Steemit Home Page Redesign Part IV - By George I think we've got it!
Steemit Home Page Redesign Part IV
Personalization: Personalized Tabs & Personalized Tags, Onboarding 101 & Search Tool Updates.
Once again its your Steemit Community Neighborhood Yeti, coming in with the new scoop for Steemit Home Page Redesign Part IV.
1st Pitch
In the first pitch we addressed pain points and other misleading onboarding things for new users and how they get lost. We iterated, commented, notes were taken and written down and we started this ongoing phase of iterations.
2nd Pitch
In the second pitch more concerns gravitated towards the logged in user, as a returning user and how to best make the page more usable for me once I’ve logged in. Many pain points surrounded the conflict between my “landing home page” vs “my blog page”. Trying to dive deeper here into more usable feature sets that gravitate to user intuitiveness and ease of use as well as allow the platform to be more aware of what I want, when I want and how I want to see it.
3rd Pitch
In the third pitch we focused on tailoring the UI to the user focusing on personalization for top tags and for top followers you want to follow. After much exploration, comments and revisions, I gave a stab at trying to meet the demands of the user, but with all design process, its an iterative process and ultimately felt the design I had was too clunky and too much or a learning curve so I let the design go, and refined it even further in "Redesign IV" below without losing the functionality.
Here were my findings for the 4th Pitch... By George, I think we might have it this time!
Construction Zone! - How should we build a smarter way of personalization? Here was the take-away.
Comments on Iteration 3.
Tags are still a conflict - Consider personalization like - most recent, most frequent, most visited
Deeper exploratory research dive into similar platforms UI reddit and medium and busy.org
Tags and sorting for personalization are still a big concern for the user.
Create tags, shortcuts, or a tag specific to Steemit resources: Steemit, Utopian-io, Dmania, Dsound, Dtube
Add in Notifications for specific areas. I fought myself on this so there isn’t an overkill of notifications to make me rage quit…

image credit to wikibut I think there is notification value to add a sticker to the top of your “replies” section to improve overall engagement with interactions between users for discovery, curation and new connectivity. Everywhere else for my consideration as I continued to contemplate if it would have value resulted in a personal rage quit. lol.
Perhaps an overlay for seeing upvotes on posts. this will be addressed in the “my blog” view. I think its valuable to have a roll over effect on web or a click state pull down on mobile to display upvotes. I think the power user will want to interact with upvoters that don’t leave comments and either add them, explore creep, or just read their content to create an organic connection.
Discussion about having notifications displayed in a group of its own. I squashed this, because it becomes more of an annoyance and intrusive feature that becomes quickly discouraging. I think once I create the “my blog” page and display a notifications sticker on the “replies” that’ll solve a lot of headaches for users. we won’t know until we test haha
Search tool limitations, overhaul, make it smart. it stinks… why is it a google iframe?
These were the new items in review from the last post.
Now lets show off the adjustments to the new build below.
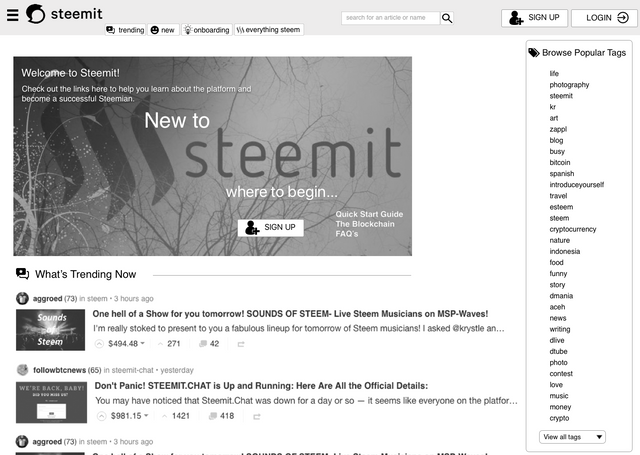
Logged Out - New User Home
Persona: I am a new user accessing Steemit.com for the first time.

- We are creating a familiar aesthetic that will require little learning, in transition from non-user to logged in user.
- We are creating a few tabs that instantly integrate a user into learning about the platform and what it offers.
- We create a landing image with opening onboarding and encouragement to increase a user to register.
