Squoosh - Browser Based Image Optimization

I was recently made aware of an awesome new open source tool named Squoosh. It is part of the Google Chrome Labs and the repository can be accessed here - https://github.com/GoogleChromeLabs/squoosh
Squoosh is a very powerful tool for optimizing images for your website, blog, or any other online source you want to use them for. It is important to optimize your images so that your page(s) load quickly and efficiently for your viewers. I have been working with the program for several hours now and I have found it can be as complicated or easy as you want it to be.
There are a large variety of options available to you for optimizing your photos and I am going to dig into them in just a second here.
Typically for image optimization, I use Irfanview, but so far I have been really impressed with the features available with Squoosh related to the ease of use. I find the simplicity of the user interface for Squoosh refreshing and very intuitive.
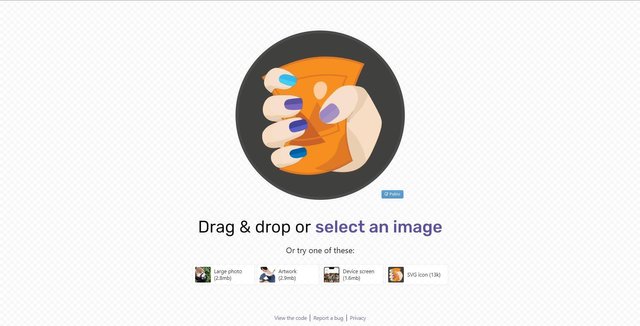
The application is available online by visiting https://squoosh.app/ from there you can either drag the photo you want to work with into the window or you can select it from a source by clicking "select an image". Squoosh will work in any modern browser, but it is optimized for Google Chrome because it is part of the Google Chrome Labs. It is also available for offline use if you do not have an Internet connection.

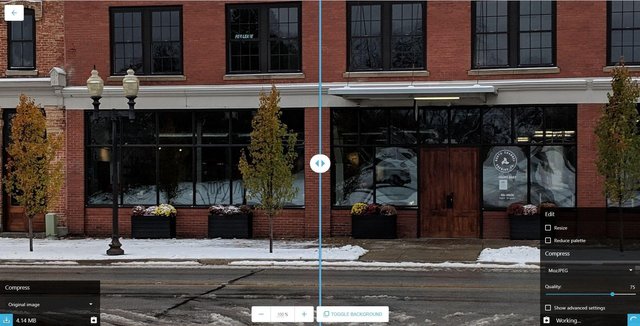
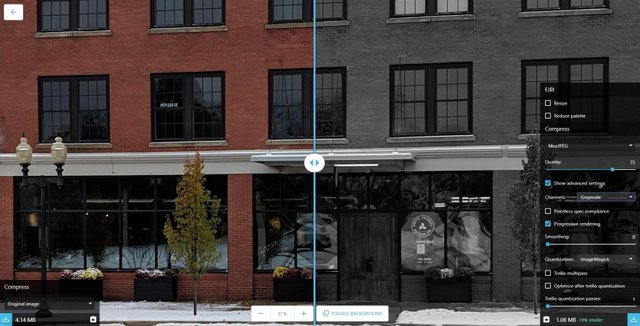
As a test, I dragged a photo I took this weekend into the window. You can see that it splits the photo into two sections which will show you the original photo versus the optimized photo. You can slide the separator one way or the other to give you a better view of the original or modified result. As I said, it is pretty intuitive. The app also shows you at the bottom left and right corners of the screen what the actual size of the file is and what the adjusted size of the file will be after your optimizations.

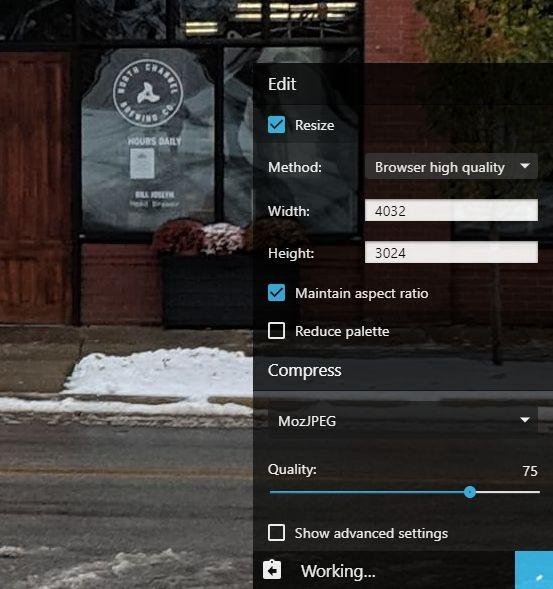
When you check the "Resize" box you are given a couple of options that you can adjust for the photo. You can adjust the quality as well as the resolution. Additionally, you are given the option to maintain the aspect ratio of the picture. This is helpful if you don't quite understand the pixel by pixel relationship.

