UPDATE: Steemit Feed for WordPress v.1.1.0 - New Backend + Many Improvements
Hi everybody,
It's been a while since the last update (1.0.5) where we introduced new parameters that allow you to include/exclude specific tags. During the last couple of weeks we've been busy re-designing the plugin from scratch.
This new version (1.1.0) is a complete makeover. There are so many changes that it's impossible to list them all here.
What's new in v.1.1.0
First of all, version 1.1.0 is based on the WordPress Plugin Boilerplate. The plugin now has a standardized, organized, object-oriented foundation that makes it much more powerful and easy to maintain and update.
If you browse the plugin files, you will notice a new strict file organization scheme. We have removed redundant code and we have organized it in a much more efficient and intuitive way. We have also included a .pot file as a starting point for internationalization.
One of the most important new features in v.1.1.0 is that you can now create and save many feeds without using cumbersome shortcodes with a gazillion different attributes.
Easy Feeds
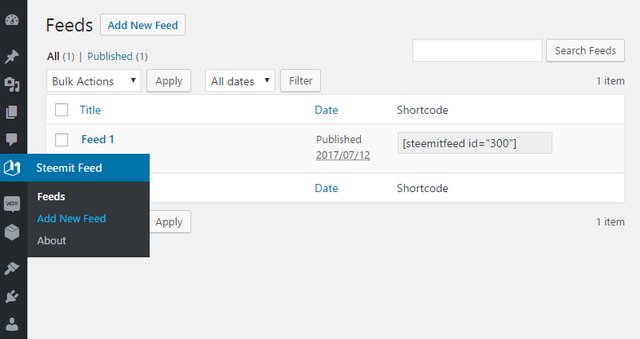
Creating and saving a new feed is now a breeze. On the Dashboard menu, select Steemit Feed and click on Add New Feed.
As you can see, we have divided the feed parameters into groups.
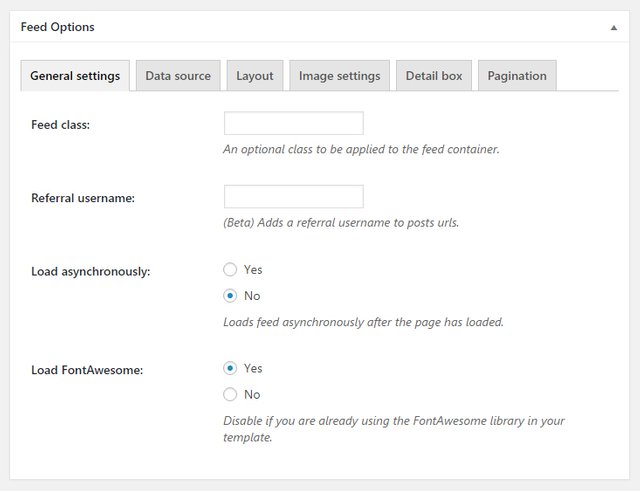
General settings
Feed class: An optional class to be applied to the feed container. Allows for individual feed styling.
Referral username: Appends a referral username to the feed links. This feature is in beta version as referring links have not been introduced to steemit yet.
Load asynchronously: If enabled, loads the feed asynchronously after the document has loaded.
Load FontAwesome: Disable only if you are already using the FontAwesome library in your theme.
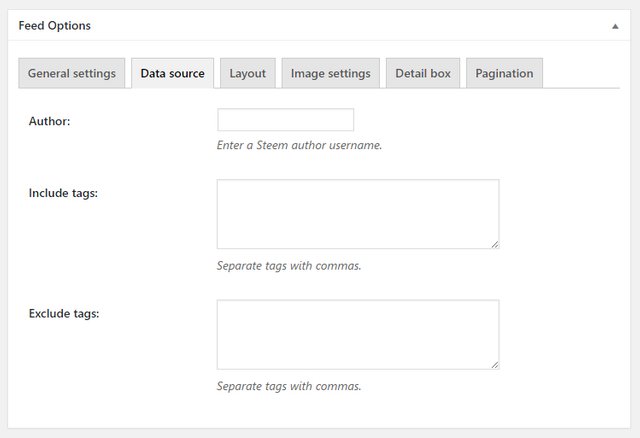
Data source
Author: Enter a steem author username (without the @ symbol).
Include tags: Load posts only from these tags. Separate tags with commas.
Exclude tags: Exclude posts from these tags. Separate tags with commas.