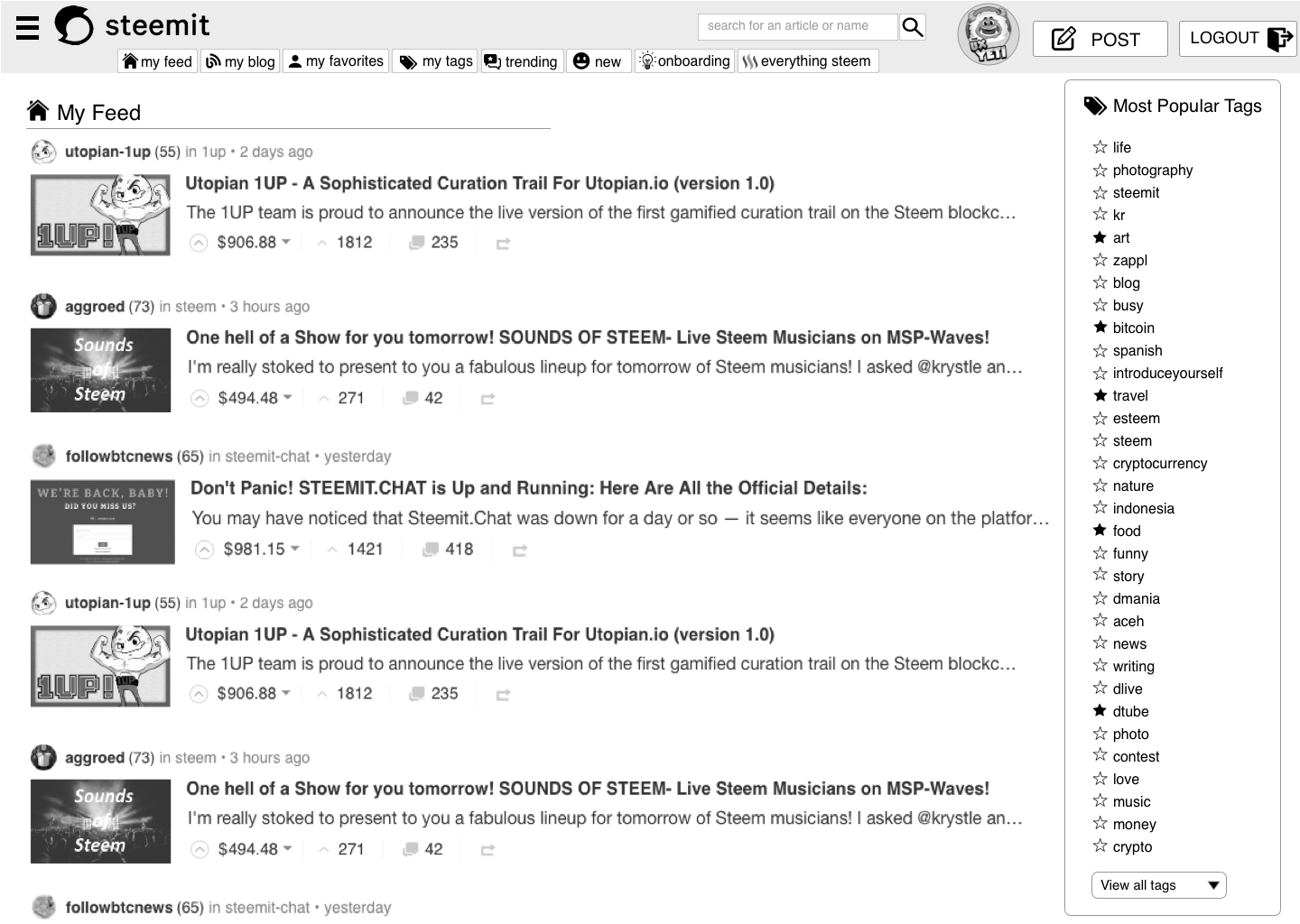
Logged In - Returning User Home
Persona: I am a returning user and see additional personalization that is catered to my interests.

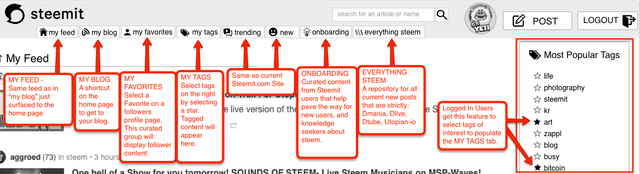
I have a series of "SMART" tabs that allow personalized content that I am customizing based on followers I favorite, category tabs I prefer, short cuts to my feed and blog, as well as curated content for easy go-to's that educate me more about steemit and how to use it. And if I am interested in a few tags that are specific to Steemit like Dlive and Dtube theres a tab.
I care about my content as this is a content-driven site so I've surfaced the list/feed to something i can easily scan without the additional columns and clutter.
I have a search tool that allows me to search for a follower, tag or article title easier.

