Persisting User Interface State and Building Bottom Navigation Bars in Dart's Flutter Framework
Repository
https://github.com/flutter/flutter
What Will I Learn?
- You will learn how to persist User Interface State in Flutter
- You will learn about the Page Storage widget
- You will learn about the Page Storage Bucket key value storage widget
- You will learn how to use the Page Storage Key widgets to automate state storage
- You will learn about Bottom Navigation Bar widgets
- You will learn about Value Keys and Bottom Navigation Items
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A little understanding of key-value storage
- Some understanding of tree objects
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video tutorial, we take a look at how we can build a BottomNavigationBar widget. We also look at the various ways that we can persist state from page to page after that page has been removed from the widget tree. This includes looking at PageStorage widgets, PageStorageKey widgets, ValueKey widgets, and the PageStorageBucket key-value storage widget. We also look at BottomNavigationBarItems and how we can persist ExpansionTile state.
Outline for this Tutorial
Navigating from the Bottom to the Top
Flutter offers multiple ways to navigate from one widget tree to another. You can use routers, tab bars, and buttons and you can also use drawers and menus. In this example we take a look at the BottomNavigationBar widget as the main source of navigation.
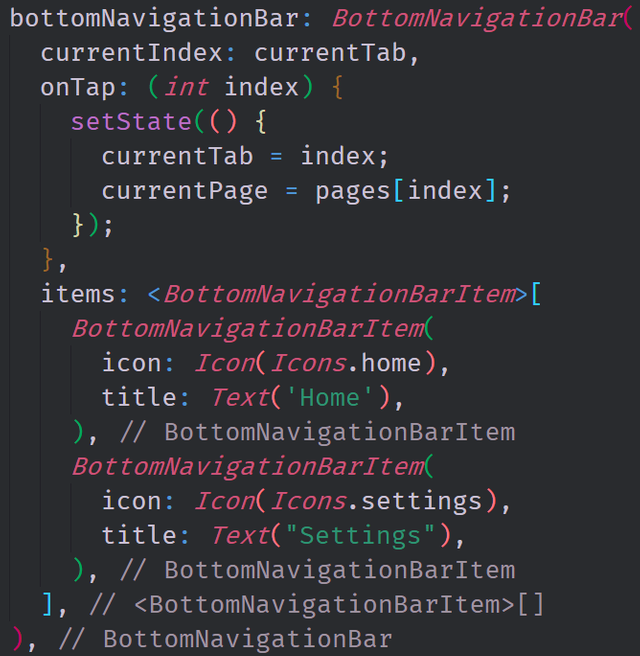
You can see the basic setup of the BottomNavigationBar widget. We have a list of BottomNavigationBarItem widgets in the items property which defines the aesthetics of our BottomNavigationBar. We are able to connect this BottomNavigationBar to a list of pages via the currentIndex property and the onTap callback function. This onTap callback function is what gives the BottomNavigationBar the touch functionality and allows the user to traverse from one page to the next.
Storing State in a Bucket
Due to the way that navigation works in Flutter, when one tree is removed and replaced in the widget tree, it needs to be rebuilt. During this rebuild process, the state of this widget is lost because the new widget is assigned a different runtime then the first. Luckily, Flutter offers multiple ways for us to save the state of this widget tree and inject it into the newly rebuilt tree. The lowest level and the most flexible persistence widgets are the PageStorage and PageStorageBucket key-value storage.
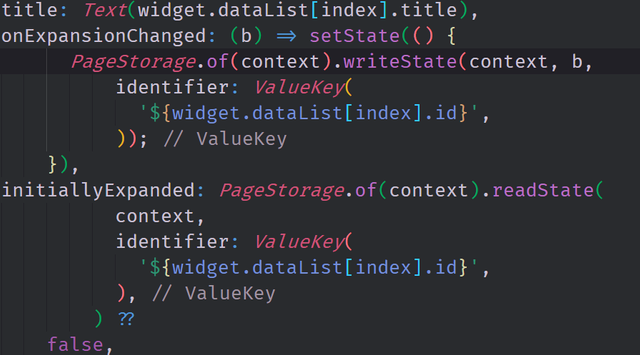
This piece of code shows how we can read and write from the PageStorageBucket widget through the PageStorage widget. This PageStorage acts like an inherited widget; we can access it using the build context from anywhere that is below its declaration on the widget tree. The two methods, writeState and readState, let us set and get the data we want to save in the PageStorageBucket through the PageStorage widget. We can associate this data in the key-value storage by using a ValueKey as the key and the state as the value.
Automating the State Bucket
Sometimes the PageStorageBucket way of doing things is a bit too extravagant and complex for what we want to achieve in our application. In these cases, we can use a widget called the PageStorageKey. The PageStorageKey is a special type of key that allows us to associate the User Interface state with a PageStorageBucket in a less direct and more automated way.
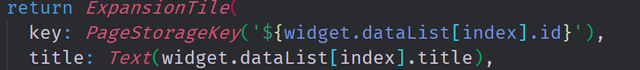
In this code, we are creating multiple unique PageStorageKey widgets for each of our ExpansionTile widgets. This allows us to then save the boolean state of the expansion tile even if the entire page falls out of scope. This works because the PageStorageKey is referenced directly in the widget tree. Even if a new instance of this widget is inflated by the user, the application knows that this widget is attached to the associated state.
The source code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
- Using Dart Isolates, Dependency Injection and Future Builders in Dart's Flutter Framework
- Looking at the Main Features of the Beta Three Release of Dart's Flutter Framework
- Working with Material Theme and Custom Fonts in Dart's Flutter Framework
- Using Cloud Firestore as a Realtime Datastore for CRUD with Dart's Flutter Framework
- Authenticating Users with Google Sign In and Firebase\Firestore inside of Dart's Flutter Framework
- Using the Elm Architecture or the MVU pattern with Dartea inside of Dart's Flutter Framework
- Using the BloC Pattern to Build Reactive Applications with Streams in Dart's Flutter Framework
- Building Immutable Models with Built Value and Built Collection in Dart's Flutter Framework
- Building Pure Dart Libraries and Packages for Dart's Flutter Framework
- Using Plugins to Interface with Android or iOS with Dart's Flutter Framework
- Using Firestore Storage and Caching Files inside of Dart's Flutter Framework
- Using Tab and Scroll Controllers and The Nested Scroll View in Dart's Flutter Framework
- Build Custom FABs and Bottom App Bars inside of Dart's Flutter Framework




Again, another super video tutorial @tensor.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for moderating my contributions.
I have had learning Flutter on my todo list for a while now. I love how it feels familiar enough as a front-end developer to pick up, but also shares similarities in how React Native allows you to build native mobile applications. I dare say it, Flutter looks a lot easier to learn than React Native was. Nice work on the tutorial, I've bookmarked it so I can follow along later on.
That's good to hear.
Here are a few things worth noting, Flutter does share some similarities with React Native and it is extremely easy to learn (especially if you already know a c-like language). That being said, unlike RN, flutter actually compiles completely into native bytecode for the target platform. This goes with the whole "build once run anywhere" philosophy of Flutter.
Hey @tensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!