Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
Repository
What Will I Learn?
- You will learn how to create a transition effect on colors
gradientand rotate them withdeg. - You will learn how to create an animation on colors.
- You will learn how to define an animation and create a movement with
@keyframes. - You will learn how to use one
@keyframesdefined animation on different elements. - You will learn two different animation code under
@keyframes.background-positionandtransform: rotateY - You will learn how to combine codes while creating a project.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://css-tricks.com/snippets/css/keyframe-animation-syntax/
- https://en.wikipedia.org/wiki/Sass_(stylesheet_language)
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
- https://rubyinstaller.org/
Difficulty
- Intermediate
Description
In this tutorial we will create transition between colors with sass scss an animate them with @keyframe. This effect can be used as background of any element. We will also create a 3D infinite rotating image. If you follow this tutorial download all files from my github page and change your images or color. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
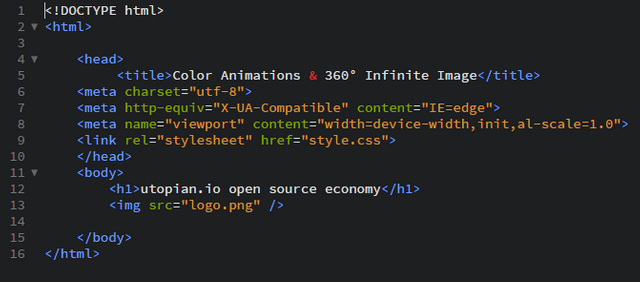
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch style.scss:style.css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section we have only a header and an image.
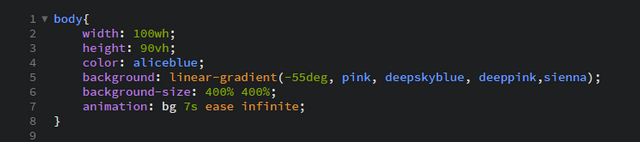
2- We start to code with body to give us a background color and here we give our linear gradient colors and rotate them with -55deg. And also common rules can be defined here. After background color we need to write our animation with its name.
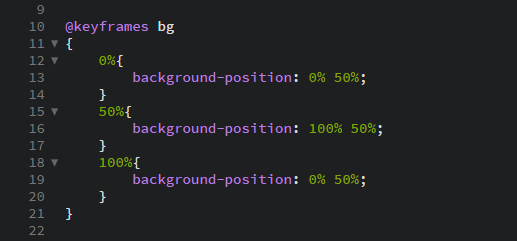
3- To give an animation effect we write our keyframes as background position. Here we define back and forth effect. within 7 seconds
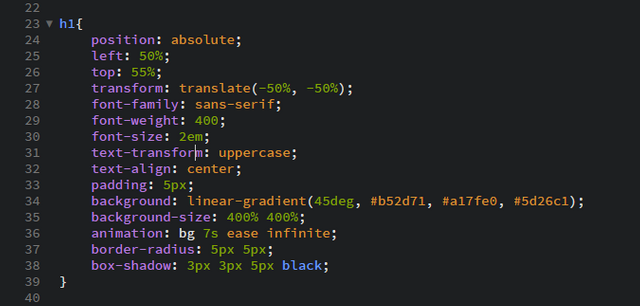
4- Now we can position our header and define also an animation with same name to let him use the keyframes steps here above. We set also some font styles and border effects.
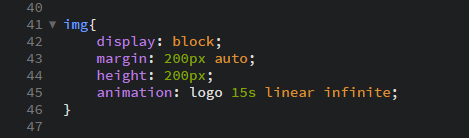
5- We have also an image that we can use as 3D effect. I chose a png without background. This will make it more better. You can also define shadow on it. Here with these codes we position it to center. Our animation name is logo and its duration will be 15 seconds and effect will be linear and it won't stop.
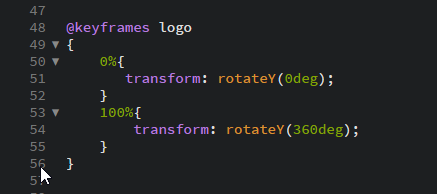
6- As last step we give an effect to this animation so that image can rotate 360° as 3D. Therefore our code will be transform: rotateY under keyframes. It will tell to animation that from its original position it needs to start to turn till the end as 360°. This rotating will be 15 seconds but because of infinite i will start over and over again.
7- And finally our end work...
Video Tutorial
Curriculum
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass







Thank you for your contribution @omersurer.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!