Feed mit Steemit Posts in Wordpress anzeigen - HowTo
Der Wunsch, meine Steemit Posts auch mit meinen armen, vernachlässigten Bloglesern zu teilen, hat mich nun schon eine ganze Weile begleitet, darum habe ich entschieden, das Wordpress Plugin Steemit Feed zu installieren und zu testen.
Hier berichte ich euch davon, wie das funktioniert. Es ist ganz einfach!
So bekommst du dein Steemit Feed auf deine Webseite
Kurzanleitung
- Steemit Feed installieren
- Einrichten, welche Daten in das Feed kommen sollen.
- Das Aussehen konfigurieren / Feinjustierung.

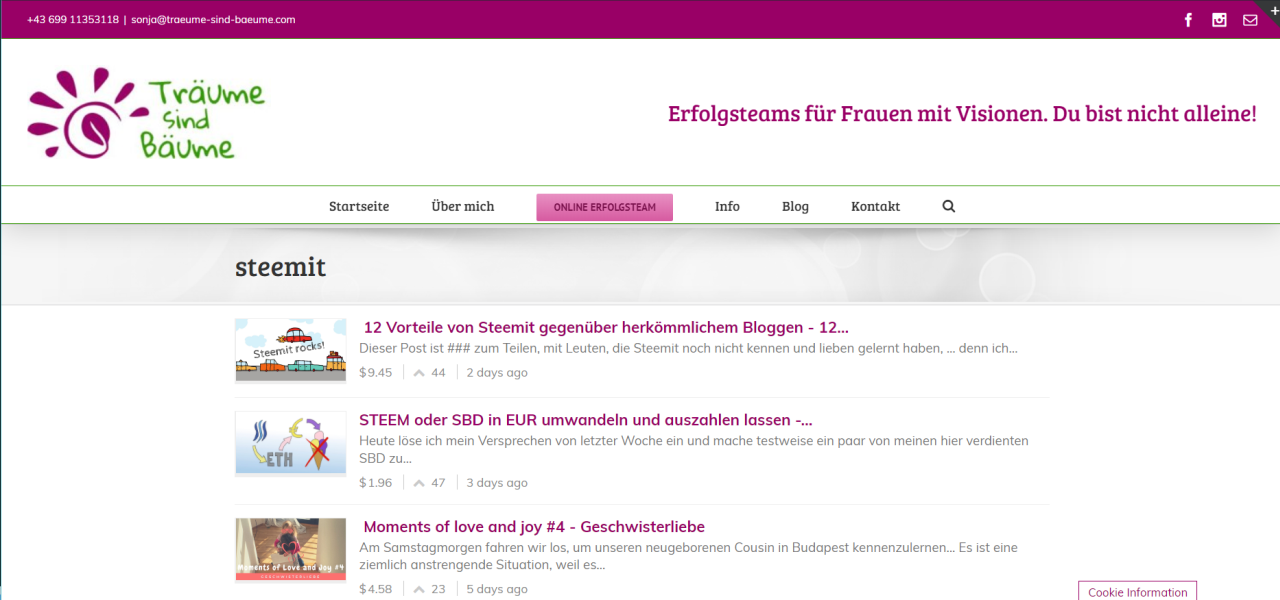
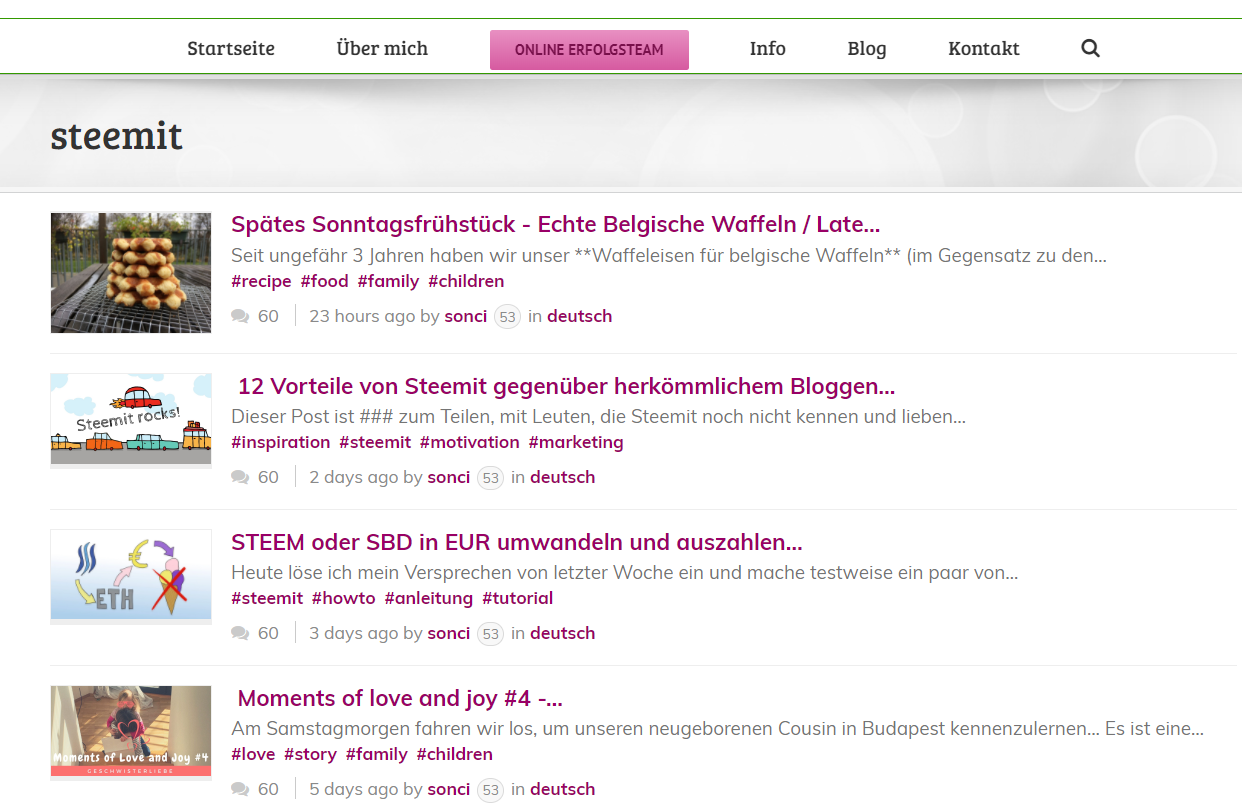
Mein Test-Steemit Feed auf meiner Webseite
Schritt für Schritt Anleitung für Steemit Feed in Wordpress Blog
Logge dich im Admin-Bereich ein und gehe auf Plugins / Installieren
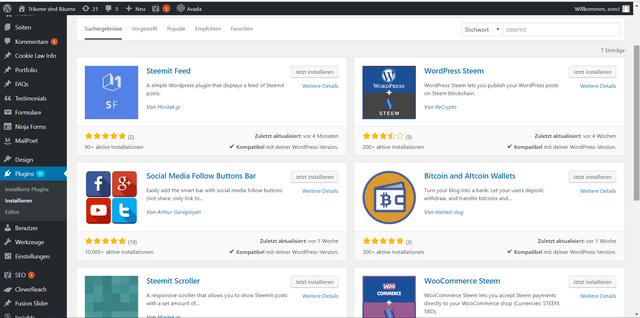
Suche auf der Installationsseite nach "Steemit"

