"Tutorial para aplicar el Markdown"

Cuando inicien en la plataforma me aconsejaron usar el Markdown, esto para darle una mejor prolijidad a nuestras publicaciones y así nuestros lectores puedan apreciar mejor nuestros post y puedan tener una mejor lectura. Para ello mencionare en este post los códigos más simples y los que más utilizamos.
Sabemos que para darle formato a nuestra escritura debemos ingresar un código el cual le dará el formato que deseamos a nuestras publicaciones, intentaré explicar lo más simple posible para que se entienda y ustedes puedan aplicarlo en sus post.
Justificar párrafos:
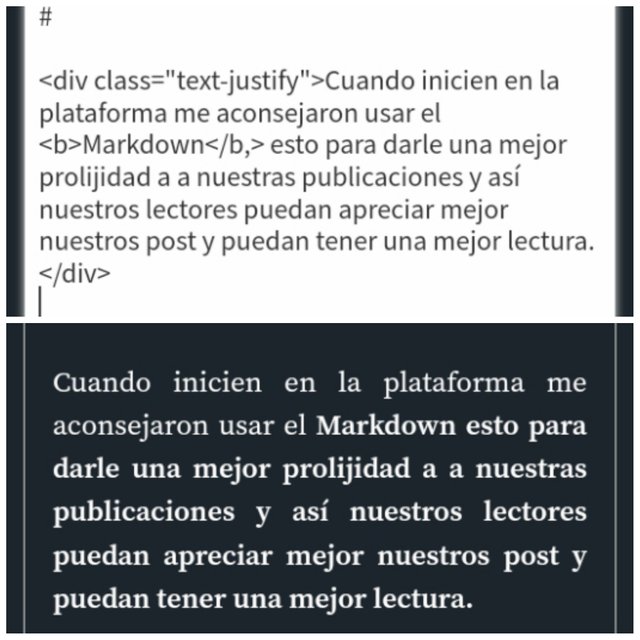
Para que nuestros párrafos se vean ordenados, cada uno bien alineados debemos aplicar el siguiente código, al inicio de cada párrafo colocaremos.
<div class="text-justify">
Mientras que al finalizar el párrafo se utilizará.
</div>
Acá dejo un ejemplo

Centrar textos, títulos o imagen y tamaño del título o texto
Para que un texto o una imagen queden centrados utilizaremos el siguiente código al inicio del párrafo o título.
<center>
Y al final colocaremos.
</center>
Si queremos que nuestros títulos se vean en negrita y de un mayor tamaño vamos a agregar antes del código un #, si queremos disminuir el tamaño agregamos más hashtag, dejando siempre un espacio entre el # y el <
# <center>Título</center>
Título
## <center>Título</center>
Título
### <center>Título</center>
Título
Si observas, mientras más #, más pequeña la letra. Esto también puede aplicarse a los párrafos.
Para las imágenes sería así:
Quedará así:

Letras rojas
Siempre queremos hacer resaltar un título, saludo o texto, para ello utilizaremos el siguiente código.
<div class="phishy"> texto o título</div>
Quedará así:
Hola amigos es un gusto saludarlos.
Citar fuente de una página web
Esto es muy importante ya que siempre debemos citar el contenido y las imágenes que no son de nuestra autoría.
[Fuente](Link de la página web)
Quedaría de esta forma:
Existen muchísimos más códigos que puedes aplicar en tus post, pero por ahora y para comenzar con lo más simple te recomiendo uses estos, mientras más los uses, más posibilidades tienes de aprenderlos y al escribir se te harán más fáciles de recordar, por ahora puedes anotarlos y tener una plantilla en tu computador.
Espero esta información te sirva de mucha ayuda.

Gracias por detenerte un momento a leer y comentar mi publicación, saludos y bendiciones para todos.
Te invito a conocerme 👉 Soy @noelisdc

Las fotos son de mi propiedad y fueron tomadas exclusivamente para esta publicación con mi teléfono Tecno Pop 4.
Upvoted! Thank you for supporting witness @jswit.
Your post has been rewarded by the Seven Team.
Support partner witnesses
We are the hope!