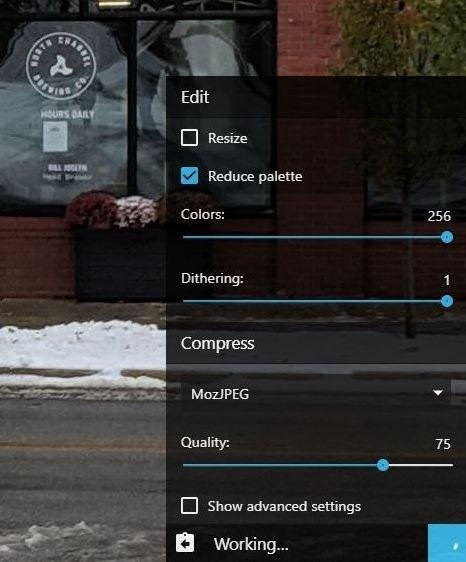
Choosing the "Reduce Pallet" gives you options for adjusting the color and the dithering allowing you to reduce the color range of images below 256.

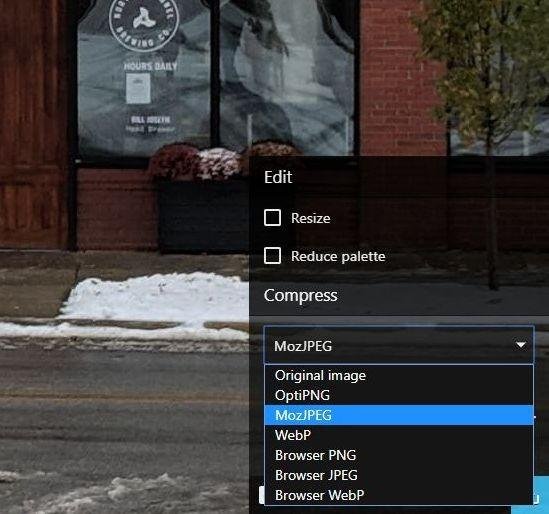
Squoosh gives you six options for the compression settings of your image. These include OptiPNG, MozJPEG, WebP, Browser PNG, Browser JPEG, and Browser WebP. It is important to pay attention to the file size in the lower left corner. Depending on the optimization you apply, you may actually increase the size of your image as opposed to decreasing it. MozJPEG is becoming one of the new standards for images on the web and using that setting decreased my file size by 72%.

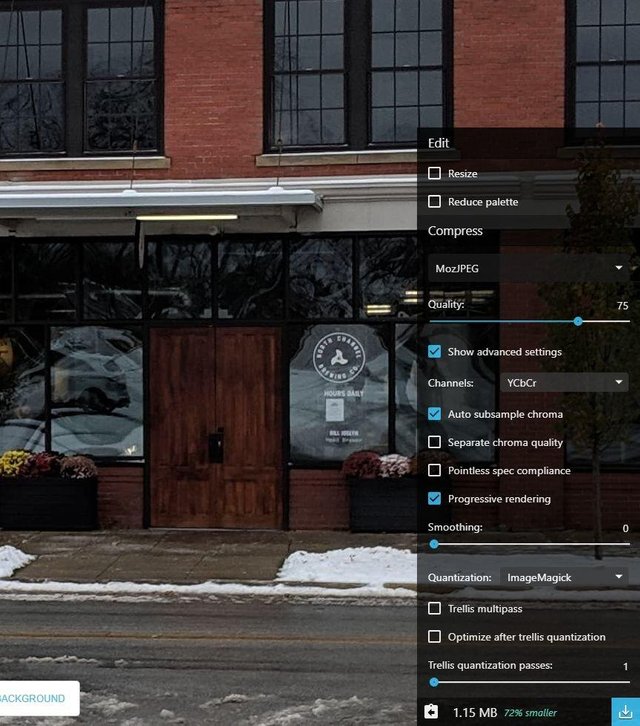
Checking the "Show advanced settings" box opens up a whole new set of options for you to play with. First in the list is the color channels selection. You are given a choice between Grayscale, RGB, and YCbCr(which is just another group of color spaces). You can see in the image below how the separator divides the original photo from the edited one when I choose grayscale.

Moving down the list, you can see that there are options to "auto subsample chroma" which will implement less resolution for chroma information than luma information. There are also options for "Progressive rendering" and "Smoothing". These options just go one step further in allowing your images to be displayed as quickly and clearly as possible after optimiztion.

