Ein Favicon für die eigene Webseite erstellen
Sicherlich ist dir schon aufgefallen, dass neben der URL von Webseiten bzw. in dem Tab einer Webseite, neben dem Namen ein kleines Symbol zu sehen ist, dieses Symbol wird Favicon genannt.
![]()

So kannst du dein Favicon erstellen
Aus deinem Logo entnimmst du ein Aussagekräftiges Symbol. Bei meinem WinMental-Logo ist es dieses hier:

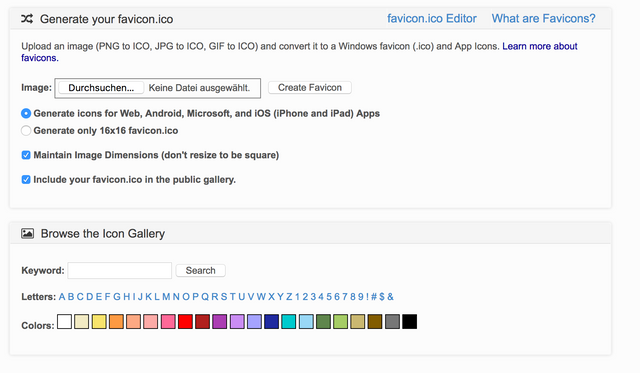
Dieses habe ich über ein Bildbearbeitungsprogram freigestellt und als 90 x 90 px Datei abgespeichert. Anschließend ging ich auf https://www.favicon-generator.org/ und habe die Datei hochgeladen:

Bei der Auswahl klickte ich auf "Generate only 16 x 16 favicon.ico". In diesem Format kann ich es in mein Template von Wordpress oder Joomla einbauen. Der Online-Generator erstellt mein Favicon...

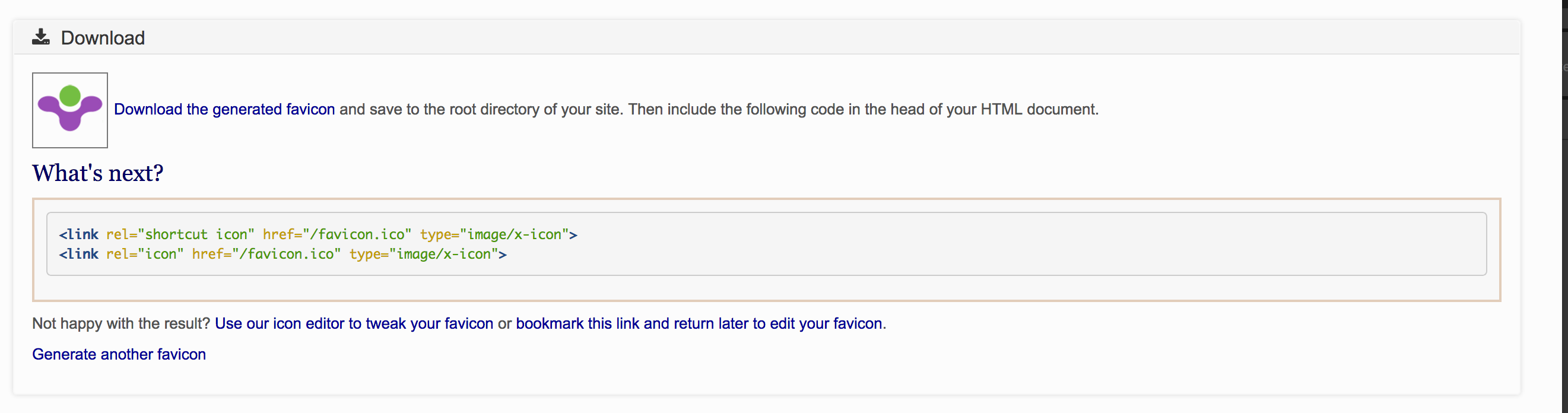
Nun lade ich dieses auf meinen Computer. Bei CMS-Systemen (z.B. Joomla) befindet sich das Favicon im Hauptverzeichnis der Template-Datei. Hier einfach das Favicon austauschen (überschreiben). Nach dem Neuladen der Seite erscheint nun neben dem Seitentitel das Favicon:


Ich hoffe mit dieser kleinen Anleitung konnte ich dich ein wenig unterstützen! - Solltest du Fragen oder Anregungen haben, hinterlasse einfach einen Kommentar...
Viel Aufwind in all deinen Lebensbereichen, wünscht


Yes! I agree with #hatoto: great tip. Never heard of this before (never noticed a favicon as a favicon before). My world grows with all the tiny details you alert us to!
Thanks for your comment! - I´m happy if you could show you a new thing ;-)
Danke für den Tipp!
Freut mich, wenn er dir geholfen hat ;-)