Conclusion:
When logged in, additional personalization happens. You have tabs that cater to your content for sorting. You have specific tabs that cater to your favorite users, and your favorite tags. You have an onboading tab that is a curated tab for Everything you need to know about starting out on steemit. It will have anything from Learning Steemit 101, to how get started generating quality content, to building a follower base, to how does delegation work, what do bots do, how do I use my SBD dollars, what does powering up mean, how do I buy steem with my SBD. This will be a tailored list of helping articles that will be pre-selected to get you where you need to be. I’ve seen some really great ones here by @themarkymark, @maneki-neko and @jerrybanfield just to name a few.After this last review of comments, I will be moving onto the "My Blog" Page and "My Wallet" Page.
Focusing on
- How to favorite a follower
- How to view my analytics of my status, voting power, bandwidth, etc
- What does my profile page look like when I'm Viewing it.
- What does my profile page look like when another user is looking at it
- Inserting Notifications and where
- Stats about other users in the content feed.
THANK YOU
Comments from so many Steemians that deserve credit here again, thanks for your assistance. It’s you that use the UI and you are the voice that allows me to help shape this community, and empower my creative energies to work hard and into the nights on rebuilding these pitch proposals.
@aggroed, @themarkymark, @velimir, @fredrikaa, @fulltimegeek, @brandonp, @geofftk, @fourfourfun, @dlew, @venalbe, @grizgal, @shawnvanderveer, @dedicatedguy, @datascience, @mitneb, @edicted, @jlordc, @arcange, @spiritualmax, @makerhacks, @isnochys, @dlew, @mikesthoughts, @rock220, @daan, @davidshaw, @rawdawg, @yogajill, @mcblessing1, @patrice, @princessmewmew, @kerlund74, @yabapmatt, @ma1neevent, @poeticsnake @shadowspub, @folken, @whatsup, @kubbyelizabeth, @freedomexists, @shawnvanderveer, @bbrewer, @kurtgrey, @swolesome, @flemmy, @reewy, @leonard17, @syednur47, @amisteem, @memocorredor, @outtheshellvlog, @moreseke1, @travissilvers699, @artizm, @mafi001, @queenbee12, @blusky, @jerrybanfield, @gomovies, @theversatileguy, @theb0red1, @thecryptogold, @strangevision, @atmosblack, @drmake, @tattoodjay, @futurethinker, @rondak, @ashleykalila, @jpederson96, @therealwolf, @thebugiq, @minatubo, @el-cr, @thewayiseeit, @princessdharmy, @crystalpacheco30, @aleksandar.vasic, @gcamkerten
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. For anyone I left out, thank you as well. don’t forget to leave your comments below, and upvote if you liked the design work and the direction. To the corporate steemit team @ned @pkattera @andrarchy I would love for you to review my series and in depth exploratory UX research, testing, and revisions and to upvote, resteem, comment as well. All of it helps.
If you'd like to revisit this series you can check out Parts 1, 2 and 3 below.
Part 1 of this Redesign Series can be found here
Part 2 of this Redesign Series can be found here
Part 3 of this Redesign Series can be found here
If you liked what you read, Please don't forget to Upvote, Resteem, and follow me. There's much more great design work to come.

@theUXyeti - This is me! Hilarious, funny, ex reality tv guy, loves app and web UI, competitive card player, scuba instructor, dart thrower, MTG player, WSOP player, gamer, hearthstone mechanic exploiter, sports handicapper, Geek of all trades.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dtube Channel:
Didn't read the whole post yet, save that for later - which brings me to my point: I would really like a kind of favourite / sticky flag a user can add to a post so he can easily reach it again. With bookmarks in the browser it gets so messy ...
Agreed! That is for the reminder. I meant to put that mechanic in at the post level but also display it as a tab at the top somewhere. Great comment! Great eyes!
Amazing and cool to follow this! I might have missed it but I are thinking about having resteemed posts in a separate feed? Sort of "my posts" and resteemed posts".
Great work!
Yea i need to understand the value of resteemed and how it works. My first guess is it’s an on/off toggle when you get to a content tabs body. I think there needs to be limited controls to what you want to see in the content view. The tabs i think act as a funnel and then with some toggles you can sort the list? What do you think?
Yes it should be easy to change what's visible and not visible. The resteems have a huge value and should be seen easily. But I think today it's all a bit messy and sometimes it takes a lot of scrolling to find the authors actual content.
Hmm, reading, reading, reading, see new design proposals.
Looks pretty darn good. The only true way it could be more awesome is if it had breasts and was on fire. See example below.