Bei Steemit Feed auf "Jetzt installieren" klicken, danach auf "Aktivieren".
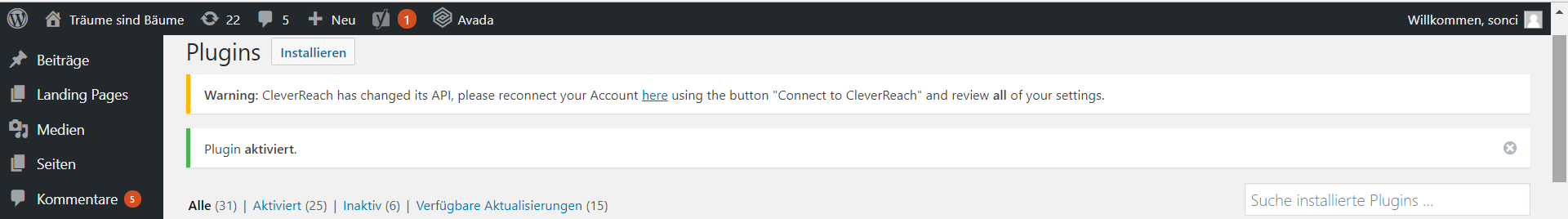
Die Ansicht springt auf die Seite "installierte Plugins" und es erscheint die Meldung "Plugin aktiviert".

