Steemit Tutorial: Medium Difficulty


Hello fellow Steemians!
T
oday we are going to take a look at some basic coding you can use to improve the layout of your Steemit blog posts. My aim with this tutorial is to give you an idea of some of the options you have when you are typing up your blog posts.

Using some basic HTML coding it is easy to make your posts look good!
This post begins with two animated GIFs. Most of you know that you can add images to your post by simply dragging and dropping them or by pasting the image URL into your
"Using some basic HTML coding it is easy to make your posts look good!"

Steemit makes it easy to experiment with most of the little snippets of code displayed in this post. Thanks to the easy preview it provides, you'll instantly know if the code you used works or not!
You can add little the little pieces of code presented on the left to give heading tags to text or make text bold and/or italic (also named "cursive"). To once again use the example of the welkom text, "Hello fellow Stemians" has been given "h2 heading tags."
You can add little the little pieces of code presented on the left to give heading tags to text or make text bold and/or italic (also named "cursive"). To once again use the example of the welkom text, "Hello fellow Stemians" has been given "h2 heading tags."
"Steemit makes it easy..."

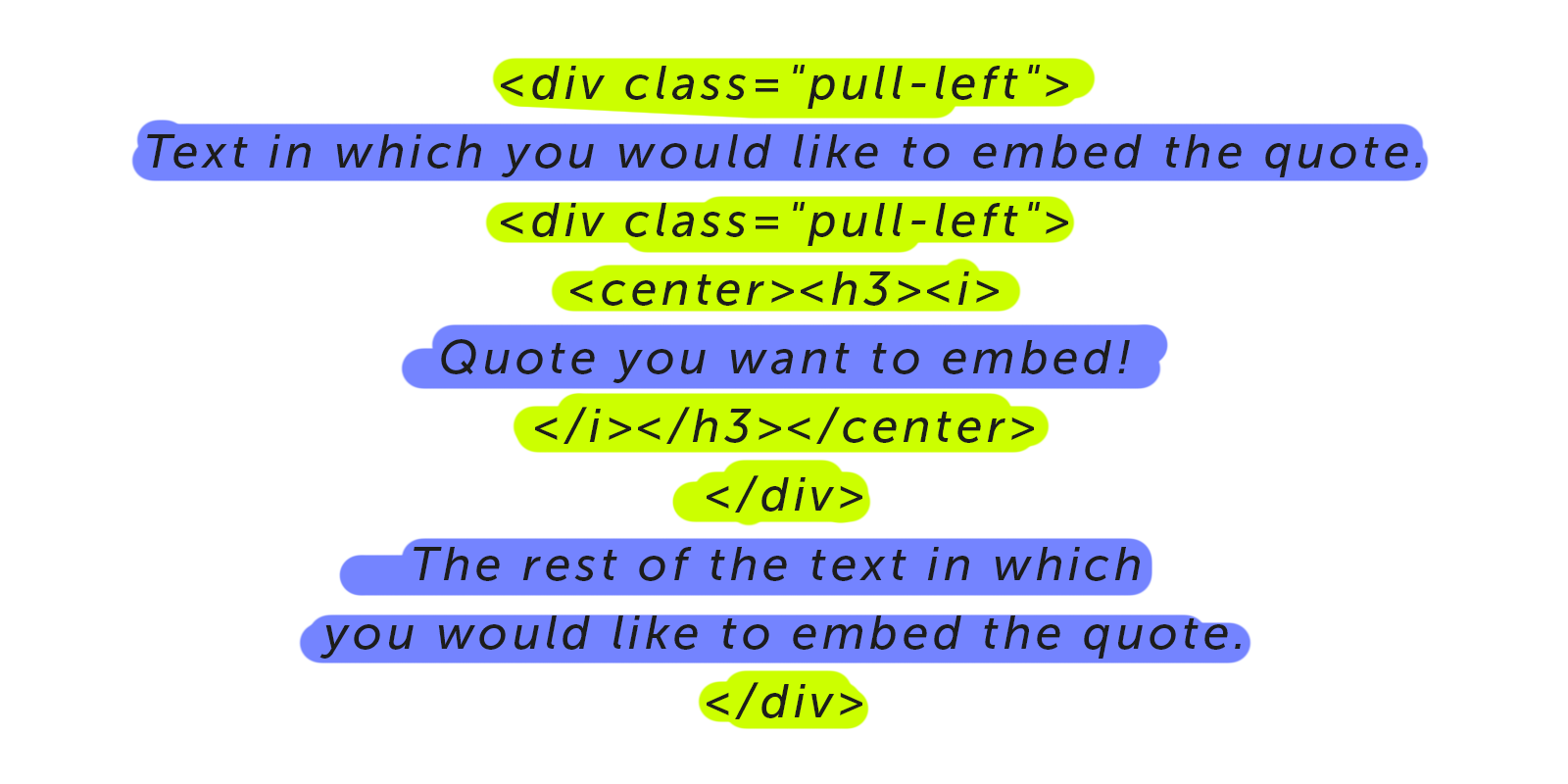
Now for something a little bit more complicated I'll show you how you can make a "drop cap" like the "T" of the word "Today" in the first paragraph of this post. You can find the code on the right.
"Now for something a little bit more complicated..."



