Steemconnect - Node-js - Boilerplate For Rapid Development v.0.3.0
What Is This Project
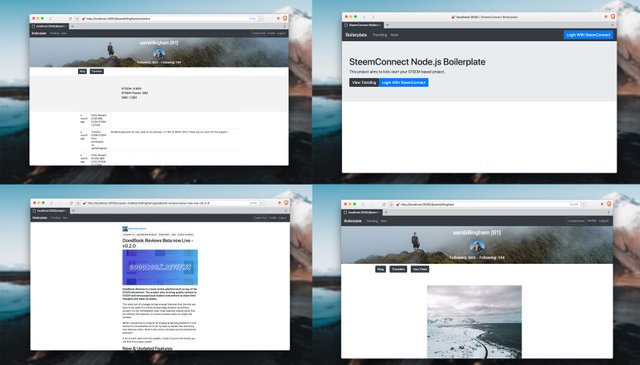
This project is a boilerplate for rapid development on top of the Steem network. A ready to go Express.js app using Steemconnect SDK & Steem.js. This project is not intended as an off-the-shelf project but provides the ground work so you can go from idea to MVP in record time.
I’ve personally used this boilerplate to kickstart https://finallycomments.com & https://goodbook.reviews. http://memeit.lol is another project I know that has started with this boilerplate. Since the previous release 2 months ago I’ve learned more about the steem API & Steemconnect SDK as well as noticed a number of missing features and less than perfect choices within the boilerplate.
This latest version (v0.3.0) aims to improves some of the previous features along with adding some new additional feature that would likely be added to most projects.
This project purposely aims to be accessible to as many developers as possible leaving choices such as CSS frameworks off the table. There is minimal CSS included (just enough to make the boilerplate bearable). Developers can incorporate their choice of CSS framework.
New Features
Trending Tags and associated specific feeds
Many Steem projects aim to make use of tags and specifically the trending tags provided by Steemit.com. I found myself adding these to other project and included it in the boilerplate as one less feature developers need to learn from scratch themselves.
Github - Trending Tags & Routing |
@username Transfers Page
The transfers pages includes details about a users STEEM/SBD/STEEM POWER balances along with showing a feed of recent account transactions such as Reward balance or transfers.
Github - Transfers View & Routing | Update user profile | Transaction History Data
Get More Posts Button On Feed
Implemented the ‘get more’ posts across all of the feed views previously this was left for the developer to implement. Obviously a key feature if you want more that the latest 10 posts.
Github - load-more-posts feat |
Improved Features
- Better routing across site - e.g use the standard /@username instead of /user/username
- Updated @username Profile with blog post feed and basic header
- Default to access all pages expect ‘create-post’ without authentication
- Easier flow to users personal feed (showing posts from who they follow)
- Middleware for local userdata in views
- Middleware for checking authentication json+redirect
- Navbars + Subnav for profiles and new improved landing page
- Improved code structure and added comments
- Add FAQ to readme
Github - Full PR - 17 commits
Many of the features in the project are about implementing the Steem-js in a practical way giving developers a platform they can work with and adjust rather than starting with a blank screen.
This project is not intended to be a clone of Condenser and if developers are looking for a feature complete Steem platform they should look at Condenser and Busy
Contributions
If you have suggestions on how we can improve the boilerplate or qould like to request specific features please reach out or submit ideas via Github.
Github
Discord - sambillingham#7927


@tipu tip with 1.11 SBD!
Thank you so much for continuing to work on this for the Steem developer community. All of the added features are amazingly helpful, but I'm sure you know that because you are using the boilerplate for your own projects.
This is amazing. I will start playing around with this today :) I'm looking forward to the finallycomments wordpress plugin (fingers crossed, that you'll get around to it)
Hi @nikema! You have received 0.3 SBD tip from @cardboard!
@tipU is looking for SP delegators: pays out 100% of profit to all investors - more info here.
🙌 Thanks for the support!
🙈 It's high on the list to accomplish, a number of people have asked for it. There are quite a few hoops to jump through and first I want to implement a guest commenting feature. It's good to know people still want it though so feel free to nag me if it doesn't happen soon enough. 😀
It's tip with ! or @tipu send tip ;)
Oh! Thanks for the demonstration @cardboard! I'll fix it and remember for next time :)
Hi @nikema! You have received 0.3 SBD tip from @cardboard!
@tipU is looking for SP delegators: pays out 100% of profit to all investors - more info here.
I also used it as a reference in my many of my projects. Thank you so much for this project.
👍 Very welcome. Glad to see your projects coming along nicely. Good to see the Steemconnect escrow signing went through too 🙌
I am very grateful to you and the SteemConnect team. I reported a new problem to them on Discord, let see what they come up with.
Hey Sam!
Guess who's back trying to follow tutorials without even the slightest bit of perquisite knowledge?
So... I've followed this tutorial to the letter, and it all went really well. I've gotten to this step here:
and I can totally see it:
but when I click on that blue button, I just get this guy:
I'm not really sure where I've gone wrong... in npm I can see it logging my actions on the localhost :
I paid the 3 steem, put in the secret and all the details... was I just supposed to type
npm startto run the project on 3000 or is there a command that follows that?Also your instruction 'update the session secret to a new secure random string' - does this mean put in the Client Secret that I got from SteemConnect along with the Client ID, or something different?
Hope that all makes sense... one day I'll get through a tutorial without hassling you about it...
Hey dude!
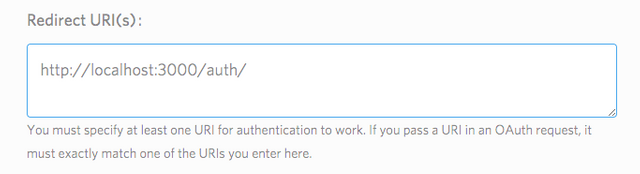
It's probably just that your 'Redirect URI(s)' (in the steemconnect dashboard app settings) is different than the 'redirect_uri'(in config.js), they need to be exactly the same including slashes.
Create the App through steemconnect
My Apps > App name > Edit (top right)
Add