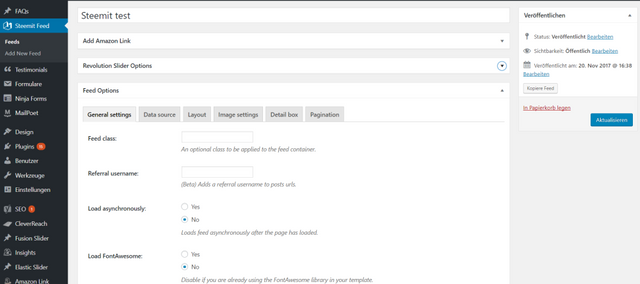
- Jetzt geht es weiter zu den Einstellungen. Klicke im schwarzen Bereich auf Feeds / Add new Feed.

Zuerst einen Namen für das Feed in der großen leeren Textzeile eingeben.
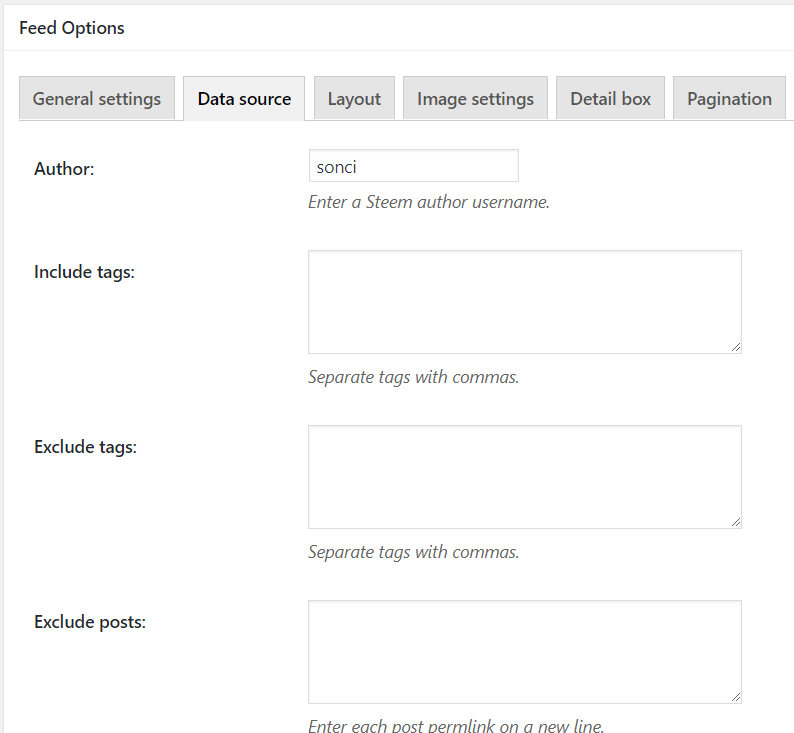
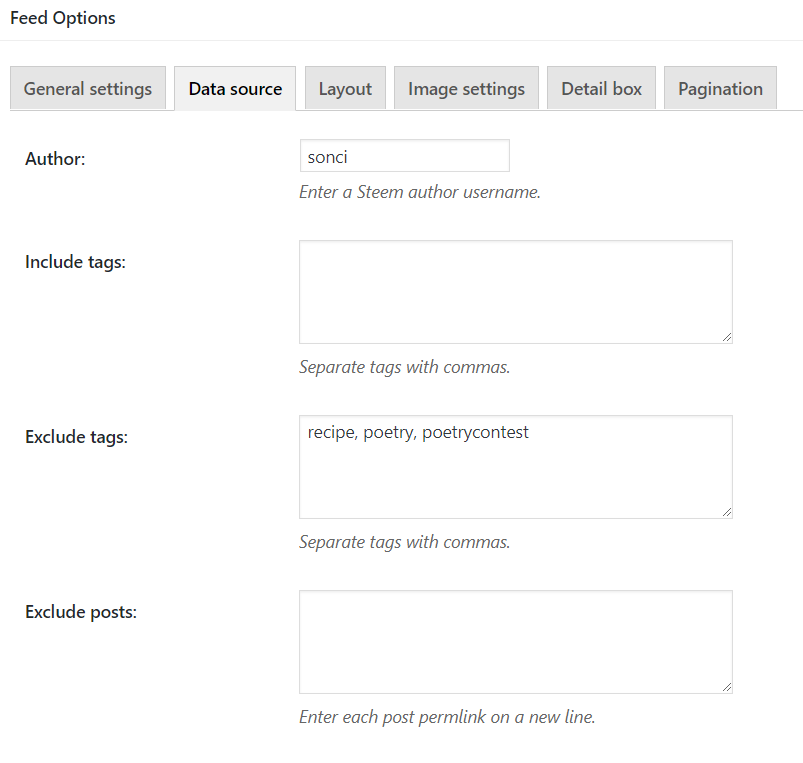
- unter "Feed Options" / Data source"