Very creative man! Thanks for your comments and support. Cool graphic you totally gave me a wtf as i scrolled on my mobile phone lol
My tags ! Love it, it would really help when you want to follow tags that are not in the top 100
I thought about this as well. I think when there are tags not on the full list it’s more of a technical back end issue. It would be nice to type a word in to save as a tag. In iteration III i show a way to build custom tags more or less so perhaps that can be revisited. To keep things lean though I’d rather just use the tags in the current build. Def a good observation
amazing! absolutely love the SmartTags feature - something so small but I really think will have a big impact!! When i first joined steemit i was jsut using tags that I knew from other social media platforms, but Steemit is more nuanced - your favorite tags are important - but also knowing which tags gain the most attraction would be great to know! also an idea for tags which is maybe better for the page when you go to make a post - it would be a great little addition for a newbie (FTUE!) to know that the first tag is the overall category tag, to understand that not all 5 are equal. it took me a while to figure that out and the importance of it. so just an idea !:)
great work!
Tags with a popularity either 5 stars or percentage or possibly just a general icon of hot ? What are you thinking the mechanic is fellow Ux’er?
For your send part that should be addressed in onboarding and we need a 5 part doc that would educate the user is my guess. If messaging was added to the ui then once you knew how to do it you’d waste the real estate
Absolutely, it's not without reason that all other social media and content website/service "learns" what you want and then gives you a personalized feed.
However, I think we should aim for a final product that is not as AI driven as what all the other websites are bringing in, but that leaves more control in the hands of the users and not in the hands of engineers at Facebook or Google. It's a decentralized system after all and alleviating people from this now more irritating "service" is the way to go imo.
What I would then like to see as a personalized feed is a tab that shows "what are my friends upvoting and commenting on". Basically giving you the power to subscribe to curators and people you trust finds great content you would also want to see, and then presents a feed where the priority is based on vested votes from your followers and/or "subscribers".
To your first comment: so these personalized feeds are human centered. The mechanic is manually driven by the user. The user selects followers they want to follow. The user selects tags on the right for genre interest. Both of these inputs then populate tabs at the top that are buckets for what you’ve put in there. If you never favorite a follower or a tag those tabs are empty. Does that help?
Second comment: we are agreed and aligned. I think the only AI content we’d ever allow in my opinion is keyword phishing or smart content phishing so the tabs like trending, hot, everything steem might have a toggle which is on/off see all vs smart (computer AI content it thinks i like based on word search, follower, tags,)
Third comment: this sounds interesting. A new feature. I might need more direction to understand but here’s my thought. Perhaps this is a sorting mechanic at the content level of each of these tabs possibly. It doesn’t strike me right away as a tab but more of a sort. For example if i look at my favorites content which is my followers favorited i could select a toggle or sort that allows that content feed to sort by popularity vote or popularity comment. Would that help?
I think what many users are asking for are sorting mechanics once we’ve selected a content group. Is that the request?
I agree there may need to be another level of control to sort the tabbed content. These are sort controls at the content feed level. I would think sorting big feeds of categories most definitely would allow more diverse content to be surfaced and found based on user choices. This increases value! Thoughts?
Not much else I can add here.
You hit a homerun. I particularly like the on boarding of curated content.
Keep posting on @jerrybanfield's discord channel and I will keep finding you, at lest until the new user interface has a favorites, then I will be able to find you there.
4 Great post in a row.
Keep it coming.
Yea i had @jerrybanfield make a comment on Redesign III then vanished and never responded again. Im sure the guy is busy. He seems to be a big advocate here on this platform so his responses and resteems of my content are always VERY helpful to assist the visibility to the community. Thanks for finding me as well. Add me if able. Many more designs to come for the other pages. My Blog, Content Views, My Wallet. And thank you for your comments. Humbly grateful for the comment.
@jerrybanfield is one of the busiest persons know in steemit. I am honestly not sure how he gets around as much as he does.
Agreed! I think we need to get a few clones of @jerrybanfield lol
oh gawd. scary... Margaret Thatcher on a cold day. Margaret Thatcher on a cold day lol
Is there a section where you can access your bandwidth, incoming rewards, etc? Like on Steem Supply? Looking amazing. The work you're putting into this and hopefully the inspiration it will give the update to the UI....Awesome!
whats Steem Supply? Is that a plugin for the steemit.com site via chrome? give me more info on that or post a link. I am adding bandwidth etc and other analytics to the "my blog" page coming next that will show your profile. so there will be a view i can see, and a view that you can see. thanks for the heads up
This is the site I'm talking about. :)
http://steem.supply/@theuxyeti
You got a 1.24% upvote from @buildawhale courtesy of @theuxyeti!
If you believe this post is spam or abuse, please report it to our Discord #abuse channel.
If you want to support our Curation Digest or our Spam & Abuse prevention efforts, please vote @themarkymark as witness.
thanks for the shout out man , love what you are doing for the community.
Grateful for your support! If you see anything missing be sure to comment.