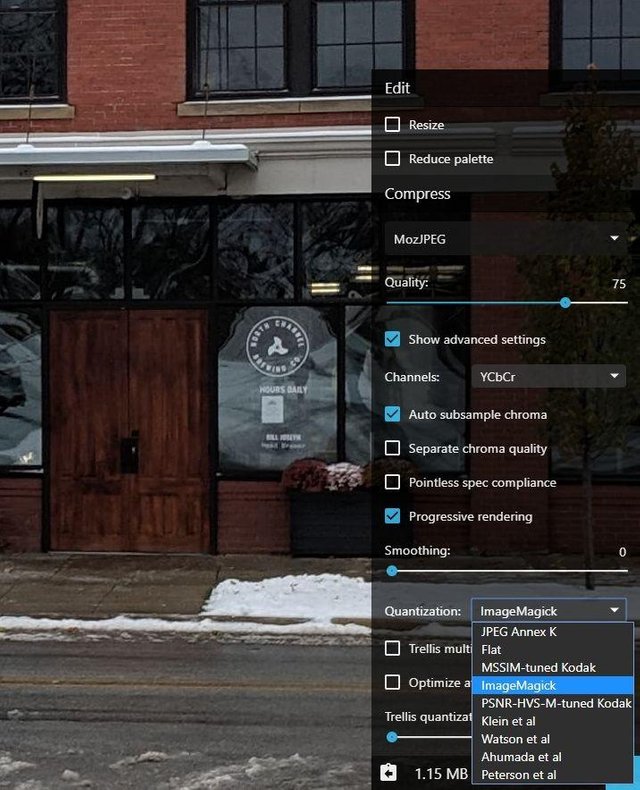
Squoosh also allows for several "Quantization" settings including: JPEG Annex K, Flat, MSSIM-tuned Kodak, ImageMagick, PSNR-HVS-M-tuned Kodak, Klein et al, Watson et al, Ahumada et al, and Peterson et al.
I understand these may be a lot of technical terms that I am throwing out there. If you are really into image editing, you are probably familiar with them. If you are not, just know that they are basically different algorithms used to optimize images. For most people simply uploading your photo and choosing to compress to a MozJPEG will probably be enough. If you want to go a step beyond though, this tool can easily handle that simply and powerfully.
If you need a quick and easy way to optimize images for your posts or webpages, you should check out Squoosh.
Promotional Sources

.gif)
This is a very nice introduction to a product I was entirely unaware of. While it does not have as much personal or editorial content as I usually like to see, the new-ness of the project, at least to me, makes up for it significantly. Finding a project that is lesser known and works well is, in itself, editorial.
The post is well illustrated with screencaps, and generally well written. It did have some minor issues of style and grammar, mostly having to do with overlong sentences that cry out for a comma. Commas are your friends. They want to help. Let them.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks, I appreciate it. I usually tend to use comma's too much, but I am using the new version of the esteem app and it is taking some getting used to. In the future I will probably try to compose my posts in a word processor and then move them over to avoid that kind of thing. Thanks for the input on personal/editorial content. I will be sure to make those adjustments in any future posts! Now that I have one under my belt I have a better feel for the process. Thanks again for the feedback!
Thank you for your review, @didic! Keep up the good work!
Thats cool to know about thanks for sharing I must check it out
This looks amazing. Will spend more time with it but the first impression is really good. However, I think that the compression could be triggered by a user instead of recalculating on values change. For example, my attempt to change dithering and colour palette slows down the responsiveness of the page a lot for me. I can also see a download button so I assume I can try using it instead of http://optimizilla.com/ with which I have been more than satisfied till now but it does not have as many options as I can find in your app.
Yes, as I mentioned, some of the optimizations will actually increase the size of your file depending on what you are trying to do with it. I think it has a lot of potential though. @bengy mentioned that a batch feature would be helpful and I agree. I have that available to me in Irfanview and it works really well. There are quite a few more steps involved though.
I just read about that this morning as well! Can it batch process photos? Or is it a strictly one at a time affair like a good marriage?
Right now it appears to just be one at a time. It is pretty new though, so I wouldn't be surprised if they added that feature in the future. If it really picks up steam there will probably be a lot more development with it.
Wow. I'm a sort of serious Chrome guy and had never heard of this. But I am looking into it today :)
Thanks for what looks like a really nice catch.
No problem! Thanks for the view and comment. I think it has the potential to be helpful for a lot of people. I was pretty excited when I read about it and then started using it.
Hi @bozz!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @bozz! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Hey, @bozz!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi, @bozz!
You just got a 0.49% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations! This post has been chosen as one of the daily Whistle Stops for The STEEM Engine!
You can see your post's place along the track here: The Daily Whistle Stops, Issue 312 (11/14/18)