Dort den eigenen Usernamen OHNE @ bei Author eingeben und man kann auch angeben, von welchen Tags Posts angezeigt werden sollen (Include tags) oder welche Tags explizit nicht angezeigt werden sollen (exclude tags) und, wenn das nicht reicht, sogar bestimmte posts aussschließen (exclude posts).
Damit kann man ja schon einiges erreichen und nur die Dinge anzeigen, die für das eigene Blog auch relevant sind.
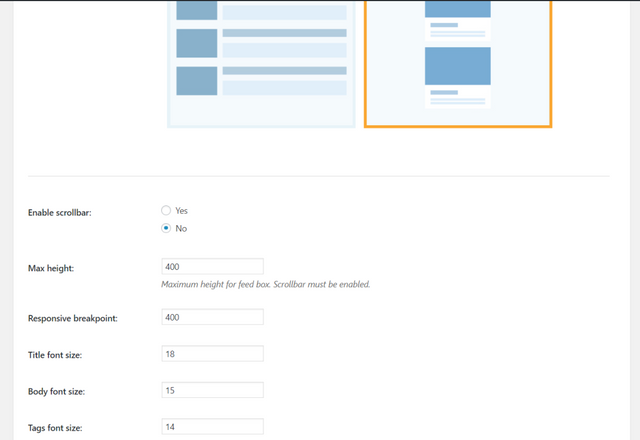
Beim Tab "Layout" kann man zwischen der Listenansicht oder der Ansicht mit den großen Bildern wählen und noch ein paar weitere Dinge festlegen, wie die Frage, ob es einen Scrollbar geben soll, oder nicht und wie groß die Schriften sein sollen.

In den weiteren Tabs sind noch weitere Einstellungen, aber die werden wir für's erste vernachlässigen und schauen, wie es mit den Standardeinstellungen aussieht.
Wenn alles eingestellt ist, "Veröffentlichen" klicken.
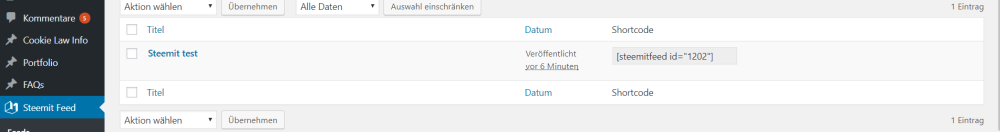
Und jetzt Tadaaah! - Ist noch nichts passiert, denn es wird erst einmal ein Shortcode angezeigt, den wir irgendwo auf unserer Seite einbauen müssen.
Diesen sehen wir, wenn wir im links im schwarzen Bereich bei Steemit Feeds auf "Feeds" klicken und dann die Auflistung unserer Feeds kommt. - Wir können nämlich nicht nur eines anlegen, sondern auch mehrere z.B. für verschiedene Themen...

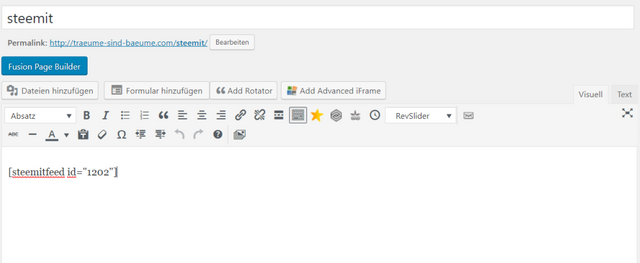
Ich lege für mein Feed eine neue Seite mit dem Namen steemit an und füge den Shortcode dort ein.

Und aktualisieren... Jetzt kommt es hoffentlich gleich - TADAAAAH!!!