http://localhost:3000/auth/for working locallyClick Save
Rename
config.example.jstoconfig.jsedit config.js
client_idis the name of your app in steemconnectredirect_urimatches what was used on steemconnect dashboardYou don't need to use the Client Secret anywhere (that's basically your password for that app account)
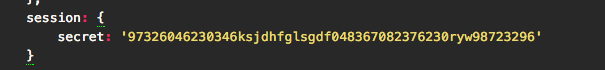
Session Secret needs to be a random string, longer the better e.g

Looks like everything is running okay, I'd just double check the redirect_uri match in your code + steemconnect dashboard.
let me know if you get it working or have any other issues. :)
and yes just
npm start👍Nice detective work Sam!
It turns out that last night, the app settings in Steemconnect just weren't saving, even though I was able to get the secret key in another session.... they also didn't work again this morning, until I tried again in a 2nd browser session and then I was able to save it no problems... and then Steem API crapped out and I gave up until today.
Even with the SteemConnect app saving properly, I'm still getting the same message.
It doesn't have to be running off the C: drive or anything like that does it?
Can I say, despite this little problem I'm having, this is an incredible tutorial dude, I can't wait to develop on this more!
Ah okay, I see it. Your client id needs to be just
boilerplate. My fault I said app name before without realising there was actually an input field called app name, it's your @username without @.P.s remember to change that session secret now it's been posted online :)
let me know if it works 👍
IT WORKED!!!
Dude! You are amazing!
Hilariously.. I had everything named 'boilerplate' on my first attempt, but then changed things up when that didn't work (which it didn't because the app config didn't save)... and because I didn't know what the issue was, I changed things up.... haha always the way.
Would it be too annoying to request that you add that little note about the client id versus app name in your GitHub, I know I'll be using this again in the future and I'm sure I'll forget the subtleties.
Thanks again for your amazing responsiveness. I'm super pumped about this one!
P.S) Haha, I was always going to, but thanks for the remind to maintain my super secret session identity. I put some glasses on it, no one will ever know.
This looks like a very valuable tool, ill be looking into this more very soon. It makes me very excited.
Any features geared toward second tier moderation when the chain voting doesnt work well enough? (Or do you know of any)
Thanks, glad your keen to take a look. Feel free to message me if you have any trouble getting it setup.
Not currently. This was the first feature memeit.lol added after using the boilerplate so I understand its a feature that is useful to people. I'd be keen to add it but just need to think of the best way to have the bilplate work easily for both groups who do/don't want moderation. I'll add it as a feature-request on Github.
Awesome, I appreciate it.
Thanks for the contribution. It has been approved.
You must be getting tired of me repeating this by now, haha: amazing work once again! Keep it up, you are doing a great service to the Steem developer community!
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
haha Thanks Amos! Never get tired of that. Really appreciate all the mods going through the submissions, honestly think Utopian is one of the best crypto platforms there is. Dev project category must be pretty interesting with projects being written in all sorts of languages. 👊
@tipU pays 100% profit + 50% curation rewards to all investors and allows to automatically reinvest selected part of the payout.
haha this gif is ridiculous 😂
Vaya amigo este proyecto suena muy interesante desde ya lo pondré en practica gracias por la informacion.
@tipu upvote this post
🤙
Hey @sambillingham
We're already looking forward to your next contribution!
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.gg/h52nFrV
Oh cool. I'll look into this as I need to implement SteemConnect soon. Thanks!