🌟ULTIMATE Markdown Tutorial🌟
Greetings, Steemians!
It's lesson time!
🌟This is an UPDATED SUPER DUPER MARKDOWN TUTORIAL!🌟

Here's what we'll cover:
Markdown- The Easier HTML.
👉Emojis!🤩
Free & Legal Images. How to find and cite them.
Cover Image - The Perfect size.
Let's start with a little Markdown.
👉First, here are some super helpful posts for even MORE Markdown.
Markdown Tutorial. This is literally like markdown school, with lessons and everything!
Github's Markdown Cheatsheet It has it ALL.
The Ultimate Guide to Markdown. Ultimate is no joke. There are even apps to help you!
👉And while you're saving links you might as well bookmark these handy IN BROWSER markdown editors.
- Easily work and save your posts in the cloud.
- Share your post with others for collaboration in real time.
- Connect and save all your work to Google Drive.
The Basics

HEADINGS
They come in all sizes. Well, 6 sizes.😏
You simply type # (hashtag) and then a space before what you want as your heading. One hashtag is the biggest and 6 is the smallest. You'll probably only use 1,2 or 3.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Which turn out like this:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
TEXT
To italicize just add a little asterisk BEFORE and AFTER the word or sentences.
*italicize*
To bold one more asterisk on each side. (Two total.)
**bold**
To italicize bold, put 'em together! (So 3 asterisks on each side.)
***italicize bold***
To ==add highlight==, place two equal signs on either side of your word or phrase.
==add highlight==
To strike through, you'll need two horizontal squigglies... or tidles. Good luck finding it on your keyboard! 😅
~~strike through~~
🍋Easy Peasy, Lemon Squeezy!🍋
👆But what about that little line right there👆???
Those are asterisks too! Or underscores OR dashes.
Just three (or more) in a row.
***
---
___
LINKS
You can add click-through links to all your text! Like I did above with the helpful Markdown posts.
You will put brackets [] around whatever you want your button or clickable text to read. Follow that with your link in parenthesis ().
It will look like this:
[Markdown Tutorial](https://www.markdowntutorial.com/lesson/1/)
And turn out like this:
Markdown Tutorial
IMAGES
Luckily, these are almost IDENTICAL to links.
It looks exactly the same, except for an exclamation mark at the very beginning. You also don't NEED to have a title. I often just leave this blank. I copy/pasted a Bitmoji, sized it at LunaPic, and saved it as an IMGUR link below. As you can see, it doesn't even bring in an actual title, but the brackets are needed to complete the code.
IMAGES with CLICKABLE LINKS
As you may suspect, this is easy as adding the last two codes together.
First, you have an IMAGE that looks like this:
You want that whole thing to be the TITLE of your link. Basically, slap some brackets [] around that puppy!
Finally, just add the link you want at the end in parenthesis ().
I also centered it below. 😉 We'll learn about that next!

CENTER
Time to move some stuff over!
You can center ANYTHING, all you need is <center> at the beginning of the word/image/etc and </center> at the end. If you do NOT put the backslash in the ending code, it will center the REST of your post from that point. I've missed that more than once...Probably once a week. 😏
Generic code for copy/pasting:
<center>IMAGE or TEXT</center>
Example:
Has me flying right to the middle!

Text works the same way.
## <center>**You are amazing!**</center>
You are amazing!
See how many things I used we've just learned?
🎶TO THE LEFT. 🎶TO THE LEFT.🎶 TO THE RIGHT.🎶 TO THE RIGHT.🎶
This gave gives me the MOST trouble. Don't feel bad if it's your nemesis as well.