Mögliche Feherquelle
Oder auch nicht... Wenn diese Meldung kommt:

Dann hast du den Author-Namen wahrscheinlich mit @ eingegeben... -> Bitte korrigieren!
Jetzt wo alles klappt, kommt die...
Feinjustierung
- Welche Posts sollen wirklich angezeigt werden?
- Wie viele?
- Schriftgrößen, etc...
Schauen wir uns die Tabs noch einmal im Detail an...
Tab: General Settings
Kann man so lassen, wie es ist.
Welche Posts sollen wirklich angezeigt werden? Tab: Data Source
Dazu gehe ich erst einmal auf meinen Steemit Blog und schaue, was relevant ist und notiere die entsprechenden Kategorien...
Oh mist, da sehe ich, dass meine Voting Power 100% ist, das geht gar nicht. Ich muss erst mal für jemanden voten. @andalucia, @brixter, @sabine-reichert, @asperger-kids was gibt es neues? :D - So Voting Power ein bisschen verteilt...
Diese Tags schließe ich erst mal aus...

Der andere Weg wäre, nur die Tags zu wählen, die man haben möchte...
Das wäre der einzige Weg, ganz genau zu steuern, was man in dem Feed haben möchte und was nicht:
Man vergibt ein eigenes Tag bei allen Beiträgen die auf die Webseite sollen. Bei mir könnte das z.B. #traeumesindbaeume oder #erfolgsteams sein. Damit verliert man aber auch ein Tag um Werbung zu machen, zumindest so lange bis das eigene Tag ein Hit wird. :D
Die "exclude posts" Funktion, um einzelne Posts von der Anzeige auszuschließen, scheint bei mir übrigens nicht zu funktionieren.
Wie soll das ganze Aussehen? Tab: Layout
Für mich ist die Listenansicht passender, da mir die Fotos bei der "Facebook-ähnlichen" Ansicht zu groß werden.
Für meine Seiten sind die Schriftgrößen passend. Also habe ich hier nichts weiter geändert.
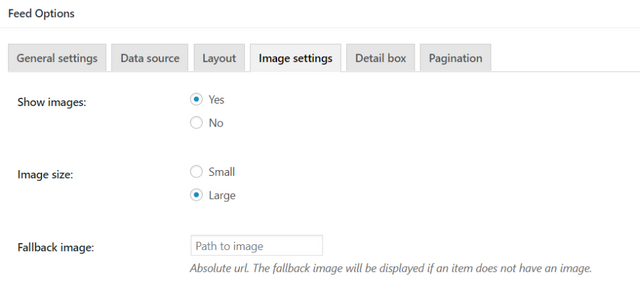
Wie sollen Bilder angezeigt werden? Tab: Images
Hier muss man im Prinzip auch nichts ändern...

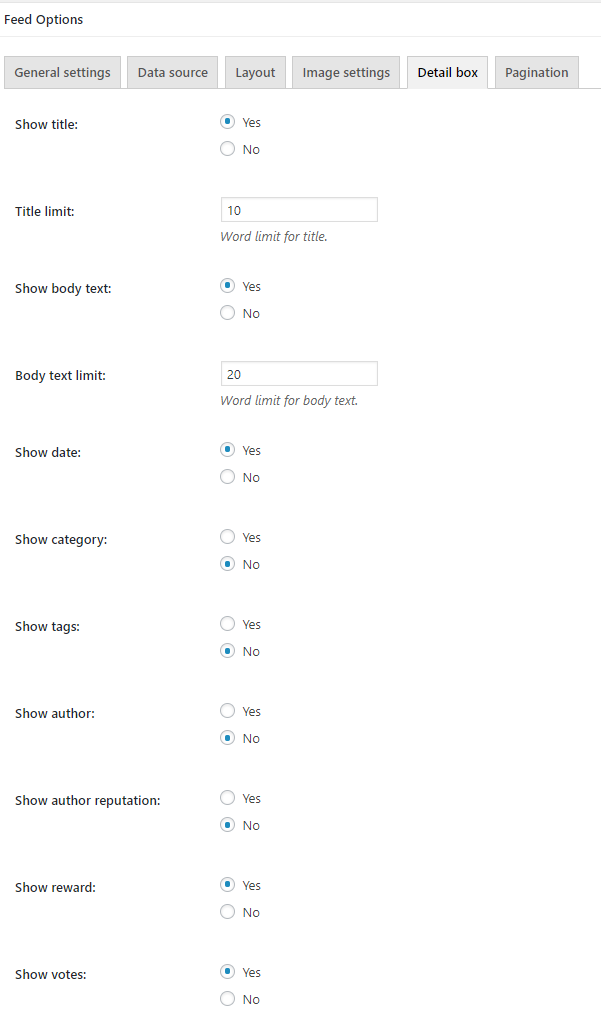
Wie detailreich soll das ganze angezeigt werden? Tab: Detail box
Hier mache ich ein paar Änderungen, weil mir die Titel und Vorschautexte zu kurz waren, die Anzahl der Kommentare falsch angezeigt wird (überall 60) und auch sonst nicht so viel Info von Nöten ist...
Aber das kann man echt ganz nach Belieben einstellen...

