Achievement 4 by @gastrocrutch Task : Applying Markdowns

My dearestSteemians!✅ After completing the requirements of achievement-1, 2 and 3, I am now applying with my achievement-4 material 😊
💡 Before I create 5 types of markdown provided in cryptokannon's post I would like give you a great 🔗HTML to MARKDOWN converter. This tool is excellent for finding out whether a given HTML code has a MARKDOWN equivalent at all. This tool is good for you making sure, what you show others about MARKDOWN tip works or not 😉

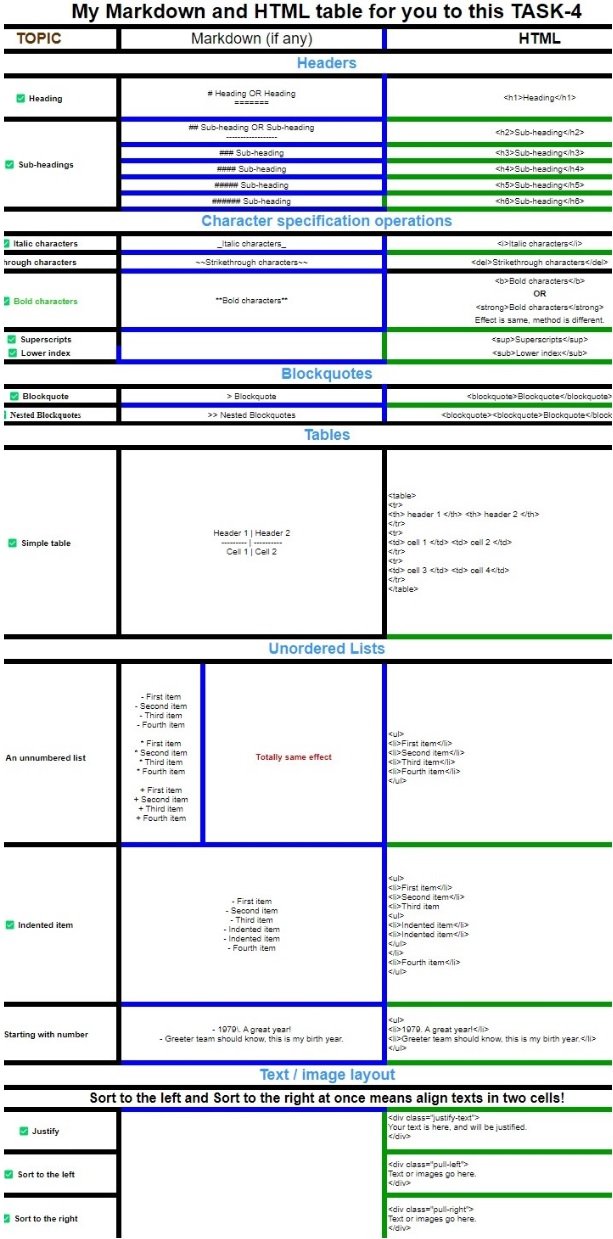
HTML & MARKDOWNS |
|---|

Source: I took this photo so that it can only be viewed properly on a desktop computer. By the way, OpenOffice CALC and screenshot. I didn't take a mobile-friendly photo, because if you want to write a sophisticated article and don't want to tire the ecosystem with a few lines of spam, then the desktop computer is the way to go 😉I made a mistake in the table, point it out and maybe I'll follow you.
|
|---|
As you can see from my table above, blockquote can be used with the MARKDOWN and HTML commands. Its function is twofold. You can use it to highlight an important part of your content, but if you put it in quotation marks, you can quote from any author tastefully and legally.
Input according to the following:
<blockquote>HTML and MARKDOWN Bible</blockquote>
You can check the result here:
HTML and MARKDOWN Bible
It can be used for many things. For example, to categorize more data. But it also, a great tool to indicate which curators should view it your writing 🥰
Input according to the following:
<table>
<tr>
<th> Please read my post </th> <th> Why? </th>
<tr>
<td> @cryptokannon </td> <td> I haven't heard from you in a while. Okay, I published it a long time ago, but that's a different question 😉 </td>