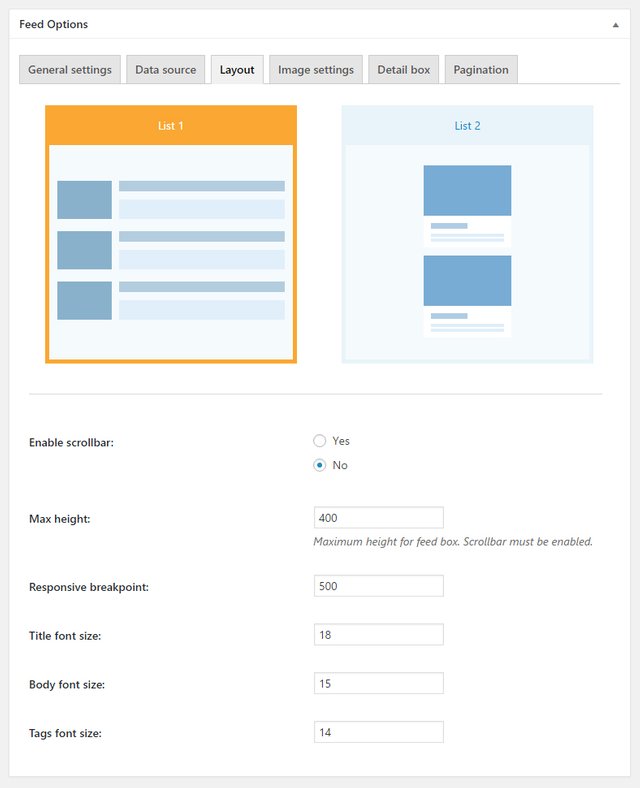
Layout
Preset layouts: Select one of the available layouts.
Enable scrollbar: Displays a vertical scrollbar that allows you to scroll down the feed. Works in conjuction with the 'Max-height' parameter.
Max height: Limits the feed container to this height (in pixels).
Responsive breakpoint: For screens smaller than this size (in pixels), the responsive css comes into effect.
Title font size: Changes the title font size (in pixels).
Body font size: Changes the body text font size (in pixels).
Tags font size: Changes the tags font size (in pixels).
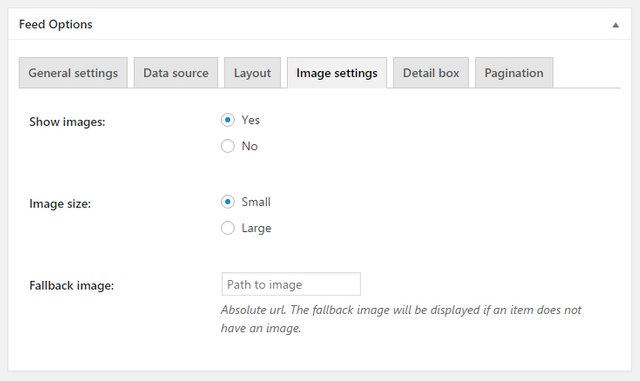
Image settings
Show images: Select whether the post image will be displayed.
Image size: Select image size (small or large).
Fallback image: A fallback image to be displayed if a post does not have an image.
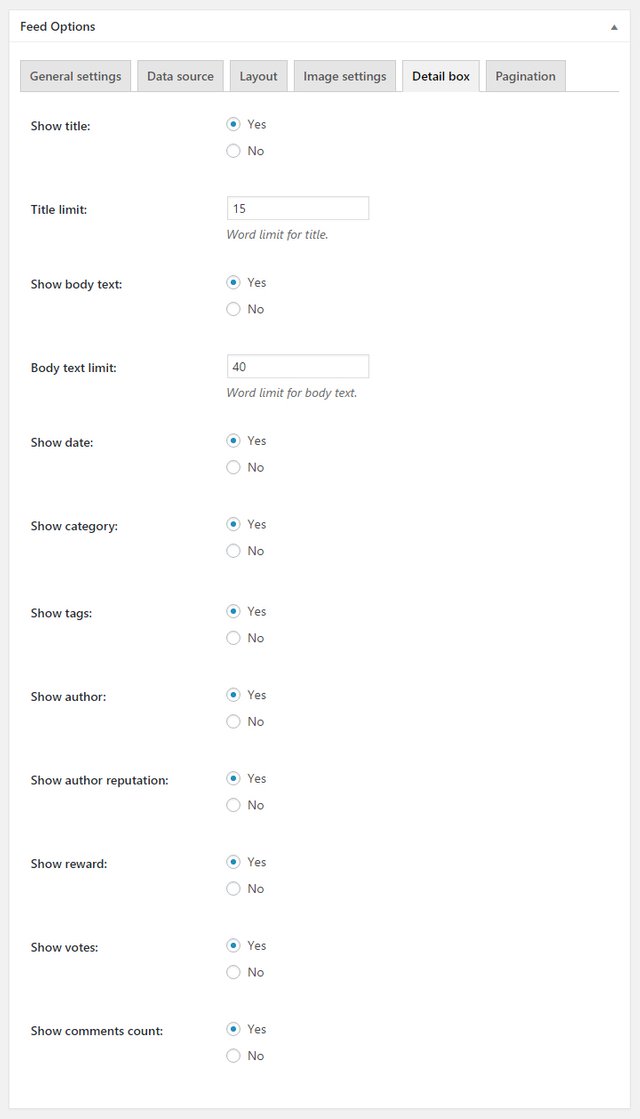
Detail box
Show title: Select whether the post title will be displayed.