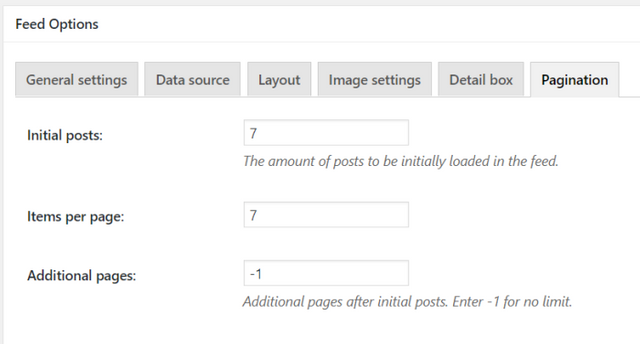
Paginierung, Tab: Pagination
Initial Posts gibt an, wie viele Posts am Anfang geladen werden sollen und Items per Page, wie viele auf einer Seite. Rein theoretisch jedenfalls. Rein praktisch kann ich damit keine unterschiedlichen Ergebnisse erzielen, außer dass ich die Anzahl der angezeigten Posts ändere.
Wenn additional pages auf 0 steht, kann man keine weiteren Seiten laden.

Hier ist noch ein englischer Artikel mit genauen Erklärungen zu allen Feldern:
Hier sind die Infos zum letzten Update des Plugins und v.a. eine Erklärung dafür, wie die Pagination-Einstellungen funktionieren sollen.
Offen ist jetzt für mich immer noch die Frage, wie ich einen Steemit Beitrag in einen Blog Post einbinden kann, aber das scheint nicht ganz so einfach zu sein, weil es leider dafür noch kein passendes Plugin gibt. Aber wenn ich darüber etwas herausfinde, werde ich gerne hier darüber berichten.
Text und Bilder: @sonci
Wow da hast Du Dir ja einen Haufen Mühe gemacht! Danke für das Tutorial!
Bitte gerne! Der Aufwand ist überschaubar, wenn man das Tutorial gleich beim einrichten mitschreibt und die Screenshots mittelc copy paste einfügt. Am Anfang habe ich alle Bilder abgespeichert und dann eingefügt. DAS war richtig Arbeit! 😊
Resteemed by @resteembot! Good Luck!
Curious?
The @resteembot's introduction post
The @reblogger's introduction post
Get more from @resteembot with the #resteembotsentme initiative
Check out the great posts I already resteemed.
img credz: pixabay.com
Nice, you got a 35.0% @aksdwi upgoat, thanks to @sonci
It consists of $2.16 vote and $0.72 curation
Want a boost? Minnowbooster's got your back!
The @OriginalWorks bot has determined this post by @sonci to be original material and upvoted(1.5%) it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Super Artikel, Upvote und Resteem
Danke @ennosan!
This post has received a 1.61 % upvote from @buildawhale thanks to: @sonci. Send at least 1 SBD to @buildawhale with a post link in the memo field for a portion of the next vote.
To support our daily curation initiative, please vote on my owner, @themarkymark, as a Steem Witness
Definitiv sehr hilfreich. Habe genau nach so einer Anleitung gesucht und bei dir gefunden. Dann spare ich mir wenigstes einen Schritt. Denn gerade schreibe ich aktiver auf steem als in meinem Blog
Super! Das freut mich! Wobei momentan gab es auf meinem Blog Probleme damit (php Fehler). Habe es aus Zeitmangel erst mal ausgeschaltet... hoffe bei dir funktioniert es.