This concludes the tutorial.



I also regularly post Free Steemit Graphics like the animated dividers you can find scattered throughout this post. If you would like to check them out or use them feel free to do so.
And if you post a link to my blog below the posts in which you use these Free Steemit Graphics, I would be forever grateful. The link would preferably look like this:
Free Steemit Graphics by: @aka-alias,

With kind regards,





Thank you for using F-RESTEEM service and your support.
Send 0.100 SBD/Steem to Get Resteemed to 600+ followers & Get 5 Upvote by @fresteem + 4 Other Accounts.
Introduction of F-RESTEEM service.
Resteem+Upvote service : F-RESTEEM. Come again and support me.
Delegate Steem Power (SP) to @fresteem by clicking one of the following links: 500 SP, 1000 SP, 2000 SP, 5000 SP or any. And Earn 95% daily reward payout Return!
@aka-alias, thank you! Using HTML will definitely help me out and push a bit passed Markdown's capabilities and appeal to more users.
I'm looking forward to putting valuable info here.
I selfishly admit, it's nice to see some valuable content for myself on Steemit.
Thank you for giving me tools to improve my future writing on Steemit.
Hi @carpet.duck!
I am glad you found it useful and I appreciate you putting your freshly learned skills to use in your reply. Top grades for you! ;)
Tomorrow I will probably publish some new free animated dividers. Do not hesitate to follow me if you wish to keep up to date.
Happy Steeming!
This is very cool I was experimenting with the codes and find out you can also use colors but the explanation is very handy! Thank you I will definitely try this out!
Thank you for sharing X
Hi @nymia.aryn! Thank you for your appreciation!
As far as I know it's not possible to implement colors here on Steemit. However, I might be mistaken. If you do figure out a way to apply colors to text, please let me know!
On esteem you can put in colors it is not visible on the website though. I got a code from ( wikibooks.org )
This is in orange now in size 4 :)
Don't know if you have esteem but then you can see the orange line😇
I did this but without the spaces in between the symbols.
< font size="4" color="orange" face="georgia ">
Good luck ! Hope it will be possible in a while on every steemapp or site to add more color :)
I don't have esteem yet. I'll check it out sooner or later. I will probably not be using stuff that is only available on one of the many platforms that runs on Steem. Thanks for the tip though!
@carpet.duck this a great information :O @aka-alias Thanks a lot for your information, i was find information about html but this is great!
Thank you @darkfemme,
I hope it helps. It might take a short while to get used to it using HTML and it will definitely take more time to type up your post. You'll probably also be losing some time searching for HTML tags when you are typing your post. This is especially true if the post becomes somewhat lengthy. Anyway, good luck and I hope my post was helpful to you!
Happy Steeming!
PS
Thank you for the re-steem! I very much appreciate it!
You've Welcome! I reestem your information because is a excelent content :)
Thank you very much!
Your post was resteem by Whale ResteemService @booster007 & @boostupvote
Keep it up!
All the best!
Send 0.100 SBD/steem For resteem over 4600+ followers / send 0.200 SBD/steem resteem over 10,800+ Follwers Send your link in memo ! @boostupvote Attached !
Introducing @bdbot voting service.Send 0.01 sbd/steem for 50-55 vote value is 3x sbd .Url As Memo Service active @bdbot

Resteemed by @resteembot! Good Luck!
Curious? Read @resteembot's introduction post
Check out the great posts I already resteemed.
ResteemBot's Maker is Looking for Work