Onward!
To move text to the LEFT or RIGHT of an image and wrap it around you need to set up the code EXACTLY like this (you can copy/paste this and fill it in):
<div class="pull-right">IMAGE ADDRESS</div>TEXT WOULD GO HERE.
Look at me putting pictures over there. 😎 👉
Re-cap; Aligning left or right:
- First, the pull code (left OR right).
<div class="pull-left">OR
<div class="pull-right">- Insert the IMAGE ADDRESS, no space.
- END the pull code, no space.
</div>- After the END pull code enter the TEXT you want to be pulled left or right of the image, no space.
You can use these same codes to left or right align just your text. Here's the code for copy/pasting.
<div class=pull-right>This text is on the right</div>
<div class=pull-left>This text is on the left</div>
<center>This text is in the middle</center>
This text is on the right
This text is on the left
This text is in the middle.
One last thing on text placement...
Justify Text
You know? Make it all even and stuff. Like a newspaper or book. 😃
Use the SAME code as above, but substitute pull-right or left with text-justify. Here's the code:
<div class="text-justify">TEXT</div>
This formats your text oh-so-nicely... like this excerpt from the Alice's Adventures in Wonderland Wiki:
LISTS
This is pretty intuitive. You can use -, +, or * in front of a word, followed by a space, and it will be converted to a solid DOT ●.
* This is the first choice.
- I like this too.
+ May never use the + symbol, but it's here.
- This is the first choice.
- I like this too.
- May never use the + symbol, but it's here.
BLOCKQUOTES
I think this is pretty important. Anytime you want to use the exact words of someone else, it's best to use this and then CITE your source. I also use this to simply offset parts of my blog I want to stand out.
Super simple, just add a right facing carrot/arrow > at the beginning of your quote.
> Blockquotes can be fun and add depth to your posts.
Blockquotes can be fun and add depth to your posts.
TABLES
You've seen them around. They oranize things so nicely. Now, they can be all yours.
Here's an example:
|Header 1|Header 2|Header 3|Header 4|Header 5|
|---|---|---|---|---|
|Red|Bananas|Fluffy|Jefferson|Libra|
|Green|Oranges|Midnight|Rosewood|Virgo|
|Blue|Strawberries|Spot|Broadway|Taurus|
Which magically becomes....
| Header 1 | Header 2 | Header 3 | Header 4 | Header 5 |
|---|---|---|---|---|
| Red | Bananas | Fluffy | Jefferson | Libra |
| Green | Oranges | Midnight | Rosewood | Virgo |
| Blue | Strawberries | Spot | Broadway | Taurus |
Here's a blank one to copy/paste and fill in yourself:
| | | | | |
|---|---|---|---|---|
| | | | | |
| | | | | |
| | | | | |
You can also put images in a table. Even clickable ones.
YOUTUBE VIDEOS
This is a basic copy/paste of the link. If you want YouTube to COUNT the views as they are seen on Steemit, you need to grab the EMBED code. Do NOT just copy/paste the URL. (Thought it WILL embed it automatically... just differently?) You WILL want to add the code to center after you bring it in. They just look better that way. 😃
Here's me and hubs doing his original, "Right Place, Right time".
Here's what the coding looks like first:
<center><iframe width="560" height="315" src="https://www.youtube.com/embed/_lPKtjJBFTo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></center>
🌟Emoji Time!🌟
This is something I get asked all the time, "How do you have emojis in your posts, comments and titles?"
Well, I copy/paste, of course! 😎
Though you could probably copy/paste emojis from anywhere, I've found a GREAT site that I just keep open in my browser. You should too. 😉
Here ya go... a little secret to the Universe. ☄️
😎Get Emoji😎
IMAGES!
A while back I created this How-To on using Google to find free-use images. It was seriously the best thing I'd found in months!😍
TL;DR
Basically,
- Google search whatever you want.
- Click on Images.
- Click on TOOLS below the search bar.
- Click on USAGE RIGHTS.
- Choose LABELED for REUSE or REUSE WITH MODIFICATION.
Now all images are ready for you!
To be safe, still click through to the site, to make sure it's actually free. I even like to cite those too, for full transparency.😀
Here are a few good image sites that are free use:
Pro-Tip: With that Google Image tool above you can just use Google to search ALL of those sites. Such a time saver!😍
Basic Image Editing - Free Options
I won't get WAY into it here (as this post is getting lengthy), but I DO want to touch on my two favorite FREE image editing websites:
Canva is pretty user-friendly and FREE.
You can upgrade to about $13/month for more features, with no penalty for turning it on or off. I sporadically pay for it, depending on what I'm needing at the time. Generally, the free version suits me pretty well.