</tr>
<tr>
<td> @inspiracion </td> <td> Do you know me yet? If not, it's a great opportunity😎</td>
</tr>
</table>
You can check the result here:
| Please read my post | Why? |
|---|---|
| @cryptokannon | I haven't heard from you in a while. Okay, I published it a long time ago, but that's a different question 😉 |
| @inspiracion | Do you know me yet? If not, it's a great opportunity😎 |
📣 Always remove the false statement!Input according to the following:
<del>Curators love to be asked for votes, especially when someone calls them on their cell phone at night on such a topic!</del>
You can check the result here:
Curators love to be asked for votes, especially when someone calls them on their cell phone at night on such a topic!
The justified text certainly indicates orderliness. Although it is best to use this option when you want to give something a more official style. For example, if you apply for a competition here in the world of Steemit, you should write the text with justifying. Some users e.g. @alegnita 's favorite that way of writing.
Input according to the following:
<div class="text-justify">For example, these lines were also written in justified text, I hope that compared to the other lines of my current post, the precision of the layout will be clearly visible to you.</div>
You can check the result here:
Input according to the following:
<div class="pull-left">
Here you can see the text on the left.
</div>
<div class="pull right">
And here on the right!
</div>
You can check the result here:
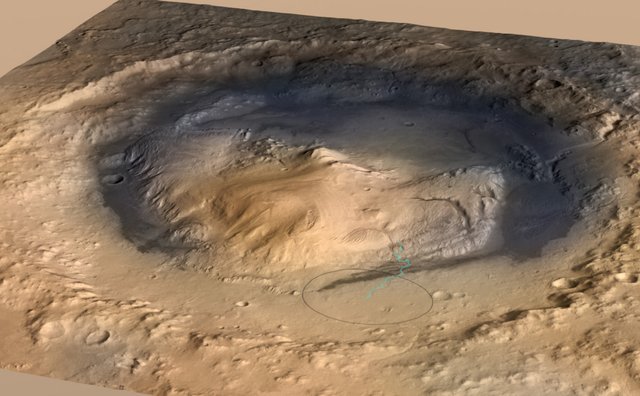
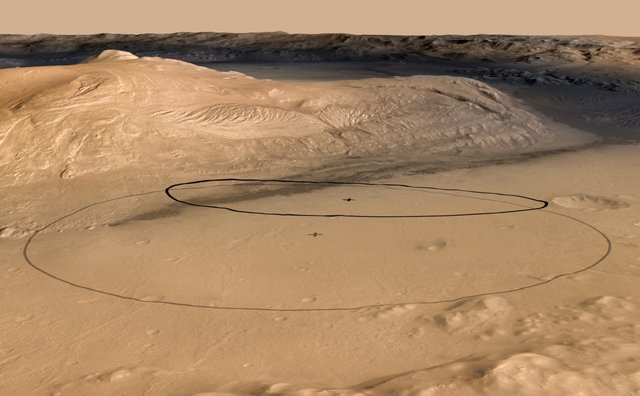
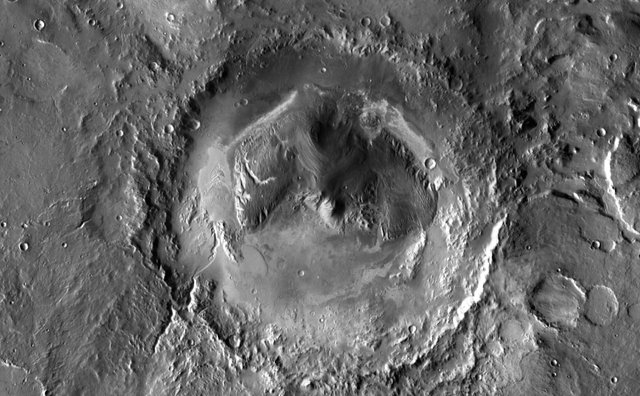
Mars Curiosity |
|---|
A lake once rippled in Gale Crater

