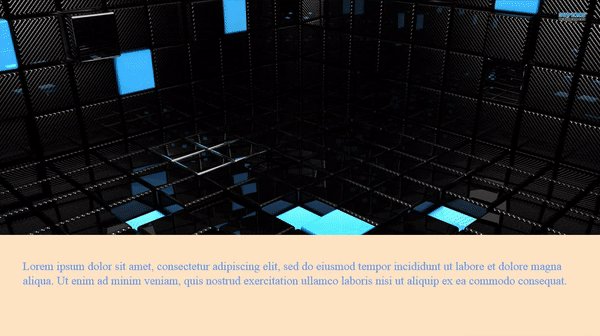
6- And finally our end work...

Video Tutorial
Curriculum
- Animated Left Menu Design with Sass-Scss
- Styling Boxes With Lighting Effect - Sass-Scss
- How to Play with Borders and Create Design Shapes with Sass-Scss
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/BackgroundImageTransitions_FlatWebPage
Thank you for your contribution @omersurer
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!