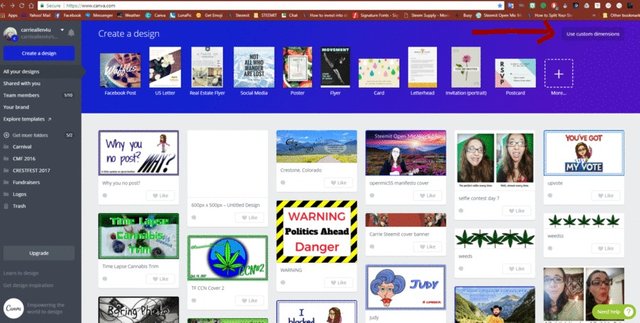
Inside Canva you have the option to create a myriad of different social media images, all pre-loaded templates for easy using. Unfortunately, there isn't a template for Steemit Blog Cover Photo ... yet. Fortunately, you CAN create your own template using CUSTOM DIMENSIONS.
Why is this important?

Because!
COVER PHOTO SIZE
After a bit of sleuthing, I finally found the EXACT dimensions that (currently) fit into the feed on Steemit.com.
They are 256 x 144.
Or any multiples of.
That size shows up pretty small, but still looks perfect in the feed.
Other size options:
512 x 288
786 x 432
1024 x576
To create my cover photos I go to Canva and select USE CUSTOM DIMENSIONS.
It's pretty easy after that. I can upload images to use, add text, background, pictures and other elements. All your creations are stored in the Cloud for FREE. To use them you simply need to download to your device.
There ARE some things that cost. Just avoid those.😀
And finally a little about LunaPic.
I did a tutorial on how to scale images. You can find it here: 🔅Learning LunaPic🔅 Lesson One: Scaling an Image for comments or posts.
One of the perks?
Easy uploading. You can grab an image address and pop it right on the main page. Or upload directly from your device. There are A MILLION different things/ways to edit photos. A million. 😎 I use this to scale my Bitmojis and selfies down to comment size (150 x 150).

Whew!

💥You made it!💥
All the way through! Congratulations! You're that much closer to creating perfectly engaging, high-quality posts!😃
Bet you're feeling pretty great right now, huh?
I know I am. That took me all day! LOL! 😅
Be sure to bookmark this for later use. I'm gonna. 😉
If you find yourself having trouble, don't hesitate to comment with questions below or find me in Discord and I'll help any way I can.🤓 I'm carrieallen#9415 , though I bet we have a server in common. 😉
All images were created by me or from Bitmoji.com. Make your own today!
As always, thanks for stopping by!
Hugs & Kisses 💋![carrie signature.gif]











VERY AWESOME!!!
Just what I was looking for, I am re-steeming and sending some boot campers over, hopefully they will vote it up as well as book mark it.
🤓 Thanks Again!
Now we just have to get them over here while the post is still fresh and Voteable too🧐
THANK YOU SO MUCH Ms. CARRIE!!!
Thank you for sharing it! I hope it helps allllll the minnows.
Side note: I'm still a minnow. 🐟😍
It's k
How
@carrieallen: I told my boot campers that you did a re-boot of this guide in part for the Boot Camp and it is now in their classroom :D
This is possibly one of the best markdown references I've come across. Could I be the idiot who asks why can't we just use simple markup (HTML)? Please!
LOL!
You actually CAN use HTML!
In fact, because MARKDOWN is just a writing format and HTML is a publishing one, there are a LOT of things you can't do in MARKDOWN... but can work around with a bit of HTML.
Warning: Markdown gets super confused if you try to mix it with HTML. But as long as your INTERNAL blocks are different you can mix and match where needed.
I do this often. Helps for perfect resizing and some colors and fonts even work in HTML... really just play with it.
While I've not done an ENTIRE post in HTML, I'm pretty sure MANY others do.
Markdown was made as a simplified version for folks not willing or able to learn a whole new language to post online. After ya do it a bit it's second nature. Added bonus: Markdown kinda works in DISCORD for things. 😎
Play around with it, if you already know HTML you may just wanna skip it. 😉
Hey, @carrieallen, thanks for you reply - I was a bit late to the discussion and wasn't sure if you were still responding to replies here!! I'd really like to write posts in HTML - so much more control, so I might just give it a go.
I'll also be making use of this post, and forward it to any new people I come across who are unsure about this stuff.
You're so welcome!
I have Gina Bot set up so she sends me messages in Discord any time I get a comment. So I always know. 😎
Hey @carrieallen, whats a gina bot?
Why... the sexy bot this side of ... the mountains? LOL!
She's a super helpful bot in DISCORD that can be programmed (very easily by you) to send you pretty much any kind of notification you can think of).
It's a very useful feature if you use Discord....And if you don't... I'd suggest joining. Steemians spend a lot of time there.
Here's an old post from when Gina was born... The links to join Discord and register still take you to the right place.
If you aren't familiar with Discord... this will be TERRIFYING... but don't give up. And ask questions. :)
https://steemit.com/introduceyourself/@ginabot/hi-i-am-gina-i-m-here-to-help
I really need to check this out!!!
pocketsend:5000@carrieallen
Successful Send of 5000
Sending Account: mattclarke
Receiving Account: carrieallen
New sending account balance: 1079031
New receiving account balance: 5009
Fee: 1
Steem trxid: f84783f8bd14897c5ab3c0b3c97cf7c23fb1a3f5
Thanks for using POCKET! I am running this confirmer code.
I just sent 27 shares of @steembasicincome your way. I'll send a little bit more in the near future I meant to send you 30 before now. basically I had I markdown contest and I challenge people to make a post better than this and no one wanted to even try. So congratulations you won😜!
Bwhahahaha! That's hilarious!