Source: NASA Mission
Some photos by Mars Curiosity
    |
That this was not entirely the case again suggests that the ancient Martian climate change cannot be simplified to a one-way transition from a wet to a dry climate. The importance of the area is clearly shown by the fact that Ashwin Vasavada, a specialist at NASA's JPL research institute who has been leading the scientific program of the mission since
2015, already spoke in August 2022 that Curiosity is on the verge of making startling discoveries.
Mapping how the Martian climate has changed over billions of years is key to understanding how long the planet could have provided suitable conditions for microbial life. All of this can also help us understand why the fates of Earth and Mars were different, and what depends on how long a rocky planet located at roughly the right distance from its star can remain habitable.
| Launch | Launch vehicle |
|---|---|
| 7:02 a.m. PST, Nov. 26, 2011 (10:02 a.m. EST) | Atlas V-451 Landing: 10:32 p.m. PDT, Aug. 5, 2012 (1:32 a.m. EDT, Aug. 6, 2012) |
„Did Mars ever have the right environmental conditions to support small life forms called microbes?”Source
You might like to check this out:
✅ I can confidently say that Mars research is not an unnecessary expense:
I also applied the iframe method which is on whitelist according to Steemit
|
|---|
Markdown is easier to write than HTML, and it's easier for most humans to read Markdown source than HTML source. However, HTML is more expressive (particularly regarding semantic tagging) and can achieve some specific effects that might be difficult or impossible in Markdown.SOURCE
In my opinion, using just MARKDOWN will limit your options if you do not wanna learn HTML.

However, I must note that the possibilities of HTML and Steemit are not necessarily the same❗
It's different when you're free to run your own web server and configure the Apache web server running on the Linux kernel as you like, and when you define the ground rules of what can and can't be used from the HTML pool.
Here on the Steemit interface, based on previous developer considerations, the use of certain elements of the HTML set was allowed, and certain elements were disabled.
A notable example of blocking is the HTML font color setting. Color manipulation is only allowed by CLASS, and in this case only class="phishy" works, which produces the red color. As for allowed HTML elements, I think Steemit's HTML Whitelist is a great article, I can only recommend reading it.
I am of the professional opinion that HTML is constantly evolving, and some HTML elements may become depreciated. The development background would be urgently needed. I see the biggest problem in the fact that in themiddle of 2017, the activity of the former nr1 on 🔗 GitHUB was still exemplary, but based on the other years, it has already declined and even finally died out.
LoL 😂😆 for me it's the better way to wonderfully present a great text in any article you're publishing here in the Steemit Blockchain platform and other sites. Why not? Excellent post dear friend. Have a good Tuesday soon. Regards.
Hello
@gastrocrutch
I am the moderator of the Incredible India community
I love to welcome you to our community. As I can see you have shared some awesome photographs and our community is based on art and culture.
So it would be our pleasure to have you in our community with many more great photographs.
Our discord:- Meraindia discord link
Regards,
@piya3 (moderator)
Incredible India community
Hello @gastrocrutch, What it tells you is that you must edit this same post, choosing a theme to which you can apply the formats you want (5 ways would be fine), you can include images, tables, etc. on a particular theme, this is the correct way to elaborate achievement 4.
I will be checking again waiting for your correction.
@tocho2 Madam, thank you for your valuable feedback. I made a small modification and now I have developed a topic. Lately I have been busy with the theme of the planet Mars, so you can find my modification through this „flavoring”, under the section „My theme is based on 5 markdowns from my table, above: Mars Curiosity”.
Hello @gastrocrutch, Your achievement 4 is verified, you can continue with two additional achievements: achievement 5 and achievement 6, which will bring you new knowledge about the platform to become an expert.
And remember to join Club5050, here is a post with simple [Club5050 instructions](https://steemit.com/hive-193637/@hive-193637/programa-club5050-steem-venezuela-se-parte-de-sv- club5050)
Hi what a joy to be able to be the one to congratulate you for having achieved Achievement 4
I want to invite you to further expand your knowledge and continue to develop your capabilities to the fullest through the fulfillment of Achievement 5 and the Achievement 6 that will surely make you a quality steemians.
It is important that you know and be part of the #club5050, for this you must maintain during each month a balance when turning on (POWER UP) no less than 50% of your withdrawals and transfers, in this way you will be contributing to the platform and you can be considered for have the support of the steemit team, learn more here
Greetings 👍
Thank you for publishing your post a warm welcome from @crowd1, thank you for your delightful and lovely article, you have good writing skills✍️. Join our vibrant steemit community for engaging discussions, valuable insights, and exciting contests! Connect with fellow steemians and unlock endless possibilities. Let's grow together! JoinOurCommunityCrowd1

Crowd1 booster community
Happy writing and good fortune🤝