Title limit: Limits the title word count.
Show body text: Select whether the body text will be displayed.
Body text limit: Limits the body text word count.
Show date: Select whether the post date will be displayed.
Show category: Select whether the post main category will be displayed.
Show tags: Select whether the post tags will be displayed.
Show author: Select whether the post author will be displayed.
Show author reputation: Select whether the post author reputation will be displayed.
Show reward: Select whether the post reward will be displayed.
Show votes: Select whether the votes count will be displayed.
Show comments count: Select whether the comments count will be displayed.
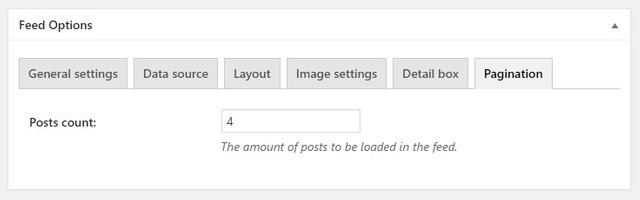
Pagination
Posts count: The amount of posts to be loaded into the feed.
Display a feed
Displaying a feed is now a breeze. Just enter the following shortcode in a page, post or widget:
[steemitfeed id="feed_id"]
where feed_id is the feed id.
Important
Old shortcodes will no longer work. You must replace them with the new shortcode and create new feeds.
Links
- Demo: http://wordpress-plugins.minitek.gr/wordpress-plugins-free/2017/06/26/steemit-feed-for-wordpress/
- WordPress repo: https://wordpress.org/plugins/steemit-feed/
- Github repo: https://github.com/minitek/Steemit-Feed-for-Wordpress
- Support: https://wordpress.org/support/plugin/steemit-feed
Previous updates
- v.1.0.5: https://steemit.com/wordpress/@wordpress-tips/update-steemit-feed-for-wordpress-v-1-0-5-include-exclude-tags
- v.1.0.4: https://steemit.com/wordpress/@wordpress-tips/update-steemit-feed-for-wordpress-v-1-0-4-synchronous-asynchronous-loading-other-improvements
- v.1.0.3: https://steemit.com/wordpress/@wordpress-tips/update-steemit-feed-for-wordpress-v-1-0-3-reward-sum-fix-other-small-changes-poll-vote-for-new-features
- v.1.0.2: https://steemit.com/wordpress/@wordpress-tips/official-steemit-feed-for-wordpress-updated-v-1-0-2-for-wordpress-4-8-x
- v.1.0.1: https://steemit.com/steemit/@wordpress-tips/steemit-for-wordpress-1-display-your-steemit-blog-in-your-wordpress-website-with-this-free-plugin







Great advancements! Dammit, you're making me want to set up some Wordpress sites again when I thought I was done with them!
Holy hell batman!
Hi, need sme help please.
If I put "Load asynchronously:" to No I will get this:

If I put it to YES the error is not there but it will not show me any feed on my website:

Hope you can help me to fix that problem. My website is: www.goodbyematrix.com
Hi there,
The plugin is using the php function 'file_get_contents' to fetch the data. Can you can check the value of 'allow_url_fopen' in your server settings to see if it is disabled?
Should that work? Right now the sidebar is simply displaying the shortcode rendered like this:
Thoughts?
The plugin is simply perfect, it would be very nice if you had an option to put only one post, something like an embed, but only one post, without having to delete others.