Thank you so much! :)
Be sure to bookmark http://getemoji.com/ so you can easily copy/paste emojis in your posts. It also works for your title line!
:D thanks a lot ;)
Just wanted to say I still use nowadays this post ALL THE TIME :)
LOL! Me too... I find that I don't ever memorize things that I can reference. It's to keep open the brain space for more pressing matters. 😎
Wee! you just gave me a comment I could upvote! ;-)
and seriously after sooooooo many times checking the div align... Pris... get a new brain LOL hahaahah XD But I know it's there and I get lazy to memorize the code.
Good post! I have seen others like this, =BUT= you included some tips that others have not shown, such as the emoji list (which is a bit nicer than the one I've been using), the tips on Google/Tools 'Usage Rights,' the LunaPic review, and the tips about "Cover Photo" size (which I beat my head against the wall until I figured it out, myself, long ago! LOL!). BRAVO! 😊
Thank you!
I'm glad I wasn't the only one freaking out about the perfect Cover photo size. LOL! Hopefully this will reach those newbies before the hitting of the head against the wall begins. 😆
This post is so wonderfully helpful! I taught myself how to use markdown mode and how to format when I first started but have been away for quite awhile and in getting ready to start back up I was just thinking to myself YIKES! I completely forgot everything! So I now have your post as a nice reminder plus some new tips and tricks I never knew! Resteeming to share with others and so I can easily go back and reference it when needed! Thank you so much for taking the time to share your knowledge!
Yay! I'm so glad you stumbled across it! Yes. I'm sure if I stepped away I'd forget everything and feel overwhelmed trying to relearn. I actually still will use this as a reference myself for things I don't use often or just to copy/paste the code (cause we can all be a little lazy sometimes... 😏 ).
You're very welcome! And thank you!
And welcome back!
I think this is the most helpful and easy to follow (thank you for the copy-paste codes) markdown tutorials I've seen on steemit. Resteeming for sure.
Awe shucks. Thank you! You are so welcome! LOL! The copy/paste codes are a big deal to me. I had been creating a file with all the codes so I didn't have to remember and retype them. Having them all in one place is SO much easier for me... I thought it could be for others too.
Thanks for the resteem! Welcome to Steemit!
Yayyyyyy. I still reference your last guide regularly. I actually recently looked through your guides to find info about adding emojis in markdown and after I didn't find anything figured out the copy and paste thing myself. Glad to see it included in this edition. Your guides really are the best! 🏆
Ludwig Von Beethoven said:
Only the Pure of Heart can make good SOUP... 🤣
Keep up that rumor. Maybe one day I'll be famous! 😎
Seriously, though. Thank you. I really work hard for the money... wait... that's not accurate. LOL! 🤣 But you get what I'm saying. 😉
I had more than several people ask about emojis from the last tutorial, plus some other things. Only seemed natural to give an update.
Speaking of my super amazeballs guides, I'll have one coming up for Discord. I think it's long overdue. 😎
Woohoo!