How to Play with Borders and Create Design Shapes with Sass-Scss
Repository
What Will I Learn?
- You will learn how to define shapes with playing
border-radius. - You will learn how to divide radius values and the effect that we create.
- You will learn how to center with
display: flexandjustify-content: centeron body. - You will learn how to use
mix-blend-mode: multiplyto create transitions between backgrounds and their colors. - You will learn how to work with
rgba()colors .
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- http://sassbreak.com/css-blend-modes-with-sass/
- https://www.w3schools.com/css/css3_colors.asp
- https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
- https://css-tricks.com/almanac/properties/b/border-radius/
- https://en.wikipedia.org/wiki/Sass_(stylesheet_language)
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
- https://rubyinstaller.org/
Difficulty
- Intermediate
Description
In this tutorial we will play with radius code and defining rounding effect on corners. We will also divide the values to create non-circular corners. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
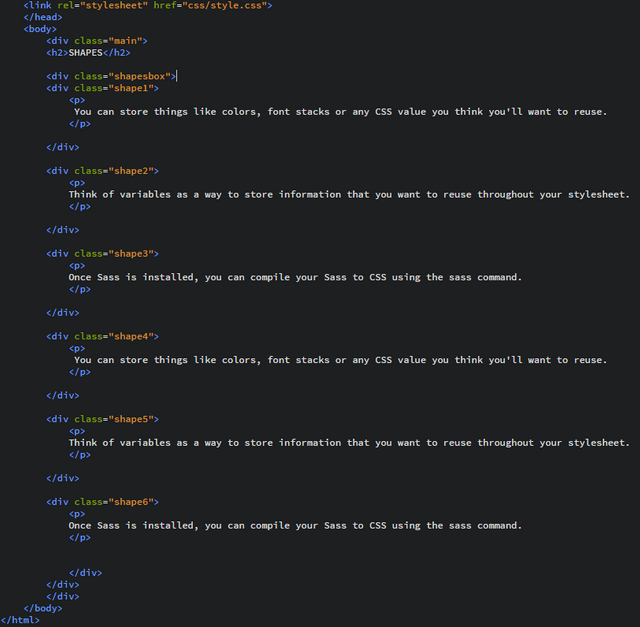
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section we have a few division in it for our texts boxes.
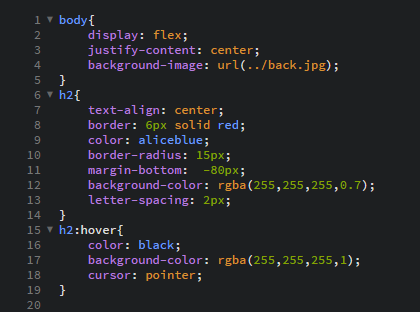
2- We start to code with body to center our objects and giving a background image. After that we are styling our header and giving him a hover effect.
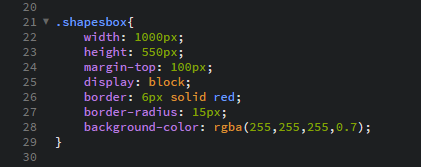
3- We are defining here our mainbox for shapes. After its size we are giving some style.
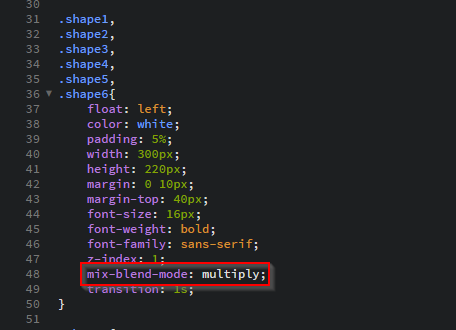
4- With writing one code block we are applying to all shapes. After sizing it we bring it to front and with mix-blend-mode: multiply we define a transition between layers.
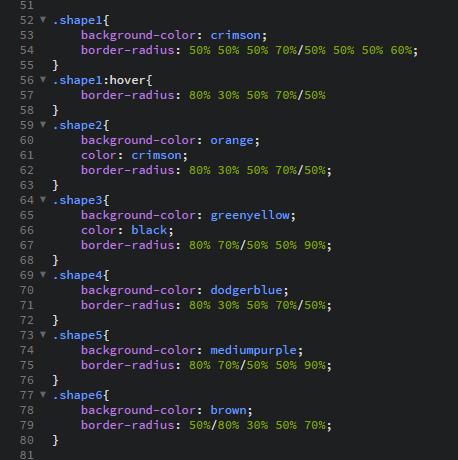
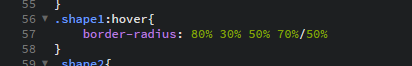
5- Here after giving different background colors we code their radius effect with percent. We also divide some values to make elliptical borders. With hover you can also define an animation to all shapes
6- And finally our end work...
Video Tutorial
Curriculum
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass







@omersurer, for some reason this is not in the queue. Can you go into discord and ask them to put you into the queue for review? I checked your tags and they look fine.
Thank you for your contribution @omersurer.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!